אם יש לכם אפליקציה קיימת שמבוססת על View, סביר להניח שלא תרצו לשכתב את כל ממשק המשתמש שלה בבת אחת. בדף הזה מוסבר איך להוסיף רכיבי פיתוח נייטיב חדשים לאפליקציה קיימת. כדי להתחיל להשתמש בפיתוח נייטיב באפליקציה, אפשר לקרוא את המאמר הגדרה של פיתוח נייטיב באפליקציה קיימת.
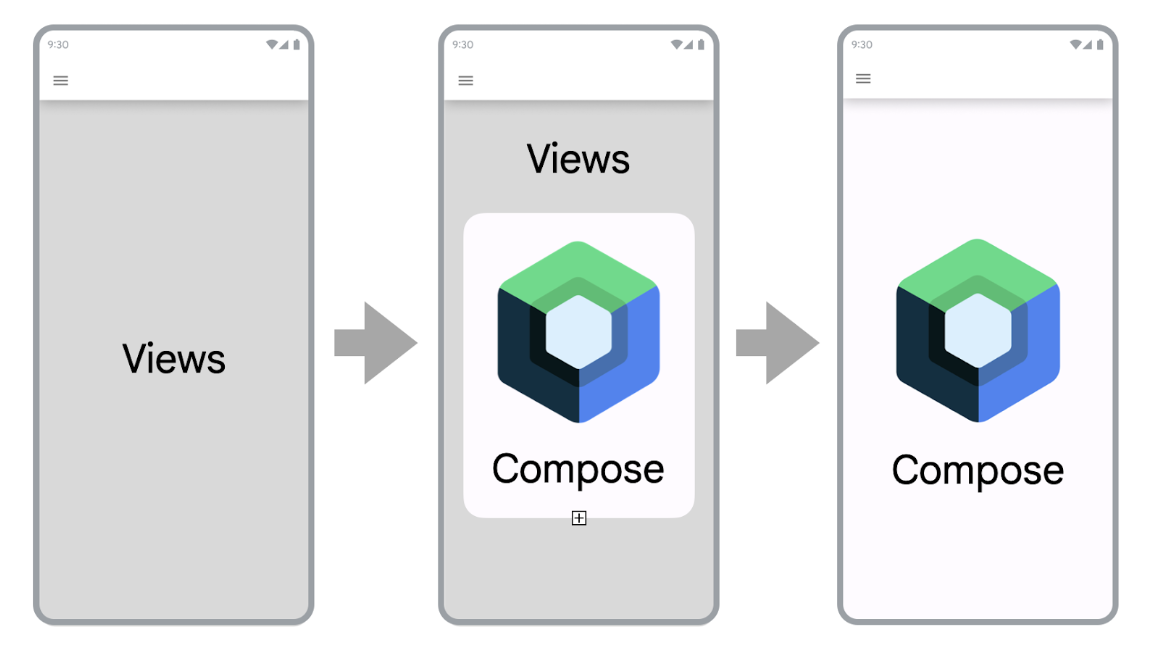
הספרייה Jetpack פיתוח נייטיב תוכננה עם יכולת פעולה הדדית של View כבר מההתחלה. הפונקציונליות הזו מאפשרת להעביר את האפליקציה הקיימת שמבוססת על View ל-Compose, ועדיין להוסיף תכונות חדשות. כדי לעבור לפיתוח נייטיב, מומלץ לבצע העברה מצטברת שבה פיתוח נייטיב ו-Views מתקיימים יחד בבסיס הקוד עד שהאפליקציה עוברת באופן מלא לפיתוח נייטיב.

כדי להעביר את האפליקציה לפיתוח נייטיב, פועלים לפי השלבים הבאים:
- יוצרים מסכים חדשים באמצעות פיתוח נייטיב.
- במהלך פיתוח התכונות, כדאי לזהות רכיבים שאפשר לעשות בהם שימוש חוזר ולהתחיל ליצור ספרייה של רכיבים נפוצים בממשק המשתמש.
- מחליפים את התכונות הקיימות, מסך אחד בכל פעם.
יצירת מסכים חדשים באמצעות פיתוח נייטיב
הדרך הכי טובה לעודד את השימוש בפיתוח נייטיב היא להשתמש בו כדי ליצור תכונות חדשות שמוצגות במסך מלא. באמצעות האסטרטגיה הזו, תוכלו להוסיף תכונות ולהפיק תועלת מהיתרונות של כתיבת קוד, ועדיין לענות על הצרכים העסקיים של החברה.

כשמשתמשים בפיתוח נייטיב כדי ליצור מסכים חדשים באפליקציה קיימת, עדיין עובדים במסגרת המגבלות של ארכיטקטורת האפליקציה. אם אתם משתמשים במקטעים (fragments) וברכיב Navigation, תצטרכו ליצור מקטע חדש ולהציג את התוכן שלו בפיתוח נייטיב.
כדי להשתמש בפיתוח נייטיב במקטע, מחזירים ComposeView בשיטת מחזור החיים onCreateView() של המקטע. ל-ComposeView יש method setContent() שבה אפשר לספק פונקציה הניתנת להגדרה.
class NewFeatureFragment : Fragment() { override fun onCreateView( inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle? ): View { return ComposeView(requireContext()).apply { setViewCompositionStrategy(ViewCompositionStrategy.DisposeOnViewTreeLifecycleDestroyed) setContent { NewFeatureScreen() } } } }
מידע נוסף זמין במאמר בנושא ComposeView במקטעים (fragments).
הוספת תכונות חדשות למסכים קיימים

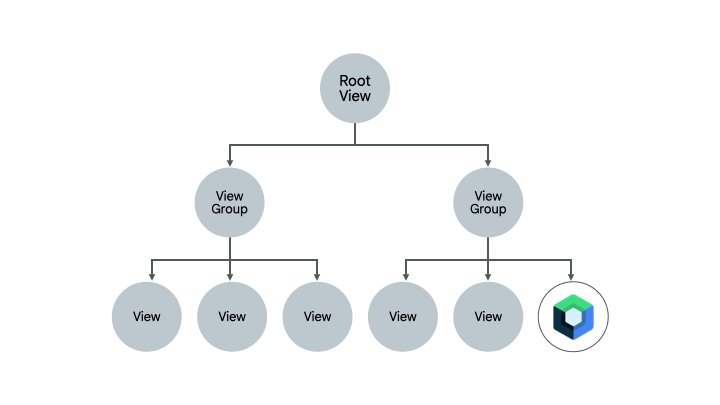
אפשר להשתמש בפיתוח נייטיב גם במסך קיים שמבוסס על View, אם התכונה החדשה שמוסיפים היא חלק ממסך קיים. כדי לעשות את זה, מוסיפים ComposeView לתצוגה ההיררכית, בדיוק כמו כל View אחר.
לדוגמה, נניח שרוצים להוסיף תצוגת בת ל-LinearLayout. כך עושים זאת ב-XML:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:id="@+id/text" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <androidx.compose.ui.platform.ComposeView android:id="@+id/compose_view" android:layout_width="match_parent" android:layout_height="match_parent" /> </LinearLayout>
אחרי שהתצוגה מתרחבת, אפשר להפנות בהמשך אל ComposeView בהיררכיה ולקרוא ל-setContent().
מידע נוסף על ComposeView זמין במאמר ממשקי API של יכולת פעולה הדדית.
יצירת ספרייה של רכיבים נפוצים בממשק המשתמש
כשיוצרים תכונות באמצעות פיתוח נייטיב, מבינים מהר מאוד שבסופו של דבר יוצרים ספרייה של רכיבים. יצירת ספריה של רכיבי ממשק משתמש נפוצים מאפשרת לכם ליצור מקור מידע אמין יחיד לרכיבים האלה באפליקציה, ולקדם שימוש חוזר בהם. אחרי זה, התכונות שאתם יוצרים יכולות להסתמך על הספרייה הזו. הטכניקה הזו שימושית במיוחד אם אתם בונים מערכת עיצוב בהתאמה אישית בפיתוח נייטיב.
בהתאם לגודל האפליקציה, יכול להיות שהספרייה הזו תהיה חבילה נפרדת, מודול או מודול ספרייה. מידע נוסף על ארגון מודולים באפליקציה זמין במדריך למודולריזציה של אפליקציות ל-Android.
החלפת התכונות הקיימות בפיתוח נייטיב
בנוסף לשימוש בפיתוח נייטיב כדי ליצור תכונות חדשות, כדאי להעביר בהדרגה תכונות קיימות באפליקציה כדי ליהנות מפיתוח נייטיב.
שימוש בפיתוח נייטיב בלבד באפליקציה יכול להאיץ את הפיתוח וגם להקטין את גודל ה-APK ואת זמני הבנייה של האפליקציה. מידע נוסף זמין במאמר השוואה בין הביצועים של פיתוח נייטיב ו-View.
מסכים פשוטים
כשמעבירים תכונות קיימות לפיתוח נייטיב, כדאי להתחיל עם מסכים פשוטים. מסכים פשוטים יכולים להיות מסך פתיחה, מסך אישור או מסך הגדרות שבו הנתונים שמוצגים בממשק המשתמש הם יחסית סטטיים.
קובץ ה-XML הבא:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:id="@+id/title_text" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/title" android:textAppearance="?attr/textAppearanceHeadline2" /> <TextView android:id="@+id/subtitle_text" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/subtitle" android:textAppearance="?attr/textAppearanceHeadline6" /> <TextView android:id="@+id/body_text" android:layout_width="wrap_content" android:layout_height="0dp" android:layout_weight="1" android:text="@string/body" android:textAppearance="?attr/textAppearanceBody1" /> <Button android:id="@+id/confirm_button" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="@string/confirm"/> </LinearLayout>
אפשר לכתוב מחדש את קובץ ה-XML בכמה שורות בפיתוח נייטיב:
@Composable fun SimpleScreen() { Column(Modifier.fillMaxSize()) { Text( text = stringResource(R.string.title), style = MaterialTheme.typography.headlineMedium ) Text( text = stringResource(R.string.subtitle), style = MaterialTheme.typography.headlineSmall ) Text( text = stringResource(R.string.body), style = MaterialTheme.typography.bodyMedium ) Spacer(modifier = Modifier.weight(1f)) Button(onClick = { /* Handle click */ }, Modifier.fillMaxWidth()) { Text(text = stringResource(R.string.confirm)) } } }
מסכים משולבים של View ופיתוח נייטיב
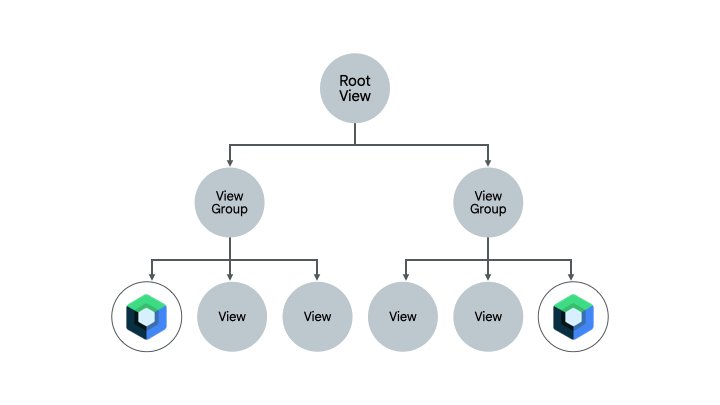
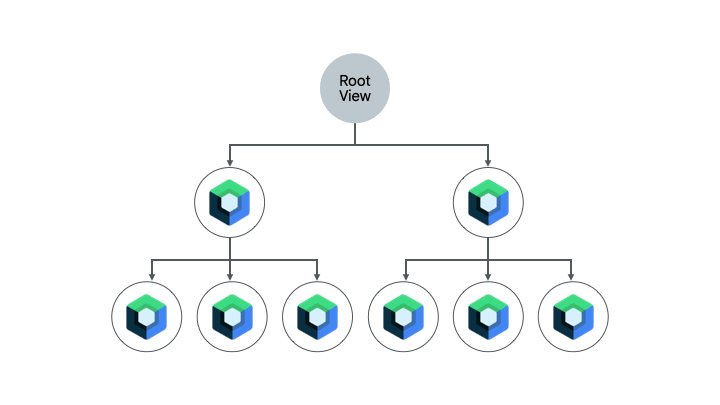
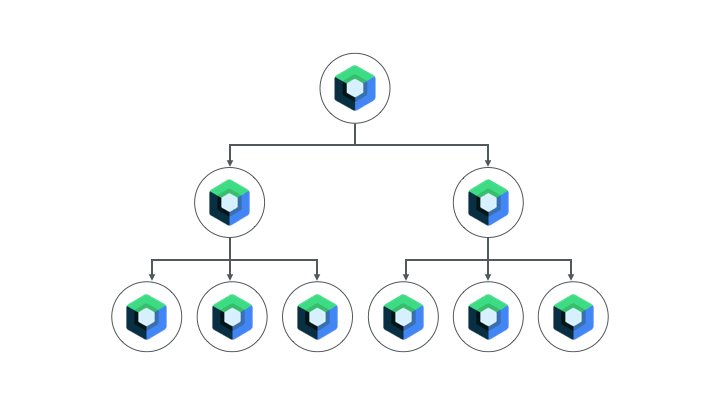
מסך שכבר מכיל קצת קוד פיתוח נייטיב הוא מועמד טוב נוסף להעברה מלאה לפיתוח נייטיב. בהתאם למורכבות המסך, אפשר להעביר אותו כולו לפיתוח נייטיב או לעשות זאת חלק אחר חלק. אם המסך התחיל עם פיתוח נייטיב בעץ משנה של היררכיית ממשק המשתמש, תמשיכו להעביר רכיבים של ממשק המשתמש עד שכל המסך יהיה בפיתוח נייטיב. הגישה הזו נקראת גם גישת מלמטה למעלה.

הסרת רכיבים של מקטעים (fragments) ו-Navigation
אפשר לעבור אל Navigation Compose אחרי שמסירים את כל המקטעים (fragments) ומחליפים אותם ברכיבי Composable מקבילים ברמת המסך. רכיבי Composable ברמת המסך יכולים להכיל שילוב של תוכן פיתוח נייטיב ותוכן View, אבל כל יעדי הניווט חייבים להיות רכיבי Composable כדי לאפשר העברה של Navigation Compose. עד אז, כדאי להמשיך להשתמש ברכיב הניווט מבוסס-מקטע (fragment) בבסיס הקוד המעורב של View ופיתוח נייטיב. מידע נוסף זמין במאמר העברת נתונים מ-Jetpack Navigation ל-Navigation Compose.
מקורות מידע נוספים
כדי לקבל מידע נוסף על העברת אפליקציה קיימת מבוססת-View לפיתוח נייטיב, אפשר לעיין במקורות המידע הנוספים הבאים:
- Codelab
- מעבר ל-Jetpack פיתוח נייטיב: ב-codelab הזה מוסבר איך להעביר חלקים מאפליקציית Sunflower לפיתוח נייטיב.
- פוסטים בבלוג
- העברת Sunflower ל-Jetpack פיתוח נייטיב: במאמר הזה מוסבר איך בוצעה ההעברה של Sunflower לפיתוח נייטיב באמצעות האסטרטגיה שמתוארת בדף הזה.
- Jetpack Compose Interop: Using Compose in a RecyclerView:
איך משתמשים בפיתוח נייטיב ב-
RecyclerViewבצורה יעילה.
השלבים הבאים
עכשיו, אחרי שאתם יודעים איזו אסטרטגיה מתאימה להעברת האפליקציה הקיימת שלכם שמבוססת על View, כדאי לעיין בממשקי ה-API של Interoperability כדי לקבל מידע נוסף.
מומלץ בשבילך
- הערה: טקסט הקישור מוצג כש-JavaScript מושבת
- שימוש בפיתוח נייטיב ב-Views
- גלילה
- העברה של
RecyclerViewלרשימה עצלה
