W Compose obiekt Painter reprezentuje element, który można narysować (zastępuje interfejsy API Drawable zdefiniowane w Androidzie) i wpływa na pomiary oraz układ odpowiedniej funkcji kompozycyjnej, która go używa. BitmapPainter pobiera ImageBitmap, który może narysować element Bitmap na ekranie.
W większości przypadków użycia powyższy kod painterResource() zwraca prawidłowy obiekt renderowania dla zasobu (czyli BitmapPainter lub VectorPainter). Więcej informacji o różnicach między tymi obiektami znajdziesz w sekcji ImageBitmap a ImageVector.
Painter różni się od DrawModifier, który rysuje tylko w ramach podanych granic i nie ma wpływu na pomiary ani układ komponentu.
Aby utworzyć niestandardowy obiekt malujący, rozszerz klasę Painter i wdróż metodę onDraw, która umożliwia dostęp do obiektu DrawScope w celu rysowania niestandardowej grafiki. Możesz też zastąpić wartość intrinsicSize, która będzie używana do wpływania na element kompozycyjny, w którym się znajduje:
class OverlayImagePainter constructor( private val image: ImageBitmap, private val imageOverlay: ImageBitmap, private val srcOffset: IntOffset = IntOffset.Zero, private val srcSize: IntSize = IntSize(image.width, image.height), private val overlaySize: IntSize = IntSize(imageOverlay.width, imageOverlay.height) ) : Painter() { private val size: IntSize = validateSize(srcOffset, srcSize) override fun DrawScope.onDraw() { // draw the first image without any blend mode drawImage( image, srcOffset, srcSize, dstSize = IntSize( this@onDraw.size.width.roundToInt(), this@onDraw.size.height.roundToInt() ) ) // draw the second image with an Overlay blend mode to blend the two together drawImage( imageOverlay, srcOffset, overlaySize, dstSize = IntSize( this@onDraw.size.width.roundToInt(), this@onDraw.size.height.roundToInt() ), blendMode = BlendMode.Overlay ) } /** * Return the dimension of the underlying [ImageBitmap] as it's intrinsic width and height */ override val intrinsicSize: Size get() = size.toSize() private fun validateSize(srcOffset: IntOffset, srcSize: IntSize): IntSize { require( srcOffset.x >= 0 && srcOffset.y >= 0 && srcSize.width >= 0 && srcSize.height >= 0 && srcSize.width <= image.width && srcSize.height <= image.height ) return srcSize } }
Teraz, gdy mamy już niestandardowy Painter, możemy nałożyć dowolny obraz na obraz źródłowy w ten sposób:
val rainbowImage = ImageBitmap.imageResource(id = R.drawable.rainbow) val dogImage = ImageBitmap.imageResource(id = R.drawable.dog) val customPainter = remember { OverlayImagePainter(dogImage, rainbowImage) } Image( painter = customPainter, contentDescription = stringResource(id = R.string.dog_content_description), contentScale = ContentScale.Crop, modifier = Modifier.wrapContentSize() )
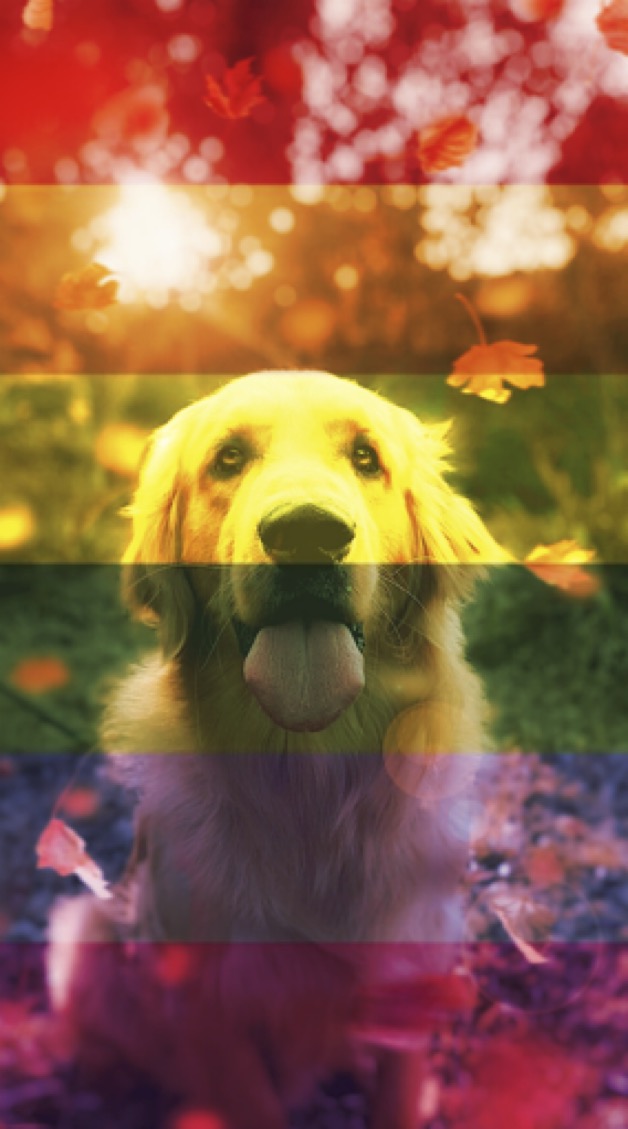
Wynik połączenia dwóch obrazów za pomocą niestandardowego obiektu malującego widać poniżej:

Możesz też użyć niestandardowego obiektu malującego z funkcją Modifier.paint(customPainter), aby narysować treść w kompozycji w ten sposób:
val rainbowImage = ImageBitmap.imageResource(id = R.drawable.rainbow) val dogImage = ImageBitmap.imageResource(id = R.drawable.dog) val customPainter = remember { OverlayImagePainter(dogImage, rainbowImage) } Box( modifier = Modifier.background(color = Color.Gray) .padding(30.dp) .background(color = Color.Yellow) .paint(customPainter) ) { /** intentionally empty **/ }
Polecane dla Ciebie
- Uwaga: tekst linku jest wyświetlany, gdy język JavaScript jest wyłączony.
- ImageBitmap a ImageVector {:#bitmap-vs-vector}
- Grafika w Compose
- Wczytywanie obrazów {:#loading-images}
