Los diseños canónicos son diseños versátiles y comprobados que proporcionan una experiencia del usuario óptima en una variedad de factores de forma.

Los diseños canónicos son compatibles con teléfonos de pantalla pequeña, así como con tablets, plegables y dispositivos ChromeOS. Derivados de la guía de Material Design, los diseños son estéticos y funcionales.
El framework de Android incluye componentes especializados que hacen que la implementación de los diseños sea sencilla y confiable.
Los diseños canónicos crean IUs atractivas y que mejoran la productividad, lo que constituye la base de apps excelentes.
Detalles de lista

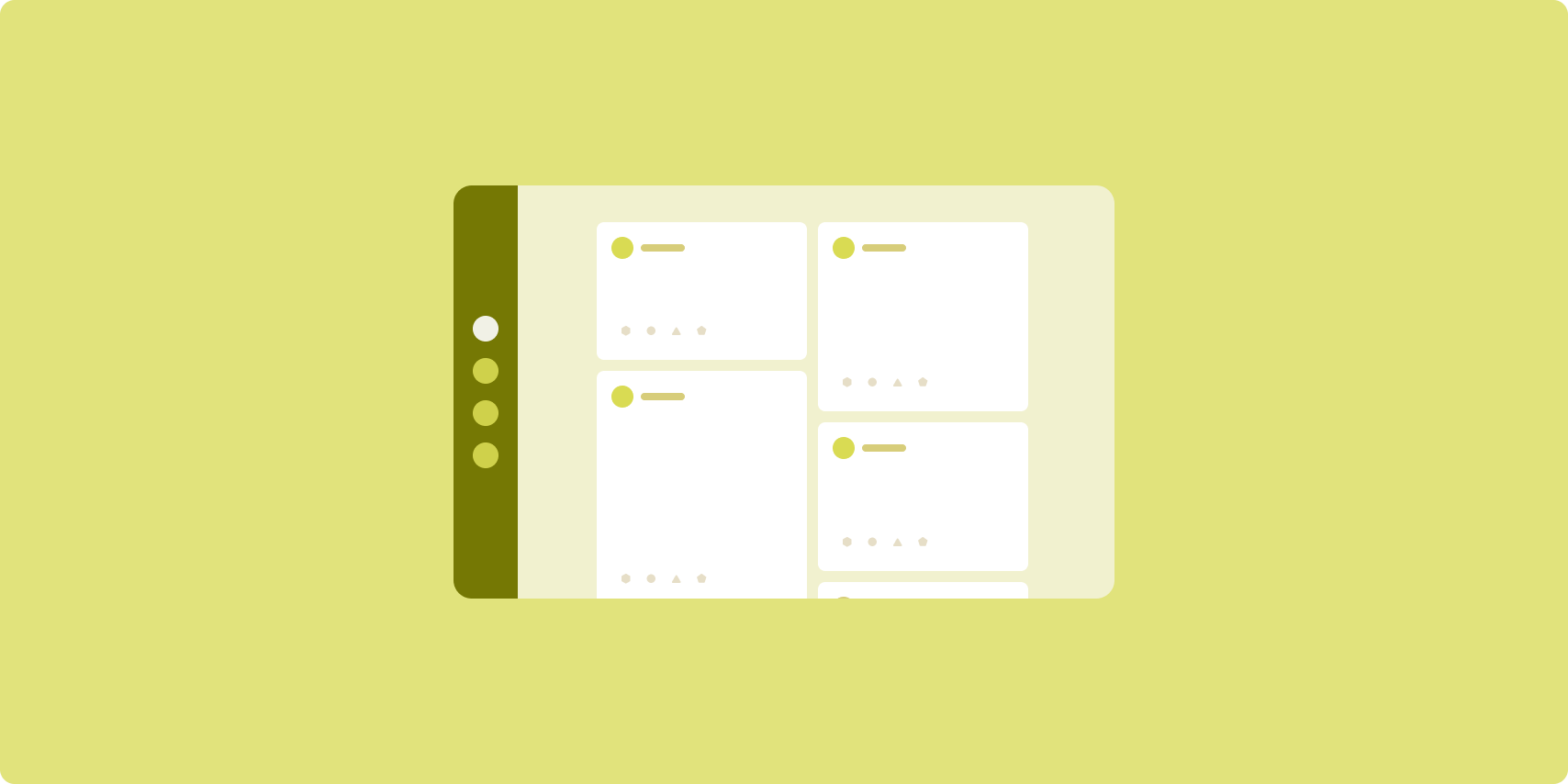
El diseño de lista y detalles les permite a los usuarios explorar las listas de elementos que tienen información descriptiva, explicativa o de otro tipo: los detalles del elemento.
El diseño divide la ventana de la app en dos paneles paralelos: uno para la lista y otro para los detalles. Los usuarios seleccionan elementos de la lista para ver sus detalles. Los vínculos directos en los detalles muestran contenido adicional en el panel de detalles.
Las pantallas de ancho expandido (consulta Usa clases de tamaño de ventana) admiten la lista y los detalles al mismo tiempo. La selección de un elemento de lista actualiza el panel de detalles para mostrar el contenido relacionado del elemento seleccionado.
Las pantallas de ancho mediano y compacto muestran la lista o los detalles, según la interacción del usuario con la app. Cuando solo se ve la lista, la selección de un elemento muestra los detalles en lugar de la lista. Cuando solo se vean los detalles, se volverá a mostrar la lista si se presiona el botón Atrás.
Los cambios de configuración, como la orientación del dispositivo o el tamaño de la ventana de la app, pueden modificar la clase de tamaño de la ventana de la pantalla. Un diseño de lista-detalles responde en consecuencia y mantiene el estado de la app de la siguiente manera:
- Si una pantalla de ancho expandido que muestra los paneles de lista y de detalles se reduce a tamaño mediano o compacto, el panel de detalles permanece visible y el panel de lista se oculta.
- Si una pantalla de ancho mediano o compacto tiene solo el panel de detalles visible y la clase de tamaño de ventana se expande, la lista y los detalles se muestran juntos, y la lista indica que el elemento correspondiente al contenido en el panel de detalles está seleccionado.
- Si una pantalla de ancho mediano o compacto tiene solo el panel de lista visible y se expande, se mostrarán juntos la lista y un panel de detalles de marcador de posición.
El diseño de lista-detalles es ideal para apps de mensajería, administradores de contactos, navegadores de contenido multimedia interactivos o cualquier app en la que el contenido se pueda organizar como una lista de elementos que revelan información adicional.
Implementación
El paradigma declarativo de Compose admite la lógica de clase de tamaño de ventana que determina si se muestran los paneles de lista y de detalles al mismo tiempo (cuando se expande la clase de tamaño de ancho de ventana) o solo el panel de lista o de detalles (cuando la clase de tamaño de ventana de ancho es mediana o compacta).
Para garantizar el flujo unidireccional de datos, eleva todo el estado, lo que incluye la clase de tamaño de ventana actual y los detalles del elemento de lista seleccionado (si corresponde), de modo que todos los elementos de componibilidad tengan acceso a los datos y puedan renderizarse sin problemas.
Cuando se muestre solo el panel de detalles en tamaños de ventana pequeños, agrega BackHandler para quitar el panel de detalles y mostrar solo el panel de lista. BackHandler no forma parte de la navegación general de la app, ya que el controlador depende de la clase de tamaño de ventana y del estado de detalles seleccionado.
Para ver una muestra de implementación, consulta el ejemplo de lista y detalles con Compose.
Feed

Un diseño de feed dispone elementos de contenido equivalentes en una cuadrícula configurable para permitir una visualización rápida y conveniente de una gran cantidad de contenido.
El tamaño y la posición establecen relaciones entre los elementos de contenido.
Los grupos de contenido se crean al hacer que los elementos tengan el mismo tamaño y posicionarlos juntos. Para atraer la atención a los elementos, estos deben ser más grandes que los cercanos.
Las tarjetas y las listas son componentes comunes de los diseños de feed.
Un diseño de feed admite pantallas de casi cualquier tamaño porque la cuadrícula se puede adaptar de una sola columna de desplazamiento a un feed de varias columnas de desplazamiento de contenido.
Los feeds son especialmente adecuados para las apps de noticias y redes sociales.
Implementación
Un feed consiste en una gran cantidad de elementos de contenido en un contenedor de desplazamiento vertical dispuesto en una cuadrícula. Las listas diferidas renderizan de manera eficiente una gran cantidad de elementos en columnas o filas. Las cuadrículas diferidas renderizan elementos en cuadrículas, lo que admite la configuración de los tamaños y los intervalos de los elementos.
Configura las columnas del diseño de cuadrícula según el área de visualización disponible para establecer el ancho mínimo permitido para los elementos de la cuadrícula. Cuando definas los elementos de la cuadrícula, ajusta los intervalos de columnas para destacar algunos elementos sobre otros.
En los encabezados de sección, los divisores y otros elementos diseñados para ocupar el ancho completo del feed, usa maxLineSpan para ocupar el ancho completo del diseño.
En pantallas de ancho compacto que no tienen suficiente espacio para mostrar más de una columna, LazyVerticalGrid se comporta igual que una LazyColumn.
Para ver una muestra de implementación, consulta el ejemplo de feed con Compose.
Panel complementario

El diseño de panel complementario organiza el contenido de la app en áreas de visualización principales y secundarias.
El área de visualización principal ocupa la mayor parte de la ventana de la app (por lo general, alrededor de dos tercios) y tiene el contenido principal. El área de visualización secundaria es un panel que ocupa el resto de la ventana de la app y presenta contenido complementario del contenido principal.
Los diseños de panel complementario funcionan bien en pantallas de ancho expandido (consulta Usa clases de tamaño de ventana) en orientación horizontal. Las pantallas de ancho mediano o compacto admiten la visualización de las áreas principal y secundaria si el contenido se adapta a espacios de visualización más estrechos o si el contenido adicional se puede ocultar inicialmente en una hoja inferior o lateral a la que se puede acceder a través de un control, como un menú o un botón.
Un diseño de panel complementario difiere de un diseño de lista-detalles en la relación del contenido principal y secundario. El contenido del panel secundario es significativo solo en relación con el contenido principal. Por ejemplo, una ventana de herramientas del panel complementario es irrelevante por sí sola. Sin embargo, el contenido complementario del panel de detalles de un diseño de lista y detalles es significativo incluso sin el contenido principal. Por ejemplo, la descripción de un producto de una ficha de producto.
Estos son algunos casos de uso del panel complementario:
- Apps de productividad: Un documento o una hoja de cálculo acompañados de comentarios de revisor en un panel complementario
- Apps de música: Un video en streaming complementado con una lista de videos relacionados en un panel complementario o la representación de un álbum de música complementado con una playlist
- Herramientas y configuración: Una herramienta de edición de medios con paletas, efectos y otros parámetros de configuración en un panel de asistencia
Implementación
Compose admite la lógica de clase de tamaño de ventana, que te permite determinar si mostrar el contenido principal y el contenido complementario al mismo tiempo, o bien colocar el contenido complementario en una ubicación alternativa.
Eleva todo el estado, incluida la clase de tamaño de ventana actual y la información relacionada con los datos del contenido principal y el contenido complementario.
Para pantallas de ancho compacto, coloca el contenido complementario debajo del contenido principal o dentro de una hoja inferior. Para anchos medianos y expandidos, coloca el contenido complementario junto al contenido principal, con el tamaño adecuado según el contenido y el espacio disponible. En el caso del ancho mediano, divide el espacio de visualización de manera equitativa entre el contenido principal y el complementario. Para el ancho expandido, asigna el 70% del espacio al contenido principal y el 30% al contenido complementario.
Para ver una muestra de implementación, consulta el ejemplo de Panel complementario con Compose.
Recursos adicionales
- Material Design: diseños canónicos
