หน้านี้จะอธิบายวิธีตั้งค่าแบบอักษรในแอป Compose
ตั้งค่าแบบอักษร
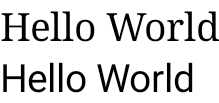
Text มีพารามิเตอร์ fontFamily เพื่อให้ตั้งค่าแบบอักษรที่ใช้ใน
Composable ได้ โดยค่าเริ่มต้น ระบบจะรวมชุดแบบอักษร Serif, Sans-Serif, Monospace และ Cursive
ไว้
@Composable fun DifferentFonts() { Column { Text("Hello World", fontFamily = FontFamily.Serif) Text("Hello World", fontFamily = FontFamily.SansSerif) } }

คุณสามารถใช้แอตทริบิวต์ fontFamily เพื่อทำงานกับแบบอักษรและแบบตัวอักษรที่กำหนดเอง
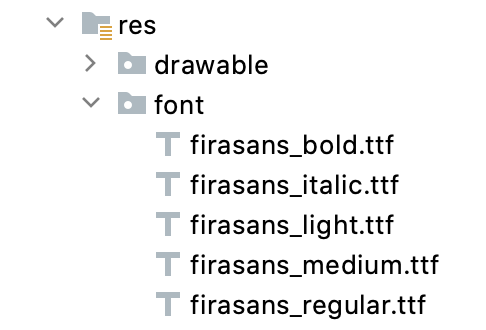
ซึ่งกำหนดไว้ในโฟลเดอร์ res/font ได้

ตัวอย่างนี้แสดงวิธีที่คุณจะกำหนด fontFamily ตามไฟล์
แบบอักษรเหล่านั้นและใช้ฟังก์ชัน Font
val firaSansFamily = FontFamily( Font(R.font.firasans_light, FontWeight.Light), Font(R.font.firasans_regular, FontWeight.Normal), Font(R.font.firasans_italic, FontWeight.Normal, FontStyle.Italic), Font(R.font.firasans_medium, FontWeight.Medium), Font(R.font.firasans_bold, FontWeight.Bold) )
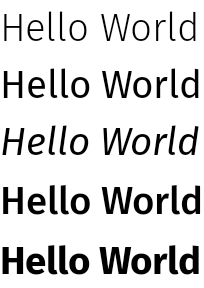
คุณส่ง fontFamily นี้ไปยัง Text ที่ใช้ร่วมกันได้ เนื่องจากfontFamilyสามารถมีน้ำหนักที่แตกต่างกันได้ คุณจึงตั้งค่า fontWeight ด้วยตนเองเพื่อเลือกน้ำหนักที่เหมาะสมสำหรับข้อความได้โดยทำดังนี้
Column { Text(text = "text", fontFamily = firaSansFamily, fontWeight = FontWeight.Light) Text(text = "text", fontFamily = firaSansFamily, fontWeight = FontWeight.Normal) Text( text = "text", fontFamily = firaSansFamily, fontWeight = FontWeight.Normal, fontStyle = FontStyle.Italic ) Text(text = "text", fontFamily = firaSansFamily, fontWeight = FontWeight.Medium) Text(text = "text", fontFamily = firaSansFamily, fontWeight = FontWeight.Bold) }

ดูวิธีตั้งค่าการจัดรูปแบบตัวอักษรในทั้งแอปได้ที่ระบบการออกแบบที่กำหนดเองใน Compose
แบบอักษรที่ดาวน์โหลดได้
ตั้งแต่ Compose 1.2.0 เป็นต้นไป คุณสามารถใช้ API แบบอักษรที่ดาวน์โหลดได้ในแอป Compose เพื่อดาวน์โหลดแบบอักษร ของ Google แบบไม่พร้อมกันและใช้ในแอปได้
ขณะนี้ระบบยังไม่รองรับแบบอักษรที่ดาวน์โหลดได้ซึ่งให้บริการโดยผู้ให้บริการที่กำหนดเอง
ใช้แบบอักษรที่ดาวน์โหลดได้โดยอัตโนมัติ
หากต้องการดาวน์โหลดแบบอักษรโดยอัตโนมัติจากภายในแอป ให้ทำตามขั้นตอนต่อไปนี้
- เพิ่มทรัพยากร Dependency ดังนี้
Groovy
dependencies { ... implementation "androidx.compose.ui:ui-text-google-fonts:1.10.1" }
Kotlin
dependencies { ... implementation("androidx.compose.ui:ui-text-google-fonts:1.10.1") }
- เริ่มต้น
GoogleFont.Providerด้วยข้อมูลเข้าสู่ระบบสำหรับ Google Fonts ดังนี้val provider = GoogleFont.Provider( providerAuthority = "com.google.android.gms.fonts", providerPackage = "com.google.android.gms", certificates = R.array.com_google_android_gms_fonts_certs )
- ผู้ให้บริการแบบอักษรสำหรับ Google Fonts
- แพ็กเกจผู้ให้บริการแบบอักษรเพื่อยืนยันตัวตนของผู้ให้บริการ
- รายการชุดแฮชสำหรับใบรับรองเพื่อยืนยันตัวตนของผู้ให้บริการ
คุณดูแฮชที่จำเป็นสำหรับผู้ให้บริการ Google Fonts ได้
ในไฟล์
font_certs.xmlใน แอปตัวอย่าง Jetchat
- กำหนดค่า
FontFamilyดังนี้// ... import androidx.compose.ui.text.googlefonts.GoogleFont import androidx.compose.ui.text.font.FontFamily import androidx.compose.ui.text.googlefonts.Font // ... val fontName = GoogleFont("Lobster Two") val fontFamily = FontFamily( Font(googleFont = fontName, fontProvider = provider) )
FontWeightและFontStyleตามลำดับ// ... import androidx.compose.ui.text.googlefonts.GoogleFont import androidx.compose.ui.text.font.FontFamily import androidx.compose.ui.text.googlefonts.Font // ... val fontName = GoogleFont("Lobster Two") val fontFamily = FontFamily( Font( googleFont = fontName, fontProvider = provider, weight = FontWeight.Bold, style = FontStyle.Italic ) )
- กำหนดค่า
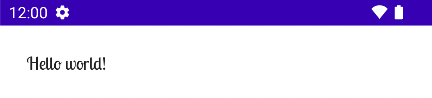
FontFamilyเพื่อใช้ในฟังก์ชัน Text ที่ใช้ร่วมกันได้
Text( fontFamily = fontFamily, text = "Hello World!" )

นอกจากนี้ คุณยังกำหนดการพิมพ์ที่จะใช้กับFontFamilyได้ด้วย
val MyTypography = Typography( bodyMedium = TextStyle( fontFamily = fontFamily, fontWeight = FontWeight.Normal, fontSize = 12.sp/*...*/ ), bodyLarge = TextStyle( fontFamily = fontFamily, fontWeight = FontWeight.Bold, letterSpacing = 2.sp, /*...*/ ), headlineMedium = TextStyle( fontFamily = fontFamily, fontWeight = FontWeight.SemiBold/*...*/ ), /*...*/ )
จากนั้นตั้งค่าการพิมพ์เป็นธีมของแอปโดยทำดังนี้
MyAppTheme( typography = MyTypography )/*...*/
ดูตัวอย่างแอปที่ใช้ฟอนต์ที่ดาวน์โหลดได้ใน Compose ร่วมกับ Material3 ได้ในแอปตัวอย่าง Jetchat
เพิ่มแบบอักษรสำรอง
คุณกำหนดลำดับการสำรองสำหรับแบบอักษรได้ในกรณีที่ดาวน์โหลดแบบอักษรไม่สำเร็จ เช่น หากคุณกำหนดแบบอักษรที่ดาวน์โหลดได้ ดังนี้
// ... import androidx.compose.ui.text.googlefonts.Font // ... val fontName = GoogleFont("Lobster Two") val fontFamily = FontFamily( Font(googleFont = fontName, fontProvider = provider), Font(googleFont = fontName, fontProvider = provider, weight = FontWeight.Bold) )
คุณกำหนดค่าเริ่มต้นสำหรับแบบอักษรสำหรับทั้ง 2 น้ำหนักได้ดังนี้
// ... import androidx.compose.ui.text.font.Font import androidx.compose.ui.text.googlefonts.Font // ... val fontName = GoogleFont("Lobster Two") val fontFamily = FontFamily( Font(googleFont = fontName, fontProvider = provider), Font(resId = R.font.my_font_regular), Font(googleFont = fontName, fontProvider = provider, weight = FontWeight.Bold), Font(resId = R.font.my_font_regular_bold, weight = FontWeight.Bold) )
ตรวจสอบว่าคุณเพิ่มการนำเข้าที่ถูกต้อง
การกำหนด FontFamily ในลักษณะนี้จะสร้าง FontFamily ที่มี 2 โซ่
โซ่ละ 1 น้ำหนัก กลไกการโหลดจะพยายามแก้ไขแบบอักษรออนไลน์ก่อน
จากนั้นจึงเป็นแบบอักษรที่อยู่ในโฟลเดอร์ทรัพยากร R.font ในเครื่อง
แก้ไขข้อบกพร่องของการติดตั้งใช้งาน
คุณสามารถกำหนดตัวแฮนเดิลโครูทีนสำหรับดีบักเพื่อช่วยยืนยันว่าระบบดาวน์โหลดแบบอักษรอย่างถูกต้องหรือไม่ แฮนเดิลจะกำหนดลักษณะการทำงานในกรณีที่ โหลดแบบอักษรแบบไม่พร้อมกันไม่สำเร็จ
เริ่มต้นด้วยการสร้างCoroutineExceptionHandler ดังนี้
val handler = CoroutineExceptionHandler { _, throwable -> // process the Throwable Log.e(TAG, "There has been an issue: ", throwable) }
ส่งไปยังเมธอด
createFontFamilyResolver
เพื่อให้ตัวแก้ไขใช้แฮนเดิลใหม่
CompositionLocalProvider( LocalFontFamilyResolver provides createFontFamilyResolver(LocalContext.current, handler) ) { Column { Text( text = "Hello World!", style = MaterialTheme.typography.bodyMedium ) } }
นอกจากนี้ คุณยังใช้ API ของ
isAvailableOnDevice
ผู้ให้บริการเพื่อทดสอบว่าผู้ให้บริการพร้อมใช้งานและกำหนดค่าใบรับรองอย่างถูกต้องหรือไม่ โดยคุณสามารถเรียกใช้เมธอด isAvailableOnDevice
ซึ่งจะแสดงผลเป็นเท็จหากกำหนดค่าผู้ให้บริการไม่ถูกต้อง
val context = LocalContext.current LaunchedEffect(Unit) { if (provider.isAvailableOnDevice(context)) { Log.d(TAG, "Success!") } }
ข้อควรระวัง
Google Fonts ใช้เวลาหลายเดือนในการทำให้แบบอักษรใหม่พร้อมใช้งานบน Android
โดยจะมีช่วงเวลาหนึ่งระหว่างตอนที่เพิ่มแบบอักษรใน fonts.google.com กับตอนที่แบบอักษรนั้นพร้อมใช้งานผ่าน API แบบอักษรที่ดาวน์โหลดได้ (ไม่ว่าจะใน View system หรือใน Compose) แบบอักษรที่เพิ่งเพิ่ม
อาจโหลดในแอปไม่สำเร็จพร้อมกับ
IllegalStateException
เราได้เพิ่มข้อความอธิบายสำหรับข้อยกเว้นใน Compose พร้อมการเปลี่ยนแปลง
ที่นี่ เพื่อช่วยให้นักพัฒนาแอประบุข้อผิดพลาดนี้จากข้อผิดพลาดในการโหลดแบบอักษรประเภทอื่นๆ
หากพบปัญหา โปรดรายงานโดยใช้เครื่องมือติดตามปัญหา
ใช้แบบอักษรที่ปรับแต่งได้
แบบอักษรตัวแปรคือรูปแบบแบบอักษรที่ช่วยให้ไฟล์แบบอักษร 1 ไฟล์มีรูปแบบที่แตกต่างกันได้ แบบอักษรแบบแปรผันช่วยให้คุณแก้ไขแกน (หรือพารามิเตอร์) เพื่อสร้าง สไตล์ที่ต้องการได้ แกนเหล่านี้อาจเป็นแกนมาตรฐาน เช่น น้ำหนัก ความกว้าง ความเอียง และตัวเอียง หรือแกนที่กำหนดเอง ซึ่งจะแตกต่างกันไปในแบบอักษรแบบแปรผัน

การใช้แบบอักษรตัวแปรแทนไฟล์แบบอักษรปกติจะช่วยให้คุณมีไฟล์แบบอักษรเพียงไฟล์เดียวแทนที่จะมีหลายไฟล์
ดูข้อมูลพื้นฐานเพิ่มเติมเกี่ยวกับแบบอักษรที่เปลี่ยนแปลงได้ได้ที่ฐานความรู้ของ Google Fonts แคตตาล็อกทั้งหมดของแบบอักษรที่เปลี่ยนแปลงได้ ที่มี และตารางของแกนที่รองรับสำหรับแบบอักษรแต่ละแบบ
เอกสารนี้แสดงวิธีใช้แบบอักษรตัวแปรในแอป Compose
โหลดแบบอักษรที่ปรับแต่งได้
ดาวน์โหลดแบบอักษรตัวแปรที่ต้องการใช้ (เช่น Roboto Flex) แล้ว วางไว้ในโฟลเดอร์
app/res/fontในแอป ตรวจสอบว่าttfไฟล์ที่คุณเพิ่มคือเวอร์ชันแบบอักษรตัวแปรของแบบอักษร และชื่อของ ไฟล์แบบอักษรเป็นตัวพิมพ์เล็กทั้งหมดและไม่มีอักขระพิเศษหากต้องการโหลดฟอนต์ตัวแปร ให้กำหนด
FontFamilyโดยใช้ฟอนต์ที่อยู่ในไดเรกทอรีres/font/// In Typography.kt @OptIn(ExperimentalTextApi::class) val displayLargeFontFamily = FontFamily( Font( R.font.robotoflex_variable, variationSettings = FontVariation.Settings( FontVariation.weight(950), FontVariation.width(30f), FontVariation.slant(-6f), ) ) )
FontVariationAPI ช่วยให้คุณกำหนดค่าแกนแบบอักษรมาตรฐาน เช่น weight, width และ slant ได้ แกนเหล่านี้เป็นแกนมาตรฐานที่ ใช้ได้กับแบบอักษรตัวแปร คุณสร้างการกำหนดค่าที่แตกต่างกันของ แบบอักษรได้โดยอิงตามตำแหน่งที่จะใช้แบบอักษรแบบอักษรแบบแปรผันใช้ได้กับ Android เวอร์ชัน O ขึ้นไปเท่านั้น ดังนั้นให้เพิ่ม การป้องกันและกำหนดค่าแบบอักษรสำรองที่เหมาะสม
// In Typography.kt val default = FontFamily( /* * This can be any font that makes sense */ Font( R.font.robotoflex_static_regular ) ) @OptIn(ExperimentalTextApi::class) val displayLargeFontFamily = if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.O) { FontFamily( Font( R.font.robotoflex_variable, variationSettings = FontVariation.Settings( FontVariation.weight(950), FontVariation.width(30f), FontVariation.slant(-6f), ) ) ) } else { default }
แยกการตั้งค่าเป็นชุดค่าคงที่เพื่อให้นำกลับมาใช้ใหม่ได้ง่ายขึ้น และแทนที่ การตั้งค่าแบบอักษรด้วยค่าคงที่เหล่านี้
// VariableFontDimension.kt object DisplayLargeVFConfig { const val WEIGHT = 950 const val WIDTH = 30f const val SLANT = -6f const val ASCENDER_HEIGHT = 800f const val COUNTER_WIDTH = 500 } @OptIn(ExperimentalTextApi::class) val displayLargeFontFamily = if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.O) { FontFamily( Font( R.font.robotoflex_variable, variationSettings = FontVariation.Settings( FontVariation.weight(DisplayLargeVFConfig.WEIGHT), FontVariation.width(DisplayLargeVFConfig.WIDTH), FontVariation.slant(DisplayLargeVFConfig.SLANT), ) ) ) } else { default }
กำหนดค่าการจัดรูปแบบข้อความ Material Design 3 เพื่อใช้
FontFamilyดังนี้// Type.kt val Typography = Typography( displayLarge = TextStyle( fontFamily = displayLargeFontFamily, fontSize = 50.sp, lineHeight = 64.sp, letterSpacing = 0.sp, /***/ ) )
ตัวอย่างนี้ใช้
displayLargeการจัดรูปแบบข้อความ Material 3 ซึ่งมีการตั้งค่าแบบอักษรเริ่มต้นและการใช้งานที่แนะนำแตกต่างกัน เช่น คุณควรใช้displayLargeสำหรับข้อความสั้นๆ ที่สำคัญ เนื่องจากเป็นข้อความที่ใหญ่ที่สุดบนหน้าจอMaterial 3 ช่วยให้คุณเปลี่ยนค่าเริ่มต้นของ
TextStyleและfontFamilyเพื่อปรับแต่งการพิมพ์ได้ ในข้อมูลโค้ดด้านบน คุณกำหนดค่าอินสแตนซ์ของTextStyleเพื่อปรับแต่งการตั้งค่าแบบอักษรสำหรับชุดแบบอักษรแต่ละชุดเมื่อกำหนดการพิมพ์แล้ว ให้ส่งไปยัง M3
MaterialThemeMaterialTheme( colorScheme = MaterialTheme.colorScheme, typography = Typography, content = content )
สุดท้าย ให้ใช้
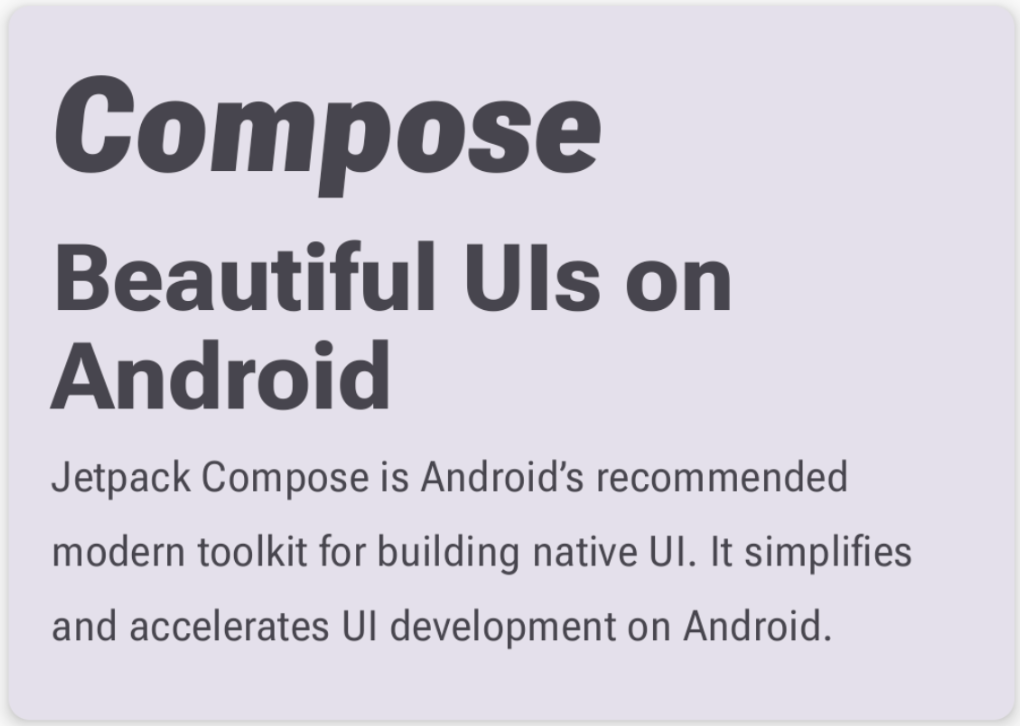
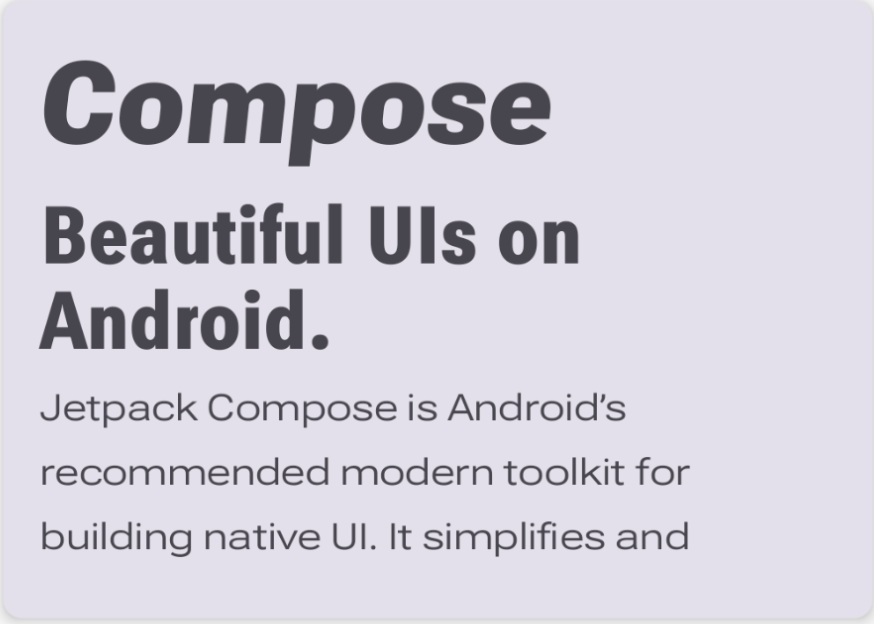
Textที่ใช้ร่วมกันได้และระบุรูปแบบเป็นรูปแบบการพิมพ์ที่กำหนดไว้รูปแบบใดรูปแบบหนึ่งMaterialTheme.typography.displayLarge@Composable @Preview fun CardDetails() { MyCustomTheme { Card( shape = RoundedCornerShape(8.dp), elevation = CardDefaults.cardElevation(defaultElevation = 4.dp), modifier = Modifier .fillMaxWidth() .padding(16.dp) ) { Column( modifier = Modifier.padding(16.dp) ) { Text( text = "Compose", style = MaterialTheme.typography.displayLarge, modifier = Modifier.padding(bottom = 8.dp), maxLines = 1 ) Text( text = "Beautiful UIs on Android", style = MaterialTheme.typography.headlineMedium, modifier = Modifier.padding(bottom = 8.dp), maxLines = 2 ) Text( text = "Jetpack Compose is Android’s recommended modern toolkit for building native UI. It simplifies and accelerates UI development on Android. Quickly bring your app to life with less code, powerful tools, and intuitive Kotlin APIs.", style = MaterialTheme.typography.bodyLarge, modifier = Modifier.padding(bottom = 8.dp), maxLines = 3 ) } } } }
TextComposable แต่ละรายการได้รับการกำหนดค่าผ่านรูปแบบของธีม Material และ มีการกำหนดค่าแบบอักษรแบบตัวแปรที่แตกต่างกัน คุณใช้MaterialTheme.typographyเพื่อดึงข้อมูลการจัดรูปแบบตัวอักษรที่ระบุไว้ใน Composable ของ M3MaterialThemeได้

ใช้แกนที่กำหนดเอง
แบบอักษรอาจมีแกนที่กำหนดเองด้วย ซึ่งจะกำหนดไว้ในไฟล์แบบอักษรเอง
เช่น แบบอักษร Roboto Flex มีแกนความสูงของอักษรตัวสูง ("YTAS") ซึ่ง
ปรับความสูงของอักษรตัวสูงที่เป็นตัวพิมพ์เล็ก ขณะที่แกนความกว้างของช่องว่างภายในตัวอักษร ("XTRA")
จะปรับความกว้างของแต่ละตัวอักษร
คุณเปลี่ยนค่าของแกนเหล่านี้ได้ด้วยFontVariationการตั้งค่า
ดูข้อมูลเพิ่มเติมเกี่ยวกับแกนที่กำหนดเองที่คุณกำหนดค่าสำหรับแบบอักษรได้ที่ตารางแกนที่รองรับสำหรับแบบอักษรแต่ละแบบ
หากต้องการใช้แกนที่กำหนดเอง ให้กำหนดฟังก์ชันสำหรับแกน
ascenderHeightและcounterWidthที่กำหนดเองfun ascenderHeight(ascenderHeight: Float): FontVariation.Setting { require(ascenderHeight in 649f..854f) { "'Ascender Height' must be in 649f..854f" } return FontVariation.Setting("YTAS", ascenderHeight) } fun counterWidth(counterWidth: Int): FontVariation.Setting { require(counterWidth in 323..603) { "'Counter width' must be in 323..603" } return FontVariation.Setting("XTRA", counterWidth.toFloat()) }
ฟังก์ชันเหล่านี้จะทำสิ่งต่อไปนี้
- กำหนดแนวทางสำหรับค่าที่ยอมรับได้ ดังที่เห็นในแคตตาล็อกฟอนต์ตัวแปร
ascenderHeight (YTAS)มีค่า ต่ำสุดที่649fและสูงสุดที่854f - กลับไปที่การตั้งค่าแบบอักษรเพื่อให้การกำหนดค่าพร้อมที่จะเพิ่มลงในแบบอักษร ในเมธอด
FontVariation.Setting()ชื่อแกน (YTAS, XTRA) จะมีการฮาร์ดโค้ด และจะใช้ค่าเป็นพารามิเตอร์
- กำหนดแนวทางสำหรับค่าที่ยอมรับได้ ดังที่เห็นในแคตตาล็อกฟอนต์ตัวแปร
เมื่อใช้แกนกับการกำหนดค่าแบบอักษร ให้ส่งพารามิเตอร์เพิ่มเติมไปยัง แต่ละ
Fontที่โหลด@OptIn(ExperimentalTextApi::class) val displayLargeFontFamily = if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.O) { FontFamily( Font( R.font.robotoflex_variable, variationSettings = FontVariation.Settings( FontVariation.weight(DisplayLargeVFConfig.WEIGHT), FontVariation.width(DisplayLargeVFConfig.WIDTH), FontVariation.slant(DisplayLargeVFConfig.SLANT), ascenderHeight(DisplayLargeVFConfig.ASCENDER_HEIGHT), counterWidth(DisplayLargeVFConfig.COUNTER_WIDTH) ) ) ) } else { default }
โปรดสังเกตว่าตอนนี้ความสูงของตัวอักษรพิมพ์เล็กที่มีส่วนที่เกินเส้นบรรทัดบนเพิ่มขึ้นแล้ว และข้อความอื่นๆ กว้างขึ้น

แหล่งข้อมูลเพิ่มเติม
ดูข้อมูลเพิ่มเติมได้ที่บล็อกโพสต์ต่อไปนี้เกี่ยวกับแบบอักษรตัวแปร
แนะนำสำหรับคุณ
- หมายเหตุ: ข้อความลิงก์จะแสดงเมื่อ JavaScript ปิดอยู่
- แหล่งข้อมูลใน Compose
- จัดรูปแบบข้อความ
- Material Design 2 ใน Compose
