您可以部分显示底部工作表,然后让用户选择将其全屏显示或关闭。
为此,请向 ModalBottomSheet 传递一个 SheetState 实例,并将 skipPartiallyExpanded 设置为 false。
示例
此示例演示了如何使用 ModalBottomSheet 的 sheetState 属性来仅部分显示工作表:
@Composable fun PartialBottomSheet() { var showBottomSheet by remember { mutableStateOf(false) } val sheetState = rememberModalBottomSheetState( skipPartiallyExpanded = false, ) Column( modifier = Modifier.fillMaxWidth(), horizontalAlignment = Alignment.CenterHorizontally, ) { Button( onClick = { showBottomSheet = true } ) { Text("Display partial bottom sheet") } if (showBottomSheet) { ModalBottomSheet( modifier = Modifier.fillMaxHeight(), sheetState = sheetState, onDismissRequest = { showBottomSheet = false } ) { Text( "Swipe up to open sheet. Swipe down to dismiss.", modifier = Modifier.padding(16.dp) ) } } } }
代码要点
在此示例中,请注意以下事项:
showBottomSheet用于控制应用是否显示底部工作表。sheetState是SheetState的一个实例,其中skipPartiallyExpanded为 false。ModalBottomSheet采用一个修饰符,确保在完全展开时填充屏幕。ModalBottomSheet将sheetState作为其sheetState参数的值。- 因此,工作表在首次打开时只会显示一部分。然后,用户可以拖动或滑动该通知,使其全屏显示或将其关闭。
onDismissRequestlambda 控制着当用户尝试关闭底部工作表时会发生什么情况。在这种情况下,它只会移除工作表。
结果
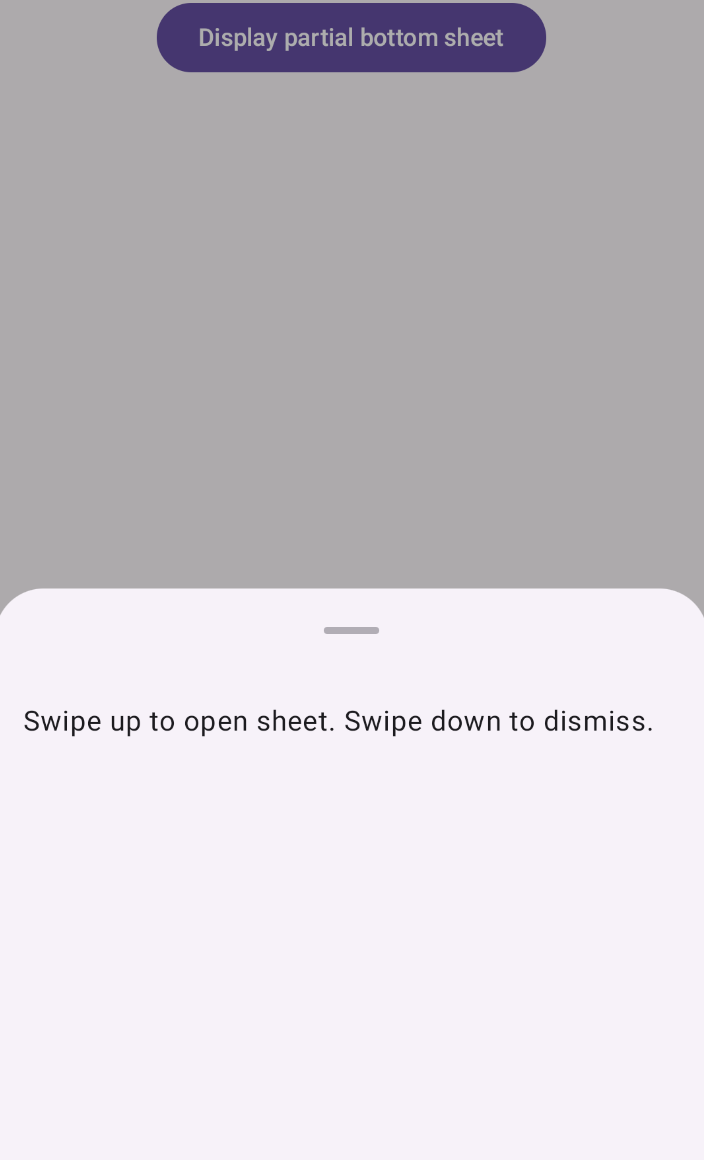
当用户首次按相应按钮时,工作表会部分显示:

如果用户在工作表上向上滑动,工作表会填满屏幕: