使用提示为按钮或其他界面元素添加上下文。 提示分为两种类型:
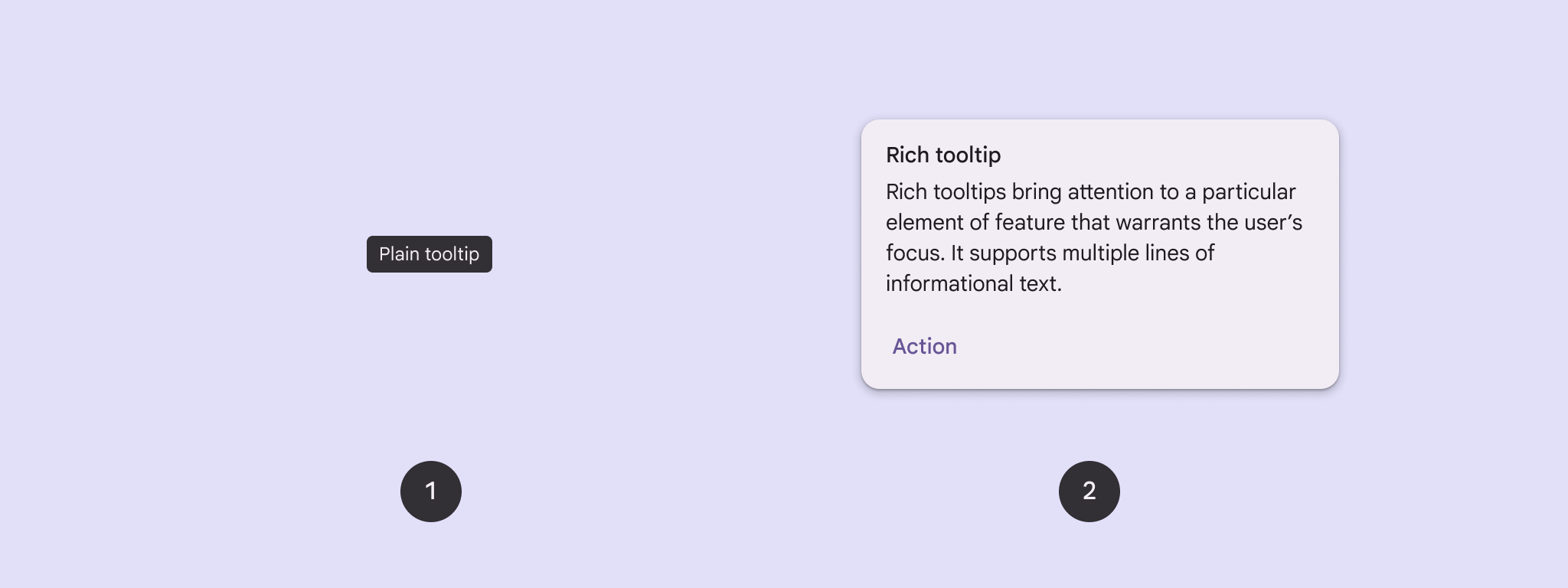
- 纯文本提示:描述图标按钮的元素或操作。
- 富提示:提供更多详细信息,例如描述特征的值。还可以包含可选的标题、链接和按钮。

API Surface
您可以使用 TooltipBox 可组合项在应用中实现提示。
您可以使用以下主要参数控制 TooltipBox 的外观:
positionProvider:将提示放置在相对于锚定内容的位置。您通常会使用TooltipDefaults中的默认位置提供程序,也可以在需要自定义定位逻辑时提供自己的位置提供程序。tooltip:包含提示内容的 composable。您通常使用PlainTooltip或RichTooltip可组合项。- 使用
PlainTooltip描述图标按钮的元素或操作。 - 使用
RichTooltip可提供更多详细信息,例如描述某项功能的价值。富提示可以包含可选的标题、链接和按钮。
- 使用
state:包含相应提示的界面逻辑和元素状态的状态容器。content:提示所锚定的可组合内容。
显示纯文本提示
使用纯文本提示简要说明界面元素。此代码段显示了一个位于图标按钮顶部的纯文本提示,标签为“添加到收藏夹”:
@Composable fun PlainTooltipExample( modifier: Modifier = Modifier, plainTooltipText: String = "Add to favorites" ) { TooltipBox( modifier = modifier, positionProvider = TooltipDefaults.rememberPlainTooltipPositionProvider(), tooltip = { PlainTooltip { Text(plainTooltipText) } }, state = rememberTooltipState() ) { IconButton(onClick = { /* Do something... */ }) { Icon( imageVector = Icons.Filled.Favorite, contentDescription = "Add to favorites" ) } } }
代码要点
TooltipBox生成一个包含“添加到收藏夹”文本的工具提示。TooltipDefaults.rememberPlainTooltipPositionProvider()为普通提示提供默认位置。tooltip是一个 lambda 函数,用于使用PlainTooltip可组合项定义工具提示的内容。Text(plainTooltipText)显示提示中的文本。tooltipState用于控制提示的状态。
IconButton可创建一个带有图标的可点击按钮。Icon(...)显示按钮内的心形图标。- 当用户与
IconButton互动时,TooltipBox会显示包含“添加到收藏夹”文字的提示。用户可以通过以下方式触发提示(因设备而异): - 使用光标悬停在图标上
- 在移动设备上长按相应图标
结果
此示例会在图标上方生成一个纯文本提示:

显示富提示
使用富提示提供有关界面元素的更多背景信息。此示例创建了一个多行富提示,其标题锚定到 Icon:
@Composable fun RichTooltipExample( modifier: Modifier = Modifier, richTooltipSubheadText: String = "Rich Tooltip", richTooltipText: String = "Rich tooltips support multiple lines of informational text." ) { TooltipBox( modifier = modifier, positionProvider = TooltipDefaults.rememberRichTooltipPositionProvider(), tooltip = { RichTooltip( title = { Text(richTooltipSubheadText) } ) { Text(richTooltipText) } }, state = rememberTooltipState() ) { IconButton(onClick = { /* Icon button's click event */ }) { Icon( imageVector = Icons.Filled.Info, contentDescription = "Show more information" ) } } }
代码要点
TooltipBox处理用户互动的事件监听器,并相应地更新TooltipState。当TooltipState指示应显示提示时,提示 lambda 会执行,而TooltipBox会显示RichTooltip。TooltipBox充当内容和提示的锚点和容器。- 在本例中,相应内容是一个
IconButton组件,它提供可点按的操作行为。当用户在触控设备上长按或使用鼠标指针悬停在TooltipBox的内容中的任意位置时,系统会显示提示框以显示更多信息。
- 在本例中,相应内容是一个
RichTooltip可组合项用于定义工具提示的内容,包括标题和正文。TooltipDefaults.rememberRichTooltipPositionProvider()提供丰富工具提示的定位信息。
结果
此示例会生成一个带有附加到信息图标的标题的富提示:

自定义富提示
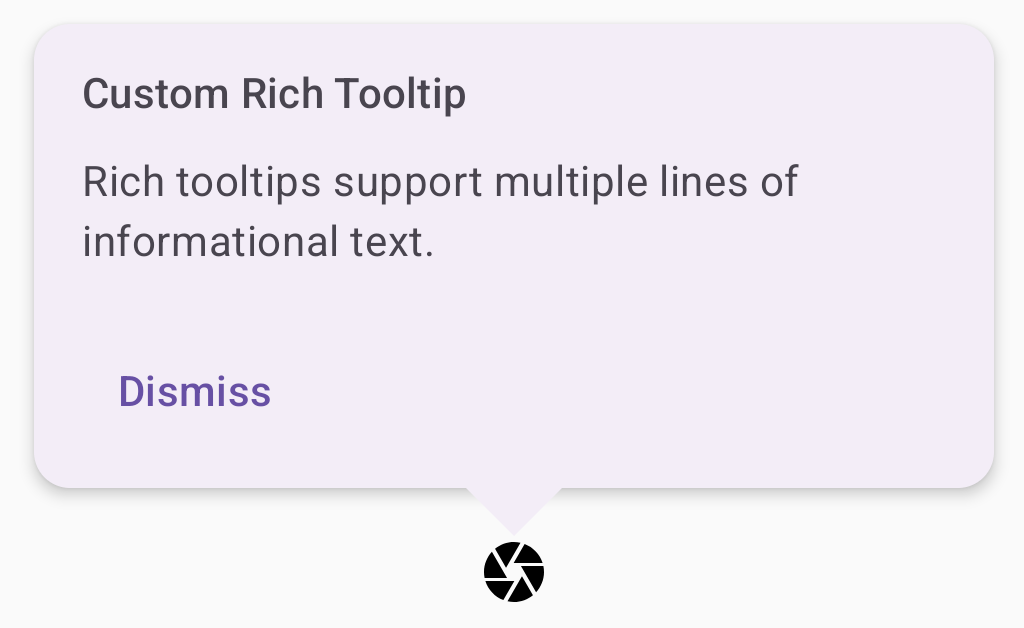
以下代码段显示了一个富提示,其中包含标题、自定义操作和显示在相机图标按钮顶部的自定义插入符号(箭头):
@Composable fun AdvancedRichTooltipExample( modifier: Modifier = Modifier, richTooltipSubheadText: String = "Custom Rich Tooltip", richTooltipText: String = "Rich tooltips support multiple lines of informational text.", richTooltipActionText: String = "Dismiss" ) { val tooltipState = rememberTooltipState() val coroutineScope = rememberCoroutineScope() TooltipBox( modifier = modifier, positionProvider = TooltipDefaults.rememberRichTooltipPositionProvider(), tooltip = { RichTooltip( title = { Text(richTooltipSubheadText) }, action = { Row { TextButton(onClick = { coroutineScope.launch { tooltipState.dismiss() } }) { Text(richTooltipActionText) } } }, ) { Text(richTooltipText) } }, state = tooltipState ) { IconButton(onClick = { coroutineScope.launch { tooltipState.show() } }) { Icon( imageVector = Icons.Filled.Camera, contentDescription = "Open camera" ) } } }
代码要点
RichToolTip会显示带有标题和关闭操作的提示。- 当用户长按
ToolTipBox内容或将鼠标指针悬停在ToolTipBox内容上时,系统会显示工具提示,持续时间约为一秒。您可以点按屏幕上的其他位置或使用关闭操作按钮来关闭此提示。 - 当执行关闭操作时,系统会启动一个协程来调用
tooltipState.dismiss。这会验证在显示提示时,操作执行是否未被阻止。 onClick = coroutineScope.launch { tooltipState.show() } }启动一个协程,以使用tooltipState.show手动显示提示。- 借助
action参数,您可以向提示添加互动元素,例如按钮。 caretSize参数用于修改工具提示箭头的尺寸。
结果
此示例会生成以下内容:

其他资源
- Material Design:提示
