לחצן בחירה מאפשר למשתמש לבחור אפשרות מתוך קבוצת אפשרויות. משתמשים בלחצן בחירה כשרוצים לאפשר בחירה של פריט אחד בלבד מתוך רשימה. אם המשתמשים צריכים לבחור יותר מפריט אחד, צריך להשתמש במקום זאת במתג.

פלטפורמת ה-API
כדי להציג את האפשרויות הזמינות, משתמשים בקומפוזבל RadioButton. כדי לקבץ את כל האפשרויות והתוויות שלהן, צריך להוסיף לכל אחת מהן את רכיב Row.RadioButton
RadioButton כולל את הפרמטרים העיקריים הבאים:
-
selected: מציין אם כפתור הבחירה נבחר. -
onClick: פונקציית lambda שהאפליקציה מפעילה כשהמשתמש לוחץ על לחצן הבחירה. אם הערך הואnull, המשתמש לא יכול ליצור אינטראקציה ישירה עם לחצן הבחירה. -
enabled: קובע אם כפתור הבחירה מופעל או מושבת. המשתמשים לא יכולים לבצע אינטראקציה עם לחצני רדיו מושבתים. -
interactionSource: מאפשר לכם לראות את מצב האינטראקציה של הלחצן, למשל אם הוא נלחץ, אם העכבר מרחף מעליו או אם הוא במצב ממוקד.
יצירת לחצן רדיו בסיסי
קטע הקוד הבא מציג רשימה של כפתורי בחירה בתוך Column:
@Composable fun RadioButtonSingleSelection(modifier: Modifier = Modifier) { val radioOptions = listOf("Calls", "Missed", "Friends") val (selectedOption, onOptionSelected) = remember { mutableStateOf(radioOptions[0]) } // Note that Modifier.selectableGroup() is essential to ensure correct accessibility behavior Column(modifier.selectableGroup()) { radioOptions.forEach { text -> Row( Modifier .fillMaxWidth() .height(56.dp) .selectable( selected = (text == selectedOption), onClick = { onOptionSelected(text) }, role = Role.RadioButton ) .padding(horizontal = 16.dp), verticalAlignment = Alignment.CenterVertically ) { RadioButton( selected = (text == selectedOption), onClick = null // null recommended for accessibility with screen readers ) Text( text = text, style = MaterialTheme.typography.bodyLarge, modifier = Modifier.padding(start = 16.dp) ) } } } }
מידע חשוב על הקוד
-
radioOptionsמייצג את התוויות של לחצני הבחירה. - הפונקציה הקומפוזבילית
rememberיוצרת משתנה מצבselectedOptionופונקציה לעדכון המצב הזה שנקראתonOptionSelected. במצב הזה נשמרת האפשרות שנבחרה מתוך כפתורי הבחירה.-
mutableStateOf(radioOptions[0])מאתחל את המצב לפריט הראשון ברשימה. 'שיחות' הוא הפריט הראשון, ולכן זהו לחצן הבחירה שמסומן כברירת מחדל.
-
Modifier.selectableGroup()מבטיח התנהגות נכונה של הנגישות עבור קוראי מסך. הוא מודיע למערכת שהרכיבים בתוךColumnהם חלק מקבוצה שאפשר לבחור, וכך מאפשר תמיכה נכונה בקורא מסך.-
Modifier.selectable()גורם לכך שכלRowיפעל כפריט אחד שאפשר לבחור.- הערך
selectedמציין אםRowהנוכחי נבחר על סמך המצבselectedOption. - פונקציית ה-lambda
onClickמעדכנת את מצבselectedOptionלאפשרות שנבחרה כשלוחצים עלRow. -
role = Role.RadioButtonמודיע לשירותי הנגישות שהפונקציהRowפועלת כמו לחצן אפשרויות.
- הערך
-
RadioButton(...)יוצר את רכיב ה-RadioButton.-
onClick = nullב-RadioButtonמשפר את הנגישות. כך נמנעת האפשרות של לחצן הבחירה לטפל ישירות באירוע הקליק, ומתאפשר לשינויRowselectableלנהל את מצב הבחירה ואת התנהגות הנגישות.
-
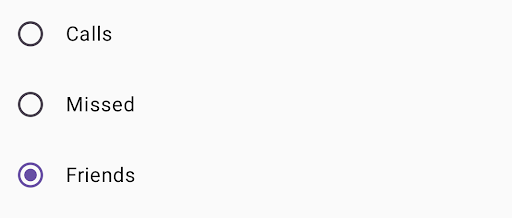
התוצאה

מקורות מידע נוספים
- Material Design: Buttons

