Pola wyboru umożliwiają użytkownikom wybranie co najmniej 1 elementu z listy. Pola wyboru możesz używać, aby umożliwić użytkownikowi:
- Włącz lub wyłącz element.
- wybrać jedną z kilku opcji na liście;
- Wskaż, czy zgadzasz się z warunkami lub je akceptujesz.
Anatomia
Pole wyboru składa się z tych elementów:
- Pole: kontener pola wyboru.
- Zaznaczenie: wizualny wskaźnik, który pokazuje, czy pole wyboru jest zaznaczone.
- Etykieta: tekst opisujący pole wyboru.
Stany
Pole wyboru może mieć jeden z 3 stanów:
- Niezaznaczone: pole wyboru nie jest zaznaczone. Pudełko jest puste.
- Nieokreślony: pole wyboru jest w stanie nieokreślonym. Pole zawiera myślnik.
- Wybrane: pole wyboru jest zaznaczone. Pole zawiera znacznik wyboru.
Obraz poniżej przedstawia 3 stany pola wyboru.

Implementacja
Za pomocą funkcji kompozycyjnej Checkbox możesz utworzyć w aplikacji pole wyboru. Pamiętaj o tych kilku kluczowych parametrach:
checked: wartość logiczna określająca, czy pole wyboru jest zaznaczone czy odznaczone.onCheckedChange(): funkcja, którą aplikacja wywołuje, gdy użytkownik kliknie pole wyboru.
Poniższy fragment kodu pokazuje, jak używać funkcji Checkbox:
@Composable fun CheckboxMinimalExample() { var checked by remember { mutableStateOf(true) } Row( verticalAlignment = Alignment.CenterVertically, ) { Text( "Minimal checkbox" ) Checkbox( checked = checked, onCheckedChange = { checked = it } ) } Text( if (checked) "Checkbox is checked" else "Checkbox is unchecked" ) }
Wyjaśnienie
Ten kod tworzy pole wyboru, które początkowo nie jest zaznaczone. Gdy użytkownik kliknie pole wyboru, funkcja onCheckedChange lambda zaktualizuje stan checked.
Wynik
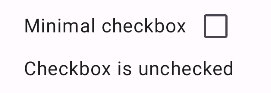
Ten przykład generuje ten komponent, gdy pole wyboru nie jest zaznaczone:

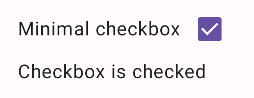
A tak wygląda to samo pole wyboru po zaznaczeniu:

Zaawansowany przykład
Poniżej znajdziesz bardziej złożony przykład implementacji pól wyboru w aplikacji. W tym fragmencie kodu znajduje się nadrzędne pole wyboru i szereg podrzędnych pól wyboru. Gdy użytkownik naciśnie pole wyboru elementu nadrzędnego, aplikacja zaznaczy wszystkie pola wyboru elementów podrzędnych.
@Composable fun CheckboxParentExample() { // Initialize states for the child checkboxes val childCheckedStates = remember { mutableStateListOf(false, false, false) } // Compute the parent state based on children's states val parentState = when { childCheckedStates.all { it } -> ToggleableState.On childCheckedStates.none { it } -> ToggleableState.Off else -> ToggleableState.Indeterminate } Column { // Parent TriStateCheckbox Row( verticalAlignment = Alignment.CenterVertically, ) { Text("Select all") TriStateCheckbox( state = parentState, onClick = { // Determine new state based on current state val newState = parentState != ToggleableState.On childCheckedStates.forEachIndexed { index, _ -> childCheckedStates[index] = newState } } ) } // Child Checkboxes childCheckedStates.forEachIndexed { index, checked -> Row( verticalAlignment = Alignment.CenterVertically, ) { Text("Option ${index + 1}") Checkbox( checked = checked, onCheckedChange = { isChecked -> // Update the individual child state childCheckedStates[index] = isChecked } ) } } } if (childCheckedStates.all { it }) { Text("All options selected") } }
Wyjaśnienie
Oto kilka kwestii, na które warto zwrócić uwagę w tym przykładzie:
- Zarządzanie stanem:
childCheckedStates: lista wartości logicznych używanych przezmutableStateOf()do śledzenia stanu zaznaczenia każdego podrzędnego pola wyboru.parentState:ToggleableState, którego wartość pochodzi ze stanów pól wyboru podrzędnych.
- Komponenty interfejsu:
TriStateCheckbox: jest niezbędny w przypadku pola wyboru elementu nadrzędnego, ponieważ ma parametrstate, który umożliwia ustawienie go jako nieokreślonego.Checkbox: używany w przypadku każdego pola wyboru podrzędnego, którego stan jest powiązany z odpowiednim elementem wchildCheckedStates.Text: wyświetla etykiety i komunikaty („Zaznacz wszystkie”, „Opcja X”, „Wybrano wszystkie opcje”).
- Logika:
- Zaznaczenie pola wyboru nadrzędnego
onClickpowoduje zmianę stanu wszystkich pól wyboru podrzędnych na przeciwny do bieżącego stanu pola nadrzędnego. - Każde pole wyboru podrzędnego
onCheckedChangeaktualizuje odpowiedni stan na liściechildCheckedStates. - Gdy wszystkie pola wyboru podrzędnego są zaznaczone, kod wyświetla „
All options selected”.
- Zaznaczenie pola wyboru nadrzędnego
Wynik
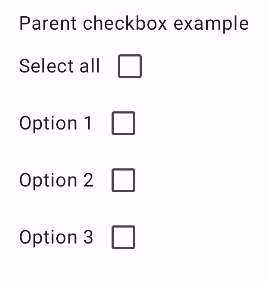
Ten przykład generuje ten komponent, gdy wszystkie pola wyboru są odznaczone.

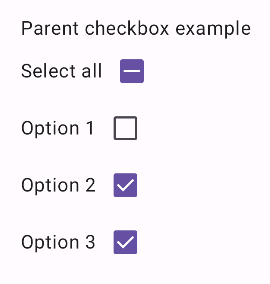
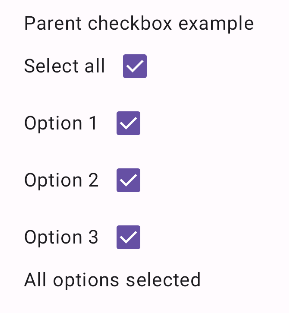
Tak wygląda komponent, gdy wszystkie opcje są zaznaczone, np. gdy użytkownik kliknie „Zaznacz wszystko”:

Jeśli zaznaczona jest tylko jedna opcja, pole wyboru nadrzędnego wyświetla stan nieokreślony: