Android Studio ma funkcje w obszarze edytora, które zwiększają produktywność podczas korzystania z Jetpack Compose.
Szablony na żywo
Android Studio zawiera te szablony na żywo związane z Compose, które umożliwiają szybkie wstawianie fragmentów kodu przez wpisanie odpowiedniego skrótu szablonu:
comp, aby skonfigurować@Composablefunkcję.prevutworzyć@Previewfunkcję typu „composable”,paddp, aby dodaćpaddingmodyfikator w dp.weight, aby dodaćweightmodyfikator.W,WR,WC, aby otoczyć bieżący komponentBox,RowlubColumn
Ikony rynny
Ikony na marginesie to działania kontekstowe widoczne na pasku bocznym obok numerów wierszy. Android Studio wprowadza kilka ikon na marginesie, które są specyficzne dla Jetpack Compose i ułatwiają pracę programistom.
Wdróż podgląd
@Preview możesz wdrożyć w emulatorze lub na urządzeniu fizycznym bezpośrednio z ikony na marginesie:
![]()
Selektor kolorów
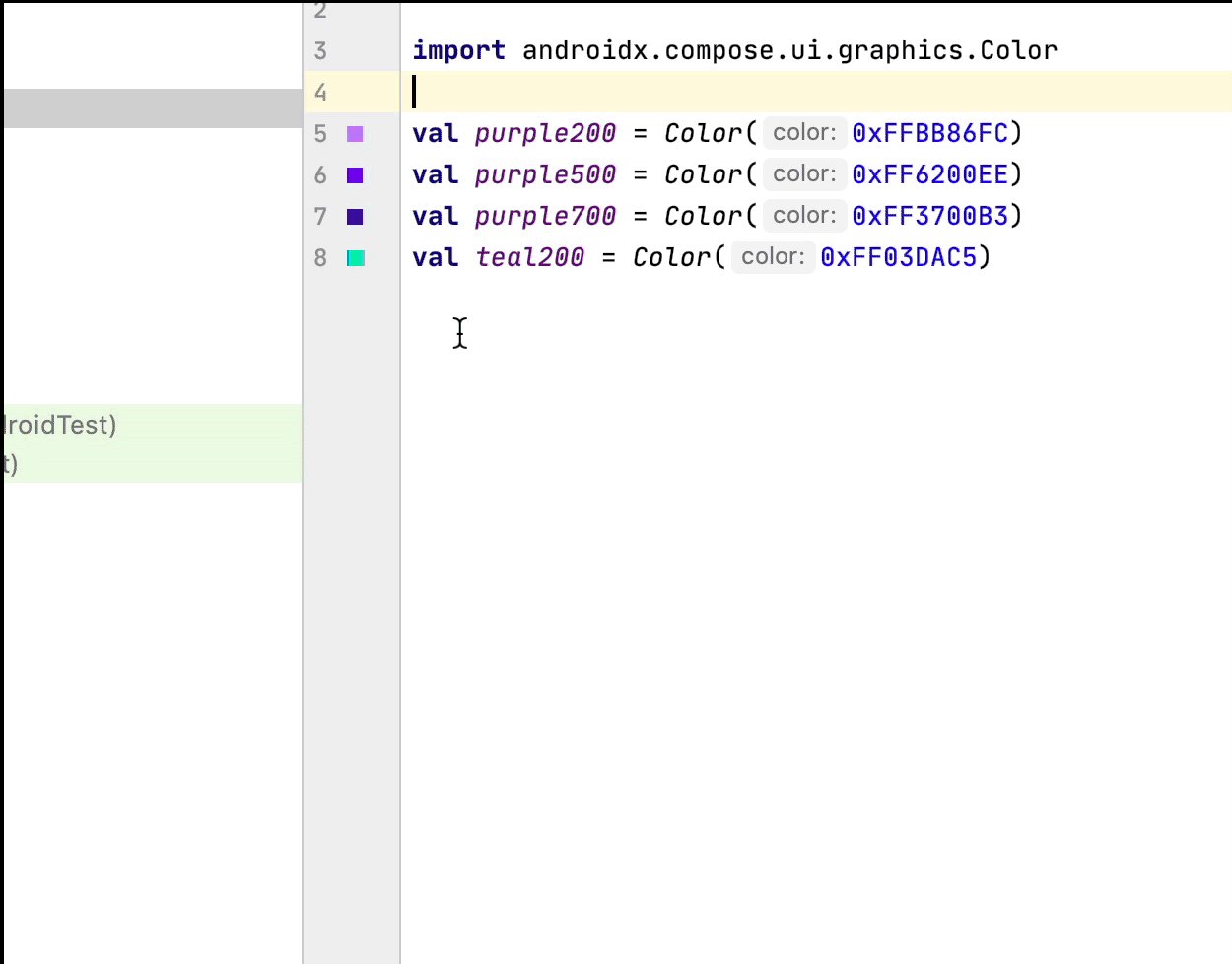
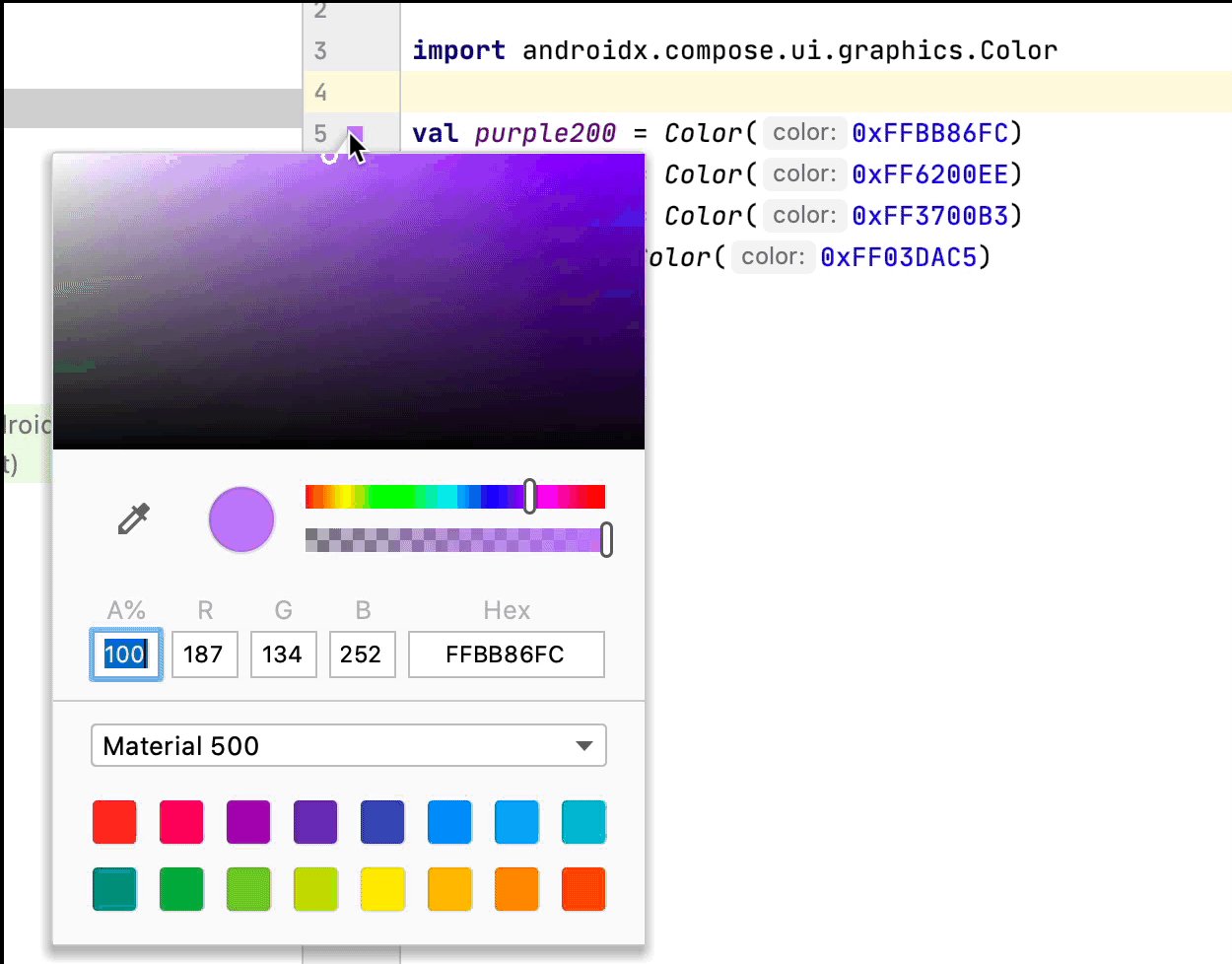
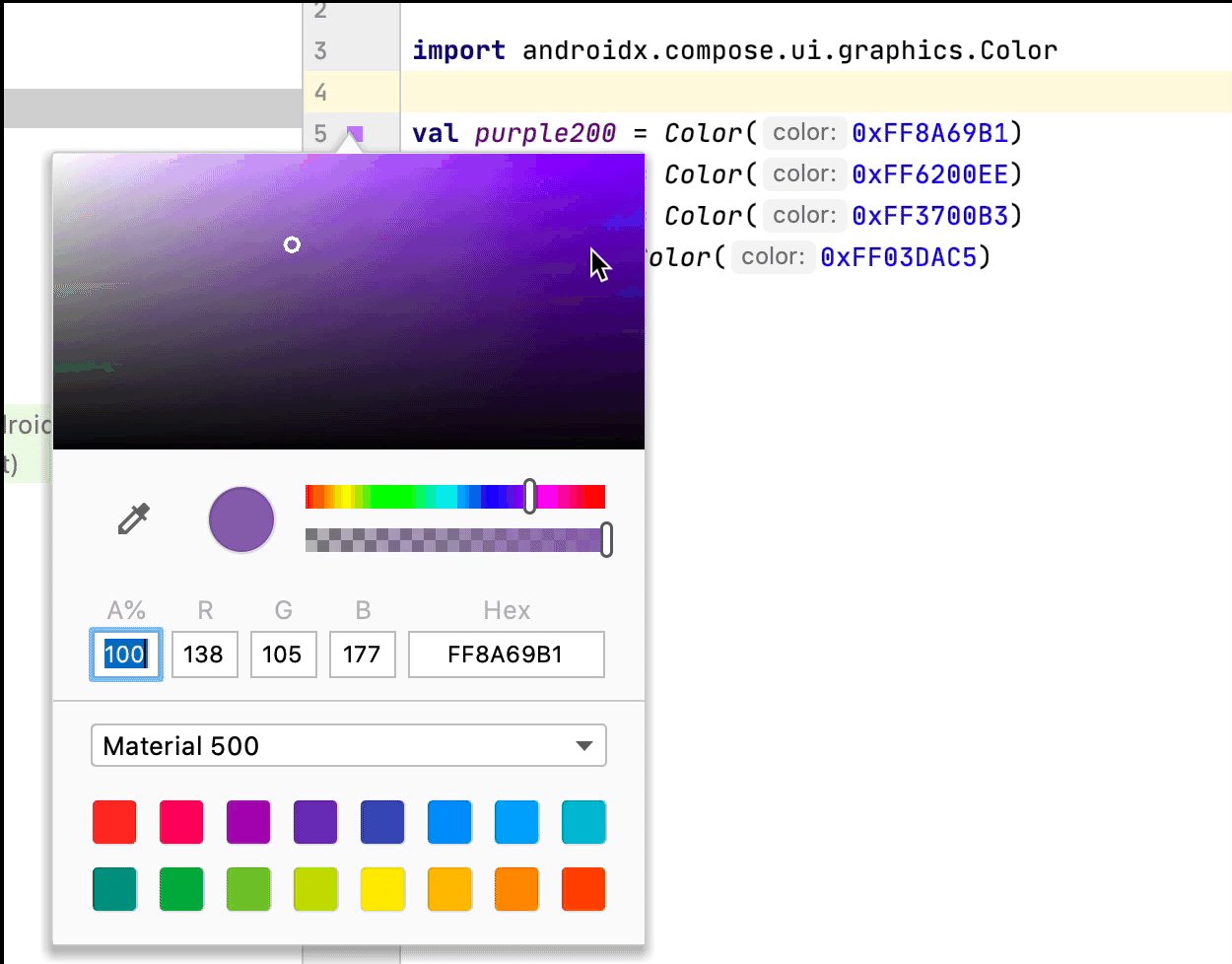
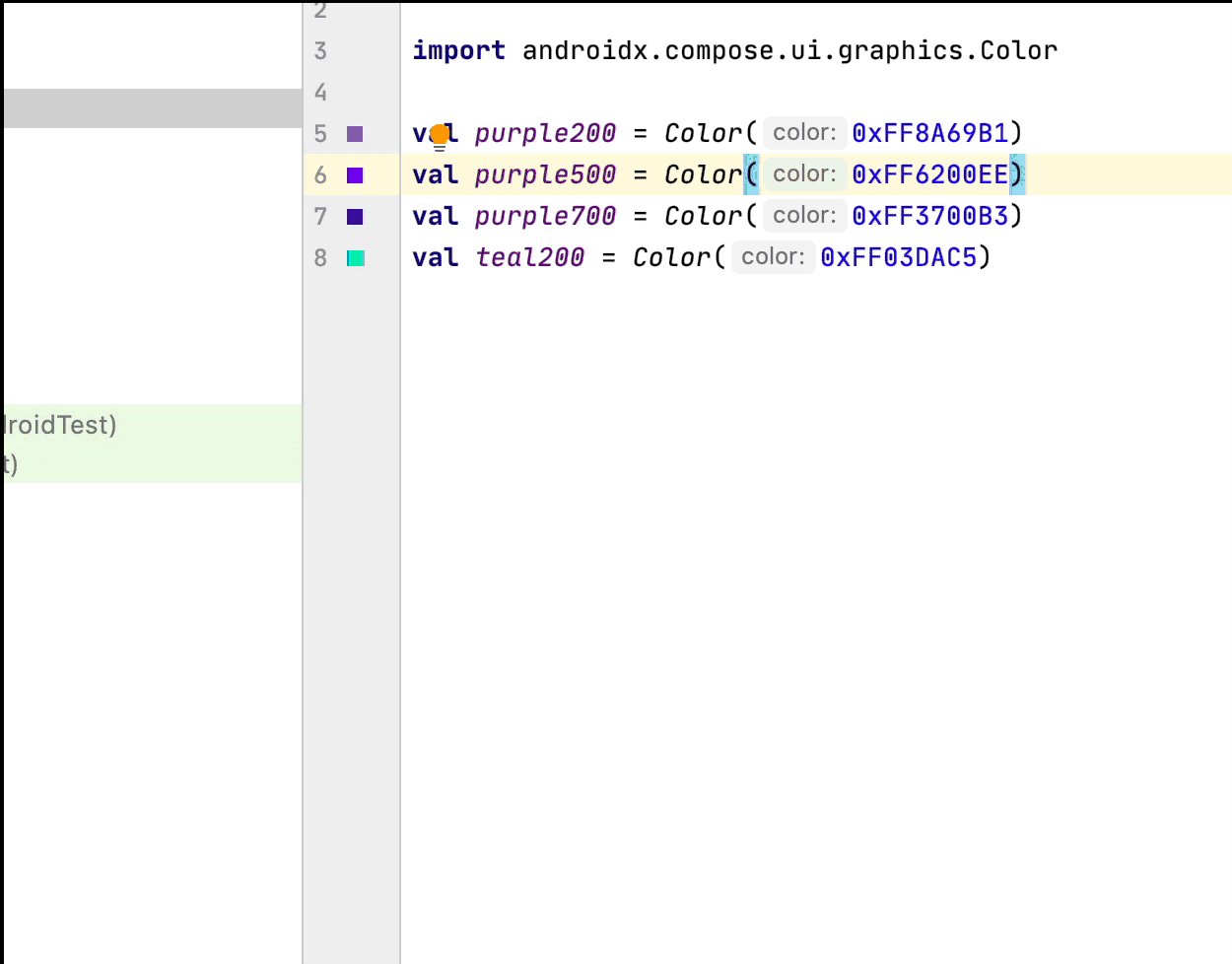
Gdy kolor jest zdefiniowany w funkcji kompozycyjnej lub poza nią, jego podgląd jest wyświetlany na marginesie. Możesz zmienić kolor za pomocą selektora kolorów, klikając go w ten sposób:

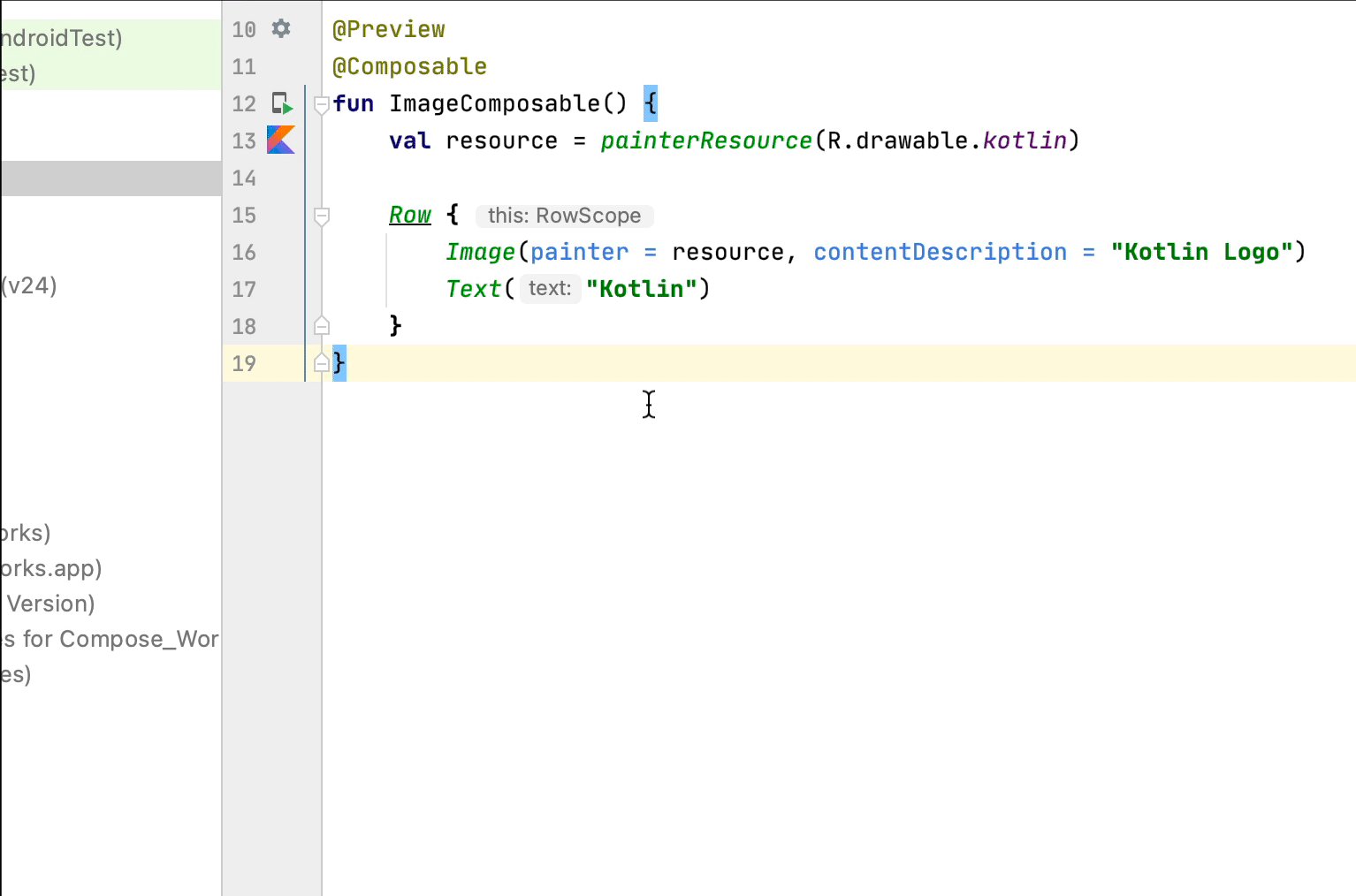
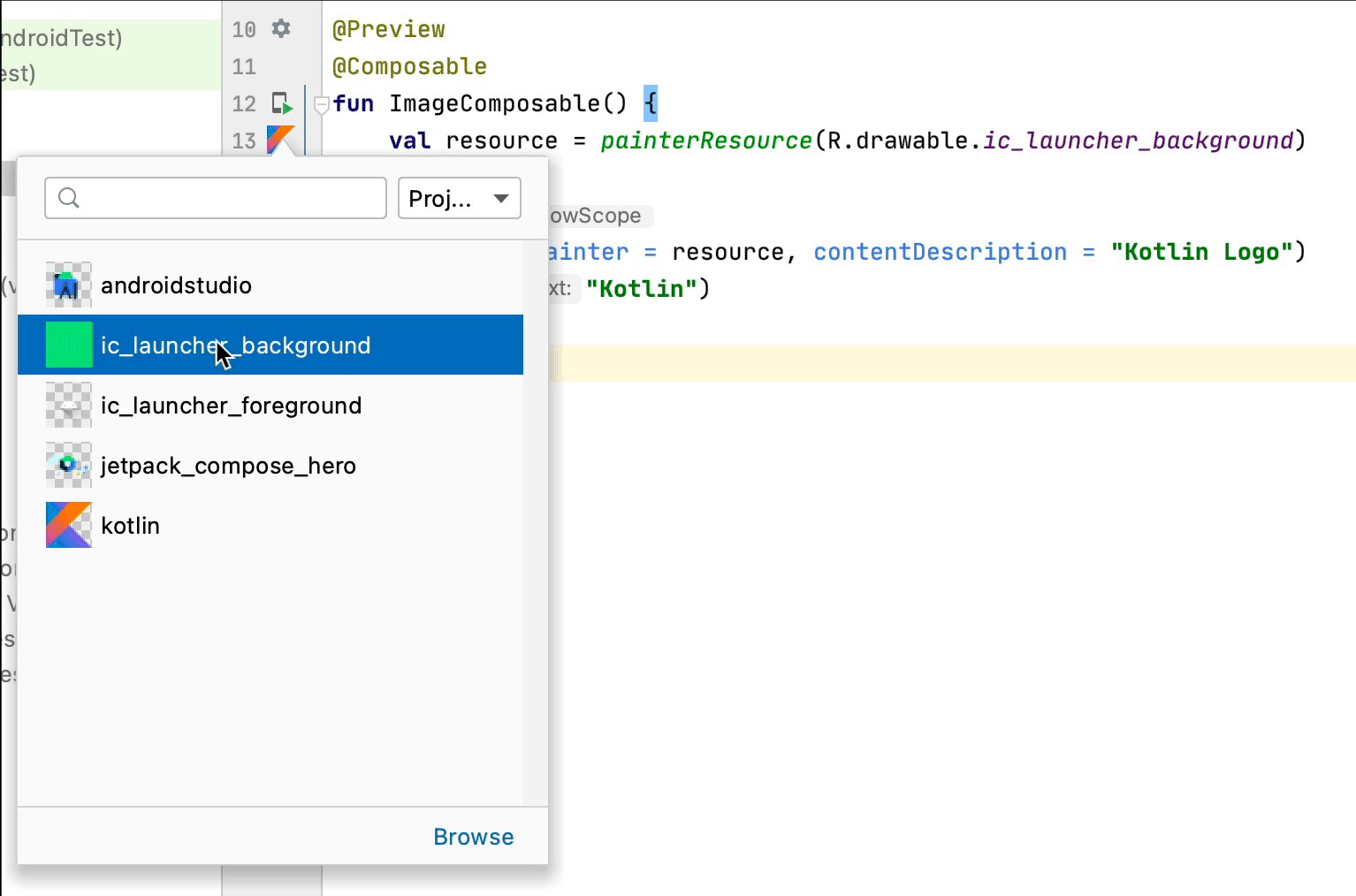
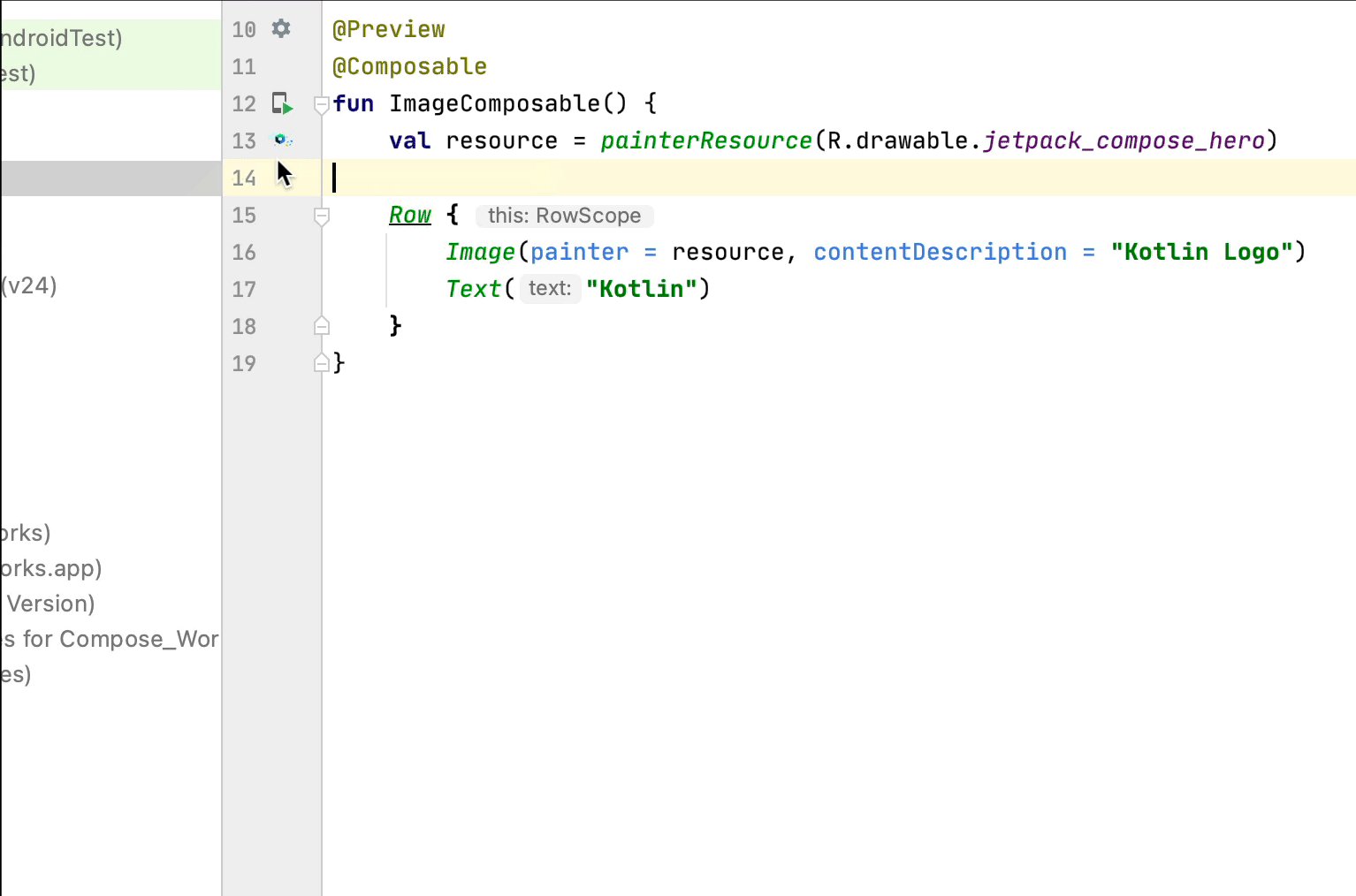
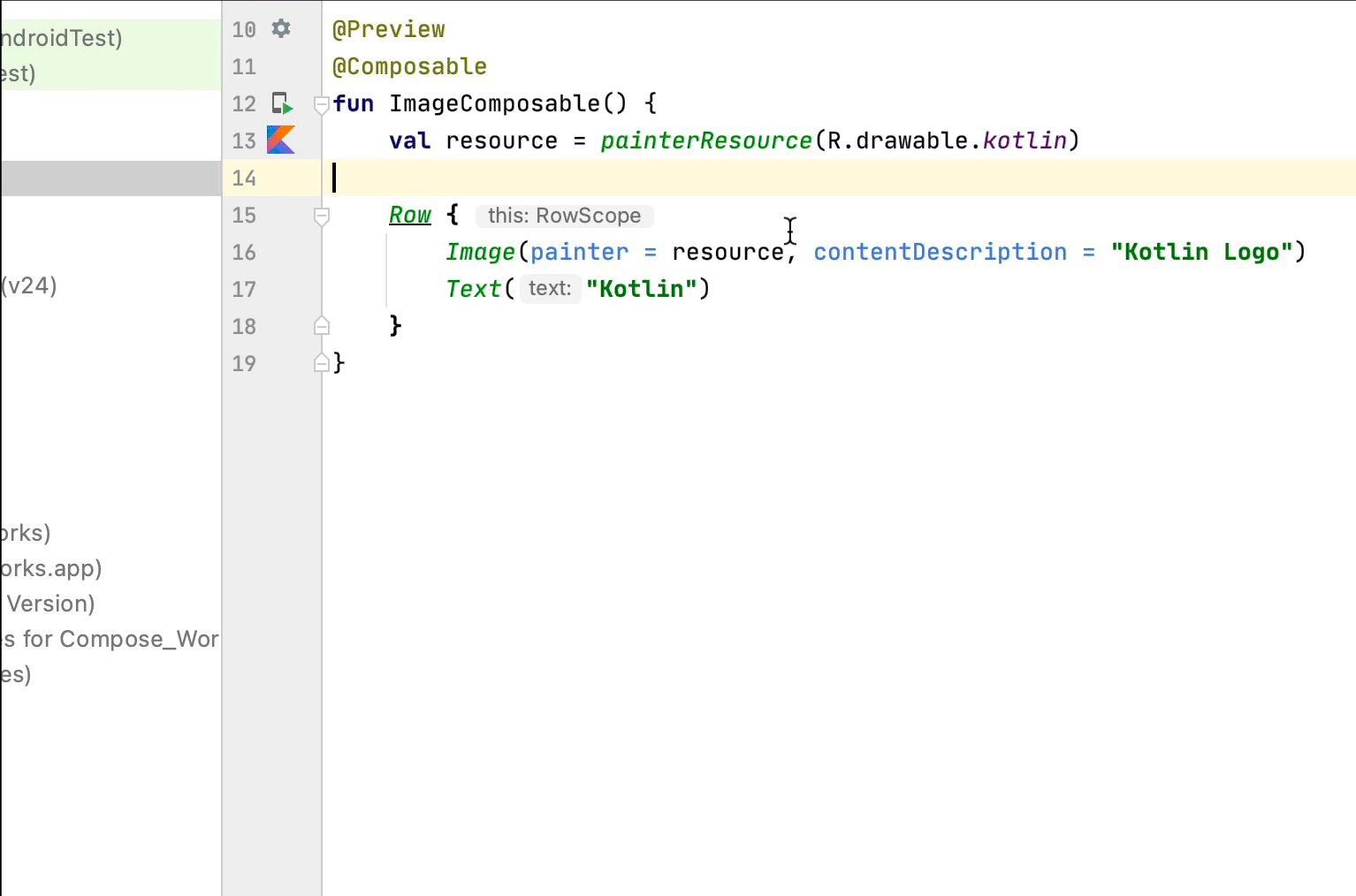
Selektor zasobów graficznych
Gdy element rysowalny, wektor lub obraz jest zdefiniowany w funkcji kompozycyjnej lub poza nią, jego podgląd jest wyświetlany na marginesie. Możesz to zmienić za pomocą selektora zasobów obrazu, klikając go w ten sposób:

Polecane dla Ciebie
- Uwaga: tekst linku jest wyświetlany, gdy język JavaScript jest wyłączony.
- Podstawowe informacje o układzie tworzenia
- Tworzenie modyfikatorów
- Listy i siatki
