使用者可以透過導覽列在應用程式中的目的地之間切換。導覽列適用於:
- 三到五個重要性相同的目的地
- 精簡視窗大小
- 應用程式畫面中的目的地一致

本頁面說明如何在應用程式中顯示導覽列,以及相關畫面和基本導覽。
API 介面
使用 NavigationBar 和 NavigationBarItem 可組合函式,實作目的地切換邏輯。每個 NavigationBarItem 代表單一目的地。
NavigationBarItem 包含下列重要參數:
selected:判斷目前項目是否以視覺化方式醒目顯示。onClick():定義使用者點選項目時要執行的動作。處理導覽事件、更新所選項目狀態或載入相應內容的邏輯都屬於此處。label:在項目中顯示文字。選用項目。icon:在項目中顯示圖示。選用項目。
範例:底部導覽列
下列程式碼片段會實作含有項目的底部導覽列,讓使用者在應用程式的不同畫面間導覽:
@Composable fun NavigationBarExample(modifier: Modifier = Modifier) { val navController = rememberNavController() val startDestination = Destination.SONGS var selectedDestination by rememberSaveable { mutableIntStateOf(startDestination.ordinal) } Scaffold( modifier = modifier, bottomBar = { NavigationBar(windowInsets = NavigationBarDefaults.windowInsets) { Destination.entries.forEachIndexed { index, destination -> NavigationBarItem( selected = selectedDestination == index, onClick = { navController.navigate(route = destination.route) selectedDestination = index }, icon = { Icon( destination.icon, contentDescription = destination.contentDescription ) }, label = { Text(destination.label) } ) } } } ) { contentPadding -> AppNavHost(navController, startDestination, modifier = Modifier.padding(contentPadding)) } }
重點
NavigationBar會顯示項目集合,每個項目都對應至Destination。val navController = rememberNavController()會建立並記住NavHostController的執行個體,用於管理NavHost內的導覽作業。var selectedDestination by rememberSaveable { mutableIntStateOf(startDestination.ordinal) }會管理所選項目的狀態。startDestination.ordinal會取得Destination.SONGS列舉項目的數字索引 (位置)。
- 點選項目時,系統會呼叫
navController.navigate(route = destination.route),前往對應畫面。 NavigationBarItem的onClicklambda 會更新selectedDestination狀態,以醒目顯示點選的項目。- 導覽邏輯會呼叫
AppNavHost可組合函式,並傳遞navController和startDestination,顯示所選畫面的實際內容。
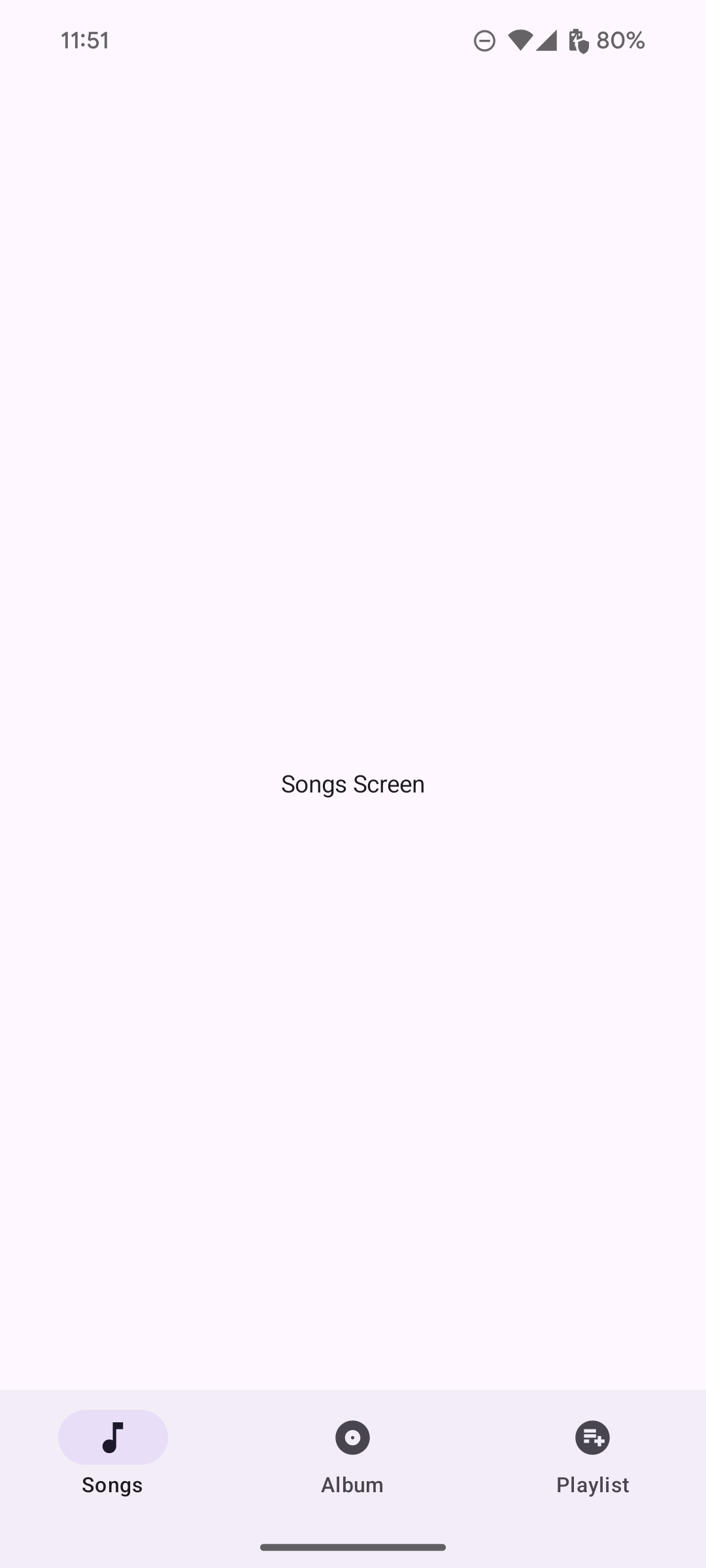
結果
下圖顯示前一個程式碼片段產生的導覽列: