Fenstergrößenklassen sind eine Reihe von vordefinierten Breakpoints für den Darstellungsbereich, die Sie beim Entwerfen, Entwickeln und Testen responsiver/adaptiver Layouts unterstützen. Die Breakpoints bieten ein ausgewogenes Verhältnis zwischen Layout-Einfachheit und der Flexibilität, Ihre App für bestimmte Fälle zu optimieren.
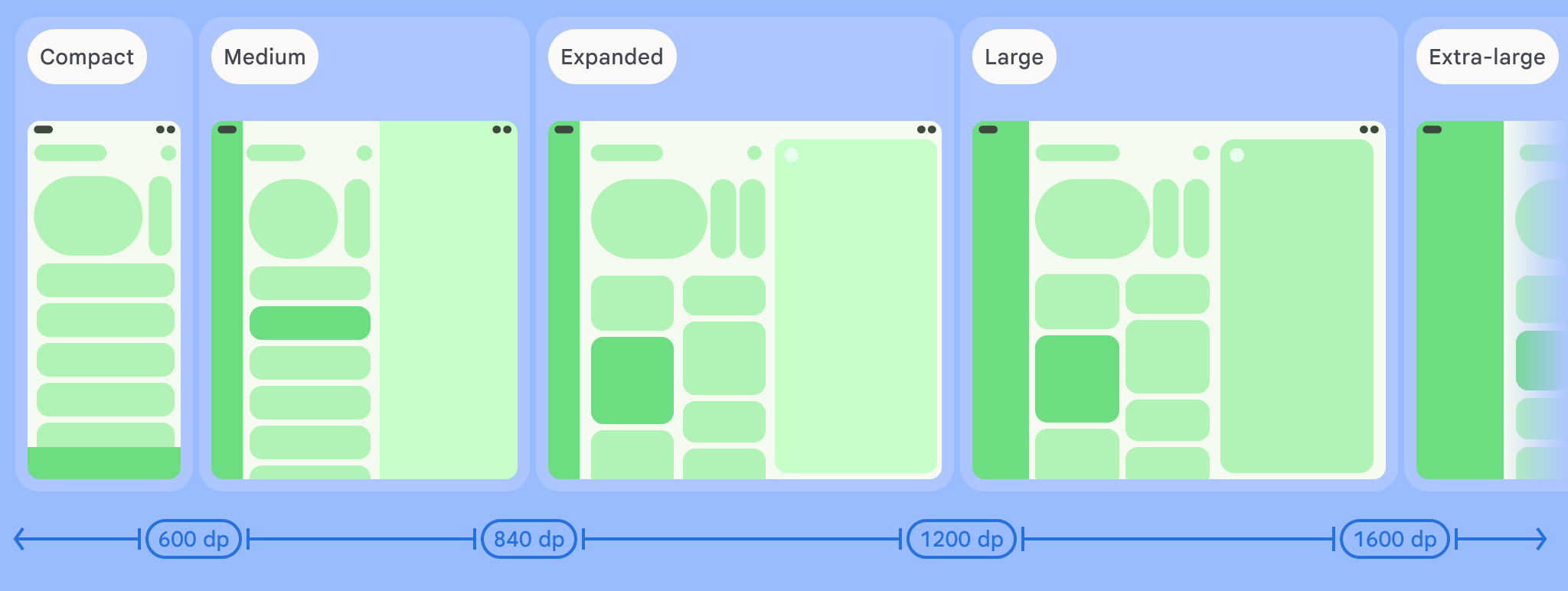
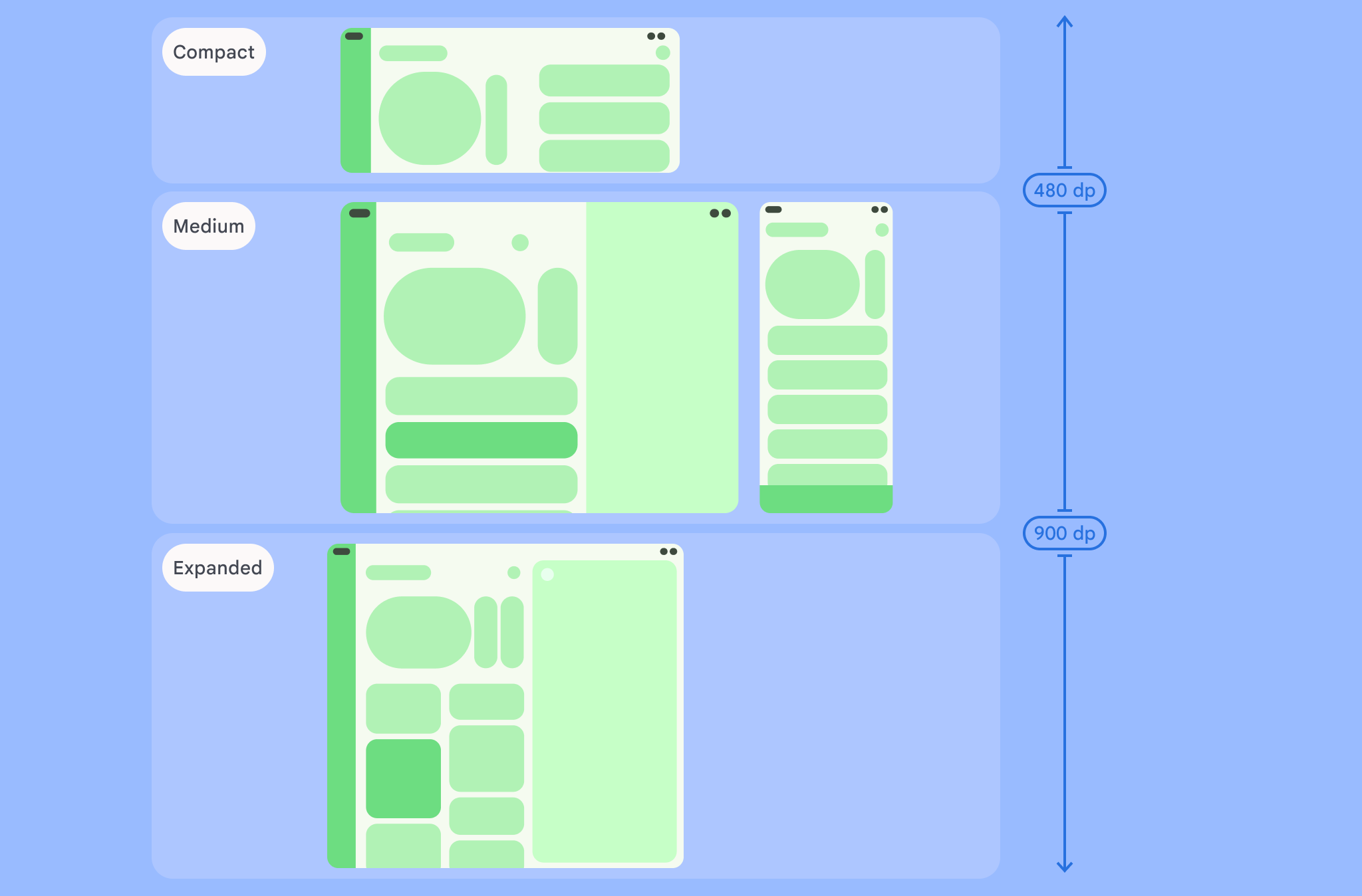
Fenstergrößenklassen kategorisieren den für Ihre App verfügbaren Displaybereich als kompakt, mittel, erweitert, groß oder sehr groß. Die verfügbare Breite und Höhe werden separat klassifiziert. Daher hat Ihre App zu jedem Zeitpunkt zwei Fenstergrößenklassen – eine für die Breite und eine für die Höhe. Die verfügbare Breite ist in der Regel wichtiger als die verfügbare Höhe, da vertikales Scrollen sehr verbreitet ist. Die Breiten-Fenstergrößenklasse ist daher wahrscheinlich relevanter für die Benutzeroberfläche Ihrer App.


Wie in den Abbildungen dargestellt, können Sie mit den Breakpoints weiterhin über Layouts in Bezug auf Geräte und Konfigurationen nachdenken. Jeder Größenklassen-Breakpoint stellt einen Großteil der typischen Geräteszenarien dar. Das kann ein hilfreicher Bezugspunkt sein, wenn Sie über das Design Ihrer auf Breakpoints basierenden Layouts nachdenken.
| Klasse Größe | Haltepunkt | Gerätedarstellung |
|---|---|---|
| Kompakte Breite | Breite < 600 dp | 99,96% der Smartphones im Hochformat |
| Mittelbreit | 600 dp ≤ Breite < 840 dp | 93,73% der Tablets im Hochformat,
Die meisten großen aufgeklappten inneren Displays im Hochformat |
| Breite nach Expansion | 840 dp ≤ Breite < 1.200 dp | 97,22% der Tablets im Querformat,
Die meisten großen aufgeklappten Innendisplays im Querformat haben mindestens eine erweiterte Breite von |
| Große Breite | 1.200 dp ≤ Breite < 1.600 dp | Große Tablet-Displays |
| Extrabreit | Breite ≥ 1.600 dp | Displayanzeigen für Computer |
| Kompakte Höhe | Höhe < 480 dp | 99,78% der Smartphones im Querformat |
| Mittlere Höhe | 480 dp ≤ Höhe < 900 dp | 96,56% der Tablets im Querformat,
97,59% der Smartphones im Hochformat |
| Höhe nach Expansion | Höhe ≥ 900 dp | 94,25% der Tablets im Hochformat |
Es kann zwar hilfreich sein, Größenklassen als physische Geräte zu visualisieren, aber Fenstergrößenklassen werden ausdrücklich nicht durch die Größe des Gerätebildschirms bestimmt. Fenstergrößenklassen sind nicht für Logik vom Typ isTablet vorgesehen. Die Fenstergrößenklassen werden durch die für Ihre Anwendung verfügbare Fenstergröße bestimmt, unabhängig vom Gerätetyp, auf dem die App ausgeführt wird. Das hat zwei wichtige Auswirkungen:
Bei physischen Geräten wird keine bestimmte Fenstergrößenklasse garantiert. Der für Ihre App verfügbare Bildschirmbereich kann aus vielen Gründen von der Bildschirmgröße des Geräts abweichen. Auf Mobilgeräten kann der Bildschirm im Splitscreen-Modus zwischen zwei Anwendungen aufgeteilt werden. Unter ChromeOS können Android-Apps in Desktop-Fenstern dargestellt werden, die beliebig in der Größe angepasst werden können. Faltbare Smartphones können zwei unterschiedlich große Displays haben, auf die durch Ein- oder Ausklappen des Geräts zugegriffen wird.
Die Fenstergrößenklasse kann sich während der Lebensdauer Ihrer App ändern. Während Ihre App ausgeführt wird, kann sich die Menge des verfügbaren Bildschirmplatzes durch Änderungen der Geräteausrichtung, Multitasking und das Ein- und Ausklappen ändern. Die Fenstergrößenklasse ist also dynamisch und die Benutzeroberfläche Ihrer App sollte sich entsprechend anpassen.
Die Fenstergrößenklassen entsprechen den Breakpoints „Kompakt“, „Mittel“ und „Erweitert“ in den Material Design-Layoutrichtlinien. Außerdem wurden große und extragroße Breakpoints hinzugefügt, um Desktop- und angeschlossene Displays besser anzusprechen.
Verwenden Sie Fenstergrößenklassen, um übergeordnete Entscheidungen zum Anwendungs-Layout zu treffen, z. B. ob ein bestimmtes kanonisches Layout verwendet werden soll, um zusätzlichen Bildschirmplatz zu nutzen.
使用 androidx.compose.material3.adaptive 库的 currentWindowAdaptiveInfo() 顶级函数计算当前 WindowSizeClass。该函数会返回一个 WindowAdaptiveInfo 实例,其中包含 windowSizeClass。如需支持大型和超大型断点,请向函数调用添加设置为 true 的 supportLargeAndXLargeWidth 参数。以下示例展示了如何计算窗口大小类别,并在窗口大小类别发生变化时随时接收更新:
val windowSizeClass = currentWindowAdaptiveInfo().windowSizeClass
使用窗口大小类别管理布局
通过窗口大小类别,您可以将应用布局更改为显示空间 更改,例如当设备折叠或展开时, 设备屏幕方向发生变化,或者应用窗口在多窗口模式下被调整大小 模式。
通过传递窗口大小,将用于处理显示屏大小变化的逻辑本地化 像任何其他应用状态一样,将类作为状态向下传递到嵌套可组合项:
@Composable fun MyApp( windowSizeClass: WindowSizeClass = currentWindowAdaptiveInfo(supportLargeAndXLargeWidth = true).windowSizeClass ) { // Decide whether to show the top app bar based on window size class. val showTopAppBar = windowSizeClass.isHeightAtLeastBreakpoint(WindowSizeClass.HEIGHT_DP_MEDIUM_LOWER_BOUND) // MyScreen logic is based on the showTopAppBar boolean flag. MyScreen( showTopAppBar = showTopAppBar, /* ... */ ) }
Größenklassen für Testfenster
Testen Sie das Layoutverhalten bei allen Fenstergrößen, insbesondere bei den Breakpoint-Breiten „Kompakt“, „Mittel“ und „Erweitert“.
Wenn Sie bereits ein Layout für kompakte Displays haben, optimieren Sie es zuerst für die Größenklasse „Erweiterte Breite“, da diese Größenklasse den meisten Platz für zusätzliche Inhalte und Änderungen an der Benutzeroberfläche bietet. Legen Sie dann fest, welches Layout für die Größenklasse mit mittlerer Breite sinnvoll ist. Erwägen Sie, ein spezielles Layout hinzuzufügen.
Nächste Schritte
Weitere Informationen zur Verwendung von Fenstergrößenklassen zum Erstellen responsiver/adaptiver Layouts finden Sie unter:
Für Compose-basierte Layouts: Verschiedene Displaygrößen unterstützen
Für ansichtsbasierte Layouts: Responsives/adaptives Design mit Ansichten
Weitere Informationen dazu, was eine App auf allen Geräten und Bildschirmgrößen auszeichnet, finden Sie hier:
