Компонент «навигационная панель» представляет собой выдвижное меню, позволяющее пользователям переходить к различным разделам приложения. Его можно активировать, проведя пальцем сбоку или нажав на значок меню.
Рассмотрим эти три варианта использования для реализации Navigation Drawer:
- Организация контента: дайте пользователям возможность переключаться между различными категориями, например, в приложениях для новостей или блогов.
- Управление учетными записями: предоставление быстрых ссылок на настройки учетных записей и разделы профилей в приложениях с учетными записями пользователей.
- Обнаружение функций: организуйте множество функций и настроек в одном меню, чтобы упростить обнаружение и доступ пользователей в сложных приложениях.
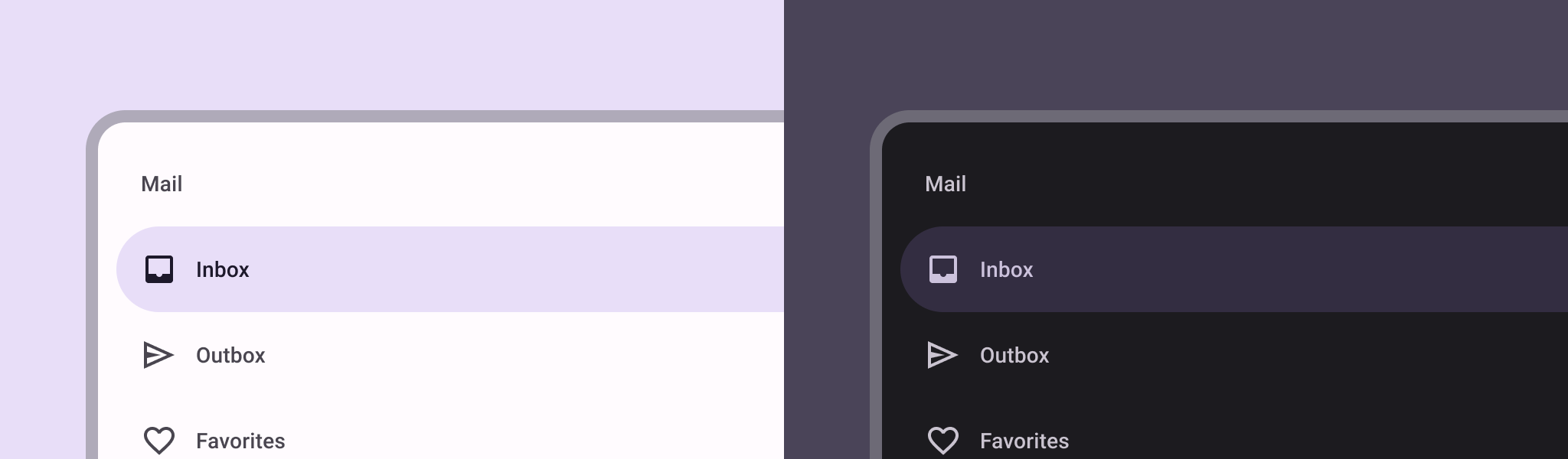
В Material Design существует два типа навигационных панелей:
- Стандарт: совместное использование пространства на экране с другим контентом.
- Модальное: отображается поверх остального содержимого на экране.

Пример
Для реализации навигационного рисовальщика можно использовать компонуемый ModalNavigationDrawer .
Используйте слот drawerContent для предоставления ModalDrawerSheet и укажите содержимое ящика, как в следующем примере:
ModalNavigationDrawer( drawerContent = { ModalDrawerSheet { Text("Drawer title", modifier = Modifier.padding(16.dp)) HorizontalDivider() NavigationDrawerItem( label = { Text(text = "Drawer Item") }, selected = false, onClick = { /*TODO*/ } ) // ...other drawer items } } ) { // Screen content }
ModalNavigationDrawer принимает ряд дополнительных параметров. Например, вы можете включить или отключить реакцию панели на перетаскивание с помощью параметра gesturesEnabled , как показано в следующем примере:
ModalNavigationDrawer( drawerContent = { ModalDrawerSheet { // Drawer contents } }, gesturesEnabled = false ) { // Screen content }
Контролировать поведение
Для управления открытием и закрытием ящика используйте DrawerState . DrawerState необходимо передать в ModalNavigationDrawer с помощью параметра drawerState .
DrawerState предоставляет доступ к функциям open и close , а также к свойствам, связанным с текущим состоянием ящика. Эти функции приостановки требуют CoroutineScope , экземпляр которого можно создать с помощью rememberCoroutineScope . Вы также можете вызывать функции приостановки в ответ на события пользовательского интерфейса.
val drawerState = rememberDrawerState(initialValue = DrawerValue.Closed) val scope = rememberCoroutineScope() ModalNavigationDrawer( drawerState = drawerState, drawerContent = { ModalDrawerSheet { /* Drawer content */ } }, ) { Scaffold( floatingActionButton = { ExtendedFloatingActionButton( text = { Text("Show drawer") }, icon = { Icon(Icons.Filled.Add, contentDescription = "") }, onClick = { scope.launch { drawerState.apply { if (isClosed) open() else close() } } } ) } ) { contentPadding -> // Screen content } }
Создавайте группы в панели навигации
В следующем фрагменте показано, как создать подробную панель навигации с разделами и разделителями:
@Composable fun DetailedDrawerExample( content: @Composable (PaddingValues) -> Unit ) { val drawerState = rememberDrawerState(initialValue = DrawerValue.Closed) val scope = rememberCoroutineScope() ModalNavigationDrawer( drawerContent = { ModalDrawerSheet { Column( modifier = Modifier.padding(horizontal = 16.dp) .verticalScroll(rememberScrollState()) ) { Spacer(Modifier.height(12.dp)) Text("Drawer Title", modifier = Modifier.padding(16.dp), style = MaterialTheme.typography.titleLarge) HorizontalDivider() Text("Section 1", modifier = Modifier.padding(16.dp), style = MaterialTheme.typography.titleMedium) NavigationDrawerItem( label = { Text("Item 1") }, selected = false, onClick = { /* Handle click */ } ) NavigationDrawerItem( label = { Text("Item 2") }, selected = false, onClick = { /* Handle click */ } ) HorizontalDivider(modifier = Modifier.padding(vertical = 8.dp)) Text("Section 2", modifier = Modifier.padding(16.dp), style = MaterialTheme.typography.titleMedium) NavigationDrawerItem( label = { Text("Settings") }, selected = false, icon = { Icon(Icons.Outlined.Settings, contentDescription = null) }, badge = { Text("20") }, // Placeholder onClick = { /* Handle click */ } ) NavigationDrawerItem( label = { Text("Help and feedback") }, selected = false, icon = { Icon(Icons.AutoMirrored.Outlined.Help, contentDescription = null) }, onClick = { /* Handle click */ }, ) Spacer(Modifier.height(12.dp)) } } }, drawerState = drawerState ) { Scaffold( topBar = { TopAppBar( title = { Text("Navigation Drawer Example") }, navigationIcon = { IconButton(onClick = { scope.launch { if (drawerState.isClosed) { drawerState.open() } else { drawerState.close() } } }) { Icon(Icons.Default.Menu, contentDescription = "Menu") } } ) } ) { innerPadding -> content(innerPadding) } } }
Ключевые моменты кода
- Заполняет
drawerContentColumn, содержащим разделы, разделители и элементы навигации. -
ModalDrawerSheetобеспечивает стилистику Material Design для ящика. -
HorizontalDividerразделяет секции внутри ящика. -
ModalNavigationDrawerсоздает ящик. -
drawerContentопределяет содержимое ящика. - Внутри
ModalDrawerSheetColumnрасполагает элементы ящика вертикально. - Составные элементы
NavigationDrawerItemпредставляют собой отдельные элементы в ящике. -
Scaffoldобеспечивает базовую структуру экрана, включаяTopAppBar. -
navigationIconвTopAppBarуправляет открытым и закрытым состоянием ящика.
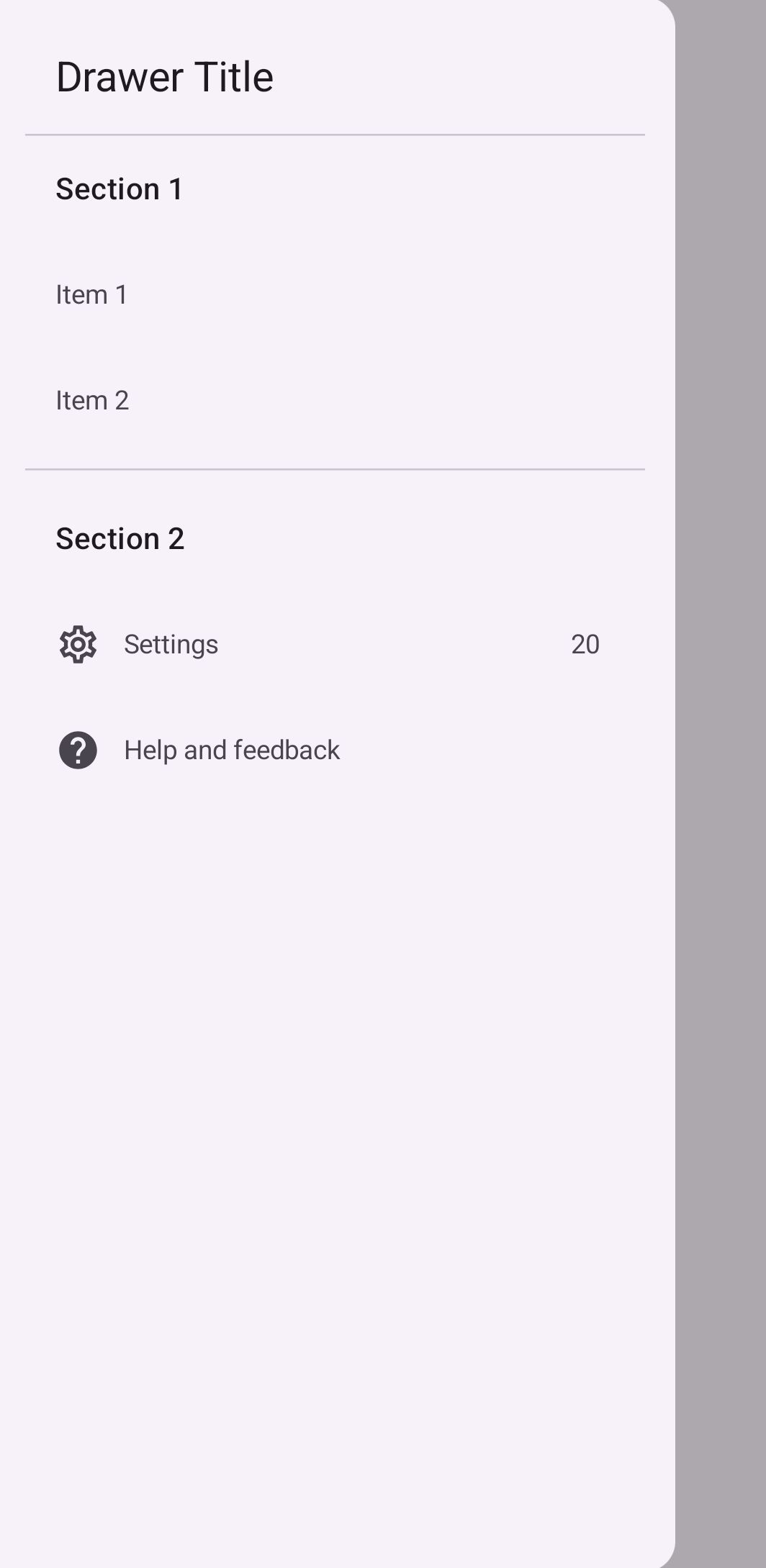
Результат
На следующем рисунке показано, как выглядит ящик в открытом виде, с отображаемыми разделами и элементами:

Дополнительные ресурсы
- Material Design: Панель навигации

