時間挑選器通常會出現在對話方塊中。您可以相對一般且最少的實作對話方塊,也可以實作更具彈性的自訂對話方塊。
如要進一步瞭解對話方塊,包括如何使用時間挑選器狀態,請參閱時間挑選器指南。
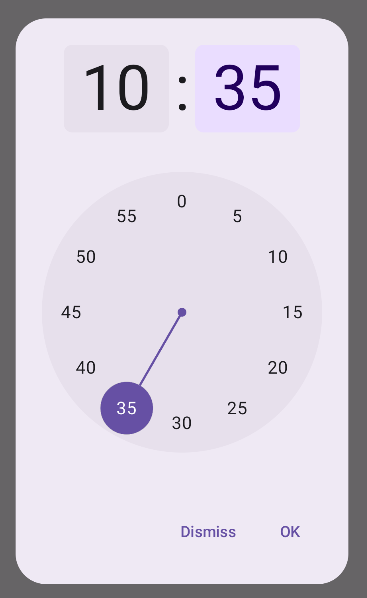
基本範例
如要為時間挑選器建立對話方塊,最直接的方法是建立實作 AlertDialog 的可組合項。下列程式碼片段提供使用這種做法的相對簡短對話方塊範例:
@Composable fun DialWithDialogExample( onConfirm: (TimePickerState) -> Unit, onDismiss: () -> Unit, ) { val currentTime = Calendar.getInstance() val timePickerState = rememberTimePickerState( initialHour = currentTime.get(Calendar.HOUR_OF_DAY), initialMinute = currentTime.get(Calendar.MINUTE), is24Hour = true, ) TimePickerDialog( onDismiss = { onDismiss() }, onConfirm = { onConfirm(timePickerState) } ) { TimePicker( state = timePickerState, ) } } @Composable fun TimePickerDialog( onDismiss: () -> Unit, onConfirm: () -> Unit, content: @Composable () -> Unit ) { AlertDialog( onDismissRequest = onDismiss, dismissButton = { TextButton(onClick = { onDismiss() }) { Text("Dismiss") } }, confirmButton = { TextButton(onClick = { onConfirm() }) { Text("OK") } }, text = { content() } ) }
請注意以下程式碼片段的重點:
DialWithDialogExample可組合函式會在對話方塊中包裝TimePicker。TimePickerDialog是自訂可組合函式,可使用下列參數建立AlertDialog:onDismiss:使用者關閉對話方塊時 (透過關閉按鈕或返回導覽),系統會呼叫這個函式。onConfirm:使用者點選「確定」按鈕時呼叫的函式。content:在對話方塊中顯示時間挑選器的可組合函式。
AlertDialog包含:- 標示為「關閉」的關閉按鈕。
- 標示為「確定」的確認按鈕。
- 做為
text參數傳遞的時間挑選器內容。
DialWithDialogExample會使用目前時間初始化TimePickerState,並將其傳遞至TimePicker和onConfirm函式。

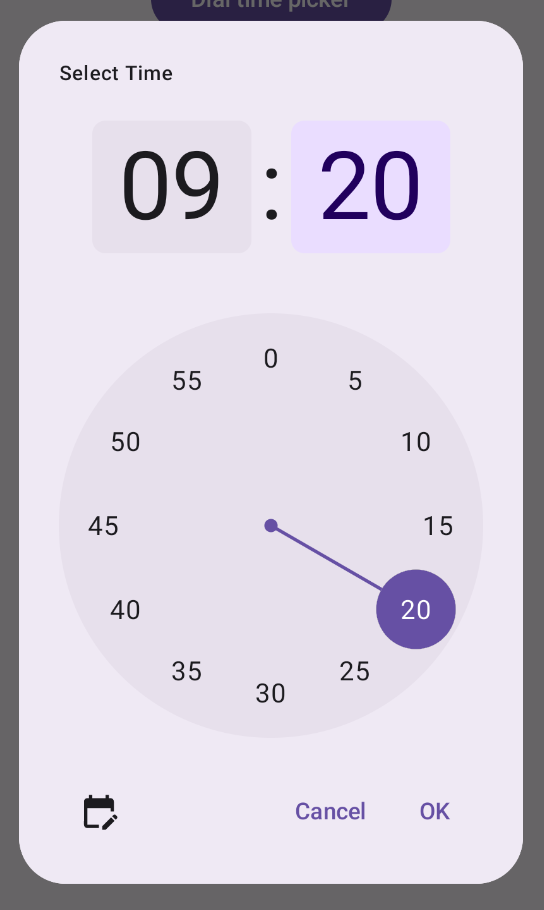
進階範例
這個程式碼片段展示了在 Jetpack Compose 中,如何進階實作可自訂的時間挑選器對話方塊。
@Composable fun AdvancedTimePickerExample( onConfirm: (TimePickerState) -> Unit, onDismiss: () -> Unit, ) { val currentTime = Calendar.getInstance() val timePickerState = rememberTimePickerState( initialHour = currentTime.get(Calendar.HOUR_OF_DAY), initialMinute = currentTime.get(Calendar.MINUTE), is24Hour = true, ) /** Determines whether the time picker is dial or input */ var showDial by remember { mutableStateOf(true) } /** The icon used for the icon button that switches from dial to input */ val toggleIcon = if (showDial) { Icons.Filled.EditCalendar } else { Icons.Filled.AccessTime } AdvancedTimePickerDialog( onDismiss = { onDismiss() }, onConfirm = { onConfirm(timePickerState) }, toggle = { IconButton(onClick = { showDial = !showDial }) { Icon( imageVector = toggleIcon, contentDescription = "Time picker type toggle", ) } }, ) { if (showDial) { TimePicker( state = timePickerState, ) } else { TimeInput( state = timePickerState, ) } } } @Composable fun AdvancedTimePickerDialog( title: String = "Select Time", onDismiss: () -> Unit, onConfirm: () -> Unit, toggle: @Composable () -> Unit = {}, content: @Composable () -> Unit, ) { Dialog( onDismissRequest = onDismiss, properties = DialogProperties(usePlatformDefaultWidth = false), ) { Surface( shape = MaterialTheme.shapes.extraLarge, tonalElevation = 6.dp, modifier = Modifier .width(IntrinsicSize.Min) .height(IntrinsicSize.Min) .background( shape = MaterialTheme.shapes.extraLarge, color = MaterialTheme.colorScheme.surface ), ) { Column( modifier = Modifier.padding(24.dp), horizontalAlignment = Alignment.CenterHorizontally ) { Text( modifier = Modifier .fillMaxWidth() .padding(bottom = 20.dp), text = title, style = MaterialTheme.typography.labelMedium ) content() Row( modifier = Modifier .height(40.dp) .fillMaxWidth() ) { toggle() Spacer(modifier = Modifier.weight(1f)) TextButton(onClick = onDismiss) { Text("Cancel") } TextButton(onClick = onConfirm) { Text("OK") } } } } } }
請注意以下程式碼片段的重點:
AdvancedTimePickerExample可組合函式會建立可自訂的時間挑選器對話方塊。- 與
AlertDialog相比,這項功能使用Dialog可組合函式,靈活度更高。 - 對話方塊包含可自訂的標題和切換按鈕,可在撥號和輸入模式之間切換。
Surface會將形狀和高度套用至對話方塊,並為寬度和高度設定IntrinsicSize.Min。Column和Row版面配置提供對話方塊的結構元件。- 這個範例會使用
showDial追蹤挑選器模式。IconButton可切換模式,並據此更新圖示。- 對話方塊內容會根據
showDial狀態,在TimePicker和TimeInput之間切換。
這項進階實作方式提供高度可自訂且可重複使用的時間挑選器對話方塊,可配合應用程式中的不同用途。
實作方式如下: