סרגל הניווט מאפשר למשתמשים לעבור בין יעדים באפליקציה. כדאי להשתמש בסרגלי ניווט במקרים הבאים:
- שלושה עד חמישה יעדים בעלי חשיבות שווה
- גדלים קומפקטיים של חלונות
- יעדים עקביים בכל מסכי האפליקציה

בדף הזה מוסבר איך להציג סרגל ניווט באפליקציה עם מסכים קשורים וניווט בסיסי.
פלטפורמת ה-API
משתמשים בקומפוזיציות NavigationBar ו-NavigationBarItem כדי להטמיע לוגיקה של מעבר ליעד. כל NavigationBarItem מייצג יעד יחיד.
NavigationBarItem כולל את הפרמטרים העיקריים הבאים:
-
selected: קובע אם הפריט הנוכחי מודגש חזותית. -
onClick(): מגדיר את הפעולה שתתבצע כשהמשתמש ילחץ על הפריט. כאן נמצאת הלוגיקה לטיפול באירועי ניווט, לעדכון מצב הפריט שנבחר או לטעינת התוכן המתאים. -
label: הצגת טקסט בתוך הפריט. אופציונלי. -
icon: הצגת סמל בתוך הפריט. אופציונלי.
דוגמה: סרגל ניווט תחתון
קטע הקוד הבא מטמיע סרגל ניווט תחתון עם פריטים, כדי שהמשתמשים יוכלו לנווט בין מסכים שונים באפליקציה:
@Composable fun NavigationBarExample(modifier: Modifier = Modifier) { val navController = rememberNavController() val startDestination = Destination.SONGS var selectedDestination by rememberSaveable { mutableIntStateOf(startDestination.ordinal) } Scaffold( modifier = modifier, bottomBar = { NavigationBar(windowInsets = NavigationBarDefaults.windowInsets) { Destination.entries.forEachIndexed { index, destination -> NavigationBarItem( selected = selectedDestination == index, onClick = { navController.navigate(route = destination.route) selectedDestination = index }, icon = { Icon( destination.icon, contentDescription = destination.contentDescription ) }, label = { Text(destination.label) } ) } } } ) { contentPadding -> AppNavHost(navController, startDestination, modifier = Modifier.padding(contentPadding)) } }
נקודות עיקריות
-
NavigationBarמציג אוסף של פריטים, כשכל פריט תואם ל-Destination. -
val navController = rememberNavController()יוצר וזוכר מופע שלNavHostController, שמנהל את הניווט בתוךNavHost. var selectedDestination by rememberSaveable { mutableIntStateOf(startDestination.ordinal) }מנהל את המצב של הפריט שנבחר.-
startDestination.ordinalמחזירה את האינדקס המספרי (המיקום) של רשומה בסוג הנתונים enumDestination.SONGS.
-
- כשלוחצים על פריט, הפונקציה
navController.navigate(route = destination.route)מופעלת כדי לנווט למסך המתאים. - פונקציית ה-
onClicklambda שלNavigationBarItemמעדכנת את המצבselectedDestinationכדי להדגיש חזותית את הפריט שנלחץ. - לוגיקת הניווט קוראת לרכיב הניתן להגדרה
AppNavHost, מעבירה אתnavControllerואתstartDestination, כדי להציג את התוכן בפועל של המסך שנבחר.
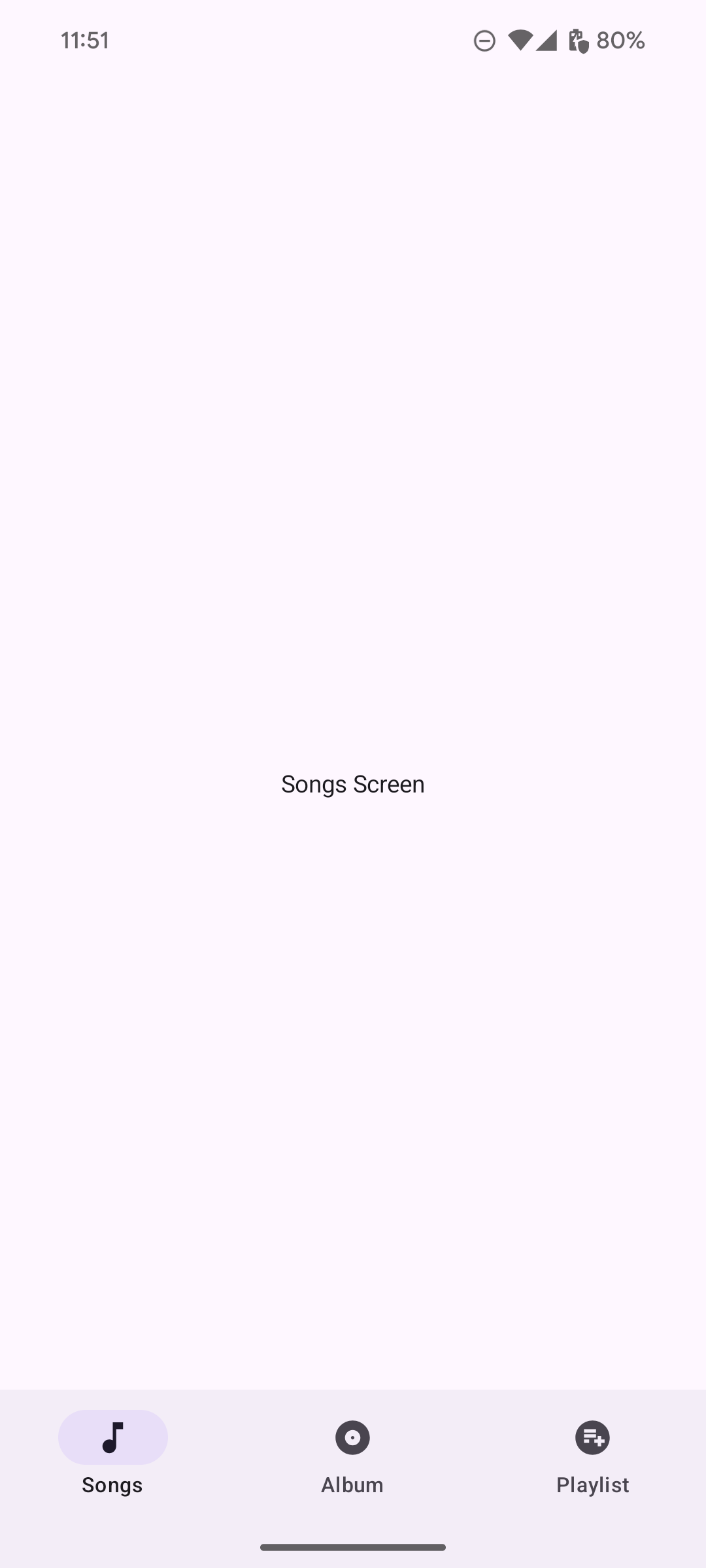
התוצאה
בתמונה הבאה מוצג סרגל הניווט שנוצר מהקטע הקודם: