Import a UI Package
Once you create a UI Package in Figma, you can import it into your Android Studio project. When the project is built, Relay generates Jetpack Compose code.
To import a UI Package into an Android Studio project:
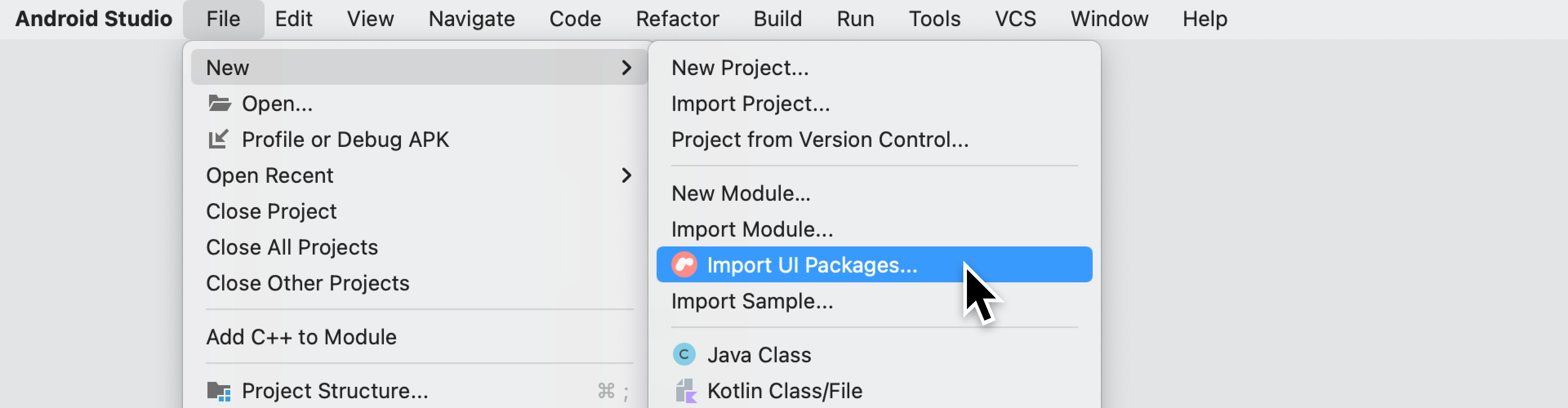
Select File > New > Import UI Packages…

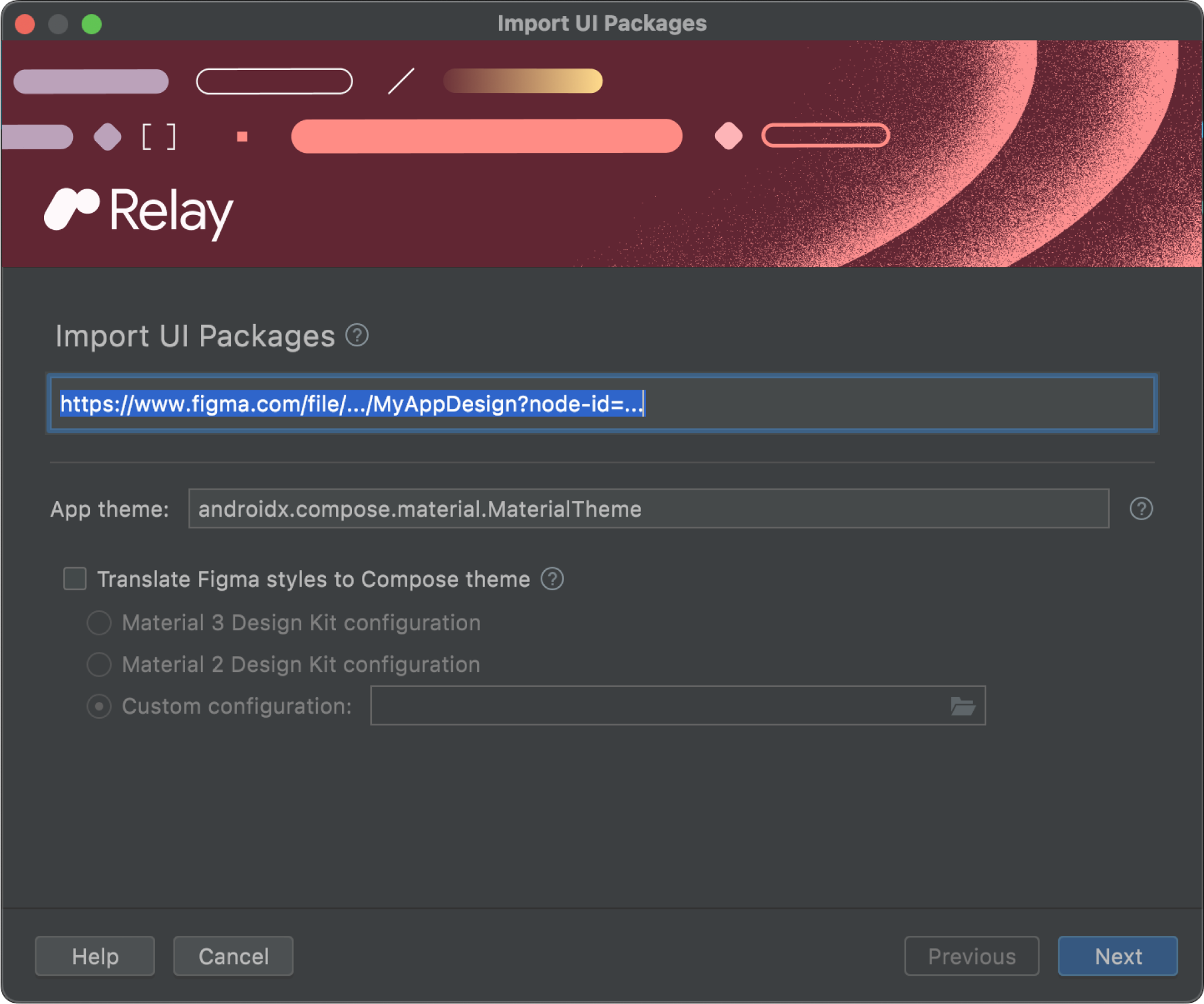
Enter the URL for a Figma file that contains a UI Package.

Click Next.
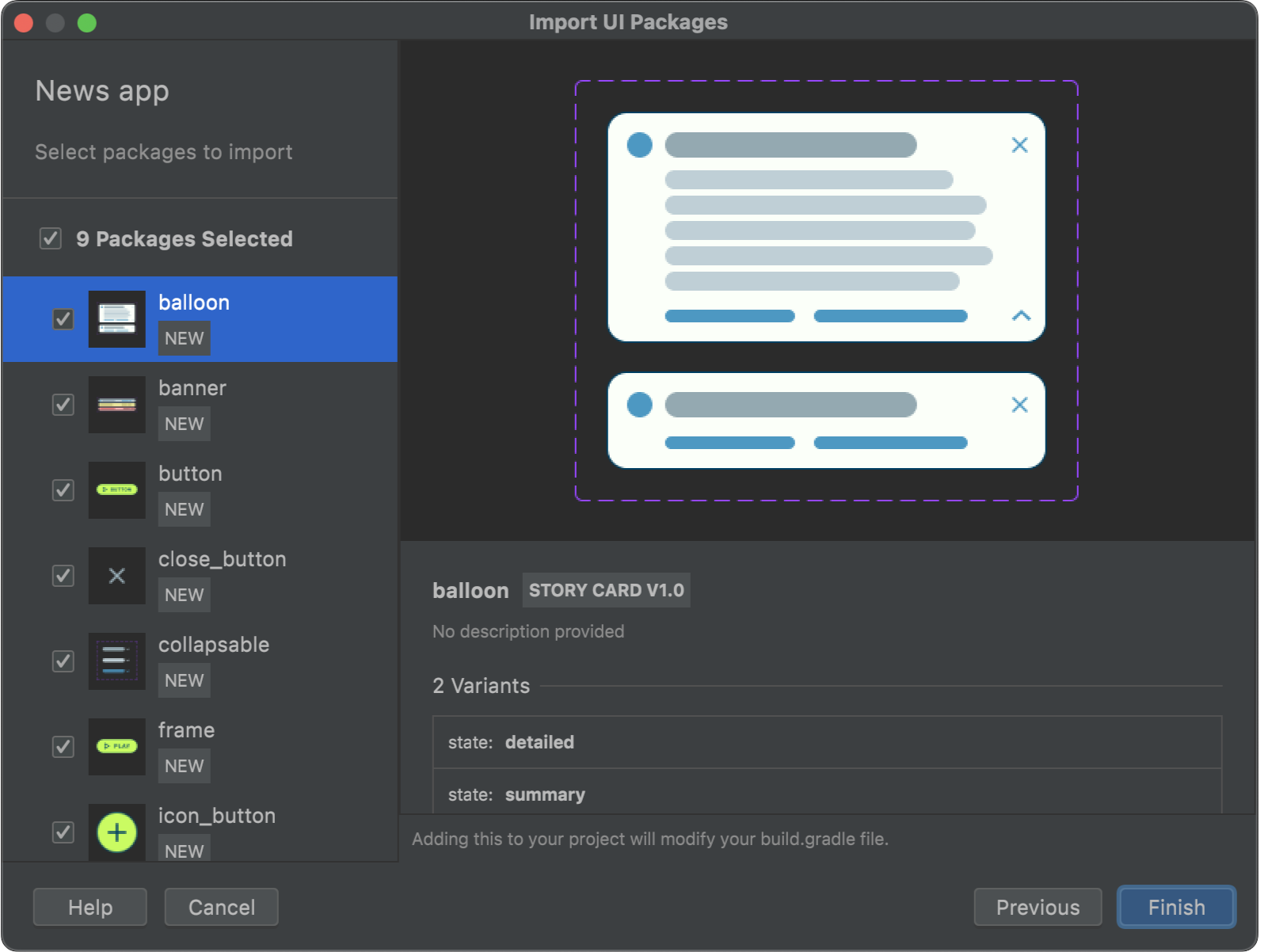
Select the UI Packages you would like to import. The components that are shown depend on whether you pasted a component, page, or file link. If a UI Package is already imported, it is labeled “UPDATED”. Otherwise, it shows as “NEW.”

Click Finish to import the selected packages and their dependencies into the
ui-packagesfolder.
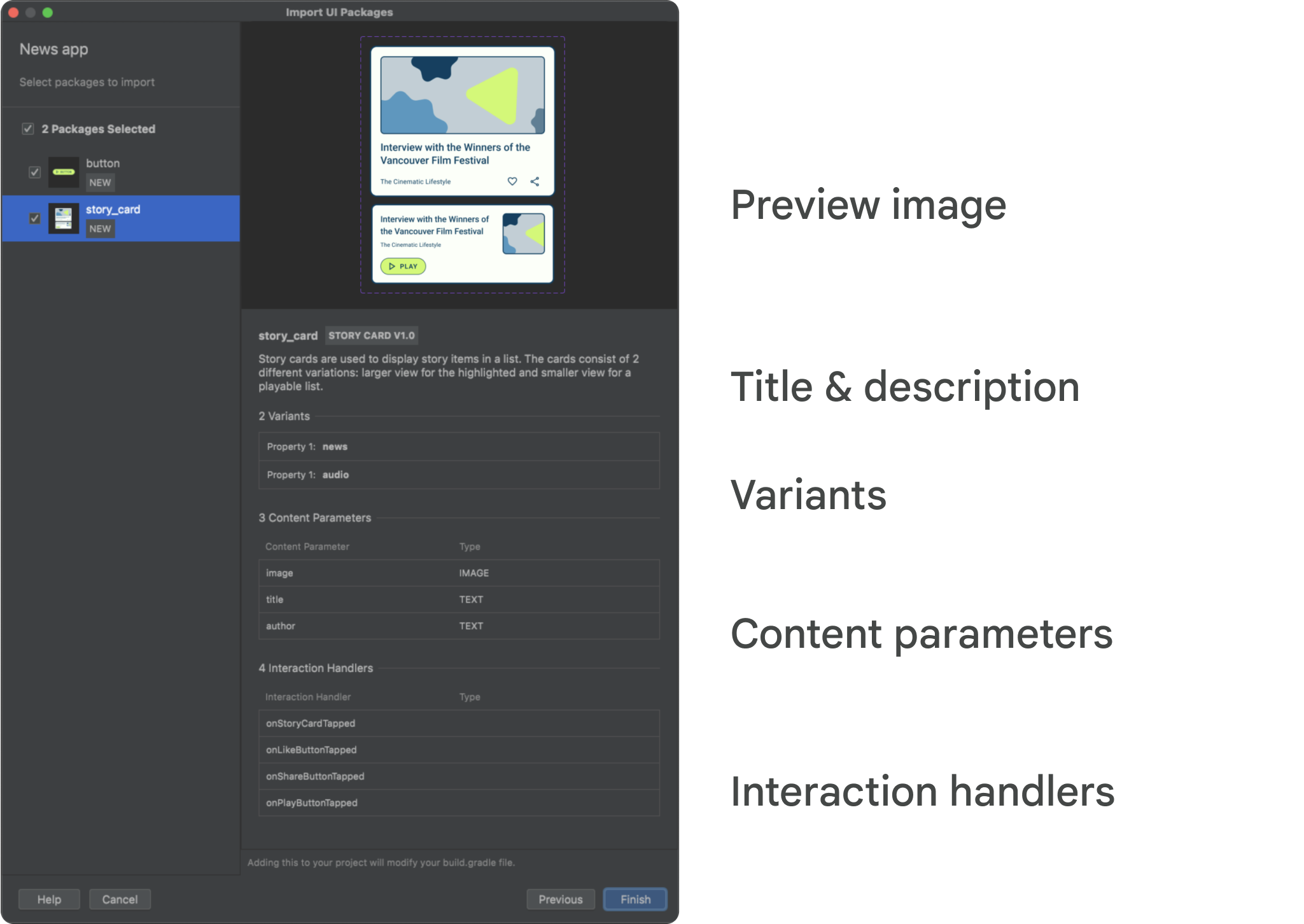
UI Package import screen
The import screen includes the following information:

- A preview image of the component and its variants.
- A title and description.
- A list of variants and their properties.
- A list of content parameters and their types.
- A list of interaction handlers and their types.
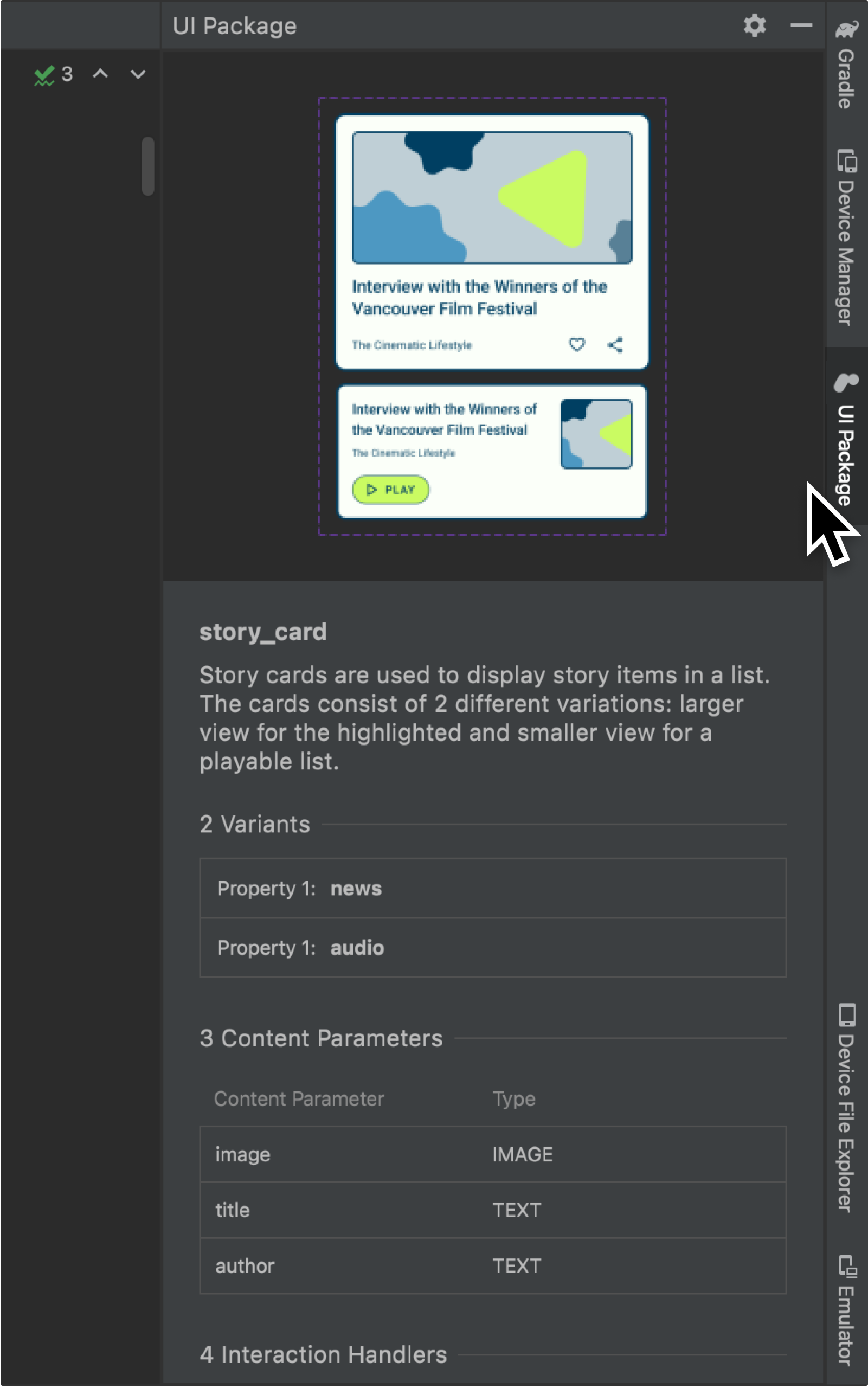
UI Package tool window

The Android Studio plugin adds a tool window called UI Package. It opens
whenever you select a file within a UI Package folder (e.g.,
app/src/main/ui-packages/mycomponent/). The tool window displays a summary of
the UI Package and its contents.
Build your Android Project
When you build an Android Studio project containing a UI Package, the Relay Gradle plugin generates code from the UI Package and compiles it. Font assets are also downloaded and copied into your project.
If you wish to build only the imported UI Packages and not your entire project, you can run these specific Gradle tasks:
generateDebugRelayCodeorgenerateReleaseRelayCodegenerates debug or release versions of code derived from the UI Package.generateRelayRuntimeCodecreates the runtime library used by the generated code.
During the build process:
- Code is generated from the UI Package and stored in separate folders.
- Images and fonts are copied into a common generated resource folder.
The location of the folders are documented in Understand UI Package & Generated Code.
Update a UI Package
When a new version of a design is ready, the designer should create a new named version of the Figma file.
In Android Studio, make sure the Project tool window is in Android view.
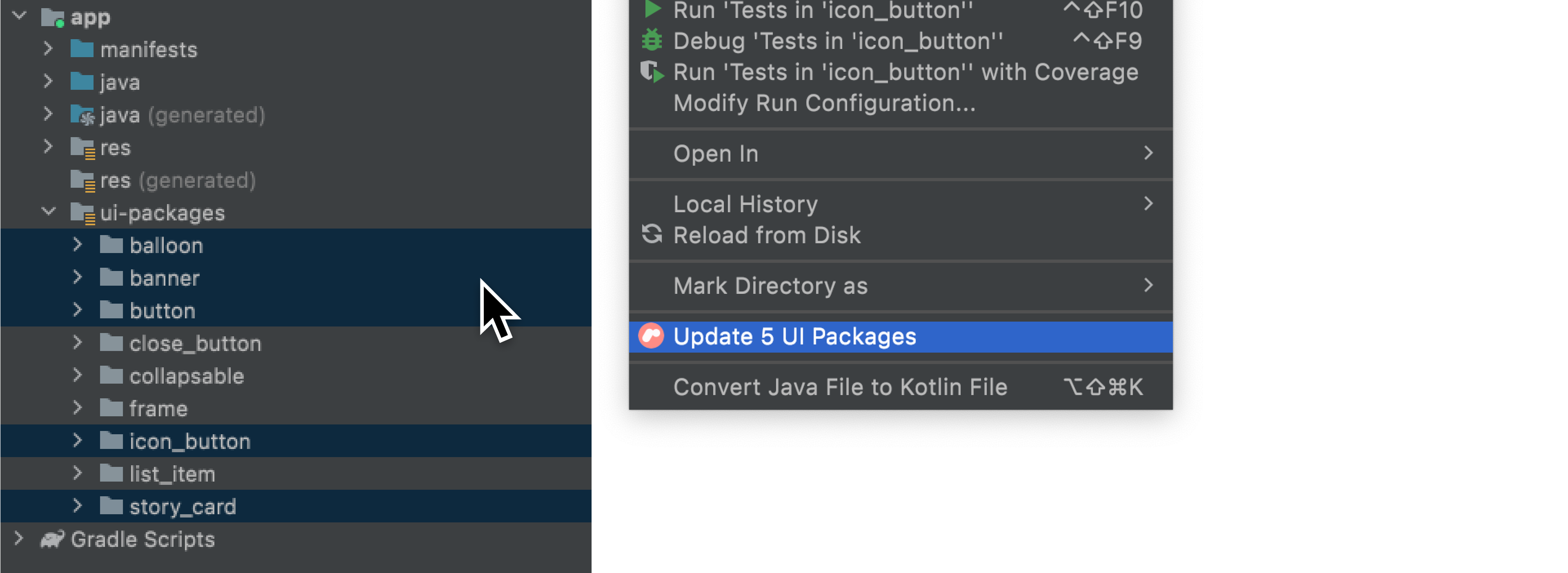
Under the
ui-packagesfolder in your module, right-click the UI Package(s) folder you want to update, and then select Update UI Package(s). In the following example, we've selected five UI Packages to update.
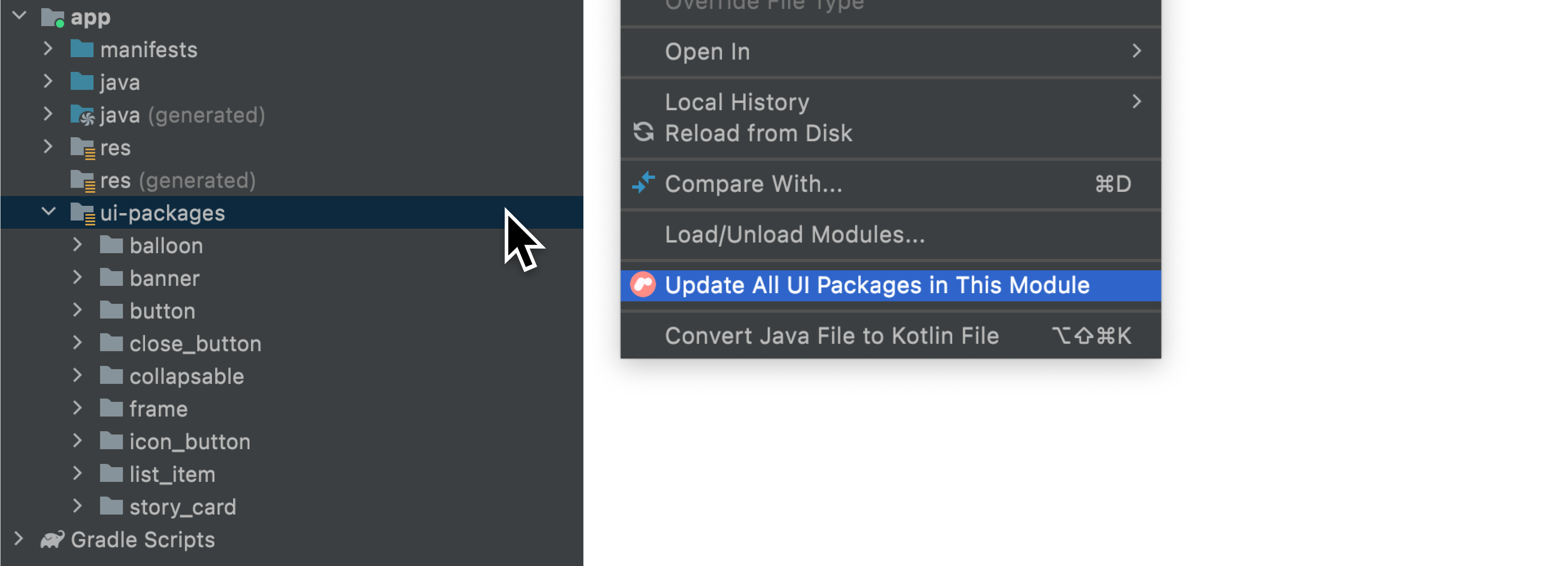
You can also right-click on the
ui-packagesfolder to update all UI packages.
Recommended for you
- Note: link text is displayed when JavaScript is off
- Understand UI Package & Generated Code
- Limitations and troubleshooting
- Mapping components to existing code
