UI Packages in Figma
UI Packages define a shared model for Android UI components. UI Packages are created inside Figma and are used to generate production Compose code in Android Studio. A UI Package contains the following information:
- Layout information
- UI Package summary
- Content and interaction parameters
- Styling information
- Font and image assets
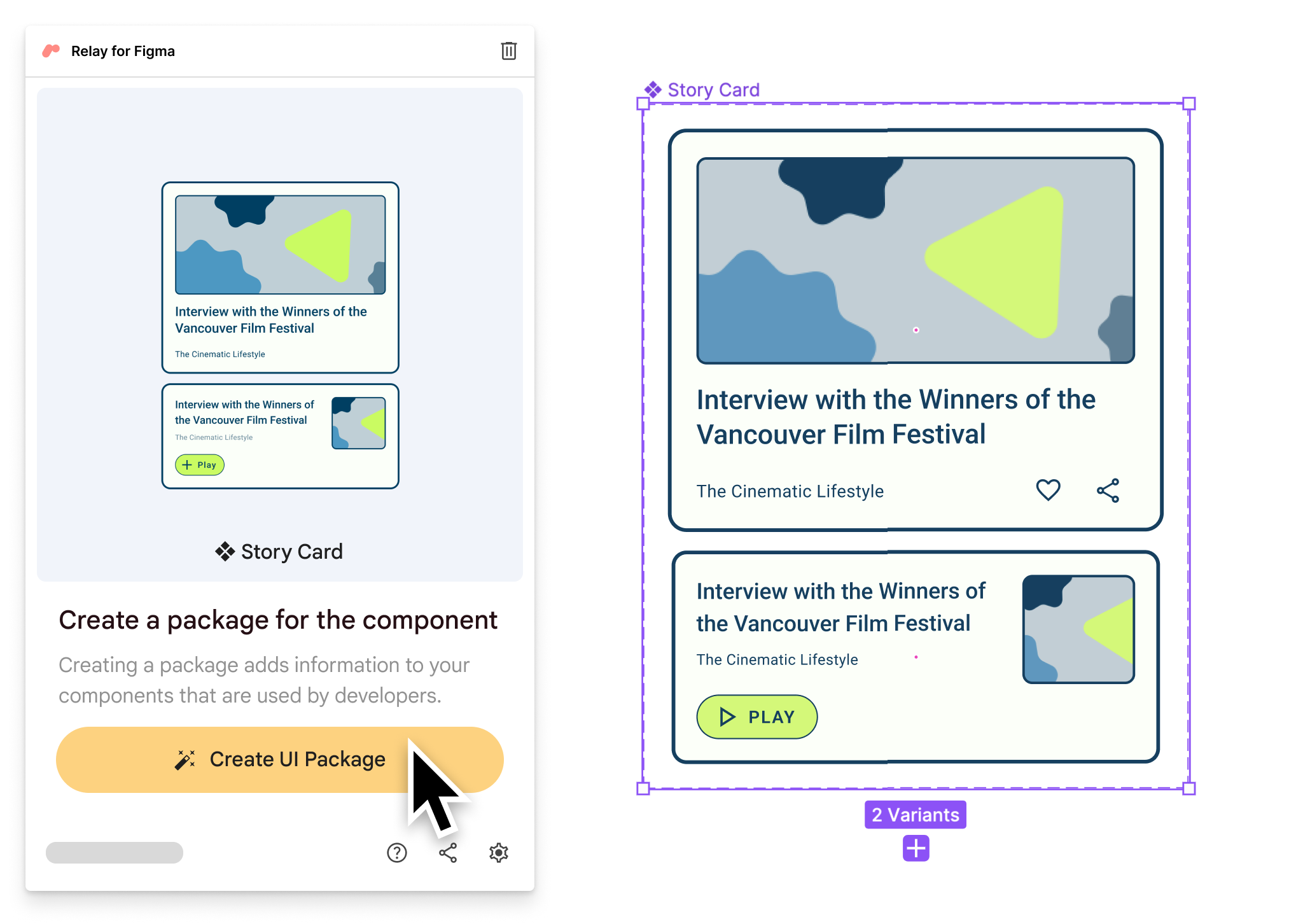
Create UI Package

To create a UI Package using the Relay for Figma plugin:
- Open the plugin and click Get Started.
- Select a Figma component you'd like to package.
- Click Create UI Package.
To create multiple UI packages at the same time:
- Select one or more Figma components.
- Click Create UI Packages. This creates a UI package for each selected component.
You can also refactor existing UI Package elements into new packages:
- Select a frame or component layer in an existing UI Package.
- Click the menu icon.
- Select “Create UI package from selection.”
After a UI Package is imported to Android Studio, Relay generates code when your Android project builds.
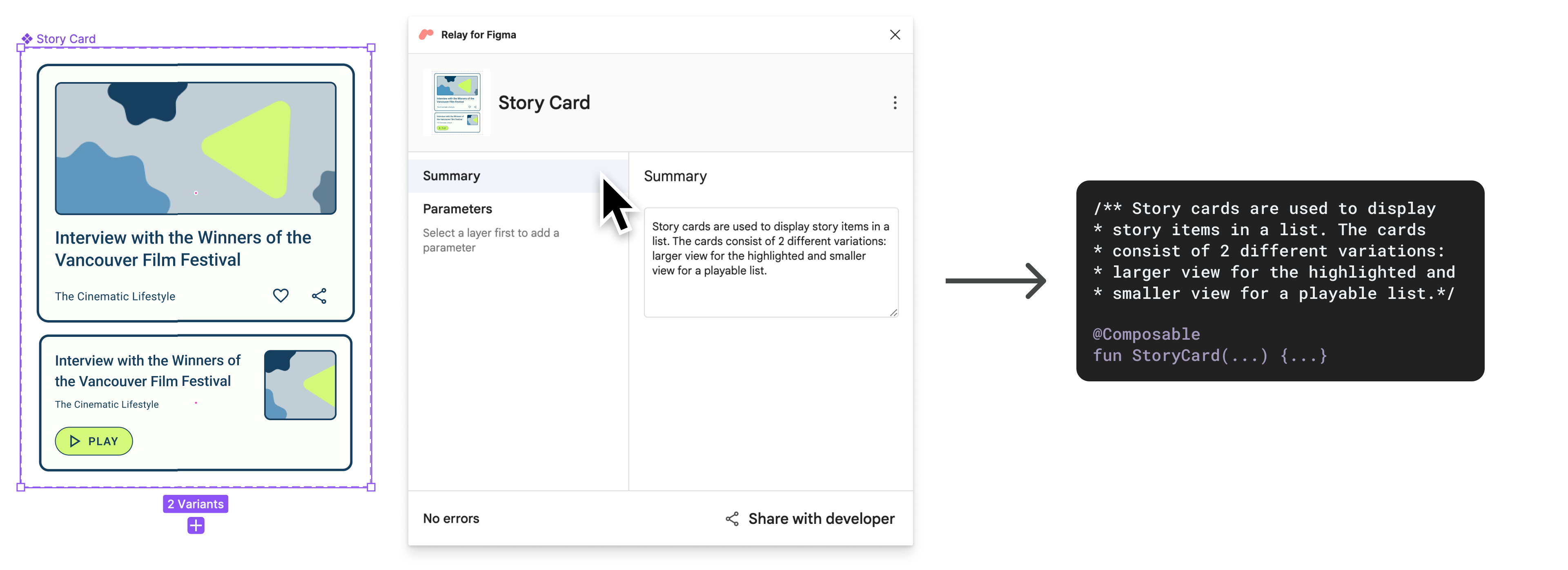
Add a summary

After creating, a text field appears so you can add a summary to the UI Package. A summary appears as a comment block above the corresponding composable function in generated code.
You can also edit the summary later:
- Select Summary.
- Edit the summary in the text field.
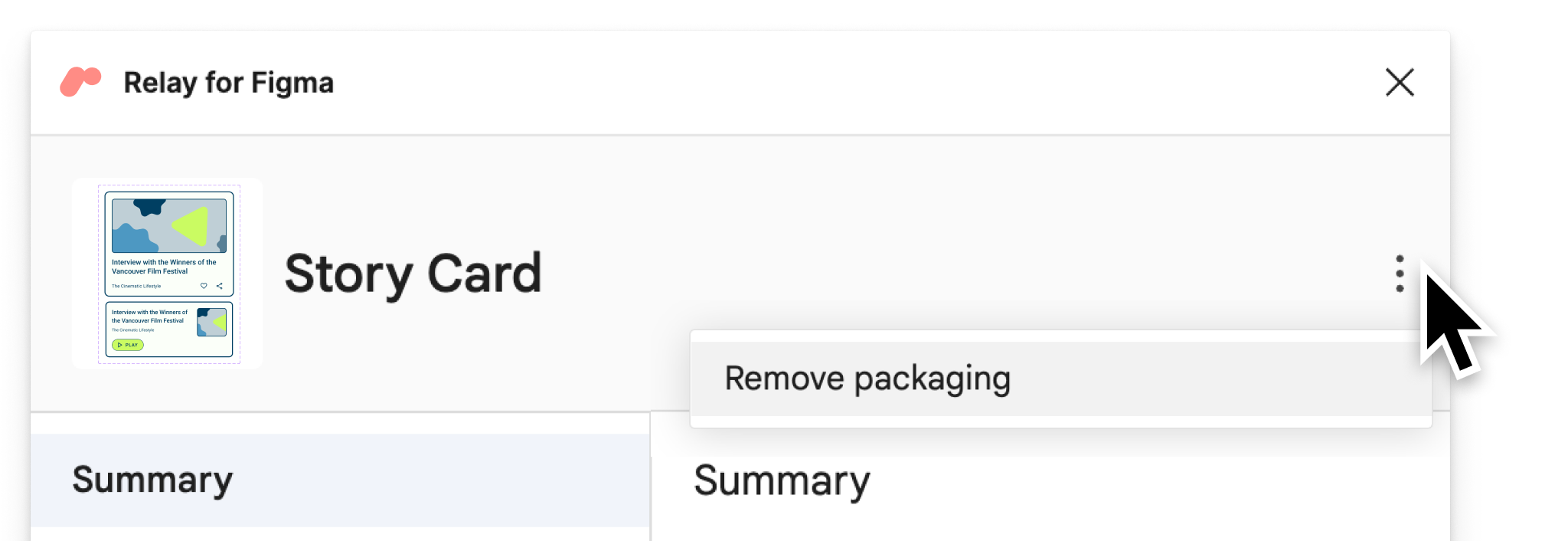
Remove UI Packaging
Select the menu icon, and then Remove packaging. This deletes all Relay metadata but does not delete the component in Figma.