Scaffold
মেটেরিয়াল ডিজাইনে, একটি স্ক্যাফোল্ড একটি মৌলিক কাঠামো যা জটিল ব্যবহারকারী ইন্টারফেসের জন্য একটি প্রমিত প্ল্যাটফর্ম প্রদান করে। এটি UI এর বিভিন্ন অংশকে একত্রে ধরে রাখে, যেমন অ্যাপ বার এবং ফ্লোটিং অ্যাকশন বোতাম, অ্যাপগুলিকে একটি সুসংগত চেহারা এবং অনুভূতি দেয়।
উদাহরণ
Scaffold কম্পোজেবল একটি সহজবোধ্য API প্রদান করে যা আপনি মেটেরিয়াল ডিজাইনের নির্দেশিকা অনুযায়ী আপনার অ্যাপের গঠনকে দ্রুত একত্রিত করতে ব্যবহার করতে পারেন। Scaffold পরামিতি হিসাবে বেশ কিছু কম্পোজেবল গ্রহণ করে। এর মধ্যে নিম্নলিখিতগুলি হল:
-
topBar: স্ক্রিনের উপরের অংশ জুড়ে অ্যাপ বার। -
bottomBar: স্ক্রিনের নীচের অংশ জুড়ে অ্যাপ বার। -
floatingActionButton: একটি বোতাম যা স্ক্রিনের নীচে-ডান কোণায় ঘোরে যা আপনি কী ক্রিয়াগুলি প্রকাশ করতে ব্যবহার করতে পারেন।
আপনি অন্যান্য পাত্রে যেমন Scaffold সামগ্রী পাস করতে পারেন। এটি content ল্যাম্বডায় PaddingValues পাস করে যা আপনার কন্টেন্টের রুট কম্পোজেবলের আকারকে সীমাবদ্ধ করার জন্য প্রয়োগ করা উচিত।
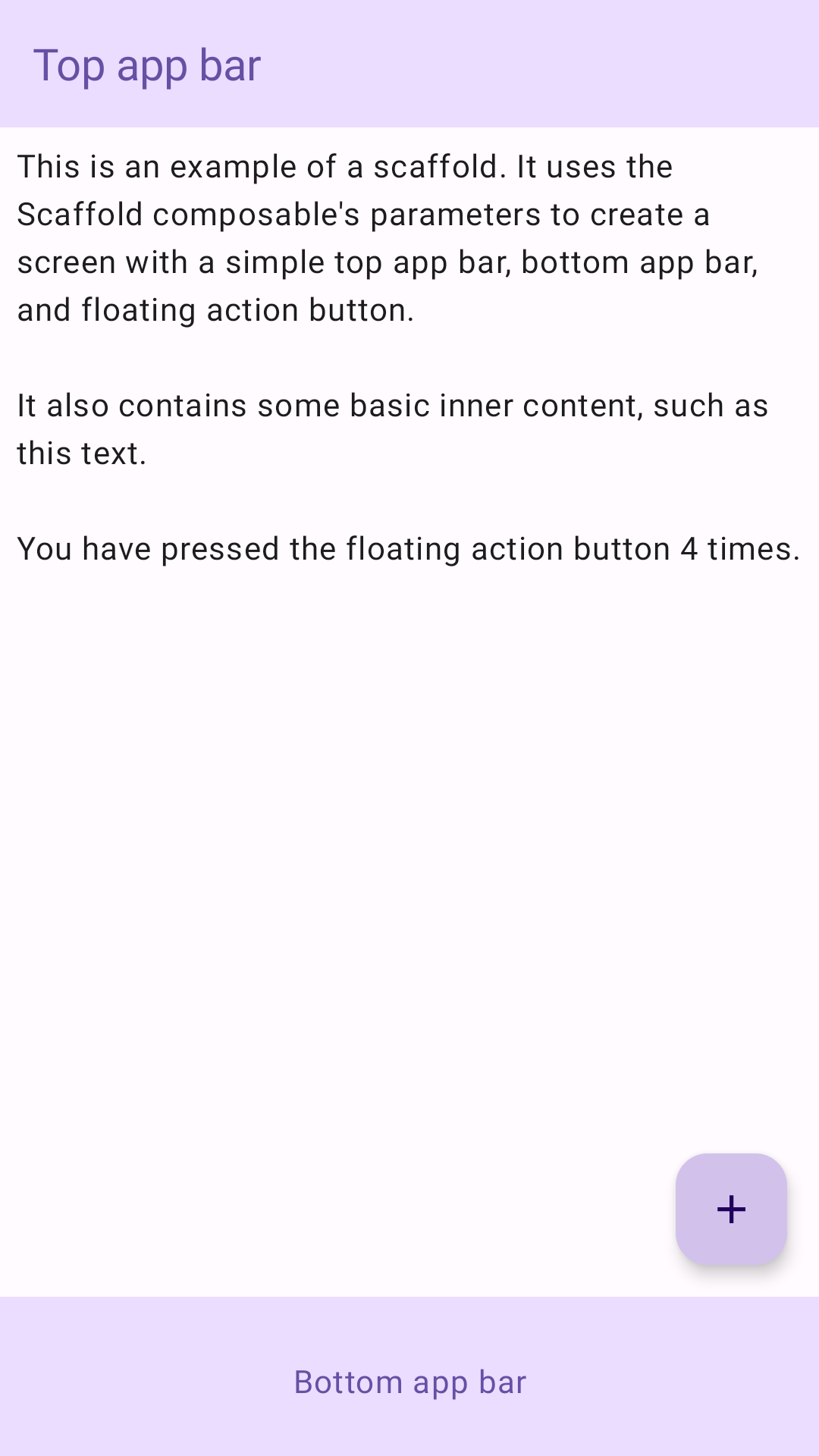
নিম্নলিখিত উদাহরণটি একটি সম্পূর্ণ Scaffold বাস্তবায়ন দেখায়। এটিতে একটি শীর্ষ অ্যাপ বার, একটি নীচের অ্যাপ বার এবং একটি ভাসমান অ্যাকশন বোতাম রয়েছে।
@Composable fun ScaffoldExample() { var presses by remember { mutableIntStateOf(0) } Scaffold( topBar = { TopAppBar( colors = topAppBarColors( containerColor = MaterialTheme.colorScheme.primaryContainer, titleContentColor = MaterialTheme.colorScheme.primary, ), title = { Text("Top app bar") } ) }, bottomBar = { BottomAppBar( containerColor = MaterialTheme.colorScheme.primaryContainer, contentColor = MaterialTheme.colorScheme.primary, ) { Text( modifier = Modifier .fillMaxWidth(), textAlign = TextAlign.Center, text = "Bottom app bar", ) } }, floatingActionButton = { FloatingActionButton(onClick = { presses++ }) { Icon(Icons.Default.Add, contentDescription = "Add") } } ) { innerPadding -> Column( modifier = Modifier .padding(innerPadding), verticalArrangement = Arrangement.spacedBy(16.dp), ) { Text( modifier = Modifier.padding(8.dp), text = """ This is an example of a scaffold. It uses the Scaffold composable's parameters to create a screen with a simple top app bar, bottom app bar, and floating action button. It also contains some basic inner content, such as this text. You have pressed the floating action button $presses times. """.trimIndent(), ) } } }
এই বাস্তবায়ন নিম্নলিখিত হিসাবে প্রদর্শিত হবে: