В следующих разделах описано, как создать простой виджет приложения с помощью Glance.
Объявите AppWidget в манифесте
После завершения шагов настройки объявите AppWidget и его метаданные в своем приложении.
Расширьте приемник
AppWidgetизGlanceAppWidgetReceiver:class MyAppWidgetReceiver : GlanceAppWidgetReceiver() { override val glanceAppWidget: GlanceAppWidget = TODO("Create GlanceAppWidget") }
Зарегистрируйте поставщика виджета приложения в файле
AndroidManifest.xmlи связанном файле метаданных:<receiver android:name=".glance.MyReceiver" android:exported="true"> <intent-filter> <action android:name="android.appwidget.action.APPWIDGET_UPDATE" /> </intent-filter> <meta-data android:name="android.appwidget.provider" android:resource="@xml/my_app_widget_info" /> </receiver>
Добавьте метаданные AppWidgetProviderInfo
Затем следуйте инструкциям по созданию простого виджета , чтобы создать и определить информацию о виджете приложения в файле @xml/my_app_widget_info .
Единственное отличие для Glance состоит в том, что XML-файл initialLayout отсутствует, но его необходимо определить. Вы можете использовать предопределенный макет загрузки, представленный в библиотеке:
<appwidget-provider xmlns:android="http://schemas.android.com/apk/res/android"
android:initialLayout="@layout/glance_default_loading_layout">
</appwidget-provider>
Определить виджет GlanceAppWidget
Создайте новый класс, наследуемый от
GlanceAppWidgetи переопределяющий методprovideGlance. Это метод, с помощью которого вы можете загрузить данные, необходимые для рендеринга вашего виджета:class MyAppWidget : GlanceAppWidget() { override suspend fun provideGlance(context: Context, id: GlanceId) { // In this method, load data needed to render the AppWidget. // Use `withContext` to switch to another thread for long running // operations. provideContent { // create your AppWidget here Text("Hello World") } } }
Создайте его экземпляр в
glanceAppWidgetна вашемGlanceAppWidgetReceiver:class MyAppWidgetReceiver : GlanceAppWidgetReceiver() { // Let MyAppWidgetReceiver know which GlanceAppWidget to use override val glanceAppWidget: GlanceAppWidget = MyAppWidget() }
Теперь вы настроили AppWidget с помощью Glance.
Создать пользовательский интерфейс
Следующий фрагмент демонстрирует, как создать пользовательский интерфейс:
/* Import Glance Composables In the event there is a name clash with the Compose classes of the same name, you may rename the imports per https://kotlinlang.org/docs/packages.html#imports using the `as` keyword. import androidx.glance.Button import androidx.glance.layout.Column import androidx.glance.layout.Row import androidx.glance.text.Text */ class MyAppWidget : GlanceAppWidget() { override suspend fun provideGlance(context: Context, id: GlanceId) { // Load data needed to render the AppWidget. // Use `withContext` to switch to another thread for long running // operations. provideContent { // create your AppWidget here MyContent() } } @Composable private fun MyContent() { Column( modifier = GlanceModifier.fillMaxSize(), verticalAlignment = Alignment.Top, horizontalAlignment = Alignment.CenterHorizontally ) { Text(text = "Where to?", modifier = GlanceModifier.padding(12.dp)) Row(horizontalAlignment = Alignment.CenterHorizontally) { Button( text = "Home", onClick = actionStartActivity<MyActivity>() ) Button( text = "Work", onClick = actionStartActivity<MyActivity>() ) } } } }
Предыдущий пример кода выполняет следующее:
- В
Columnверхнего уровня элементы располагаются вертикально друг за другом. -
Columnувеличивает свой размер в соответствии с доступным пространством (с помощьюGlanceModifier, выравнивает свое содержимое по верху (verticalAlignment) и центрирует его по горизонтали (horizontalAlignment). - Содержимое
Columnопределяется с помощью лямбды. Порядок имеет значение.- Первый элемент в
Column— этоTextкомпонент с заполнением12.dp - Второй элемент — это
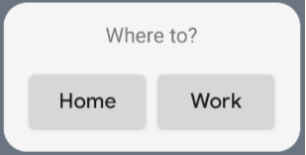
Row, где элементы располагаются горизонтально один за другим, с двумяButtonsцентрированными по горизонтали (horizontalAlignment). Окончательный вид зависит от доступного пространства. Следующее изображение является примером того, как это может выглядеть:
- Первый элемент в

Вы можете изменить значения выравнивания или применить другие значения модификаторов (например, отступы), чтобы изменить расположение и размер компонентов. Полный список компонентов, параметров и доступных модификаторов для каждого класса см. в справочной документации .

