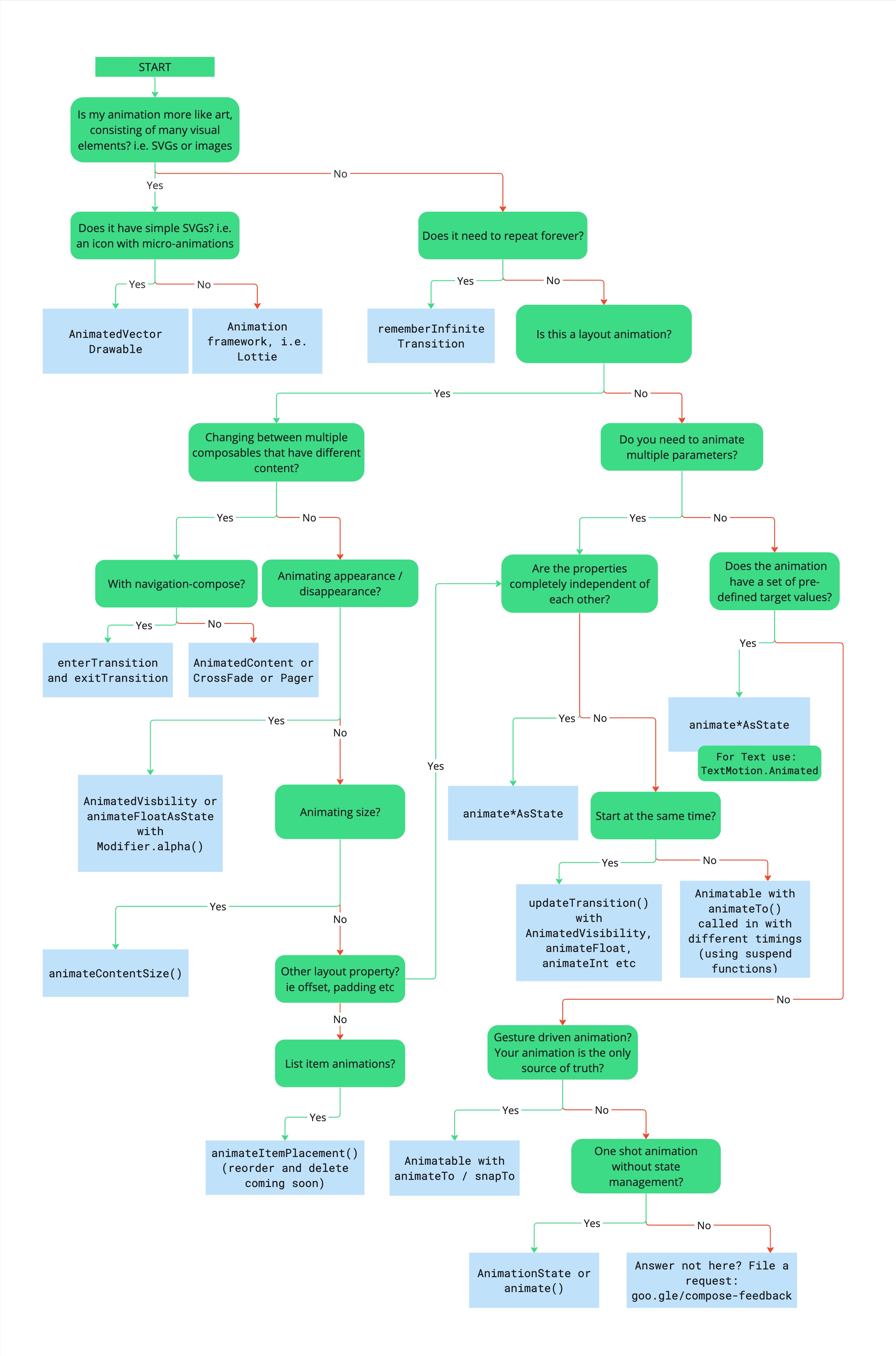
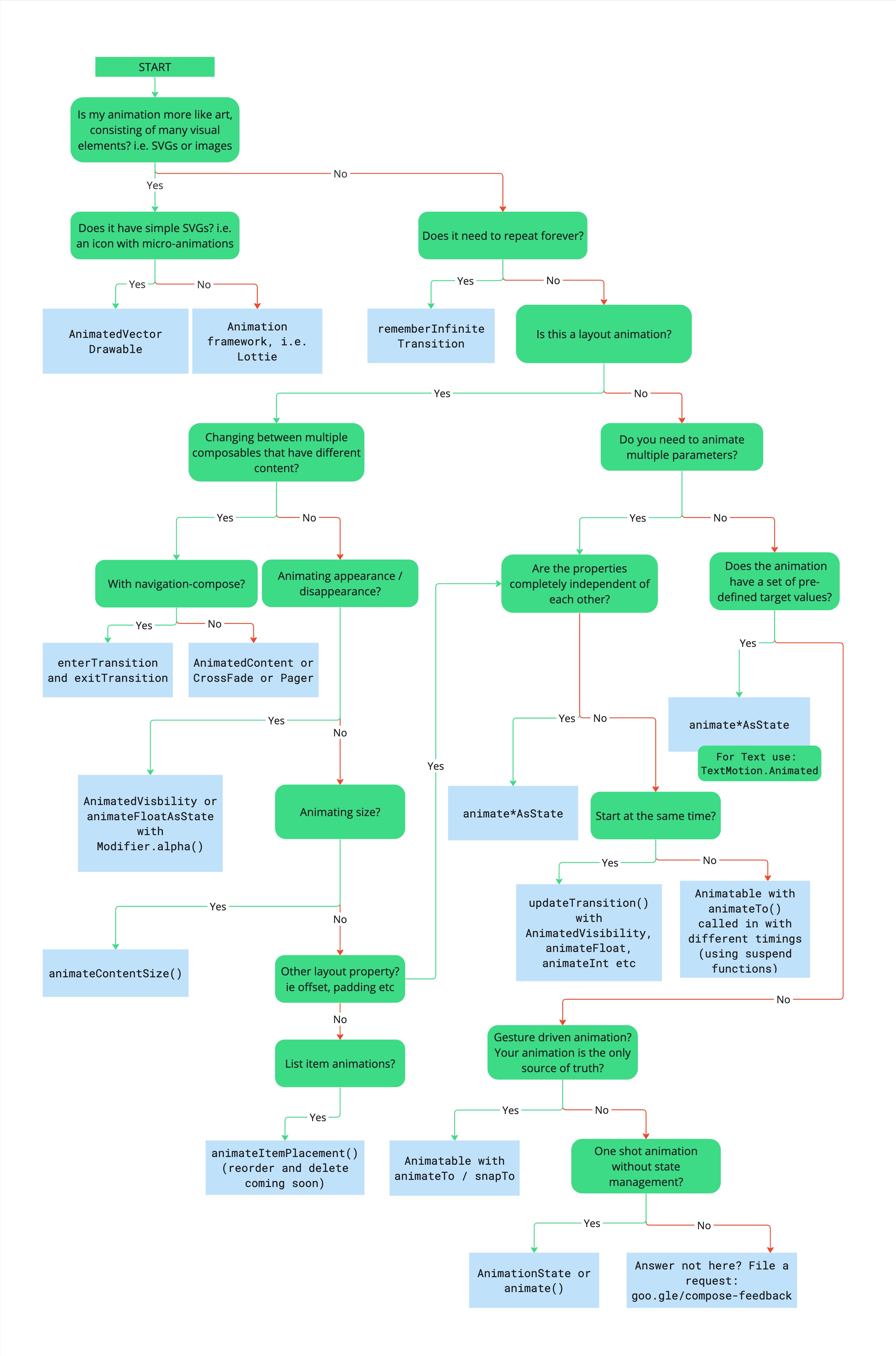
Das folgende Diagramm hilft Ihnen bei der Entscheidung, welche API Sie zum Implementieren Ihrer Animation verwenden sollten.


Verwenden Sie den folgenden Entscheidungsbaum, um die für Ihren Anwendungsfall am besten geeignete Animations-API auszuwählen:
- Basiert Ihre Animation auf Grafiken (d. h. SVGs oder Bildern)?
- Ja: Werden einfache SVGs verwendet (d. h. ein Symbol mit Mikroanimationen)?
- Ja:
AnimatedVectorDrawable. - Nein: Drittanbieter-Animationsframework, z. B.
Lottie.
- Ja:
- Nein: Soll die Animation unendlich oft wiederholt werden?
- Ja:
rememberInfiniteTransition. - Nein: Animieren Sie ein Layout?
- Ja: Wechseln Sie zwischen Composables mit unterschiedlichen Inhalten?
- Ja: Verwenden Sie Navigation-Compose?
- Ja:
composable()mitenterTransitionundexitTransition. - Nein:
AnimatedContent,CrossfadeoderPager.
- Ja:
- Nein: Animieren Sie das Ein- oder Ausblenden von Inhalten?
- Ja:
AnimatedVisibilityoderanimateFloatAsStatemitModifier.alpha(). - Nein: Animieren Sie eine Größenänderung?
- Ja:
Modifier.animateContentSize. - Nein: Animieren Sie eine andere Layout-Eigenschaft, z. B. „offset“ oder „padding“?
- Ja. Weitere Informationen finden Sie unter „Sind die Properties völlig unabhängig voneinander?“.
- Nein: Animieren Sie Listenelemente?
- Ja:
animateItem().
- Ja:
- Ja:
- Ja:
- Ja: Verwenden Sie Navigation-Compose?
- Nein: Animieren Sie mehrere Eigenschaften?
- Ja: Sind die Properties völlig unabhängig voneinander?
- Ja:
animate*AsState. Verwenden Sie für TextTextMotion.Animated. - Nein: Müssen sie gleichzeitig beginnen?
- Ja:
updateTransitionmitAnimatedVisibility,animateFloat,animateIntusw. - Nein:
AnimatablemitanimateTo, die mit unterschiedlichen Zeitangaben mithilfe von Suspend-Funktionen aufgerufen wird.
- Ja:
- Ja:
- Nein: Hat die Animation vordefinierte Zielwerte?
- Ja:
animate*AsState. Verwenden SieTextMotion.Animatedfür Text. - Nein: Wird die Animation durch eine Geste ausgelöst und ist sie die einzige Informationsquelle?
- Ja:
AnimatablemitanimateTo/snapTo. - Nein: Ist es eine einmalige Animation ohne Statusverwaltung?
- Ja:
AnimationStateoderanimate. - Nein: Antwort nicht hier? Funktionsanfrage stellen
- Ja:
- Ja:
- Ja:
- Ja: Sind die Properties völlig unabhängig voneinander?
- Ja: Wechseln Sie zwischen Composables mit unterschiedlichen Inhalten?
- Ja:
- Ja: Werden einfache SVGs verwendet (d. h. ein Symbol mit Mikroanimationen)?
Laden Sie die PDF-Version des Diagramms herunter.
