Komunikat to krótkie powiadomienie, które pojawia się u dołu ekranu. Przekazuje informacje o operacji lub działaniu bez przerywania pracy użytkownika. Komunikaty znikają po kilku sekundach. Użytkownik może też zamknąć je, wykonując działanie, np. klikając przycisk.
Oto 3 przykłady użycia paska z informacją:
- Potwierdzenie działania: gdy użytkownik usunie e-mail lub wiadomość, pojawi się pasek z informacją o potwierdzeniu działania i opcją Cofnij.
- Stan sieci: gdy aplikacja utraci połączenie z internetem, pojawi się pasek informacyjny z powiadomieniem o przejściu w tryb offline.
- Przesyłanie danych: po przesłaniu formularza lub zaktualizowaniu ustawień wyświetla się pasek z informacją o zapisaniu zmian.

Podstawowy przykład
Aby zaimplementować pasek z informacją, najpierw utwórz element SnackbarHost, który zawiera właściwość SnackbarHostState. SnackbarHostState zapewnia dostęp do funkcji showSnackbar(), której możesz użyć do wyświetlania paska z informacją.
Ta funkcja zawieszająca wymaga CoroutineScope, np. tego zwracanego przez rememberCoroutineScope. Można ją wywoływać w odpowiedzi na zdarzenia interfejsu, aby wyświetlać Snackbar w Scaffold.
val scope = rememberCoroutineScope() val snackbarHostState = remember { SnackbarHostState() } Scaffold( snackbarHost = { SnackbarHost(hostState = snackbarHostState) }, floatingActionButton = { ExtendedFloatingActionButton( text = { Text("Show snackbar") }, icon = { Icon(Icons.Filled.Image, contentDescription = "") }, onClick = { scope.launch { snackbarHostState.showSnackbar("Snackbar") } } ) } ) { contentPadding -> // Screen content }
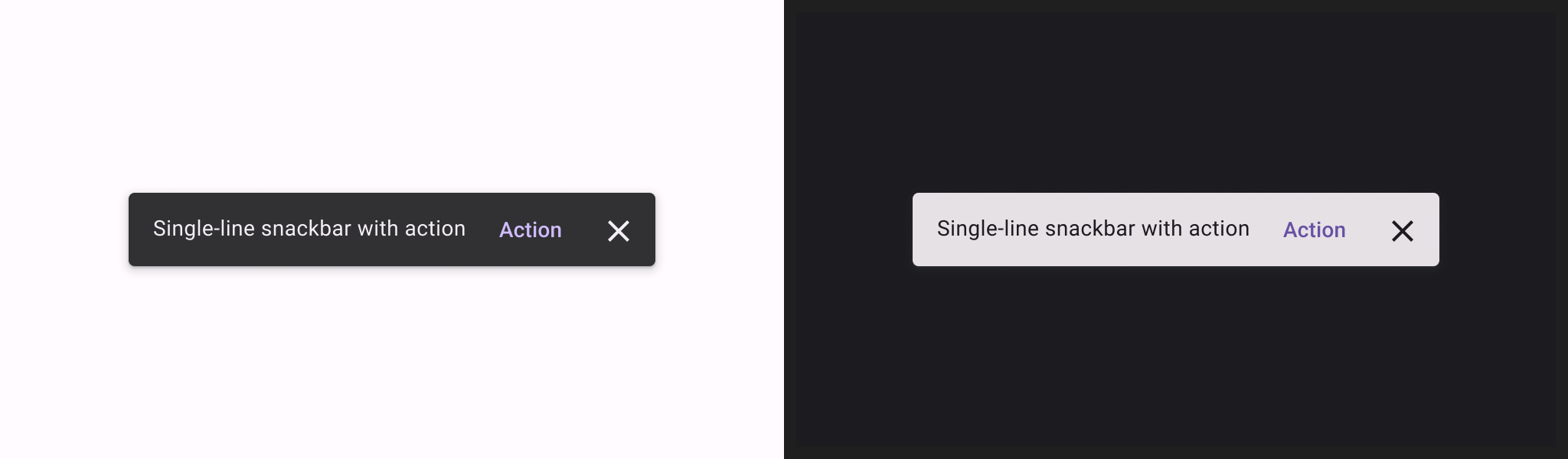
Pasek powiadomień z działaniem
Możesz podać opcjonalne działanie i dostosować czas trwania Snackbar.
Funkcja snackbarHostState.showSnackbar() przyjmuje dodatkowe parametry actionLabel i duration oraz zwraca wartość SnackbarResult.
val scope = rememberCoroutineScope() val snackbarHostState = remember { SnackbarHostState() } Scaffold( snackbarHost = { SnackbarHost(hostState = snackbarHostState) }, floatingActionButton = { ExtendedFloatingActionButton( text = { Text("Show snackbar") }, icon = { Icon(Icons.Filled.Image, contentDescription = "") }, onClick = { scope.launch { val result = snackbarHostState .showSnackbar( message = "Snackbar", actionLabel = "Action", // Defaults to SnackbarDuration.Short duration = SnackbarDuration.Indefinite ) when (result) { SnackbarResult.ActionPerformed -> { /* Handle snackbar action performed */ } SnackbarResult.Dismissed -> { /* Handle snackbar dismissed */ } } } } ) } ) { contentPadding -> // Screen content }
Możesz podać niestandardowy Snackbar za pomocą parametru snackbarHost. Więcej informacji znajdziesz w dokumentacji interfejsu API SnackbarHost.
Najważniejsze punkty
actionLabel = "Action": ustawia tekst przycisku działania.duration = SnackbarDuration.Indefinite: wyświetla pasek z informacją do momentu, aż użytkownik lub program go zamknie.SnackbarResult.ActionPerformed: oznacza, że użytkownik kliknął przycisk działania w wyskakującym komunikacie.SnackbarResult.Dismissed: oznacza, że użytkownik zamknął pasek informacyjny bez kliknięcia przycisku działania.

