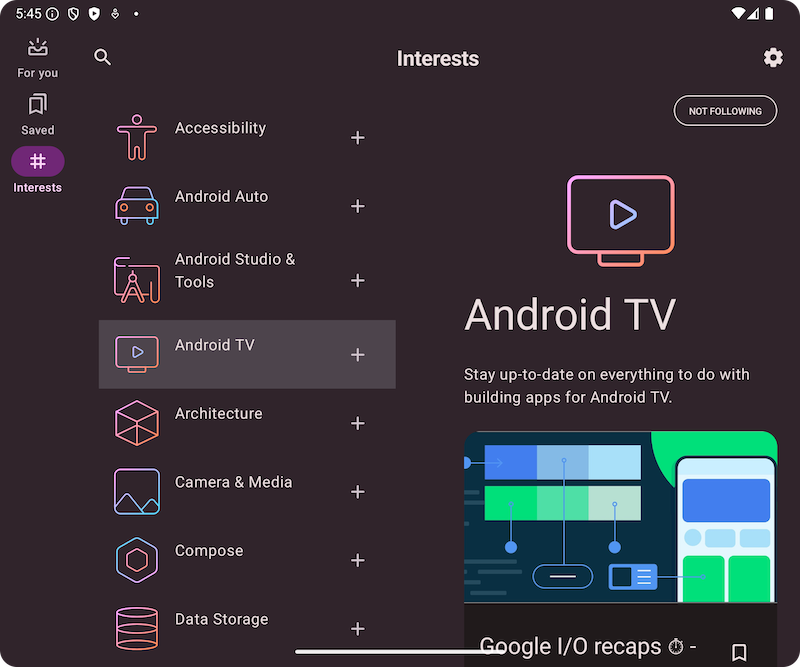
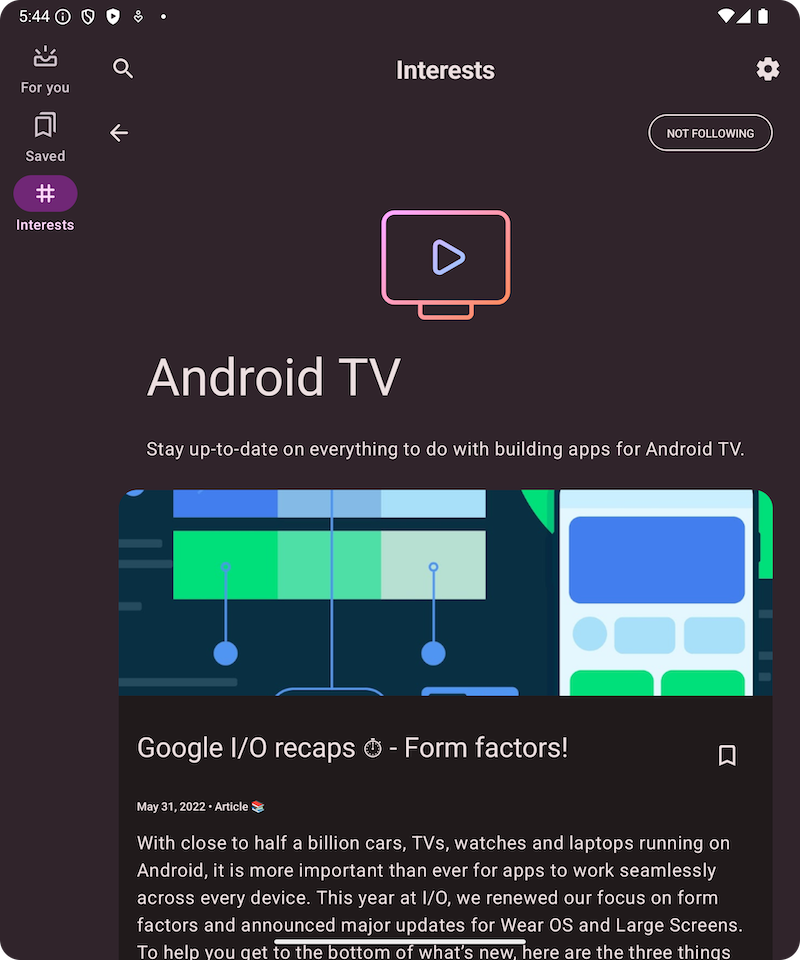
Liste-ayrıntı, bir bölmede öğe listesinin, diğer bölmede ise listeden seçilen öğelerin ayrıntılarının gösterildiği çift bölmeli bir düzenden oluşan kullanıcı arayüzü kalıbıdır.
Bu kalıp, özellikle büyük koleksiyonların öğeleri hakkında ayrıntılı bilgi sağlayan uygulamalar için kullanışlıdır. Örneğin, e-posta listesi ve her e-posta iletisinin ayrıntılı içeriğini içeren bir e-posta istemcisi. Liste-ayrıntı, daha az kritik yollar için de kullanılabilir. Örneğin, uygulama tercihlerini kategori listesine bölüp her kategorinin tercihlerini ayrıntı bölmesinde gösterebilirsiniz.


NavigableListDetailPaneScaffold ile Liste-Ayrıntı Düzenini Uygulama
NavigableListDetailPaneScaffold, Jetpack Compose'da liste-ayrıntı düzeninin uygulanmasını kolaylaştıran bir composable'dır. ListDetailPaneScaffold öğesini sarmalar ve yerleşik gezinme ile tahmine dayalı geri hareketi animasyonları ekler.
Liste-ayrıntı iskeleti en fazla üç bölmeyi destekler:
- Liste bölmesi: Bir öğe koleksiyonunu gösterir.
- Ayrıntı bölmesi: Seçilen bir öğenin ayrıntılarını gösterir.
- Ek bölme (isteğe bağlı): Gerekli olduğunda ek bağlam sağlar.
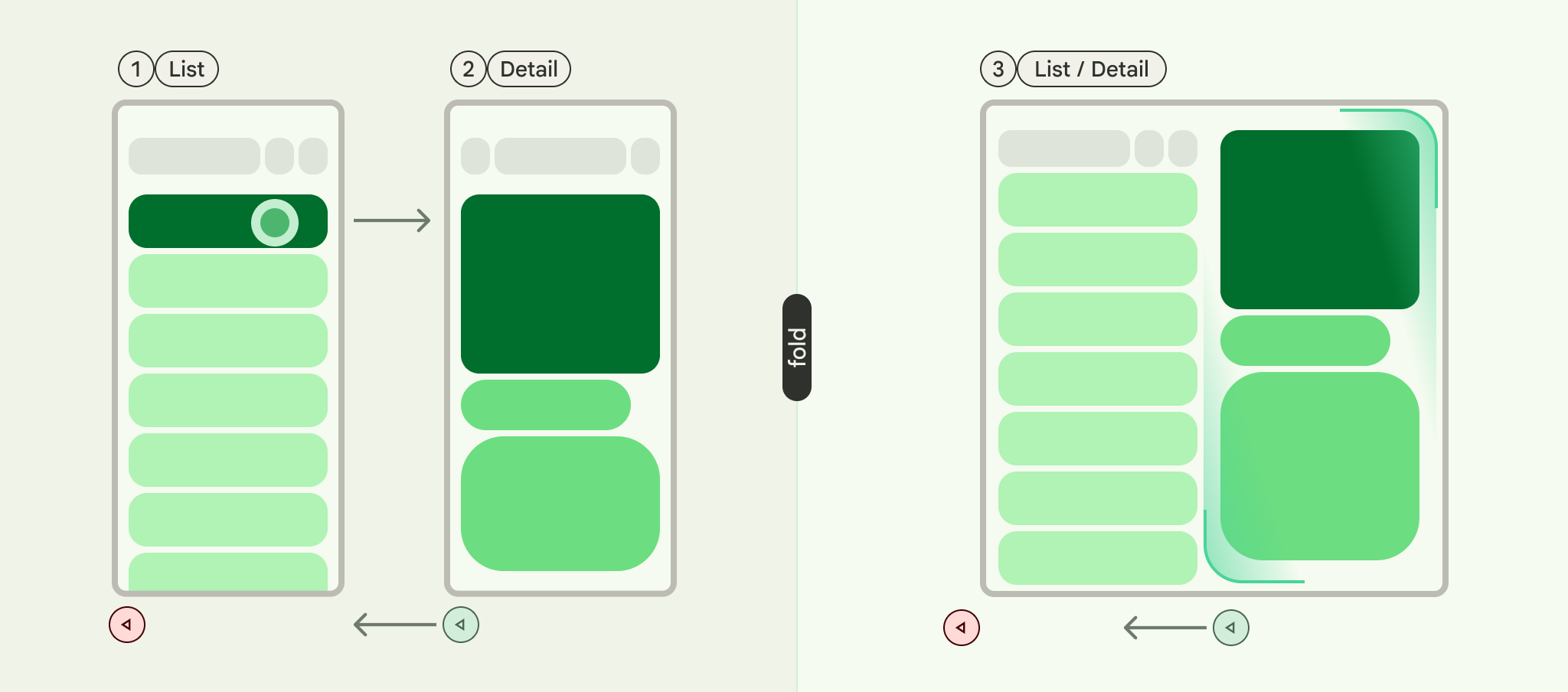
İskele, pencere boyutuna göre uyarlanır:
- Büyük pencerelerde liste ve ayrıntı bölmeleri yan yana görünür.
- Küçük pencerelerde aynı anda yalnızca bir bölme görünür ve kullanıcılar gezinirken bölmeler arasında geçiş yapılır.
Bağımlılıkları bildirme
NavigableListDetailPaneScaffold, Material 3 uyarlanabilir gezinme kitaplığının bir parçasıdır.
Aşağıdaki üç ilgili bağımlılığı uygulamanızın veya modülünüzün build.gradle dosyasına ekleyin:
Kotlin
implementation("androidx.compose.material3.adaptive:adaptive") implementation("androidx.compose.material3.adaptive:adaptive-layout") implementation("androidx.compose.material3.adaptive:adaptive-navigation")
Groovy
implementation 'androidx.compose.material3.adaptive:adaptive' implementation 'androidx.compose.material3.adaptive:adaptive-layout' implementation 'androidx.compose.material3.adaptive:adaptive-navigation'
- uyarlanabilir:
HingeInfovePosturegibi düşük seviyeli yapı taşları - adaptive-layout:
ListDetailPaneScaffoldveSupportingPaneScaffoldgibi uyarlanabilir düzenler - adaptive-navigation: Paneller içinde ve arasında gezinmeye yönelik composable'lar,
NavigableListDetailPaneScaffoldveNavigableSupportingPaneScaffoldgibi varsayılan olarak gezinmeyi destekleyen uyarlanabilir düzenler
Projenizin compose-material3-adaptive 1.1.0-beta1 veya sonraki bir sürümü içerdiğinden emin olun.
Tahmin edilen geri gitme hareketini etkinleştirme
Android 15 veya önceki sürümlerde tahmin edilen geri gitme animasyonlarını etkinleştirmek için tahmin edilen geri gitme hareketini desteklemeyi kabul etmeniz gerekir. Bu özelliği etkinleştirmek için AndroidManifest.xml dosyanızdaki <application> etiketine veya <activity> etiketlerine android:enableOnBackInvokedCallback="true" ekleyin. Daha fazla bilgi için Tahmini geri hareketini etkinleştirme başlıklı makaleyi inceleyin.
Uygulamanız Android 16'yı (API düzeyi 36) veya sonraki sürümleri hedeflediğinde tahmin edilen geri gitme özelliği varsayılan olarak etkinleştirilir.
Temel kullanım
NavigableListDetailPaneScaffold işaretlemesini aşağıdaki şekilde uygulayın:
- Seçilen içeriği temsil eden bir sınıf kullanın. Seçilen liste öğesinin kaydedilmesini ve geri yüklenmesini desteklemek için
Parcelablesınıfını kullanın. Kodu sizin için oluşturmak üzere kotlin-parcelize eklentisini kullanın. ThreePaneScaffoldNavigatorilerememberListDetailPaneScaffoldNavigatoroluşturun.
Bu gezinme aracı, liste, ayrıntı ve ek paneller arasında geçiş yapmak için kullanılır. Genel bir tür bildirilerek gezinme aracı, iskelenin durumunu (yani hangi MyItem öğesinin görüntülendiğini) da izler. Bu tür paketlenebilir olduğundan, durum kaydedilebilir ve gezgin tarafından geri yüklenebilir. Böylece yapılandırma değişiklikleri otomatik olarak işlenir.
Gezgini
NavigableListDetailPaneScaffoldcomposable'ına iletin.Liste bölmesi uygulamanızı
NavigableListDetailPaneScaffoldadresine gönderin. Gezinme sırasında varsayılan bölme animasyonlarını uygulamak içinAnimatedPanekodunu kullanın. Ardından, ayrıntılar bölmesine gitmek içinThreePaneScaffoldNavigatortuşunu kullanın,ListDetailPaneScaffoldRole.Detailtuşuna basın ve iletilen öğeyi görüntüleyin.Ayrıntı bölmesi uygulamanızı
NavigableListDetailPaneScaffold'ya ekleyin.
Gezinme tamamlandığında currentDestination, uygulamanızın gezindiği bölmeyi (bölmede gösterilen içerik de dahil) içerir. contentKey
özelliği, orijinal çağrıda belirtilen türle aynıdır. Bu nedenle, göstermeniz gereken
tüm verilere erişebilirsiniz.
- İsteğe bağlı olarak,
defaultBackBehaviorsimgesiniNavigableListDetailPaneScaffoldolarak değiştirin. Varsayılan olarak,NavigableListDetailPaneScaffold,defaultBackBehavioriçinPopUntilScaffoldValueChangekullanır.
Uygulamanız farklı bir geri gezinme kalıbı gerektiriyorsa başka bir BackNavigationBehavior seçeneği belirterek bu davranışı geçersiz kılabilirsiniz.
BackNavigationBehavior seçeneği
Aşağıdaki bölümde, bir bölmede e-posta listesi, diğer bölmede ise ayrıntılı görünüm bulunan bir e-posta uygulaması örneği kullanılmaktadır.
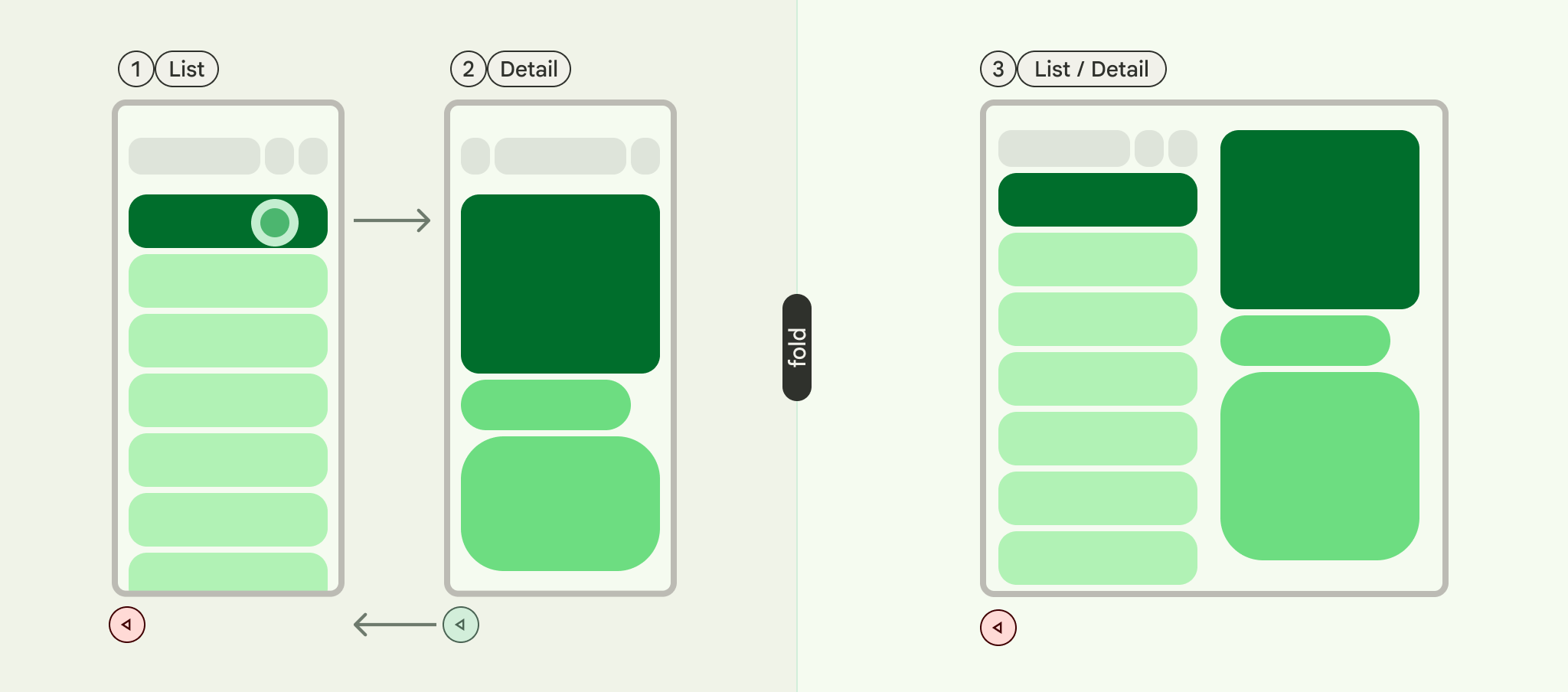
PopUntilScaffoldValueChange (Çoğu durumda varsayılan ve önerilen)
Bu davranış, genel düzen yapısındaki değişikliklere odaklanır. Çok panelli bir kurulumda, ayrıntılar bölmesindeki e-posta içeriğinin değiştirilmesi temel düzen yapısını değiştirmez. Bu nedenle, geri düğmesi mevcut bağlamda geri dönülecek bir düzen değişikliği olmadığından uygulamadan veya mevcut gezinme grafiğinden çıkabilir. Tek panelli düzende, geri tuşuna basıldığında ayrıntı görünümündeki içerik değişiklikleri atlanır ve liste görünümüne dönülür. Bunun nedeni, bu işlemin net bir düzen değişikliğini temsil etmesidir.
Aşağıdaki örnekleri inceleyin:
- Çok Panelli: Ayrıntı bölmesinde bir e-posta (Öğe 1) görüntülüyorsunuz. Başka bir e-postayı (2. öğe) tıkladığınızda ayrıntı bölmesi güncellenir ancak liste ve ayrıntı bölmeleri görünür kalır. Geri tuşuna basıldığında uygulamadan veya mevcut gezinme akışından çıkılabilir.
- Tek Bölmeli: 1. Öğeyi, ardından 2. Öğeyi görüntülersiniz. Geri düğmesine bastığınızda doğrudan e-posta listesi bölmesine dönersiniz.
Kullanıcıların her geri gitme işleminde farklı düzen geçişleri görmesini istediğinizde bu yöntemi kullanın.

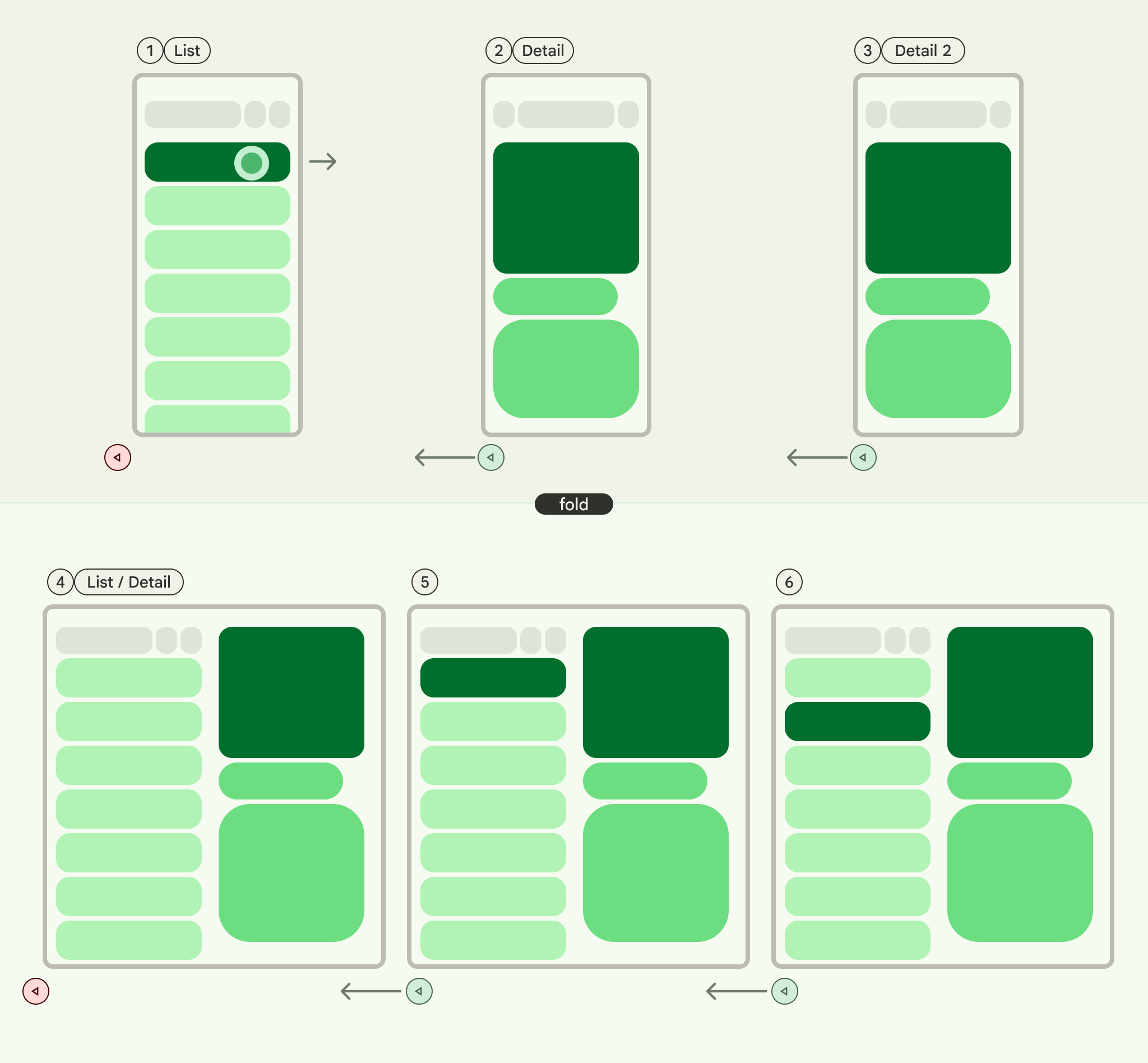
PopUntilContentChange
Bu davranış, görüntülenen içeriğe öncelik verir. 1. Öğeyi ve ardından 2. Öğeyi görüntülerseniz düzenden bağımsız olarak geri düğmesine bastığınızda 1. Öğeye geri dönersiniz.
Aşağıdaki örnekleri inceleyin:
- Çoklu Bölme: Ayrıntı bölmesinde 1. Öğeyi görüntüledikten sonra listede 2. Öğeyi tıklarsınız. Ayrıntılar bölmesi güncellenir. Geri tuşuna basıldığında ayrıntı bölmesi 1. Öğeye geri yüklenir.
- Tek bölmeli: Aynı içerik geri döndürme işlemi gerçekleşir.
Kullanıcınız, geri işlemiyle daha önce görüntülenen içeriğe dönmeyi beklediğinde bu yöntemi kullanın.

PopUntilCurrentDestinationChange
Bu davranış, mevcut gezinme hedefi değişene kadar arka yığını çıkarır. Bu durum, tek ve çok panelli düzenler için geçerlidir.
Aşağıdaki örnekleri inceleyin:
Tek veya çok panelli düzende olmanızdan bağımsız olarak, geri tuşuna bastığınızda odak her zaman vurgulanan gezinme öğesinden önceki hedefe taşınır. E-posta uygulamamızda bu, seçilen bölmenin görsel göstergesinin değişeceği anlamına gelir.
Mevcut gezinmeyle ilgili net bir görsel göstergeyi korumanın kullanıcı deneyimi açısından çok önemli olduğu durumlarda bu yöntemi kullanın.

PopLatest
Bu seçenek, yalnızca en son hedefi geri yığından kaldırır. Ara durumları atlamadan geri gitmek için bu seçeneği kullanın.
Bu adımları uyguladıktan sonra kodunuz aşağıdaki gibi görünmelidir:
val scaffoldNavigator = rememberListDetailPaneScaffoldNavigator<MyItem>() val scope = rememberCoroutineScope() val backNavigationBehavior = BackNavigationBehavior.PopUntilScaffoldValueChange NavigableListDetailPaneScaffold( navigator = scaffoldNavigator, listPane = { AnimatedPane { MyList( onItemClick = { item -> // Navigate to the detail pane with the passed item scope.launch { scaffoldNavigator.navigateTo( ListDetailPaneScaffoldRole.Detail, item ) } }, ) } }, detailPane = { AnimatedPane { // Show the detail pane content if selected item is available scaffoldNavigator.currentDestination?.contentKey?.let { Column { // Allow users to dismiss the detail pane. Use back navigation to // hide an expanded detail pane. if (scaffoldNavigator.scaffoldValue[ListDetailPaneScaffoldRole.Detail] == PaneAdaptedValue.Expanded) { // Material design principles promote the usage of a right-aligned // close (X) button. IconButton( modifier = Modifier.align(Alignment.End).padding(16.dp), onClick = { scope.launch { scaffoldNavigator.navigateBack(backNavigationBehavior) } } ) { Icon(Icons.Default.Close, contentDescription = "Close") } } MyDetails(it) } } } }, )
