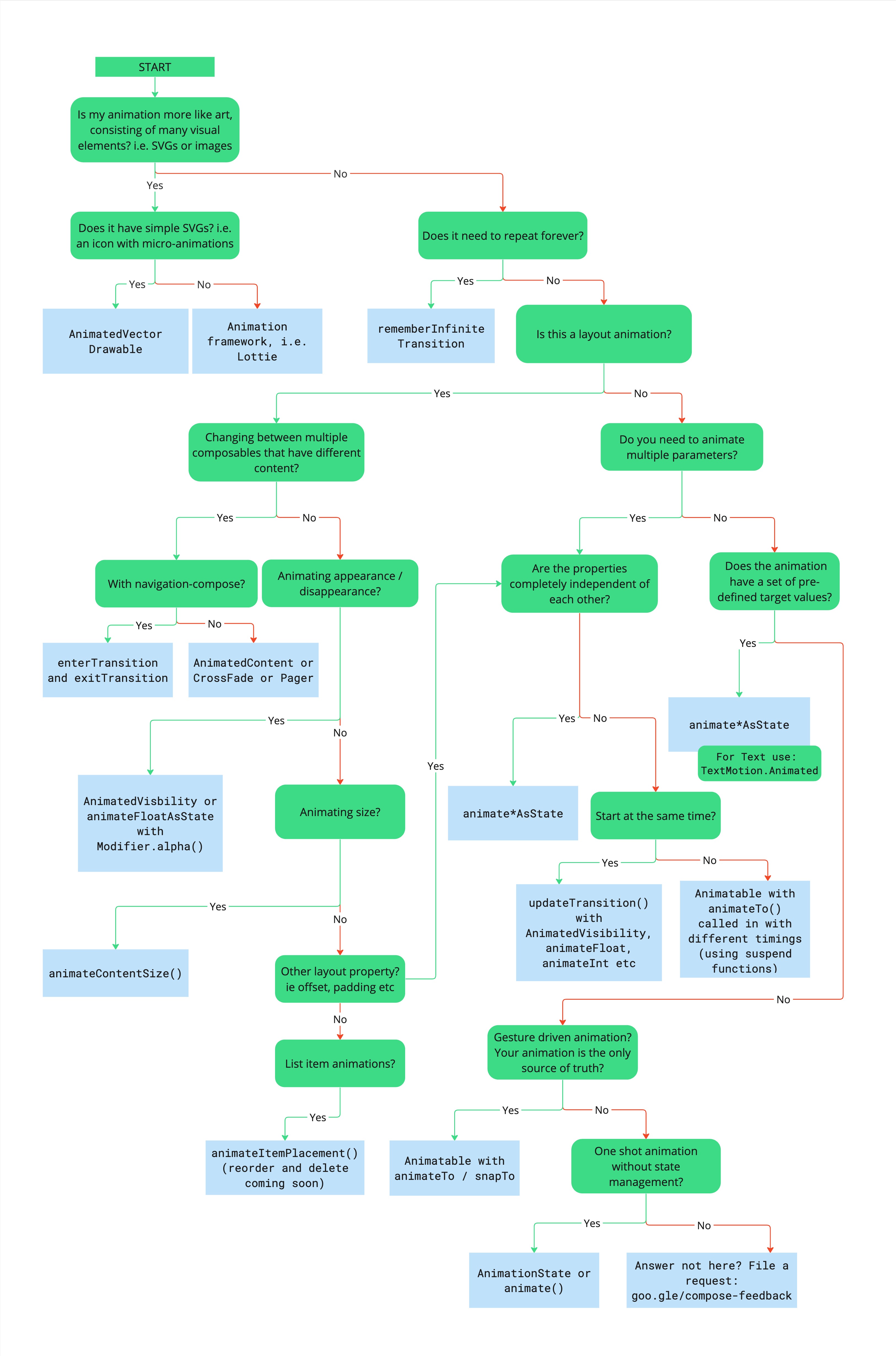
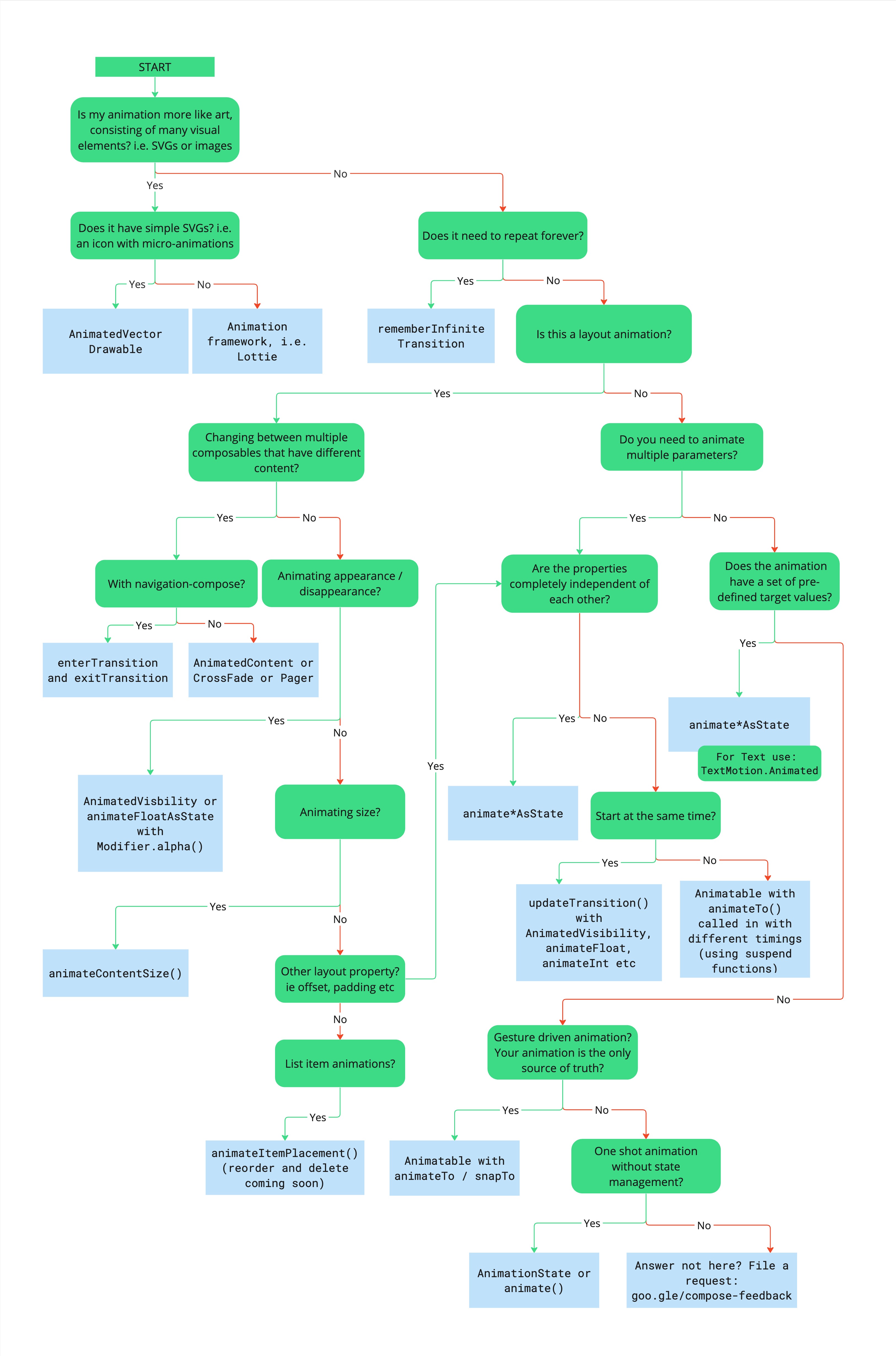
इस डायग्राम से, यह तय करने में मदद मिलती है कि ऐनिमेशन लागू करने के लिए, किस एपीआई का इस्तेमाल किया जाए.


अपने इस्तेमाल के उदाहरण के लिए सबसे सही ऐनिमेशन एपीआई चुनने के लिए, इस फ़्लोचार्ट का इस्तेमाल करें:
- क्या आपका ऐनिमेशन, कला पर आधारित है (यानी कि एसवीजी या इमेज)?
- हां: क्या यह सामान्य एसवीजी (यानी कि माइक्रो-ऐनिमेशन वाला आइकॉन) का इस्तेमाल करता है?
- हां:
AnimatedVectorDrawable. - नहीं: तीसरे पक्ष का ऐनिमेशन फ़्रेमवर्क, जैसे कि
Lottie.
- हां:
- नहीं: क्या ऐनिमेशन को हमेशा चलते रहने के लिए लूप करना है?
- हां:
rememberInfiniteTransition. - नहीं: क्या लेआउट को ऐनिमेट किया जा रहा है?
- हां: क्या अलग-अलग कॉन्टेंट वाले कंपोज़ेबल के बीच स्विच किया जा रहा है?
- हां: क्या Navigation-Compose का इस्तेमाल किया जा रहा है?
- हां:
enterTransitionऔरexitTransitionसेट के साथcomposable(). - नहीं:
AnimatedContent,CrossfadeयाPager.
- हां:
- नहीं: क्या कॉन्टेंट को दिखाने या छिपाने के लिए ऐनिमेशन का इस्तेमाल किया जा रहा है?
- हां:
AnimatedVisibilityयाModifier.alpha()के साथanimateFloatAsState. - नहीं: क्या साइज़ में बदलाव का ऐनिमेशन बनाया जा रहा है?
- हां:
Modifier.animateContentSize. - नहीं: क्या लेआउट की किसी दूसरी प्रॉपर्टी (उदाहरण के लिए, ऑफ़सेट या पैडिंग) में ऐनिमेशन जोड़ा जा रहा है?
- हां: "क्या प्रॉपर्टी एक-दूसरे से पूरी तरह अलग हैं?" लेख पढ़ें.
- नहीं: क्या सूची के आइटम में ऐनिमेशन जोड़ा जा रहा है?
- हां:
animateItem().
- हां:
- हां:
- हां:
- हां: क्या Navigation-Compose का इस्तेमाल किया जा रहा है?
- नहीं: क्या एक से ज़्यादा प्रॉपर्टी को ऐनिमेशन दिया जा रहा है?
- हां: क्या प्रॉपर्टी एक-दूसरे से पूरी तरह अलग हैं?
- हां:
animate*AsState. टेक्स्ट के लिए,TextMotion.Animatedका इस्तेमाल करें. - नहीं: क्या उन्हें एक ही समय पर शुरू करना ज़रूरी है?
- हां:
updateTransitionके साथAnimatedVisibility,animateFloat,animateIntवगैरह. - नहीं:
AnimatableकोanimateToके साथ, सस्पेंड फ़ंक्शन का इस्तेमाल करके अलग-अलग समय पर कॉल किया गया.
- हां:
- हां:
- नहीं: क्या ऐनिमेशन में पहले से तय की गई टारगेट वैल्यू मौजूद हैं?
- हां:
animate*AsState. टेक्स्ट के लिए,TextMotion.Animatedका इस्तेमाल करें. - नहीं: क्या ऐनिमेशन, जेस्चर पर आधारित है और क्या यह भरोसेमंद सोर्स से लिया गया है?
- हां:
Animatableके साथanimateTo/snapTo. - नहीं: क्या यह स्टेट मैनेजमेंट के बिना बनाया गया एक ही बार में पूरा होने वाला ऐनिमेशन है?
- हां:
AnimationStateयाanimate. - नहीं: क्या आपको यहाँ जवाब नहीं मिला? सुविधा के लिए अनुरोध सबमिट करें.
- हां:
- हां:
- हां:
- हां: क्या प्रॉपर्टी एक-दूसरे से पूरी तरह अलग हैं?
- हां: क्या अलग-अलग कॉन्टेंट वाले कंपोज़ेबल के बीच स्विच किया जा रहा है?
- हां:
- हां: क्या यह सामान्य एसवीजी (यानी कि माइक्रो-ऐनिमेशन वाला आइकॉन) का इस्तेमाल करता है?
डायग्राम का PDF वर्शन डाउनलोड करें.

