Text कॉम्पोज़ेबल में, कॉन्टेंट को स्टाइल करने के लिए कई वैकल्पिक पैरामीटर होते हैं.
नीचे, हमने उन पैरामीटर की सूची दी है जो टेक्स्ट के साथ इस्तेमाल के सबसे सामान्य उदाहरणों को कवर करते हैं.
Text के सभी पैरामीटर के लिए, टेक्स्ट सोर्स कोड लिखना देखें.
इनमें से किसी एक पैरामीटर को सेट करने पर, पूरी टेक्स्ट वैल्यू पर स्टाइल लागू हो जाती है. अगर आपको एक ही लाइन या पैराग्राफ़ में कई स्टाइल लागू करने हैं, तो एक से ज़्यादा इनलाइन स्टाइल सेक्शन देखें.
टेक्स्ट की आम स्टाइल
नीचे दिए गए सेक्शन में, टेक्स्ट का स्टाइल तय करने के सामान्य तरीकों के बारे में बताया गया है.
टेक्स्ट का रंग बदलना
@Composable fun BlueText() { Text("Hello World", color = Color.Blue) }

टेक्स्ट साइज़ बदलना
@Composable fun BigText() { Text("Hello World", fontSize = 30.sp) }

टेक्स्ट को इटैलिक करना
टेक्स्ट को इटैलिक करने के लिए, fontStyle पैरामीटर का इस्तेमाल करें (या कोई दूसरा
FontStyle सेट करें).
@Composable fun ItalicText() { Text("Hello World", fontStyle = FontStyle.Italic) }

टेक्स्ट को बोल्ड करना
टेक्स्ट को बोल्ड करने के लिए, fontWeight पैरामीटर का इस्तेमाल करें या कोई दूसरा FontWeight सेट करें.
@Composable fun BoldText() { Text("Hello World", fontWeight = FontWeight.Bold) }

शैडो जोड़ना
style पैरामीटर की मदद से, TextStyle टाइप का ऑब्जेक्ट सेट किया जा सकता है और कई पैरामीटर कॉन्फ़िगर किए जा सकते हैं. जैसे, शैडो.
Shadow को शैडो, ऑफ़सेट या Text के हिसाब से उसकी जगह के लिए रंग मिलता है. साथ ही, धुंधला करने के लिए त्रिज्या का रंग भी मिलता है, जिससे यह तय होता है कि वह कितना धुंधला दिखेगा.
@Composable fun TextShadow() { val offset = Offset(5.0f, 10.0f) Text( text = "Hello world!", style = TextStyle( fontSize = 24.sp, shadow = Shadow( color = Color.Blue, offset = offset, blurRadius = 3f ) ) ) }

टेक्स्ट में एक से ज़्यादा स्टाइल जोड़ना
एक ही Text
कॉम्पोज़ेबल में अलग-अलग स्टाइल सेट करने के लिए, AnnotatedString का इस्तेमाल करें. यह एक स्ट्रिंग है, जिसे अपनी पसंद के मुताबिक एनोटेशन की स्टाइल के साथ एनोटेट किया जा सकता है.
AnnotatedString एक डेटा क्लास है, जिसमें ये शामिल हैं:
Textवैल्यूSpanStyleRangeकाList, जो टेक्स्ट वैल्यू में पोज़िशन रेंज के साथ इनलाइन स्टाइल के बराबर हैParagraphStyleRangeकाList, जिसमें टेक्स्ट अलाइनमेंट, टेक्स्ट की दिशा, लाइन की ऊंचाई, और टेक्स्ट इंडेंट स्टाइल की जानकारी दी गई है
TextStyle का इस्तेमाल, Text कॉम्पोज़ेबल में किया जाता है. वहीं, SpanStyle और ParagraphStyle का इस्तेमाल, AnnotatedString में किया जाता है. पैराग्राफ़ में एक से ज़्यादा स्टाइल इस्तेमाल करने के बारे में ज़्यादा जानने के लिए, पैराग्राफ़ में एक से ज़्यादा स्टाइल जोड़ना लेख पढ़ें.
AnnotatedString में टाइप-सेफ़ बिल्डर होता है, ताकि ये आसानी से बनाए जा सकें: buildAnnotatedString.
@Composable fun MultipleStylesInText() { Text( buildAnnotatedString { withStyle(style = SpanStyle(color = Color.Blue)) { append("H") } append("ello ") withStyle(style = SpanStyle(fontWeight = FontWeight.Bold, color = Color.Red)) { append("W") } append("orld") } ) }

टेक्स्ट में लिंक के साथ एचटीएमएल दिखाना
अपने Jetpack Compose ऐप्लिकेशन में, क्लिक किए जा सकने वाले लिंक के साथ एचटीएमएल फ़ॉर्मैट वाला टेक्स्ट दिखाने के लिए, AnnotatedString.fromHtml() का इस्तेमाल करें. यह फ़ंक्शन, एचटीएमएल टैग वाली स्ट्रिंग को AnnotatedString में बदल देता है. इससे स्टाइल और लिंक मैनेज करने की सुविधा मिलती है.
उदाहरण: स्टाइल वाले लिंक वाला एचटीएमएल
यह स्निपेट, लिंक के साथ एचटीएमएल फ़ॉर्मैट वाला टेक्स्ट रेंडर करता है. साथ ही, लिंक पर खास स्टाइल लागू करता है:
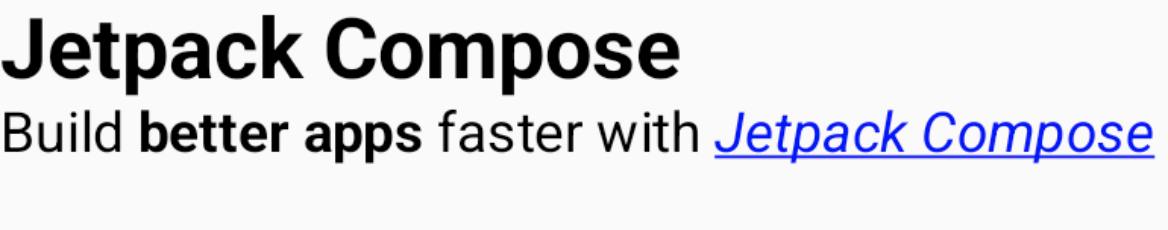
@Composable fun AnnotatedHtmlStringWithLink( modifier: Modifier = Modifier, htmlText: String = """ <h1>Jetpack Compose</h1> <p> Build <b>better apps</b> faster with <a href="https://www.android.com">Jetpack Compose</a> </p> """.trimIndent() ) { Text( AnnotatedString.fromHtml( htmlText, linkStyles = TextLinkStyles( style = SpanStyle( textDecoration = TextDecoration.Underline, fontStyle = FontStyle.Italic, color = Color.Blue ) ) ), modifier ) }
कोड के बारे में अहम जानकारी
AnnotatedString.fromHtml(),htmlTextस्ट्रिंग कोAnnotatedStringमें बदल देता है.linkStylesपैरामीटर, लिंक के दिखने के तरीके को पसंद के मुताबिक बनाता है.TextLinkStyles, एचटीएमएल में लिंक की स्टाइल तय करता है.SpanStyle, लिंक के लिए टेक्स्ट डेकोरेशन, फ़ॉन्ट स्टाइल, और रंग सेट करता है.Textकंपोज़ेबल, नतीजाAnnotatedStringदिखाता है.
नतीजा
इस स्निपेट की मदद से, "Jetpack Compose" को क्लिक किए जा सकने वाले लिंक के तौर पर दिखाया जा सकता है. साथ ही, इसे नीले रंग में, अंडरलाइन करके, और इटैलिक में लिखा जा सकता है:

Brush की मदद से, स्टाइल की बेहतर सुविधाएं चालू करना
टेक्स्ट की स्टाइल को ज़्यादा बेहतर बनाने के लिए, Brush एपीआई का इस्तेमाल करें. इसके लिए, TextStyle और SpanStyle का इस्तेमाल करें. आम तौर पर, जहां TextStyle या SpanStyle का इस्तेमाल किया जाता है वहां अब Brush का भी इस्तेमाल किया जा सकता है.
टेक्स्ट की स्टाइल तय करने के लिए ब्रश का इस्तेमाल करना
TextStyle में पहले से मौजूद ब्रश का इस्तेमाल करके, अपना टेक्स्ट कॉन्फ़िगर करें. उदाहरण के लिए, अपने टेक्स्ट के लिए linearGradient ब्रश को इस तरह कॉन्फ़िगर किया जा सकता है:
val gradientColors = listOf(Cyan, LightBlue, Purple /*...*/) Text( text = text, style = TextStyle( brush = Brush.linearGradient( colors = gradientColors ) ) )

linearGradient फ़ंक्शन का इस्तेमाल करना.आपको इस कलर स्कीम या रंग भरने के स्टाइल का इस्तेमाल करना ज़रूरी नहीं है. हमने हाइलाइट करने के लिए एक आसान उदाहरण दिया है. हालांकि, अपने टेक्स्ट को बेहतर बनाने के लिए, पहले से मौजूद किसी भी ब्रश या सिर्फ़ SolidColor का इस्तेमाल करें.
इंटिग्रेशन
Brush का इस्तेमाल TextStyle और SpanStyle, दोनों के साथ किया जा सकता है. इसलिए, TextField और buildAnnotatedString के साथ इंटिग्रेशन आसानी से किया जा सकता है.
TextField में ब्रश एपीआई का इस्तेमाल करने के बारे में ज़्यादा जानने के लिए, Brush API की मदद से स्टाइल इनपुट देखें.
SpanStyle का इस्तेमाल करके अतिरिक्त स्टाइल
टेक्स्ट के किसी हिस्से पर ब्रश लागू करना
अगर आपको अपने टेक्स्ट के कुछ हिस्सों पर ही ब्रश का इस्तेमाल करना है, तो अपने पसंदीदा ब्रश और ग्रेडिएंट के साथ-साथ, buildAnnotatedString और SpanStyle एपीआई का इस्तेमाल करें.
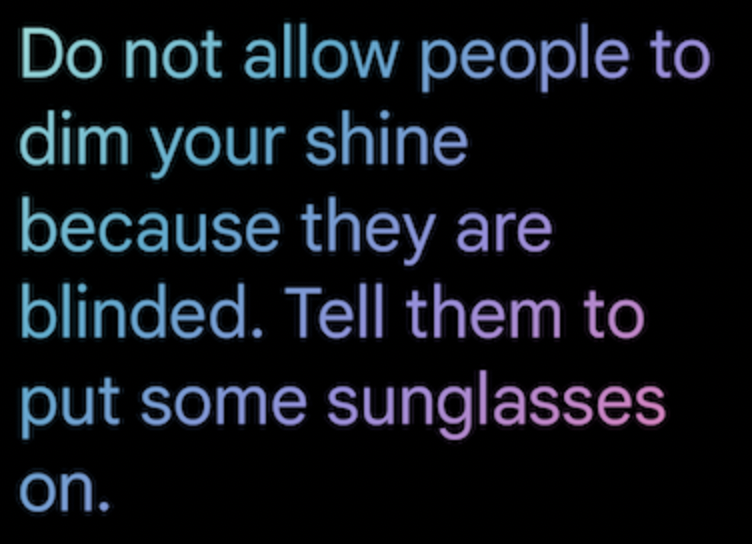
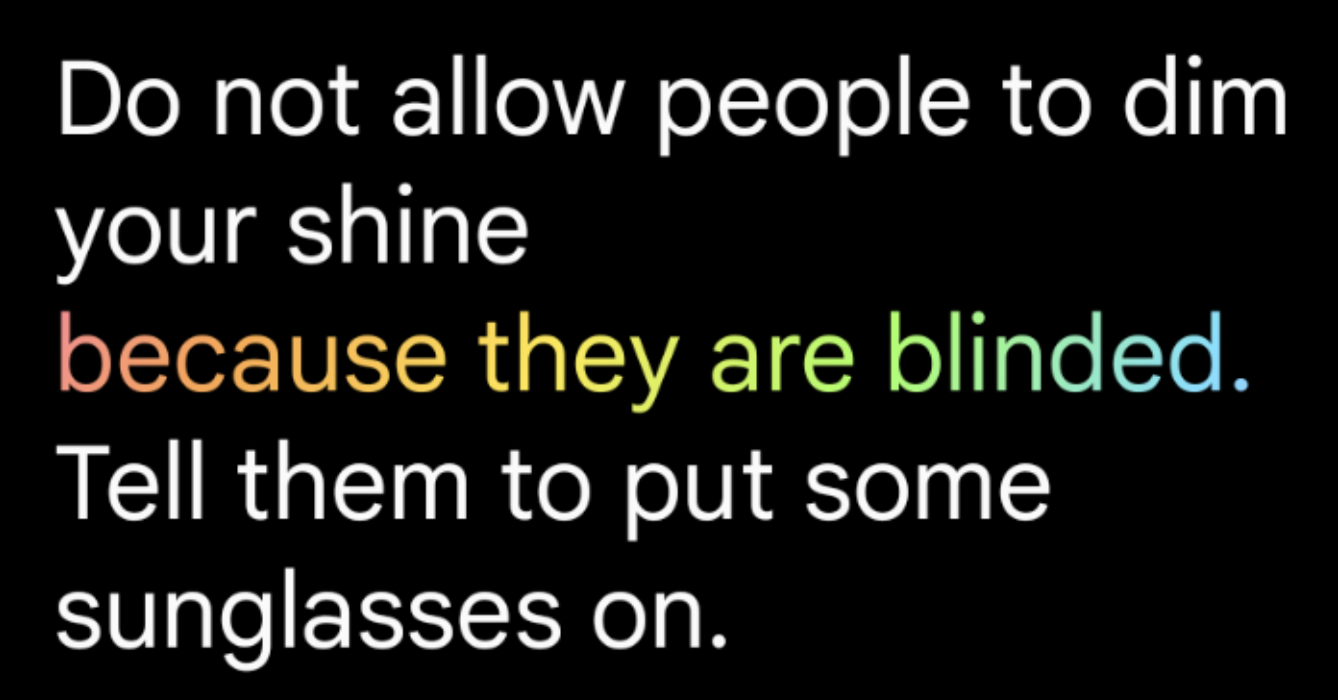
Text( text = buildAnnotatedString { append("Do not allow people to dim your shine\n") withStyle( SpanStyle( brush = Brush.linearGradient( colors = rainbowColors ) ) ) { append("because they are blinded.") } append("\nTell them to put some sunglasses on.") } )

Text के लिए स्टाइल के तौर पर, linearGradient के साथ डिफ़ॉल्ट ब्रश का इस्तेमाल किया जा रहा है.टेक्स्ट के किसी हिस्से की ओपैसिटी
टेक्स्ट के किसी खास हिस्से की ओपैसिटी में बदलाव करने के लिए, SpanStyle के वैकल्पिक alpha पैरामीटर का इस्तेमाल करें. टेक्स्ट के दोनों हिस्सों के लिए एक ही ब्रश का इस्तेमाल करें और उससे जुड़े स्पैन में अल्फा पैरामीटर बदलें.
कोड सैंपल में, टेक्स्ट का पहला स्पैन आधी अपारदर्शिता (alpha =.5f) पर दिखता है, जबकि दूसरा स्पैन पूरी अपारदर्शिता (alpha = 1f) पर दिखता है.
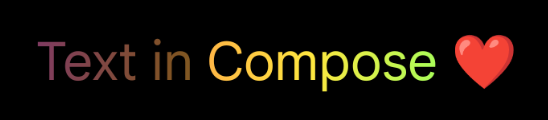
val brush = Brush.linearGradient(colors = rainbowColors) buildAnnotatedString { withStyle( SpanStyle( brush = brush, alpha = .5f ) ) { append("Text in ") } withStyle( SpanStyle( brush = brush, alpha = 1f ) ) { append("Compose ❤️") } }

linearGradient के साथ-साथ buildAnnotatedString और SpanStyle के अल्फा पैरामीटर का इस्तेमाल करना.टेक्स्ट पर मार्की इफ़ेक्ट लागू करना
ऐनिमेशन वाला स्क्रोलिंग इफ़ेक्ट पाने के लिए, किसी भी कॉम्पोज़ेबल पर basicMarquee मॉडिफ़ायर लागू किया जा सकता है. मार्की इफ़ेक्ट तब दिखता है, जब कॉन्टेंट उपलब्ध सीमाओं में फ़िट होने के लिए बहुत चौड़ा हो. डिफ़ॉल्ट रूप से, basicMarquee में कुछ कॉन्फ़िगरेशन (जैसे, वेग और शुरुआती देरी) सेट होते हैं. हालांकि, इफ़ेक्ट को पसंद के मुताबिक बनाने के लिए, इन पैरामीटर में बदलाव किया जा सकता है.
यहां दिया गया स्निपेट, Text कॉम्पोज़ेबल पर मार्की इफ़ेक्ट लागू करता है:
@Composable fun BasicMarqueeSample() { // Marquee only animates when the content doesn't fit in the max width. Column(Modifier.width(400.dp)) { Text( "Learn about why it's great to use Jetpack Compose", modifier = Modifier.basicMarquee(), fontSize = 50.sp ) } }
छठी इमेज. टेक्स्ट पर लागू किया गया basicMarquee मॉडिफ़ायर.
अन्य संसाधन
- कॉम्पोज़ टेक्स्ट में रंग भरने की सुविधा के बारे में जानकारी
- Compose में ब्रश से टेक्स्ट को रंगीन करने की सुविधा को ऐनिमेट करना
- टेक्स्ट की एक ही स्ट्रिंग में एक से ज़्यादा लिंक जोड़ना
आपके लिए सुझाव
- ध्यान दें: JavaScript बंद होने पर लिंक टेक्स्ट दिखता है
- पैराग्राफ़ की स्टाइल तय करना
- Compose में Material Design 2
- ग्राफ़िक्स में बदलाव करने वाले टूल

