Paski zapewniają dostęp do miejsc docelowych w aplikacjach działających na urządzeniach z dużymi ekranami. Pasków nawigacyjnych należy używać w przypadku:
- Miejsca docelowe najwyższego poziomu, które muszą być dostępne w dowolnym miejscu w aplikacji
- 3–7 głównych miejsc docelowych
- Układy na tablety i komputery

Z tej strony dowiesz się, jak wyświetlać w aplikacji sekcje z powiązanymi ekranami i podstawową nawigacją.
Powierzchnia interfejsu API
Użyj komponentu NavigationRail z parametrem NavigationRailItem, aby zaimplementować w aplikacji pasek. NavigationRailItem to pojedynczy element w kolumnie sekcji.
NavigationRailItem obejmuje te kluczowe parametry:
selected: określa, czy bieżący element sekcji jest wizualnie wyróżniony.onClick(): wymagana funkcja lambda, która określa działanie, jakie ma zostać wykonane, gdy użytkownik kliknie element sekcji. Zazwyczaj w tym miejscu obsługujesz zdarzenia nawigacyjne, aktualizujesz stan wybranego elementu paska lub wczytujesz odpowiednie treści.label: Wyświetla tekst w elemencie sekcji. Opcjonalnie:icon: Wyświetla ikonę w elemencie sekcji. Opcjonalnie:
Przykład: nawigacja oparta na kolei
Poniższy fragment kodu implementuje kolumnę nawigacji, dzięki czemu użytkownicy mogą przechodzić między różnymi ekranami w aplikacji:
@Composable fun NavigationRailExample(modifier: Modifier = Modifier) { val navController = rememberNavController() val startDestination = Destination.SONGS var selectedDestination by rememberSaveable { mutableIntStateOf(startDestination.ordinal) } Scaffold(modifier = modifier) { contentPadding -> NavigationRail(modifier = Modifier.padding(contentPadding)) { Destination.entries.forEachIndexed { index, destination -> NavigationRailItem( selected = selectedDestination == index, onClick = { navController.navigate(route = destination.route) selectedDestination = index }, icon = { Icon( destination.icon, contentDescription = destination.contentDescription ) }, label = { Text(destination.label) } ) } } AppNavHost(navController, startDestination) } }
Najważniejsze punkty
NavigationRailwyświetla pionową kolumnę elementów na szynie, z których każdy odpowiadaDestination.val navController = rememberNavController()tworzy i zapamiętuje instancjęNavHostController, która zarządza nawigacją wNavHost.var selectedDestination by rememberSaveable { mutableIntStateOf(startDestination.ordinal) }zarządza stanem aktualnie wybranego elementu.startDestination.ordinalpobiera indeks liczbowy (pozycję) wpisu wyliczeniowegoDestination.SONGS.
- Gdy klikniesz element paska, wywoływana jest funkcja
navController.navigate(route = destination.route), która powoduje przejście do odpowiedniego ekranu. - Funkcja
onClicklambda funkcjiNavigationRailItemaktualizuje stanselectedDestination, aby wizualnie wyróżnić kliknięty element szyny. - Wywołuje funkcję kompozycyjną
AppNavHost, przekazując do niejnavControlleristartDestination, aby wyświetlić rzeczywistą zawartość wybranego ekranu.
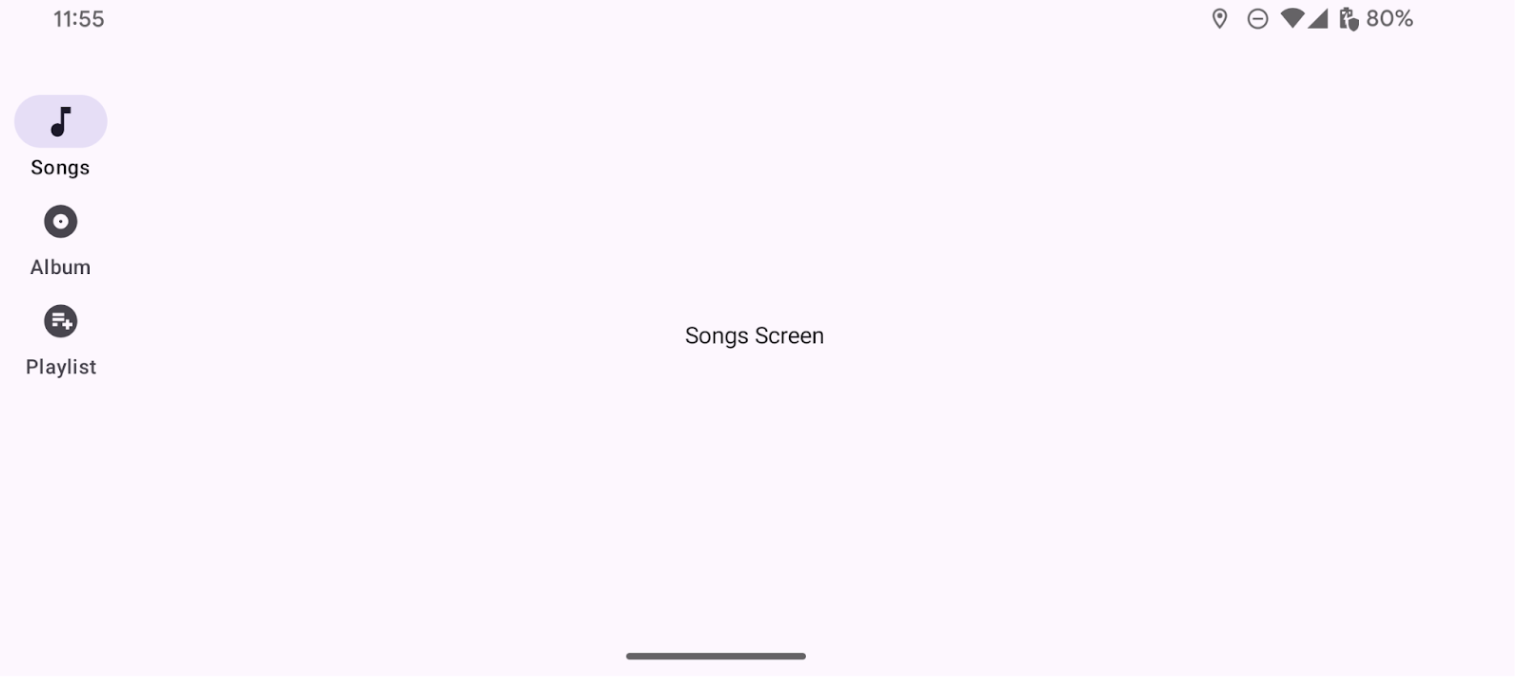
Wynik
Na ilustracji poniżej widać wynik działania poprzedniego fragmentu kodu: