Scaffold
在 Material Design 中,Scaffold 是基本結構,可為複雜的使用者介面提供標準化平台。可將 UI 的不同部分 (例如應用程式列和懸浮動作按鈕) 整合在一起,讓應用程式的外觀和風格保持一致。
範例
Scaffold 可組合函式提供簡單明瞭的 API,可供您根據 Material Design 指南快速組裝應用程式的結構。Scaffold 接受多個可組合函式做為參數。包括:
topBar:螢幕頂端的應用程式列。bottomBar:螢幕底部的應用程式列。floatingActionButton:懸停在畫面右下角的按鈕,可用來顯示重要動作。
您也可以像傳遞至其他容器一樣,傳遞 Scaffold 內容。它會將 PaddingValues 傳遞至 content lambda,您應將其套用至內容的根可組合函式,以限制大小。
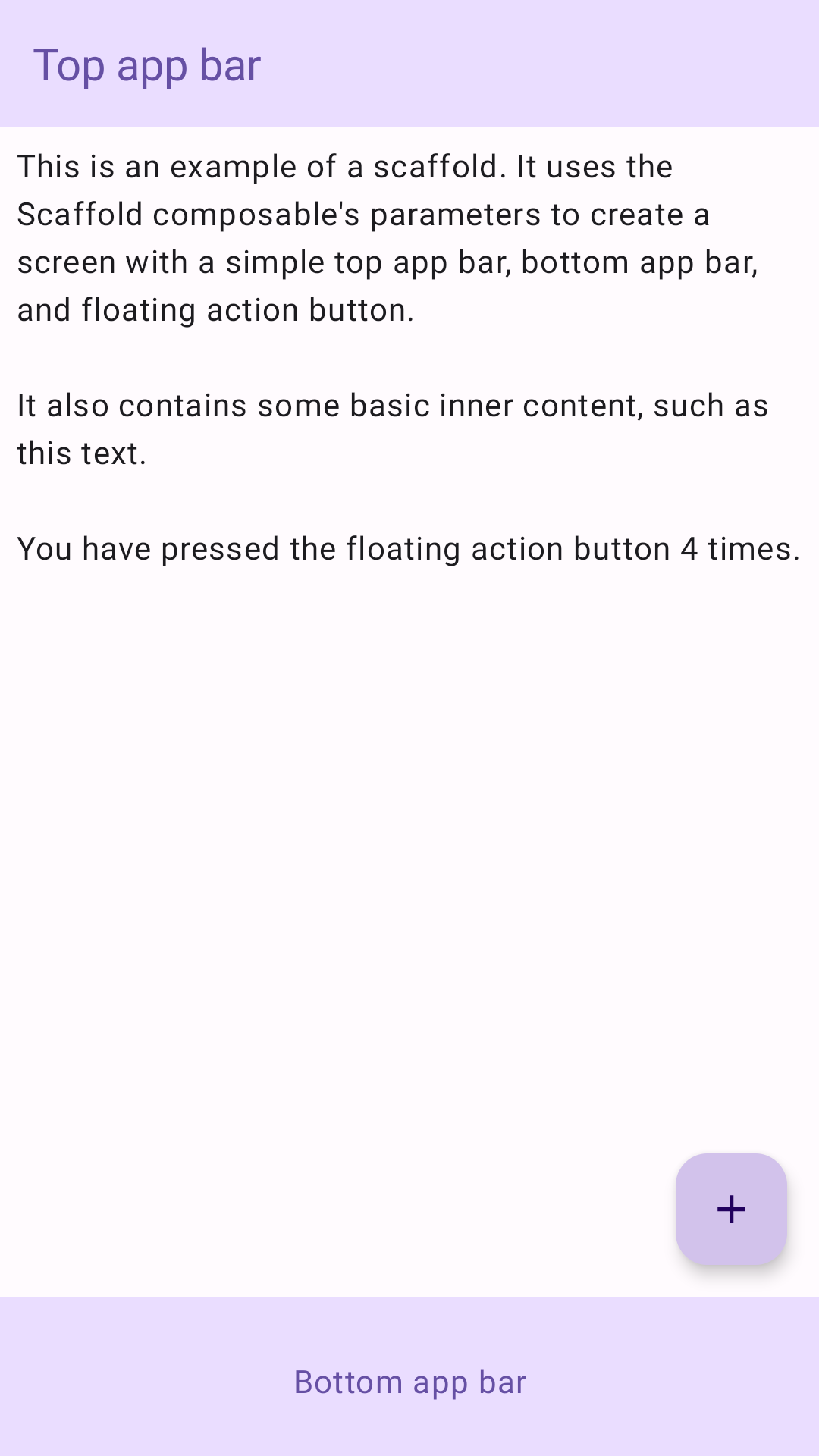
以下範例顯示完整的 Scaffold 實作方式。其中包含頂端應用程式列、底部應用程式列和懸浮動作按鈕。
@Composable fun ScaffoldExample() { var presses by remember { mutableIntStateOf(0) } Scaffold( topBar = { TopAppBar( colors = topAppBarColors( containerColor = MaterialTheme.colorScheme.primaryContainer, titleContentColor = MaterialTheme.colorScheme.primary, ), title = { Text("Top app bar") } ) }, bottomBar = { BottomAppBar( containerColor = MaterialTheme.colorScheme.primaryContainer, contentColor = MaterialTheme.colorScheme.primary, ) { Text( modifier = Modifier .fillMaxWidth(), textAlign = TextAlign.Center, text = "Bottom app bar", ) } }, floatingActionButton = { FloatingActionButton(onClick = { presses++ }) { Icon(Icons.Default.Add, contentDescription = "Add") } } ) { innerPadding -> Column( modifier = Modifier .padding(innerPadding), verticalArrangement = Arrangement.spacedBy(16.dp), ) { Text( modifier = Modifier.padding(8.dp), text = """ This is an example of a scaffold. It uses the Scaffold composable's parameters to create a screen with a simple top app bar, bottom app bar, and floating action button. It also contains some basic inner content, such as this text. You have pressed the floating action button $presses times. """.trimIndent(), ) } } }
實作方式如下: