רכיב הסנאקבר משמש כהתראה קצרה שמופיעה בתחתית המסך. הוא מספק משוב על פעולה בלי להפריע לחוויית המשתמש. ההודעות הקצרות נעלמות אחרי כמה שניות. המשתמש יכול גם לבטל אותן באמצעות פעולה, כמו הקשה על לחצן.
הנה שלושה תרחישים לדוגמה שבהם כדאי להשתמש בחטיף:
- אישור פעולה: אחרי שמשתמש מוחק אימייל או הודעה, מופיעה הודעה קצרה כדי לאשר את הפעולה, ומוצגת האפשרות ביטול.
- סטטוס הרשת: אם החיבור לאינטרנט של האפליקציה מתנתק, מופיע סרגל חטיפים עם הודעה שהאפליקציה עכשיו במצב אופליין.
- שליחת נתונים: אחרי שליחת טופס או עדכון הגדרות, מוצגת הודעה קצרה שמאשרת שהשינוי נשמר בהצלחה.

דוגמה בסיסית
כדי להטמיע סרגל חטיפים, קודם יוצרים SnackbarHost, שכולל מאפיין SnackbarHostState. SnackbarHostState מספק גישה לפונקציה showSnackbar() שבה אפשר להשתמש כדי להציג את חלונית החטיף.
הפונקציה להשהיה דורשת CoroutineScope – כמו זו שמוחזרת על ידי rememberCoroutineScope – ואפשר לקרוא לה בתגובה לאירועים בממשק המשתמש כדי להציג Snackbar בתוך Scaffold.
val scope = rememberCoroutineScope() val snackbarHostState = remember { SnackbarHostState() } Scaffold( snackbarHost = { SnackbarHost(hostState = snackbarHostState) }, floatingActionButton = { ExtendedFloatingActionButton( text = { Text("Show snackbar") }, icon = { Icon(Icons.Filled.Image, contentDescription = "") }, onClick = { scope.launch { snackbarHostState.showSnackbar("Snackbar") } } ) } ) { contentPadding -> // Screen content }
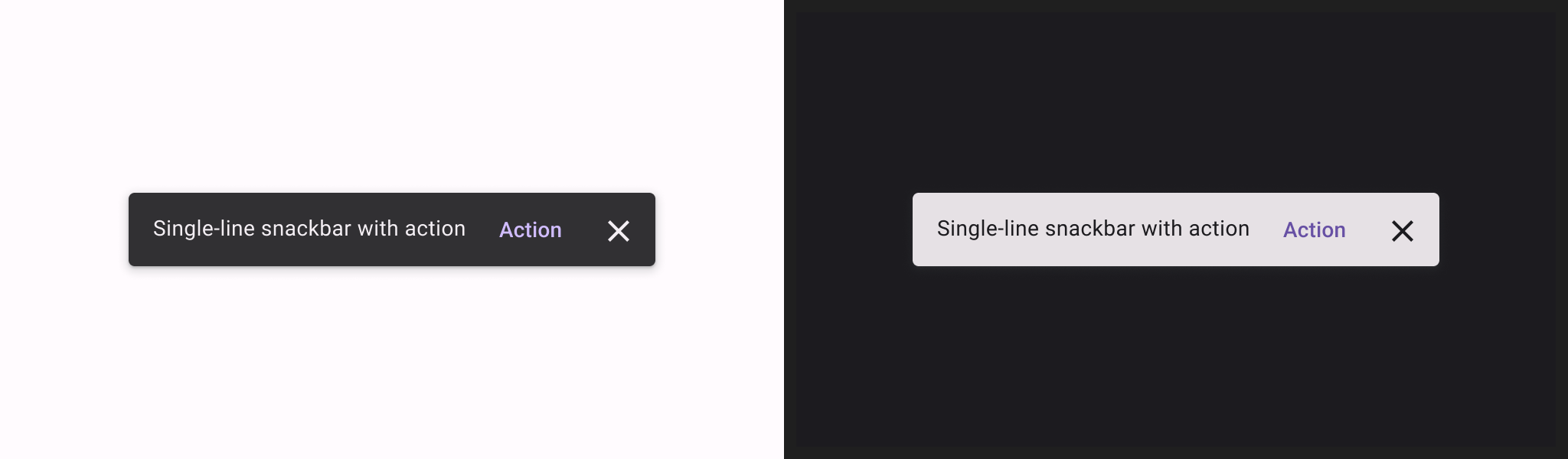
סנאקבר עם פעולה
אפשר לספק פעולה אופציונלית ולשנות את משך הזמן של Snackbar.
הפונקציה snackbarHostState.showSnackbar() מקבלת פרמטרים נוספים של actionLabel
ו-duration, ומחזירה SnackbarResult.
val scope = rememberCoroutineScope() val snackbarHostState = remember { SnackbarHostState() } Scaffold( snackbarHost = { SnackbarHost(hostState = snackbarHostState) }, floatingActionButton = { ExtendedFloatingActionButton( text = { Text("Show snackbar") }, icon = { Icon(Icons.Filled.Image, contentDescription = "") }, onClick = { scope.launch { val result = snackbarHostState .showSnackbar( message = "Snackbar", actionLabel = "Action", // Defaults to SnackbarDuration.Short duration = SnackbarDuration.Indefinite ) when (result) { SnackbarResult.ActionPerformed -> { /* Handle snackbar action performed */ } SnackbarResult.Dismissed -> { /* Handle snackbar dismissed */ } } } } ) } ) { contentPadding -> // Screen content }
אפשר לספק Snackbar מותאם אישית באמצעות הפרמטר snackbarHost. מידע נוסף מופיע במסמכי העזרה של SnackbarHost API.
נקודות עיקריות
-
actionLabel = "Action": הגדרת הטקסט של לחצן הפעולה. -
duration = SnackbarDuration.Indefinite: שומר על הצגת חלונית ה-snackbar עד שהמשתמש או התוכנית סוגרים אותה. -
SnackbarResult.ActionPerformed: מציין שהמשתמש לחץ על לחצן הפעולה של חטיף המידע. -
SnackbarResult.Dismissed: מציין שהמשתמש סגר את ההודעה הקצרה בלי ללחוץ על לחצן הפעולה.

