מעברים של רכיבים משותפים הם דרך חלקה לעבור בין קומפוזיציות שמכילות תוכן עקבי. לרוב משתמשים בהם לניווט, והם מאפשרים לכם לחבר חזותית בין מסכים שונים בזמן שהמשתמש עובר ביניהם.
לדוגמה, בסרטון הבא אפשר לראות שהתמונה והשם של החטיף משותפים מדף המוצר לדף הפרטים.
ב-Compose, יש כמה ממשקי API ברמה גבוהה שעוזרים ליצור רכיבים משותפים:
-
SharedTransitionLayout: פריסת השכבה החיצונית שנדרשת להטמעה של מעברים בין רכיבים משותפים. הוא מספקSharedTransitionScope. כדי להשתמש במאפייני השינוי של הרכיב המשותף, צריך להוסיף את הרכיבים הקומפוזביליים ל-SharedTransitionScope. -
Modifier.sharedElement(): המגדיר שמסמן ל-SharedTransitionScopeאת הרכיב שאמור להיות תואם לרכיב אחר. -
Modifier.sharedBounds(): המאפיין שמאותת ל-SharedTransitionScopeשצריך להשתמש בגבולות של הקומפוזבילי הזה כגבולות של הקומפוננטה שבה אמור להתרחש המעבר. בניגוד ל-sharedElement(), sharedBounds()מיועד לתוכן שונה מבחינה ויזואלית.
מושג חשוב כשיוצרים רכיבים משותפים ב-Compose הוא איך הם פועלים עם שכבות-על וחיתוך. מידע נוסף על הנושא החשוב הזה מופיע בקטע חיתוך ושכבות-על.
שימוש בסיסי
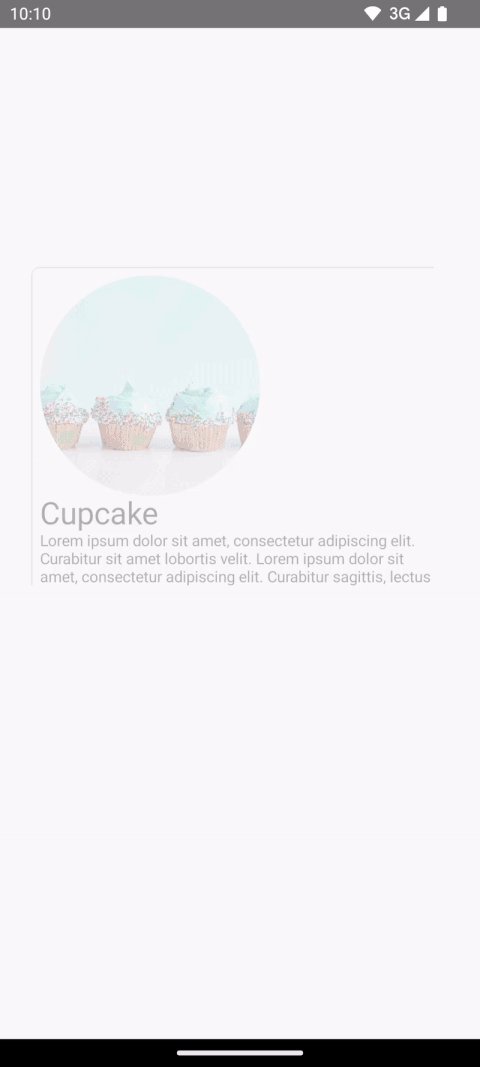
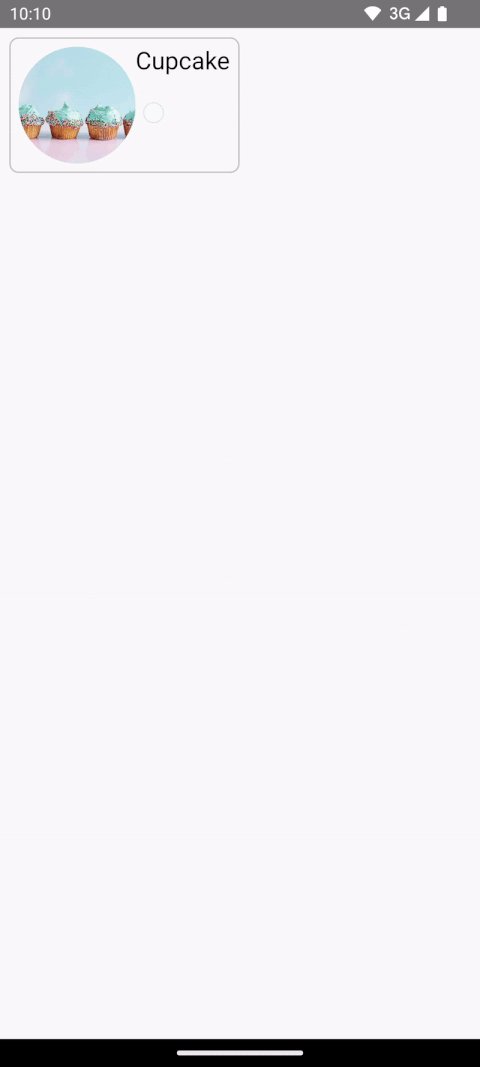
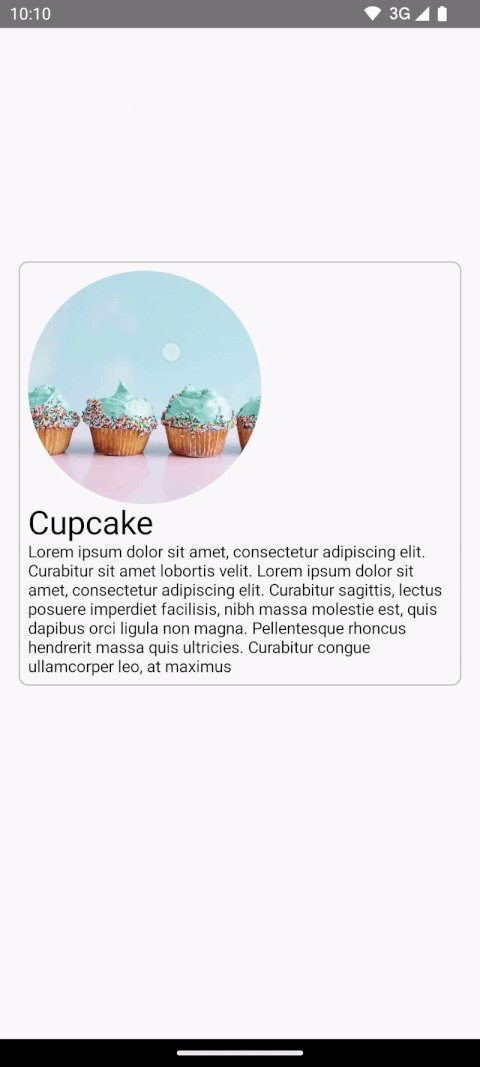
בקטע הזה נבנה את המעבר הבא, מפריט קטן יותר ב'רשימה' לפריט גדול יותר עם פרטים:

הדרך הכי טובה להשתמש ב-Modifier.sharedElement() היא בשילוב עם AnimatedContent, AnimatedVisibility או NavHost, כי כך המעבר בין רכיבים מורכבים מנוהל אוטומטית.
נקודת ההתחלה היא AnimatedContent בסיסי קייםMainContent, וDetailsContent שאפשר להרכיב לפני שמוסיפים רכיבים משותפים:

AnimatedContent בלי מעברים של רכיבים משותפים.כדי להוסיף אנימציה לאלמנטים המשותפים בין שני הפריסות, מקיפים את ה-composable
AnimatedContentב-SharedTransitionLayout. ההיקפים מ-SharedTransitionLayoutומ-AnimatedContentמועברים אלMainContentואלDetailsContent:var showDetails by remember { mutableStateOf(false) } SharedTransitionLayout { AnimatedContent( showDetails, label = "basic_transition" ) { targetState -> if (!targetState) { MainContent( onShowDetails = { showDetails = true }, animatedVisibilityScope = this@AnimatedContent, sharedTransitionScope = this@SharedTransitionLayout ) } else { DetailsContent( onBack = { showDetails = false }, animatedVisibilityScope = this@AnimatedContent, sharedTransitionScope = this@SharedTransitionLayout ) } } }
מוסיפים את
Modifier.sharedElement()לשרשרת משני הרכיבים הקומפוזביליים התואמים. תצור אובייקטSharedContentStateותזכור אותו באמצעותrememberSharedContentState(). האובייקטSharedContentStateמאחסן את המפתח הייחודי שקובע את הרכיבים המשותפים. מזינים מפתח ייחודי לזיהוי התוכן ומשתמשים ב-rememberSharedContentState()כדי שהפריט יישמר. ה-AnimatedContentScopeמועבר למקש הצירוף, שמשמש לתיאום האנימציה.@Composable private fun MainContent( onShowDetails: () -> Unit, modifier: Modifier = Modifier, sharedTransitionScope: SharedTransitionScope, animatedVisibilityScope: AnimatedVisibilityScope ) { Row( // ... ) { with(sharedTransitionScope) { Image( painter = painterResource(id = R.drawable.cupcake), contentDescription = "Cupcake", modifier = Modifier .sharedElement( rememberSharedContentState(key = "image"), animatedVisibilityScope = animatedVisibilityScope ) .size(100.dp) .clip(CircleShape), contentScale = ContentScale.Crop ) // ... } } } @Composable private fun DetailsContent( modifier: Modifier = Modifier, onBack: () -> Unit, sharedTransitionScope: SharedTransitionScope, animatedVisibilityScope: AnimatedVisibilityScope ) { Column( // ... ) { with(sharedTransitionScope) { Image( painter = painterResource(id = R.drawable.cupcake), contentDescription = "Cupcake", modifier = Modifier .sharedElement( rememberSharedContentState(key = "image"), animatedVisibilityScope = animatedVisibilityScope ) .size(200.dp) .clip(CircleShape), contentScale = ContentScale.Crop ) // ... } } }
כדי לקבל מידע על התאמה של רכיב משותף, מחלצים את rememberSharedContentState() למשתנה ומבצעים שאילתה על isMatchFound.
התוצאה היא האנימציה האוטומטית הבאה:

יכול להיות שתשימו לב שצבע הרקע והגודל של כל הקונטיינר עדיין מוגדרים לפי הגדרות ברירת המחדל של AnimatedContent.
גבולות משותפים לעומת רכיב משותף
הפונקציה Modifier.sharedBounds() דומה לפונקציה Modifier.sharedElement().
עם זאת, יש הבדלים בין שינויי ההתאמה:
-
sharedBounds()מיועד לתוכן ששונה מבחינה ויזואלית אבל צריך לחלוק את אותו אזור בין המצבים, ואילוsharedElement()מצפה שהתוכן יהיה זהה. - ב-
sharedBounds(), התוכן שנכנס למסך ויוצא ממנו גלוי במהלך המעבר בין שני המצבים, ואילו ב-sharedElement()רק תוכן היעד מוצג בגבולות המשתנים. ל-Modifier.sharedBounds()יש פרמטרים שלenterו-exitלציון אופן המעבר בין התכנים, בדומה לאופן הפעולה שלAnimatedContent. - התרחיש הנפוץ ביותר לשימוש ב-
sharedBounds()הוא דפוס הטרנספורמציה של הקונטיינר, ואילו התרחיש לדוגמה לשימוש ב-sharedElement()הוא מעבר של רכיב מרכזי. - כשמשתמשים ב-composables של
Text, עדיף להשתמש ב-sharedBounds()כדי לתמוך בשינויים בגופן, כמו מעבר בין נטוי למודגש או שינויים בצבע.
בדוגמה הקודמת, הוספת Modifier.sharedBounds() ל-Row ול-Column בשני התרחישים השונים תאפשר לנו לשתף את הגבולות של שניהם ולהפעיל את אנימציית המעבר, כך שהם יגדלו אחד בתוך השני:
@Composable private fun MainContent( onShowDetails: () -> Unit, modifier: Modifier = Modifier, sharedTransitionScope: SharedTransitionScope, animatedVisibilityScope: AnimatedVisibilityScope ) { with(sharedTransitionScope) { Row( modifier = Modifier .padding(8.dp) .sharedBounds( rememberSharedContentState(key = "bounds"), animatedVisibilityScope = animatedVisibilityScope, enter = fadeIn(), exit = fadeOut(), resizeMode = SharedTransitionScope.ResizeMode.scaleToBounds() ) // ... ) { // ... } } } @Composable private fun DetailsContent( modifier: Modifier = Modifier, onBack: () -> Unit, sharedTransitionScope: SharedTransitionScope, animatedVisibilityScope: AnimatedVisibilityScope ) { with(sharedTransitionScope) { Column( modifier = Modifier .padding(top = 200.dp, start = 16.dp, end = 16.dp) .sharedBounds( rememberSharedContentState(key = "bounds"), animatedVisibilityScope = animatedVisibilityScope, enter = fadeIn(), exit = fadeOut(), resizeMode = SharedTransitionScope.ResizeMode.scaleToBounds() ) // ... ) { // ... } } }
הסבר על היקפים
כדי להשתמש ב-Modifier.sharedElement(), צריך להוסיף את ה-composable ל-SharedTransitionScope. הפונקציה הניתנת להגדרה SharedTransitionLayout מספקת את SharedTransitionScope. חשוב להציב את התג באותה נקודה ברמה העליונה בהיררכיית ממשק המשתמש שמכילה את הרכיבים שרוצים לשתף.
באופן כללי, גם את הקומפוזיציות צריך למקם בתוך AnimatedVisibilityScope. בדרך כלל, הפונקציה הזו מסופקת באמצעות AnimatedContent
כדי לעבור בין רכיבים שניתנים להרכבה או כשמשתמשים ב-AnimatedVisibility ישירות, או באמצעות
פונקציית הרכיב שניתן להרכבה NavHost, אלא אם מנהלים את הנראות באופן ידני. כדי להשתמש בכמה היקפי הרשאה, צריך לשמור את היקפי ההרשאה הנדרשים ב-CompositionLocal, להשתמש במקבלים של הקשר ב-Kotlin או להעביר את היקפי ההרשאה כפרמטרים לפונקציות.
מומלץ להשתמש ב-CompositionLocals בתרחיש שבו יש לכם כמה היקפים למעקב, או היררכיה עם קינון עמוק. CompositionLocal מאפשר לבחור את ההיקפים המדויקים שרוצים לשמור ולהשתמש בהם. לעומת זאת, כשמשתמשים ב-context receivers, יכול להיות שפריסות אחרות בהיררכיה יבטלו בטעות את ההיקפים שסופקו.
לדוגמה, אם יש לכם כמה תגי AnimatedContent מקוננים, יכול להיות שההיקפים יוחלפו.
val LocalNavAnimatedVisibilityScope = compositionLocalOf<AnimatedVisibilityScope?> { null } val LocalSharedTransitionScope = compositionLocalOf<SharedTransitionScope?> { null } @Composable private fun SharedElementScope_CompositionLocal() { // An example of how to use composition locals to pass around the shared transition scope, far down your UI tree. // ... SharedTransitionLayout { CompositionLocalProvider( LocalSharedTransitionScope provides this ) { // This could also be your top-level NavHost as this provides an AnimatedContentScope AnimatedContent(state, label = "Top level AnimatedContent") { targetState -> CompositionLocalProvider(LocalNavAnimatedVisibilityScope provides this) { // Now we can access the scopes in any nested composables as follows: val sharedTransitionScope = LocalSharedTransitionScope.current ?: throw IllegalStateException("No SharedElementScope found") val animatedVisibilityScope = LocalNavAnimatedVisibilityScope.current ?: throw IllegalStateException("No AnimatedVisibility found") } // ... } } } }
לחלופין, אם ההיררכיה שלכם לא מוטמעת עמוק, אתם יכולים להעביר את ההיקפים כפרמטרים:
@Composable fun MainContent( animatedVisibilityScope: AnimatedVisibilityScope, sharedTransitionScope: SharedTransitionScope ) { } @Composable fun Details( animatedVisibilityScope: AnimatedVisibilityScope, sharedTransitionScope: SharedTransitionScope ) { }
רכיבים משותפים עם AnimatedVisibility
בדוגמאות הקודמות ראינו איך להשתמש באלמנטים משותפים עם AnimatedContent, אבל אלמנטים משותפים עובדים גם עם AnimatedVisibility.
לדוגמה, בדוגמה הזו של רשת עצלה, כל רכיב עטוף בתג AnimatedVisibility. כשלוחצים על הפריט, התוכן מקבל אפקט ויזואלי כאילו הוא נשלף מממשק המשתמש אל רכיב דמוי תיבת דו-שיח.
var selectedSnack by remember { mutableStateOf<Snack?>(null) } SharedTransitionLayout(modifier = Modifier.fillMaxSize()) { LazyColumn( // ... ) { items(listSnacks) { snack -> AnimatedVisibility( visible = snack != selectedSnack, enter = fadeIn() + scaleIn(), exit = fadeOut() + scaleOut(), modifier = Modifier.animateItem() ) { Box( modifier = Modifier .sharedBounds( sharedContentState = rememberSharedContentState(key = "${snack.name}-bounds"), // Using the scope provided by AnimatedVisibility animatedVisibilityScope = this, clipInOverlayDuringTransition = OverlayClip(shapeForSharedElement) ) .background(Color.White, shapeForSharedElement) .clip(shapeForSharedElement) ) { SnackContents( snack = snack, modifier = Modifier.sharedElement( sharedContentState = rememberSharedContentState(key = snack.name), animatedVisibilityScope = this@AnimatedVisibility ), onClick = { selectedSnack = snack } ) } } } } // Contains matching AnimatedContent with sharedBounds modifiers. SnackEditDetails( snack = selectedSnack, onConfirmClick = { selectedSnack = null } ) }
AnimatedVisibility.סדר ההרחבות
ב-Modifier.sharedElement() וב-Modifier.sharedBounds(), הסדר של שרשרת שינויי התצורה חשוב, כמו בכל שאר התכונות של Compose. מיקום שגוי של משנים שמשפיעים על הגודל
יכול לגרום לקפיצות ויזואליות לא צפויות במהלך התאמה של רכיבים משותפים.
לדוגמה, אם מציבים משנה של ריווח במיקום שונה בשני רכיבים משותפים, יש הבדל חזותי באנימציה.
var selectFirst by remember { mutableStateOf(true) } val key = remember { Any() } SharedTransitionLayout( Modifier .fillMaxSize() .padding(10.dp) .clickable { selectFirst = !selectFirst } ) { AnimatedContent(targetState = selectFirst, label = "AnimatedContent") { targetState -> if (targetState) { Box( Modifier .padding(12.dp) .sharedBounds( rememberSharedContentState(key = key), animatedVisibilityScope = this@AnimatedContent ) .border(2.dp, Color.Red) ) { Text( "Hello", fontSize = 20.sp ) } } else { Box( Modifier .offset(180.dp, 180.dp) .sharedBounds( rememberSharedContentState( key = key, ), animatedVisibilityScope = this@AnimatedContent ) .border(2.dp, Color.Red) // This padding is placed after sharedBounds, but it doesn't match the // other shared elements modifier order, resulting in visual jumps .padding(12.dp) ) { Text( "Hello", fontSize = 36.sp ) } } } }
גבולות תואמים |
גבולות לא תואמים: שימו לב איך האנימציה של האלמנט המשותף נראית קצת מוזרה כי היא צריכה לשנות את הגודל לגבולות שגויים |
|---|---|
המשנים שבהם נעשה שימוש לפני המשנים של הרכיב המשותף מספקים אילוצים למשנים של הרכיב המשותף, שמשמשים לאחר מכן כדי לגזור את הגבולות הראשוניים והגבולות של היעד, ולאחר מכן את האנימציה של הגבולות.
המשנים שמשמשים אחרי המשנים של הרכיב המשותף משתמשים באילוצים שלפני כדי למדוד ולחשב את גודל היעד של הצאצא. המשנים של הרכיב המשותף יוצרים סדרה של אילוצים מונפשים כדי לשנות בהדרגה את גודל רכיב הצאצא מהגודל ההתחלתי לגודל היעד.
החריג לכך הוא אם משתמשים ב-resizeMode = ScaleToBounds() לאנימציה, או ב-Modifier.skipToLookaheadSize() בקומפוזיציה. במקרה הזה, Compose מציב את רכיב הצאצא באמצעות האילוצים של היעד, ומשתמש במקדם קנה מידה כדי להפעיל את האנימציה במקום לשנות את גודל הפריסה עצמה.
מפתחות ייחודיים
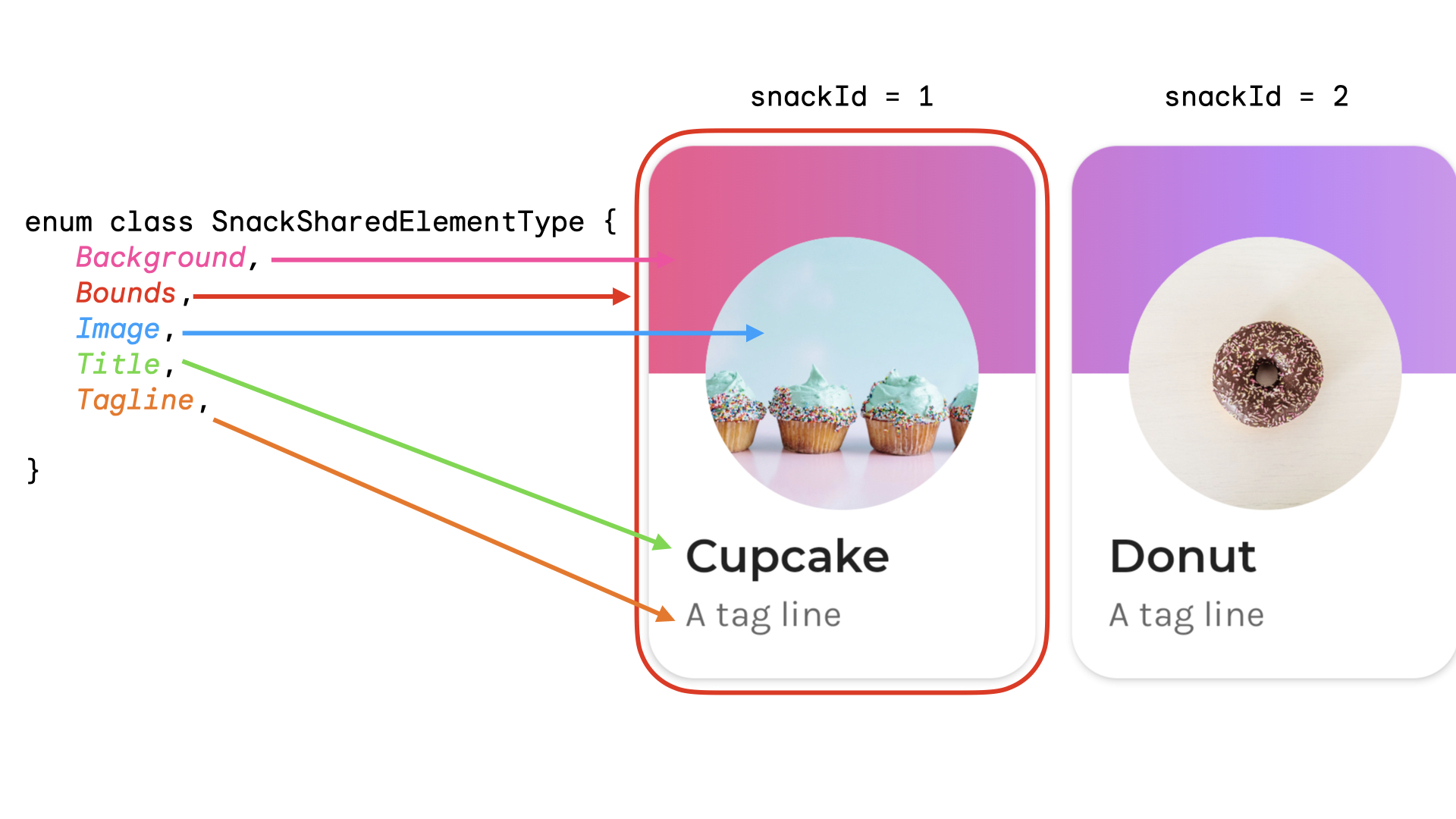
כשעובדים עם רכיבים משותפים מורכבים, מומלץ ליצור מפתח שהוא לא מחרוזת, כי מחרוזות עלולות לגרום לשגיאות בהתאמה. כל מפתח צריך להיות ייחודי כדי שיתרחשו התאמות. לדוגמה, באפליקציית Jetsnack יש את הרכיבים המשותפים הבאים:

אפשר ליצור enum כדי לייצג את סוג הרכיב המשותף. בדוגמה הזו, יכול להיות שכרטיס החטיף כולו יופיע בכמה מקומות שונים במסך הבית, למשל בקטע 'פופולרי' ובקטע 'מומלץ'. אתם יכולים ליצור מפתח עם snackId, origin ("פופולרי" / "מומלץ") וtype של הרכיב המשותף שאתם רוצים לשתף:
data class SnackSharedElementKey( val snackId: Long, val origin: String, val type: SnackSharedElementType ) enum class SnackSharedElementType { Bounds, Image, Title, Tagline, Background } @Composable fun SharedElementUniqueKey() { // ... Box( modifier = Modifier .sharedElement( rememberSharedContentState( key = SnackSharedElementKey( snackId = 1, origin = "latest", type = SnackSharedElementType.Image ) ), animatedVisibilityScope = this@AnimatedVisibility ) ) // ... }
מומלץ להשתמש במחלקות נתונים למפתחות כי הן מיישמות את hashCode() ואת isEquals().
ניהול החשיפה של רכיבים משותפים באופן ידני
במקרים שבהם אתם לא משתמשים ב-AnimatedVisibility או ב-AnimatedContent,
אתם יכולים לנהל בעצמכם את ההגדרה של מי יכול לראות את הרכיב המשותף. משתמשים ב-Modifier.sharedElementWithCallerManagedVisibility() ומספקים תנאי משלכם שקובע מתי פריט צריך להיות גלוי ומתי לא:
var selectFirst by remember { mutableStateOf(true) } val key = remember { Any() } SharedTransitionLayout( Modifier .fillMaxSize() .padding(10.dp) .clickable { selectFirst = !selectFirst } ) { Box( Modifier .sharedElementWithCallerManagedVisibility( rememberSharedContentState(key = key), !selectFirst ) .background(Color.Red) .size(100.dp) ) { Text(if (!selectFirst) "false" else "true", color = Color.White) } Box( Modifier .offset(180.dp, 180.dp) .sharedElementWithCallerManagedVisibility( rememberSharedContentState( key = key, ), selectFirst ) .alpha(0.5f) .background(Color.Blue) .size(180.dp) ) { Text(if (selectFirst) "false" else "true", color = Color.White) } }
מגבלות נוכחיות
יש כמה מגבלות לשימוש בממשקי ה-API האלה. בעיקר:
- אין תמיכה בהפעלה הדדית בין תצוגות לבין כתיבה. זה כולל כל קומפוזיציה שעוטפת את
AndroidView, כמוDialogאוModalBottomSheet. - אין תמיכה באנימציה אוטומטית במקרים הבאים:
- רכיבי Shared Image composable:
- כברירת מחדל,
ContentScaleלא מונפש. הוא נצמד לסוף המוגדרContentScale.
- כברירת מחדל,
- חיתוך לפי צורה – אין תמיכה מובנית באנימציה אוטומטית בין צורות – למשל, אנימציה מריבוע לעיגול בזמן המעבר בין הפריטים.
- במקרים שלא נתמכים, צריך להשתמש ב-
Modifier.sharedBounds()במקום ב-sharedElement()ולהוסיף אתModifier.animateEnterExit()לפריטים.
- רכיבי Shared Image composable:
