本指南說明如何在 Compose 中建立動態頂端應用程式列,在從清單中選取項目時變更選項。您可以根據選取狀態修改頂端應用程式列的標題和動作。
實作動態頂端應用程式列行為
這段程式碼會定義頂端應用程式列的可組合函式,該函式會根據所選項目變更:
@Composable fun AppBarSelectionActions( selectedItems: Set<Int>, modifier: Modifier = Modifier, ) { val hasSelection = selectedItems.isNotEmpty() val topBarText = if (hasSelection) { "Selected ${selectedItems.size} items" } else { "List of items" } TopAppBar( title = { Text(topBarText) }, colors = TopAppBarDefaults.topAppBarColors( containerColor = MaterialTheme.colorScheme.primaryContainer, titleContentColor = MaterialTheme.colorScheme.primary, ), actions = { if (hasSelection) { IconButton(onClick = { /* click action */ }) { Icon( imageVector = Icons.Filled.Share, contentDescription = "Share items" ) } } }, modifier = modifier ) }
程式碼重點
AppBarSelectionActions接受所選項目索引的Set。topBarText會根據你是否選取任何項目而有所不同。- 選取項目時,
TopAppBar會顯示所選項目數的說明文字。 - 如未選取任何項目,則
topBarText為「項目清單」。
- 選取項目時,
actions區塊會定義您要在頂端應用程式列中顯示的動作。如果hasSelection為 true,文字後方會顯示分享圖示。- 當您點選圖示時,
IconButton的onClicklambda 會處理分享動作。
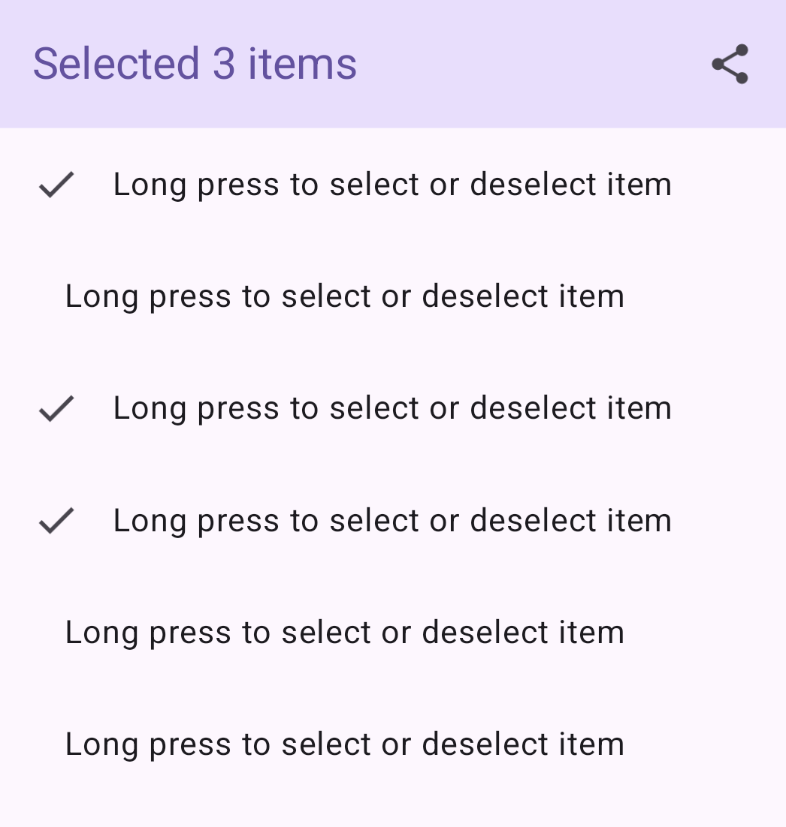
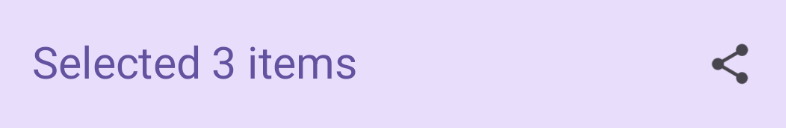
結果

將可選取清單整合至動態頂端應用程式列
這個範例說明如何在動態頂端應用程式列中加入可選取的清單:
@Composable private fun AppBarMultiSelectionExample( modifier: Modifier = Modifier, ) { val listItems by remember { mutableStateOf(listOf(1, 2, 3, 4, 5, 6)) } var selectedItems by rememberSaveable { mutableStateOf(setOf<Int>()) } Scaffold( modifier = modifier, topBar = { AppBarSelectionActions(selectedItems) } ) { innerPadding -> LazyColumn(contentPadding = innerPadding) { itemsIndexed(listItems) { _, index -> val isItemSelected = selectedItems.contains(index) ListItemSelectable( selected = isItemSelected, Modifier .combinedClickable( interactionSource = remember { MutableInteractionSource() }, indication = null, onClick = { /* click action */ }, onLongClick = { if (isItemSelected) selectedItems -= index else selectedItems += index } ) ) } } } }
程式碼重點
- 頂端列會根據選取的清單項目數量更新。
selectedItems包含所選項目索引的集合。AppBarMultiSelectionExample使用Scaffold結構化畫面。topBar = { AppBarSelectionActions(selectedItems) }會將AppBarSelectionActions可組合函式設為頂端應用程式列。AppBarSelectionActions會收到selectedItems狀態。
LazyColumn會以垂直清單顯示項目,且只會轉譯螢幕上可見的項目。ListItemSelectable代表可選取的清單項目。combinedClickable允許處理項目選取的點擊和長按點擊。按一下會執行動作,長按項目則會切換選取狀態。
結果