Na tej stronie znajdziesz szczegółowe informacje o opcjonalnych ulepszeniach widżetów, które są dostępne od Androida 12 (poziom API 31). Te funkcje są opcjonalne, ale łatwo je wdrożyć i poprawiają one wrażenia użytkowników związane z widgetem.
Używanie kolorów dynamicznych
Od Androida 12 widżet może używać kolorów motywu urządzenia w przypadku przycisków, tła i innych komponentów. Zapewnia to płynniejsze przejścia i spójność między różnymi widżetami.
Kolory dynamiczne możesz uzyskać na 2 sposoby:
Użyj domyślnego motywu systemu (
@android:style/Theme.DeviceDefault.DayNight) w układzie głównym.Użyj motywu Material 3 (
Theme.Material3.DynamicColors.DayNight) z biblioteki Material Components for Android, która jest dostępna od wersji 1.6.0.
Po ustawieniu motywu w układzie głównym możesz używać typowych atrybutów koloru w układzie głównym lub w dowolnym z jego elementów podrzędnych, aby pobierać dynamiczne kolory.
Oto kilka przykładów atrybutów koloru, których możesz użyć:
?attr/primary?attr/primaryContainer?attr/onPrimary?attr/onPrimaryContainer
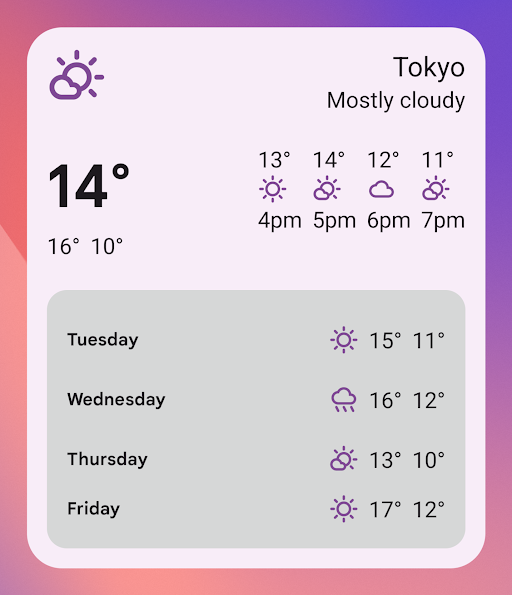
W tym przykładzie, w którym użyto motywu Material 3, kolor motywu urządzenia to „purpurowy”. Kolor uzupełniający i tło widżetu dostosowują się do trybów jasnego i ciemnego, jak pokazano na rysunkach 1 i 2.
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="?attr/colorPrimaryContainer"
android:theme="@style/Theme.Material3.DynamicColors.DayNight">
<ImageView
...
app:tint="?attr/colorPrimaryContainer"
android:src="@drawable/ic_partly_cloudy" />
<!-- Other widget content. -->
</LinearLayout>


Zgodność wsteczna w przypadku kolorów dynamicznych
Dynamiczne kolory są dostępne tylko na urządzeniach z Androidem 12 lub nowszym. Aby udostępnić motyw niestandardowy w starszych wersjach, utwórz motyw domyślny ze spersonalizowanymi kolorami i nowym kwalifikatorem (values-v31) przy użyciu atrybutów motywu domyślnego.
Oto przykład użycia motywu Material 3:
/values/styles.xml
<resources>
<style name="MyWidgetTheme" parent="Theme.Material3.DynamicColors.DayNight">
<!-- Override default colorBackground attribute with custom color. -->
<item name="android:colorBackground">@color/my_background_color</item>
<!-- Add other colors/attributes. -->
</style>
</resources>
/values-v31/styles.xml
<resources>
<!-- Do not override any color attribute. -->
<style name="MyWidgetTheme" parent="Theme.Material3.DynamicColors.DayNight" />
</resources>
/layout/my_widget_layout.xml
<resources>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
...
android:background="?android:attr/colorBackground"
android:theme="@style/MyWidgetTheme" />
</resources>
Włączanie obsługi głosowej
Akcje w aplikacji umożliwiają Asystentowi Google wyświetlanie widżetów w odpowiedzi na odpowiednie polecenia głosowe użytkownika. Konfigurując widżet tak, aby reagował na wbudowane intencje, możesz sprawić, że Twoja aplikacja będzie aktywnie wyświetlać widżety na platformach Asystenta, takich jak Android i Android Auto. Użytkownicy mogą przypinać widżety wyświetlane przez Asystenta do launchera, co zachęca do dalszego korzystania z tej funkcji.
Możesz na przykład skonfigurować widżet podsumowania treningu w aplikacji do ćwiczeń, aby realizować polecenia głosowe użytkownika, które wywołują interfejs GET_EXERCISE_OBSERVATION. Asystent aktywnie wyświetla widżet, gdy użytkownicy wywołują ten BII, przesyłając żądania takie jak „OK Google, ile kilometrów przebiegłem w tym tygodniu w aplikacji ExampleApp?”.
Istnieją dziesiątki wbudowanych intencji, które obejmują kilka kategorii interakcji użytkownika, dzięki czemu niemal każda aplikacja na Androida może ulepszyć swoje widżety pod kątem obsługi głosowej. Aby rozpocząć, zapoznaj się z artykułem Integrowanie działań w aplikacji z widgetami na Androida.
Dodawanie nazwy widżetu
Widżety muszą mieć unikalną nazwę, gdy są wyświetlane w selektorze widżetów.
Nazwy widżetów są wczytywane z atrybutu label elementu receiver w pliku AndroidManifest.xml.
<receiver
….
android:label="Memories">
….
</receiver>
Dodawanie opisu widżetu
Od Androida 12 podaj opis selektora widżetów, który ma być wyświetlany w przypadku Twojego widżetu.

Podaj opis widżetu za pomocą atrybutu description elementu <appwidget-provider>:
<appwidget-provider
android:description="@string/my_widget_description">
</appwidget-provider>
Możesz użyć atrybutu
descriptionRes
w poprzednich wersjach Androida, ale jest on ignorowany przez selektor widżetów.
Włączanie płynniejszych przejść
Od Androida 12 programy uruchamiające zapewniają płynniejsze przejście, gdy użytkownik uruchamia aplikację z widżetu.
Aby włączyć ulepszone przejście, użyj symbolu @android:id/background lub android.R.id.background, aby wskazać element tła:
// Top-level layout of the widget.
<LinearLayout
android:id="@android:id/background">
</LinearLayout>
Aplikacja może używać uprawnienia @android:id/background w starszych wersjach Androida bez powodowania błędów, ale jest ono ignorowane.
Używanie modyfikacji RemoteViews w czasie działania
Od Androida 12 możesz korzystać z kilku RemoteViewsmetod, które umożliwiają modyfikowanie atrybutów RemoteViewsw czasie działania. Pełną listę dodanych metod znajdziesz w dokumentacji interfejsu RemoteViews API.
Poniższy przykład kodu pokazuje, jak używać niektórych z tych metod.
Kotlin
// Set the colors of a progress bar at runtime. remoteView.setColorStateList(R.id.progress, "setProgressTintList", createProgressColorStateList()) // Specify exact sizes for margins. remoteView.setViewLayoutMargin(R.id.text, RemoteViews.MARGIN_END, 8f, TypedValue.COMPLEX_UNIT_DP)
Java
// Set the colors of a progress bar at runtime. remoteView.setColorStateList(R.id.progress, "setProgressTintList", createProgressColorStateList()); // Specify exact sizes for margins. remoteView.setViewLayoutMargin(R.id.text, RemoteViews.MARGIN_END, 8f, TypedValue.COMPLEX_UNIT_DP);