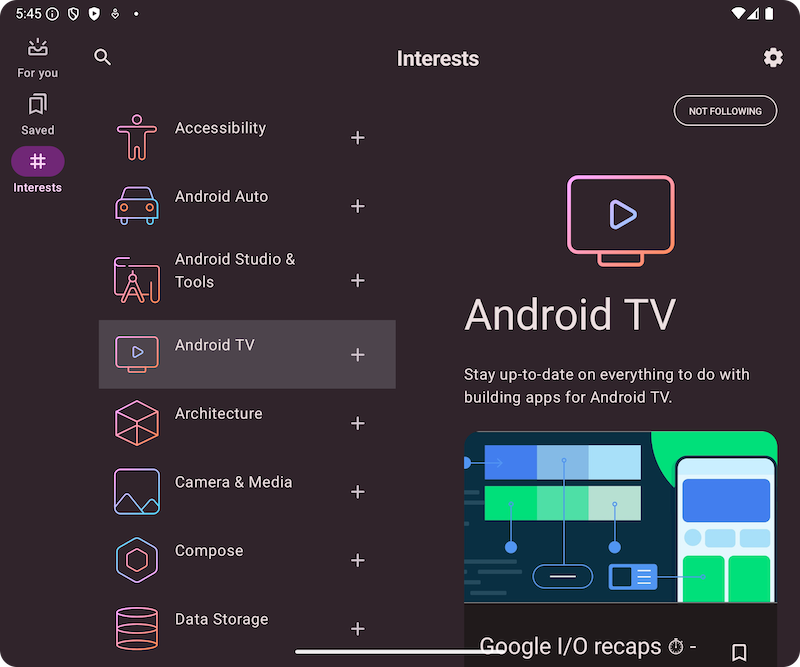
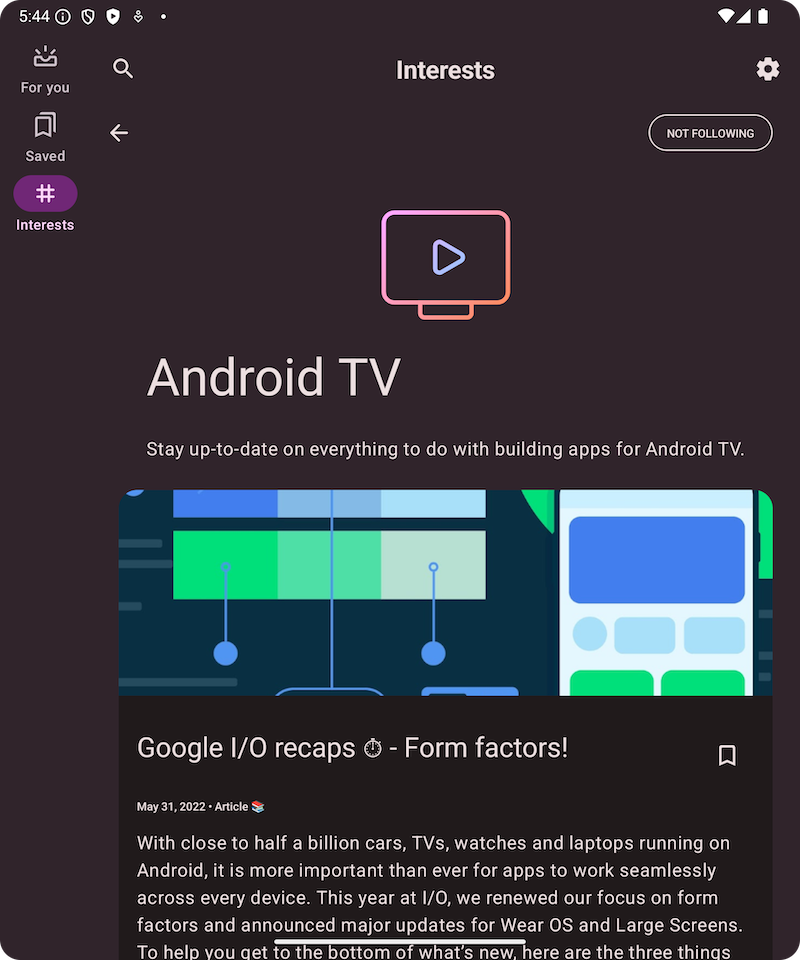
তালিকা-বিশদ হল একটি UI প্যাটার্ন যা একটি ডুয়াল-প্যান লেআউট নিয়ে গঠিত যেখানে একটি ফলক আইটেমগুলির একটি তালিকা উপস্থাপন করে এবং অন্য একটি ফলক তালিকা থেকে নির্বাচিত আইটেমগুলির বিবরণ প্রদর্শন করে।
প্যাটার্নটি বিশেষ করে এমন অ্যাপ্লিকেশনগুলির জন্য উপযোগী যেগুলি বড় সংগ্রহের উপাদানগুলির সম্পর্কে গভীর তথ্য প্রদান করে, উদাহরণস্বরূপ, একটি ইমেল ক্লায়েন্ট যার ইমেলের তালিকা এবং প্রতিটি ইমেল বার্তার বিস্তারিত বিষয়বস্তু রয়েছে৷ তালিকা-বিশদ বিবরণ ফলকে প্রতিটি বিভাগের জন্য পছন্দগুলির সাথে বিভাগগুলির একটি তালিকায় অ্যাপ পছন্দগুলিকে ভাগ করার মতো কম জটিল পথের জন্যও ব্যবহার করা যেতে পারে।


NavigableListDetailPaneScaffold এর সাথে তালিকা-বিশদ প্যাটার্ন প্রয়োগ করুন
NavigableListDetailPaneScaffold হল একটি কম্পোজেবল যা জেটপ্যাক কম্পোজে একটি তালিকা-বিশদ বিন্যাস বাস্তবায়নকে সহজ করে। এটি ListDetailPaneScaffold মোড়ানো এবং অন্তর্নির্মিত নেভিগেশন এবং ভবিষ্যদ্বাণীমূলক ব্যাক অ্যানিমেশন যোগ করে।
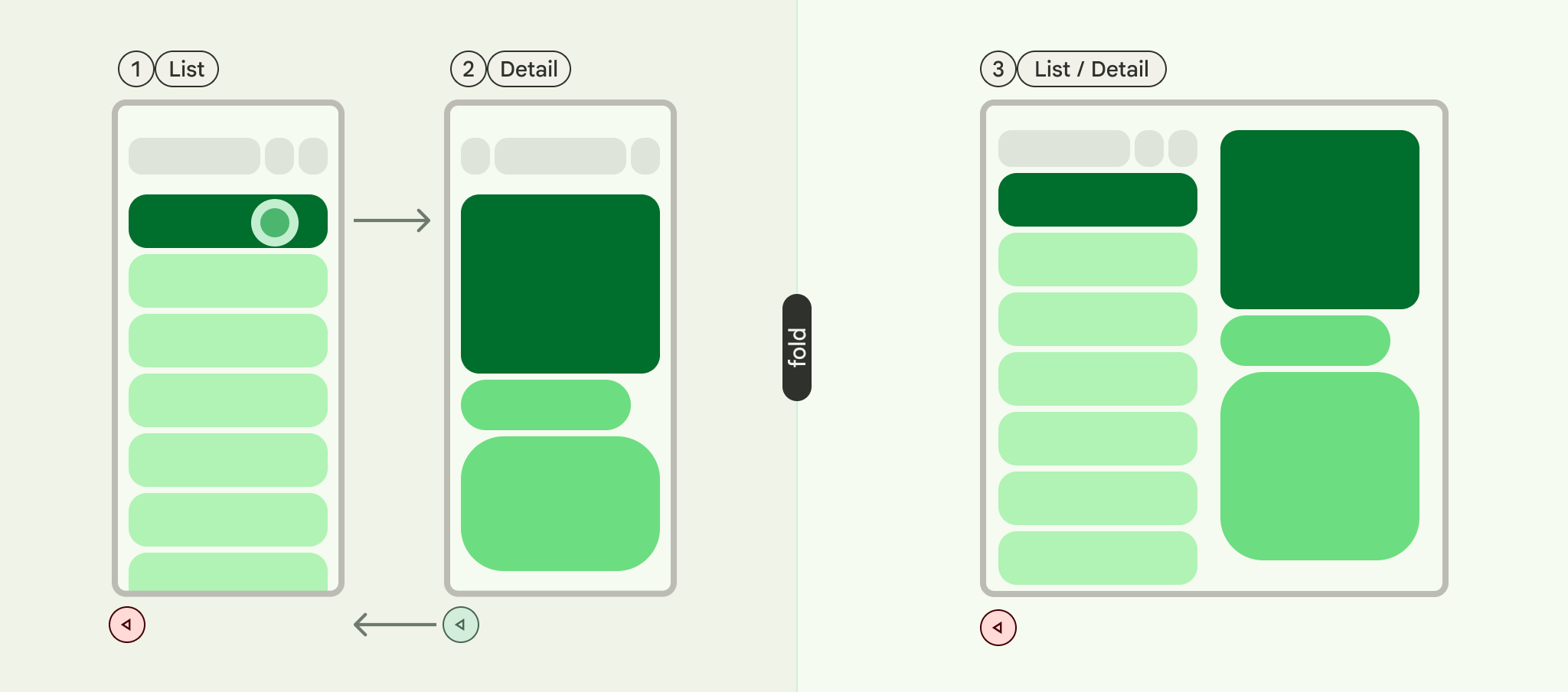
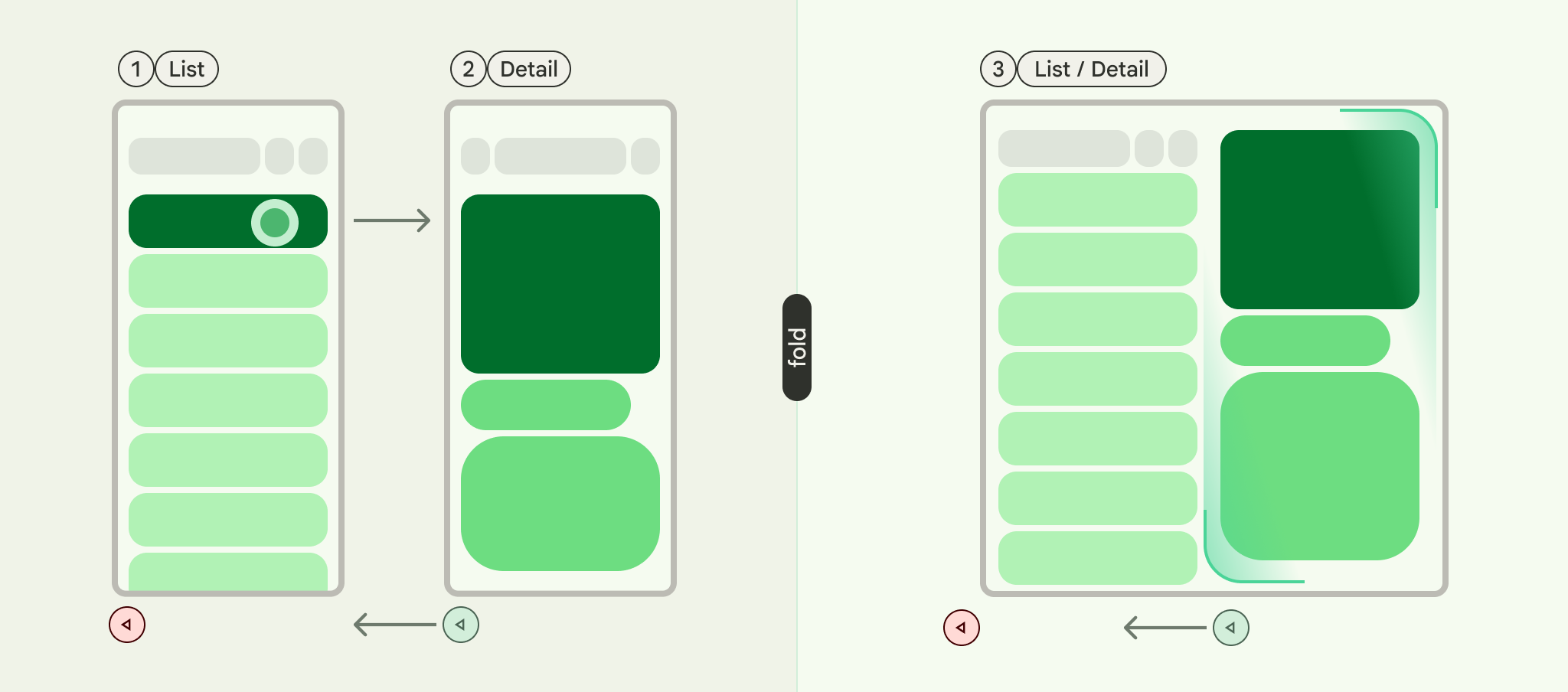
একটি তালিকা-বিশদ স্ক্যাফোল্ড তিনটি ফলক পর্যন্ত সমর্থন করে:
- তালিকা ফলক : আইটেমগুলির একটি সংগ্রহ প্রদর্শন করে।
- বিস্তারিত ফলক : একটি নির্বাচিত আইটেমের বিশদ বিবরণ দেখায়।
- অতিরিক্ত ফলক ( ঐচ্ছিক ) : প্রয়োজন হলে অতিরিক্ত প্রসঙ্গ প্রদান করে।
স্ক্যাফোল্ড উইন্ডোর আকারের উপর ভিত্তি করে মানিয়ে নেয়:
- বড় উইন্ডোতে, তালিকা এবং বিস্তারিত ফলক পাশাপাশি প্রদর্শিত হয়।
- ছোট উইন্ডোতে, ব্যবহারকারীরা নেভিগেট করার সাথে সাথে স্যুইচ করে, একবারে শুধুমাত্র একটি ফলক দেখা যায়।
নির্ভরতা ঘোষণা করুন
NavigableListDetailPaneScaffold হল উপাদান 3 অভিযোজিত নেভিগেশন লাইব্রেরির অংশ।
আপনার অ্যাপ বা মডিউলের build.gradle ফাইলে নিম্নলিখিত তিনটি সম্পর্কিত নির্ভরতা যুক্ত করুন:
কোটলিন
implementation("androidx.compose.material3.adaptive:adaptive") implementation("androidx.compose.material3.adaptive:adaptive-layout") implementation("androidx.compose.material3.adaptive:adaptive-navigation")
গ্রোভি
implementation 'androidx.compose.material3.adaptive:adaptive' implementation 'androidx.compose.material3.adaptive:adaptive-layout' implementation 'androidx.compose.material3.adaptive:adaptive-navigation'
- অভিযোজিত: নিম্ন-স্তরের বিল্ডিং ব্লক যেমন
HingeInfoএবংPosture - অভিযোজিত-লেআউট: অভিযোজিত বিন্যাস যেমন
ListDetailPaneScaffoldএবংSupportingPaneScaffold - অভিযোজিত-নেভিগেশন: প্যানের মধ্যে এবং এর মধ্যে নেভিগেট করার জন্য কম্পোজেবল, সেইসাথে অভিযোজিত লেআউট যা ডিফল্টরূপে নেভিগেশন সমর্থন করে যেমন
NavigableListDetailPaneScaffoldএবংNavigableSupportingPaneScaffold
আপনার প্রজেক্টে compose-material3-অভিযোজিত সংস্করণ 1.1.0-beta1 বা উচ্চতর অন্তর্ভুক্ত রয়েছে তা নিশ্চিত করুন।
ভবিষ্যদ্বাণীমূলক ব্যাক জেসচারে অপ্ট-ইন করুন
অ্যান্ড্রয়েড 15 বা তার নিচের ভবিষ্যদ্বাণীমূলক ব্যাক অ্যানিমেশনগুলি সক্ষম করতে, আপনাকে অবশ্যই পূর্বাভাসমূলক ব্যাক জেসচার সমর্থন করতে অপ্ট-ইন করতে হবে৷ অপ্ট-ইন করতে, আপনার AndroidManifest.xml ফাইলের মধ্যে <application> ট্যাগ বা স্বতন্ত্র <activity> ট্যাগে android:enableOnBackInvokedCallback="true" যোগ করুন। আরও তথ্যের জন্য, ভবিষ্যদ্বাণীমূলক ব্যাক জেসচারে অপ্ট-ইন দেখুন৷
একবার আপনার অ্যাপটি Android 16 (API লেভেল 36) বা উচ্চতরকে লক্ষ্য করলে, পূর্বাভাসমূলক ব্যাক ডিফল্টরূপে সক্ষম হয়।
মৌলিক ব্যবহার
নিম্নলিখিত হিসাবে NavigableListDetailPaneScaffold প্রয়োগ করুন:
- নির্বাচিত বিষয়বস্তু প্রতিনিধিত্ব করে এমন একটি শ্রেণী ব্যবহার করুন। নির্বাচিত তালিকা আইটেম সংরক্ষণ এবং পুনরুদ্ধার সমর্থন করার জন্য একটি
Parcelableশ্রেণী ব্যবহার করুন। আপনার জন্য কোড তৈরি করতে kotlin-parcelize প্লাগইন ব্যবহার করুন। -
rememberListDetailPaneScaffoldNavigatorদিয়ে একটিThreePaneScaffoldNavigatorতৈরি করুন।
এই ন্যাভিগেটরটি তালিকা, বিস্তারিত এবং অতিরিক্ত প্যানের মধ্যে স্থানান্তর করতে ব্যবহৃত হয়। একটি জেনেরিক টাইপ ঘোষণা করে, নেভিগেটর স্ক্যাফোল্ডের অবস্থাও ট্র্যাক করে (অর্থাৎ, যা MyItem প্রদর্শিত হচ্ছে)। যেহেতু এই প্রকারটি পার্সেলযোগ্য, তাই স্বয়ংক্রিয়ভাবে কনফিগারেশন পরিবর্তনগুলি পরিচালনা করতে নেভিগেটর দ্বারা স্টেটটি সংরক্ষণ এবং পুনরুদ্ধার করা যেতে পারে।
নেভিগেটরকে
NavigableListDetailPaneScaffoldকম্পোজেবলে পাস করুন।NavigableListDetailPaneScaffoldএ আপনার তালিকা ফলক বাস্তবায়ন সরবরাহ করুন। নেভিগেশনের সময় ডিফল্ট প্যান অ্যানিমেশন প্রয়োগ করতেAnimatedPaneব্যবহার করুন। তারপর বিস্তারিত ফলক,ListDetailPaneScaffoldRole.Detailএ নেভিগেট করতেThreePaneScaffoldNavigatorব্যবহার করুন এবং পাস করা আইটেমটি প্রদর্শন করুন।NavigableListDetailPaneScaffoldএ আপনার বিস্তারিত ফলক বাস্তবায়ন অন্তর্ভুক্ত করুন।
যখন নেভিগেশন সম্পূর্ণ হয়, currentDestination প্যানে প্রদর্শিত বিষয়বস্তু সহ আপনার অ্যাপ নেভিগেট করেছে এমন প্যানে থাকে। contentKey প্রপার্টিটি মূল কলে নির্দিষ্ট করা একই ধরনের যাতে আপনি যেকোন ডেটা অ্যাক্সেস করতে পারেন যা আপনাকে প্রদর্শন করতে হবে।
- ঐচ্ছিকভাবে,
NavigableListDetailPaneScaffoldএdefaultBackBehaviorBackBehavior পরিবর্তন করুন। ডিফল্টরূপে,NavigableListDetailPaneScaffolddefaultBackBehaviorজন্যPopUntilScaffoldValueChangeব্যবহার করে।
যদি আপনার অ্যাপের জন্য একটি ভিন্ন ব্যাক নেভিগেশন প্যাটার্নের প্রয়োজন হয়, তাহলে আপনি অন্য একটি BackNavigationBehavior বিকল্প উল্লেখ করে এই আচরণটিকে ওভাররাইড করতে পারেন।
BackNavigationBehavior বিকল্প
নিম্নলিখিত বিভাগটি একটি ইমেল অ্যাপের উদাহরণ ব্যবহার করে যার একটি প্যানে ইমেলের একটি তালিকা এবং অন্যটিতে একটি বিশদ দৃশ্য রয়েছে৷
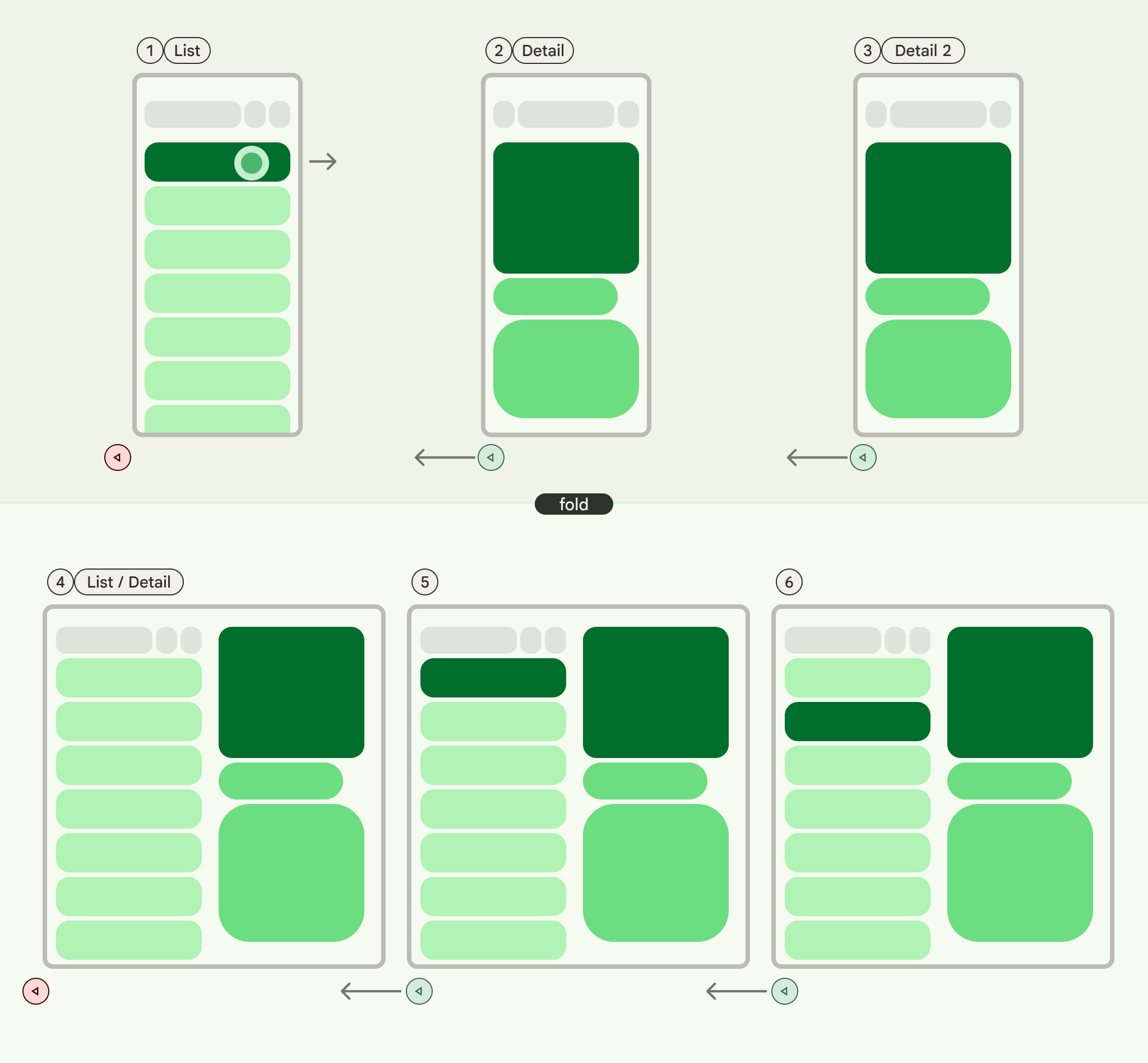
PopUntilScaffoldValueChange (ডিফল্ট এবং বেশিরভাগ ক্ষেত্রে প্রস্তাবিত)
এই আচরণ সামগ্রিক বিন্যাস কাঠামোর পরিবর্তনের উপর দৃষ্টি নিবদ্ধ করে। একটি মাল্টি-প্যান সেটআপে, বিস্তারিত ফলকে ইমেল বিষয়বস্তু পরিবর্তন করা অন্তর্নিহিত বিন্যাস কাঠামোকে পরিবর্তন করে না। অতএব, ব্যাক বোতামটি অ্যাপ বা বর্তমান নেভিগেশন গ্রাফ থেকে প্রস্থান করতে পারে কারণ বর্তমান প্রসঙ্গে প্রত্যাবর্তনের জন্য কোনও লেআউট পরিবর্তন নেই। সিঙ্গেল-পেন লেআউটে, পিছনে টিপলে বিস্তারিত ভিউয়ের মধ্যে বিষয়বস্তু পরিবর্তনগুলি এড়িয়ে যাবে এবং তালিকা ভিউতে ফিরে যাবে, কারণ এটি একটি পরিষ্কার লেআউট পরিবর্তনের প্রতিনিধিত্ব করে।
নিম্নলিখিত উদাহরণ বিবেচনা করুন:
- মাল্টি-পেন: আপনি বিস্তারিত ফলকে একটি ইমেল (আইটেম 1) দেখছেন। অন্য ইমেল (আইটেম 2) এ ক্লিক করলে বিস্তারিত ফলক আপডেট হয়, কিন্তু তালিকা এবং বিস্তারিত ফলক দৃশ্যমান থাকে। পিছনে টিপলে অ্যাপ বা বর্তমান নেভিগেশন প্রবাহ থেকে প্রস্থান হতে পারে।
- একক-ফলক: আপনি আইটেম 1, তারপর আইটেম 2 দেখেন, ফিরে টিপে আপনাকে সরাসরি ইমেল তালিকা ফলকে ফিরে আসবে।
আপনি যখন ব্যবহারকারীদের প্রতিটি ব্যাক অ্যাকশনের সাথে স্বতন্ত্র লেআউট ট্রানজিশন বুঝতে চান তখন এটি ব্যবহার করুন।

PopUntilContentChange
এই আচরণটি প্রদর্শিত বিষয়বস্তুকে অগ্রাধিকার দেয়। আপনি যদি আইটেম 1 এবং তারপরে আইটেম 2 দেখেন, তাহলে লেআউট নির্বিশেষে আইটেম 1 এ ফিরে যাবে।
নিম্নলিখিত উদাহরণ বিবেচনা করুন:
- মাল্টি-পেন: আপনি বিশদ ফলকে আইটেম 1 দেখুন, তারপর তালিকায় আইটেম 2 এ ক্লিক করুন। বিস্তারিত ফলক আপডেট. পিছনে টিপলে বিশদ ফলকটি আইটেম 1 এ পুনরুদ্ধার করা হবে।
- একক-ফলক: একই বিষয়বস্তু বিপরীত হয়।
যখন আপনার ব্যবহারকারী ব্যাক অ্যাকশন সহ পূর্বে দেখা সামগ্রীতে ফিরে আসার আশা করেন তখন এটি ব্যবহার করুন৷

PopUntilCurrentDestinationChange
বর্তমান নেভিগেশন গন্তব্য পরিবর্তন না হওয়া পর্যন্ত এই আচরণটি ব্যাক স্ট্যাক পপ করে। এটি একক এবং মাল্টি-পেন লেআউটের ক্ষেত্রে সমানভাবে প্রযোজ্য।
নিম্নলিখিত উদাহরণ বিবেচনা করুন:
আপনি একটি একক বা মাল্টি-প্যান লেআউটে থাকুক না কেন, পিছনে টিপলে সর্বদা হাইলাইট করা নেভিগেশন উপাদান থেকে পূর্ববর্তী গন্তব্যে ফোকাস সরানো হবে। আমাদের ইমেল অ্যাপে, এর মানে হল নির্বাচিত ফলকের ভিজ্যুয়াল ইঙ্গিত স্থানান্তরিত হবে।
ব্যবহারকারীর অভিজ্ঞতার জন্য বর্তমান নেভিগেশনের একটি পরিষ্কার চাক্ষুষ ইঙ্গিত বজায় রাখার সময় এটি ব্যবহার করুন।

PopLatest
এই বিকল্পটি ব্যাকস্ট্যাক থেকে শুধুমাত্র সাম্প্রতিকতম গন্তব্য সরিয়ে দেয়। মধ্যবর্তী অবস্থাগুলি এড়িয়ে না গিয়ে পিছনের নেভিগেশনের জন্য এই বিকল্পটি ব্যবহার করুন৷
আপনি এই পদক্ষেপগুলি বাস্তবায়ন করার পরে, আপনার কোডটি নিম্নলিখিতগুলির মতো দেখতে হবে:
val scaffoldNavigator = rememberListDetailPaneScaffoldNavigator<MyItem>() val scope = rememberCoroutineScope() NavigableListDetailPaneScaffold( navigator = scaffoldNavigator, listPane = { AnimatedPane { MyList( onItemClick = { item -> // Navigate to the detail pane with the passed item scope.launch { scaffoldNavigator.navigateTo( ListDetailPaneScaffoldRole.Detail, item ) } }, ) } }, detailPane = { AnimatedPane { // Show the detail pane content if selected item is available scaffoldNavigator.currentDestination?.contentKey?.let { MyDetails(it) } } }, )
এই পৃষ্ঠার কন্টেন্ট ও কোডের নমুনাগুলি Content License-এ বর্ণিত লাইসেন্সের অধীনস্থ। Java এবং OpenJDK হল Oracle এবং/অথবা তার অ্যাফিলিয়েট সংস্থার রেজিস্টার্ড ট্রেডমার্ক।
2025-09-11 UTC-তে শেষবার আপডেট করা হয়েছে।

