Android Studio มีฟีเจอร์ในพื้นที่เอดิเตอร์เพื่อปรับปรุงประสิทธิภาพการทำงานของคุณด้วย Jetpack Compose
เทมเพลตแบบสด
Android Studio มาพร้อมกับ Live Template ที่เกี่ยวข้องกับ Compose เหล่านี้ ซึ่งช่วยให้คุณ ป้อนโค้ด Snippet เพื่อแทรกได้อย่างรวดเร็วโดยพิมพ์ตัวย่อของเทมเพลตที่เกี่ยวข้อง
compเพื่อตั้งค่าฟังก์ชัน@Composableprevเพื่อสร้างฟังก์ชันที่ประกอบกันได้ของ@Previewpaddpเพื่อเพิ่มpaddingModifier ใน dpweightเพื่อเพิ่มweightตัวปรับแต่งW,WR,WCเพื่อล้อมรอบ Composable ปัจจุบันด้วยBox,RowหรือColumnContainer
ไอคอนรางน้ำ
ไอคอน Gutter คือการดำเนินการตามบริบทที่มองเห็นได้ในแถบด้านข้างข้างหมายเลขบรรทัด Android Studio มีไอคอนในแถบด้านข้างหลายรายการที่เฉพาะเจาะจงสำหรับ Jetpack Compose เพื่อให้คุณได้รับประสบการณ์การพัฒนาแอปที่ง่ายขึ้น
แสดงตัวอย่างการติดตั้งใช้งาน
คุณสามารถติดตั้งใช้งาน @Preview กับโปรแกรมจำลองหรืออุปกรณ์จริงได้โดยตรงจาก
ไอคอนแถบด้านข้าง
![]()
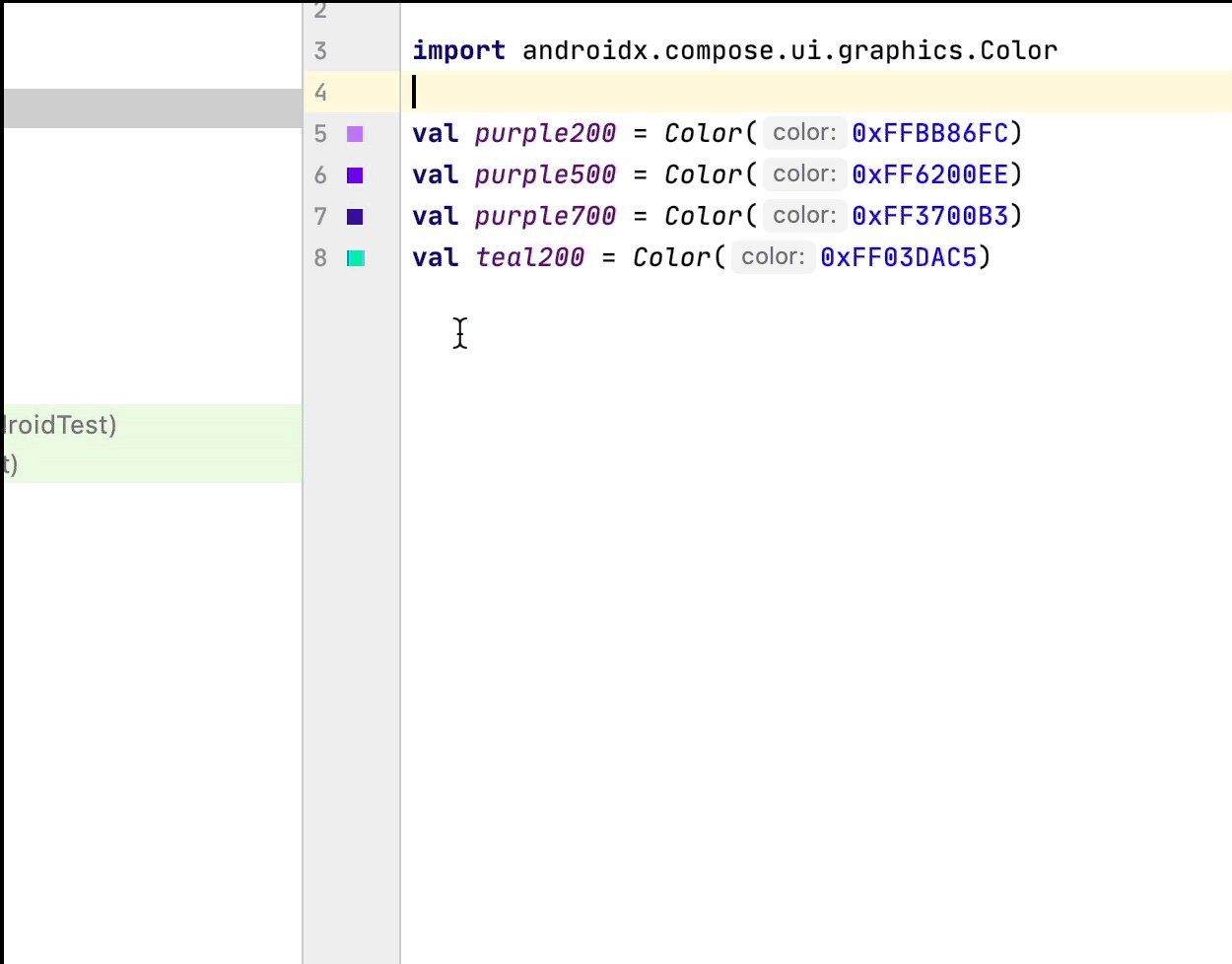
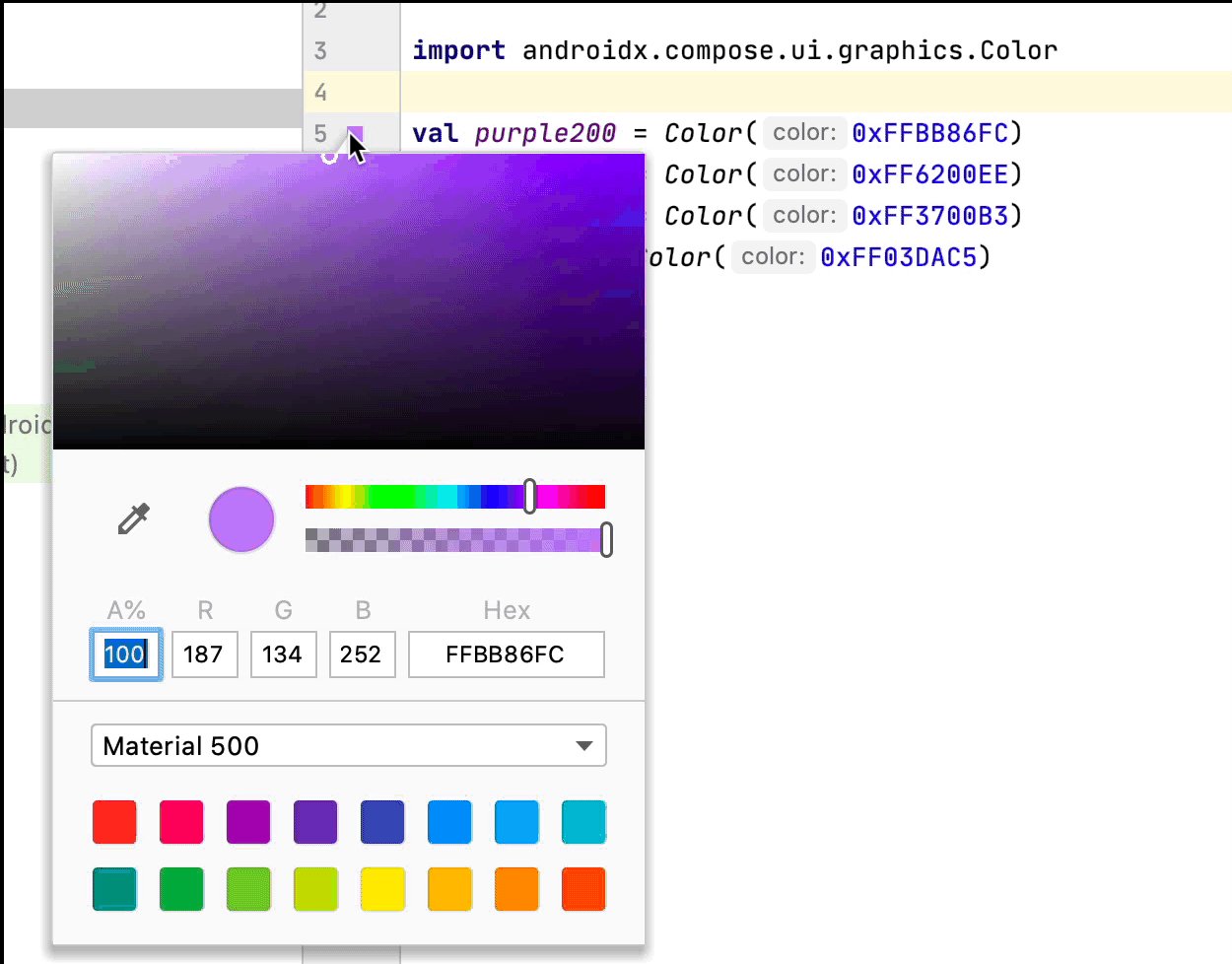
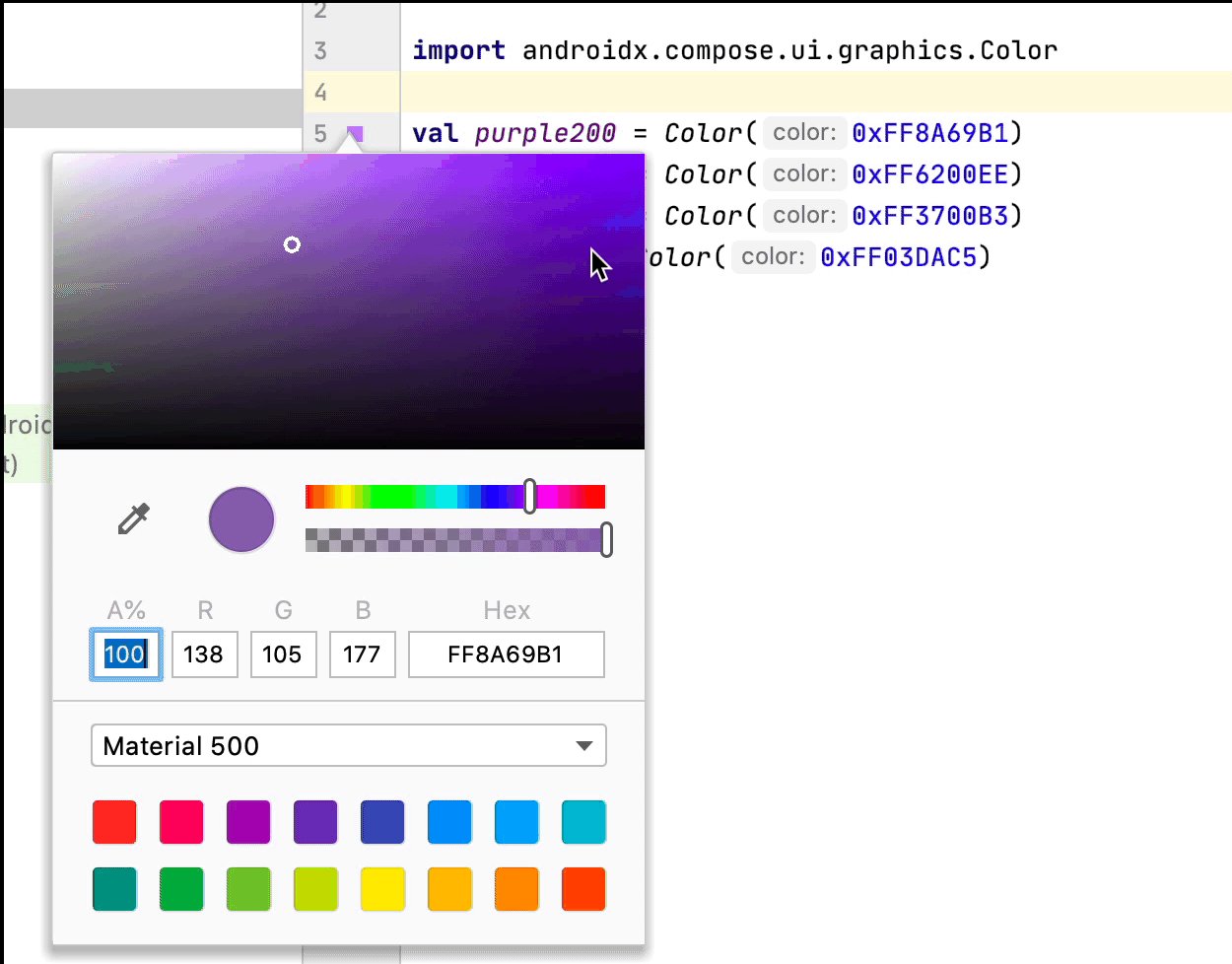
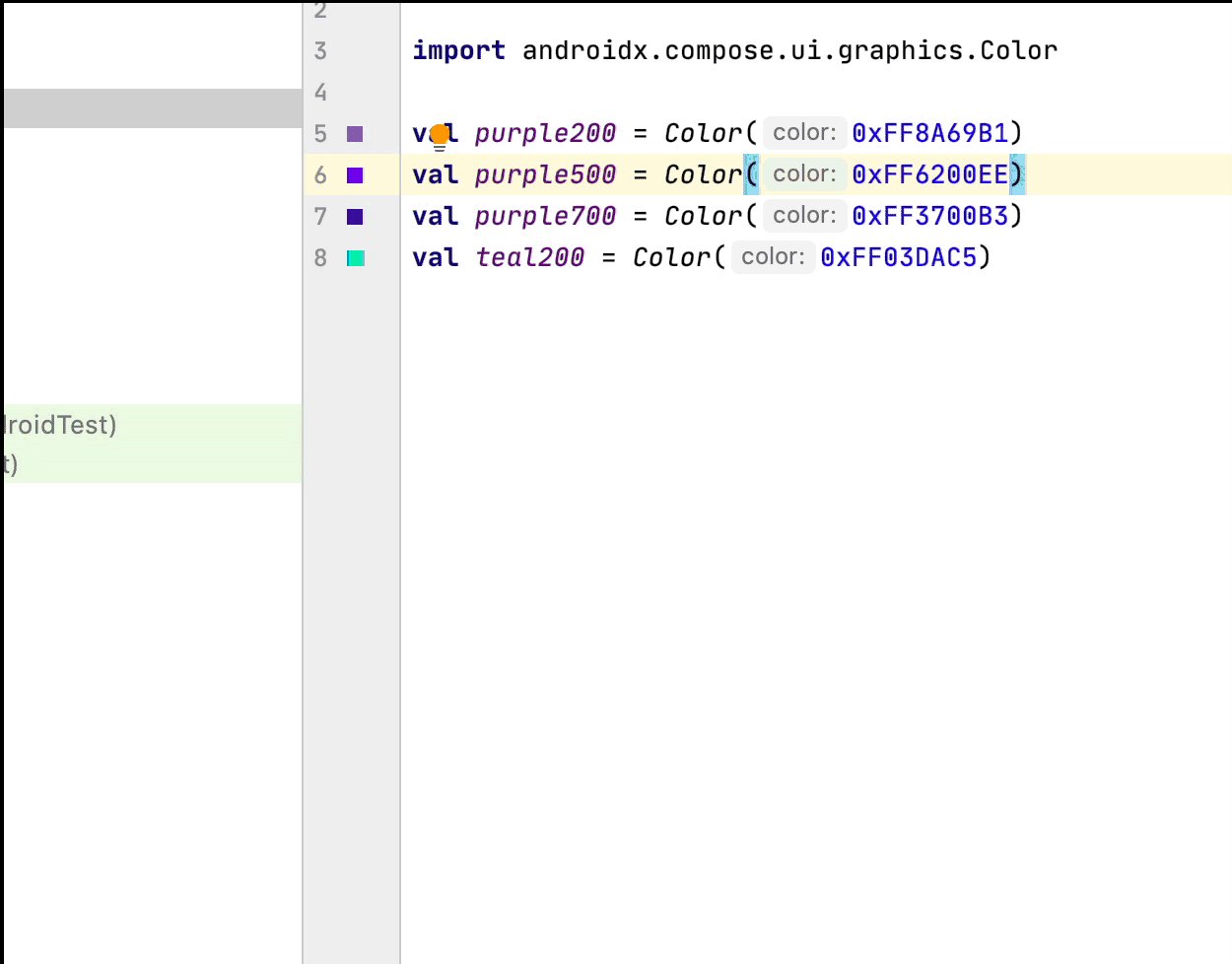
ตัวเลือกสี
เมื่อใดก็ตามที่มีการกำหนดสีภายในหรือภายนอก Composable ระบบจะแสดงตัวอย่างสี ในแถบด้านข้าง คุณเปลี่ยนสีผ่านเครื่องมือเลือกสีได้โดยคลิกที่เครื่องมือ ดังนี้

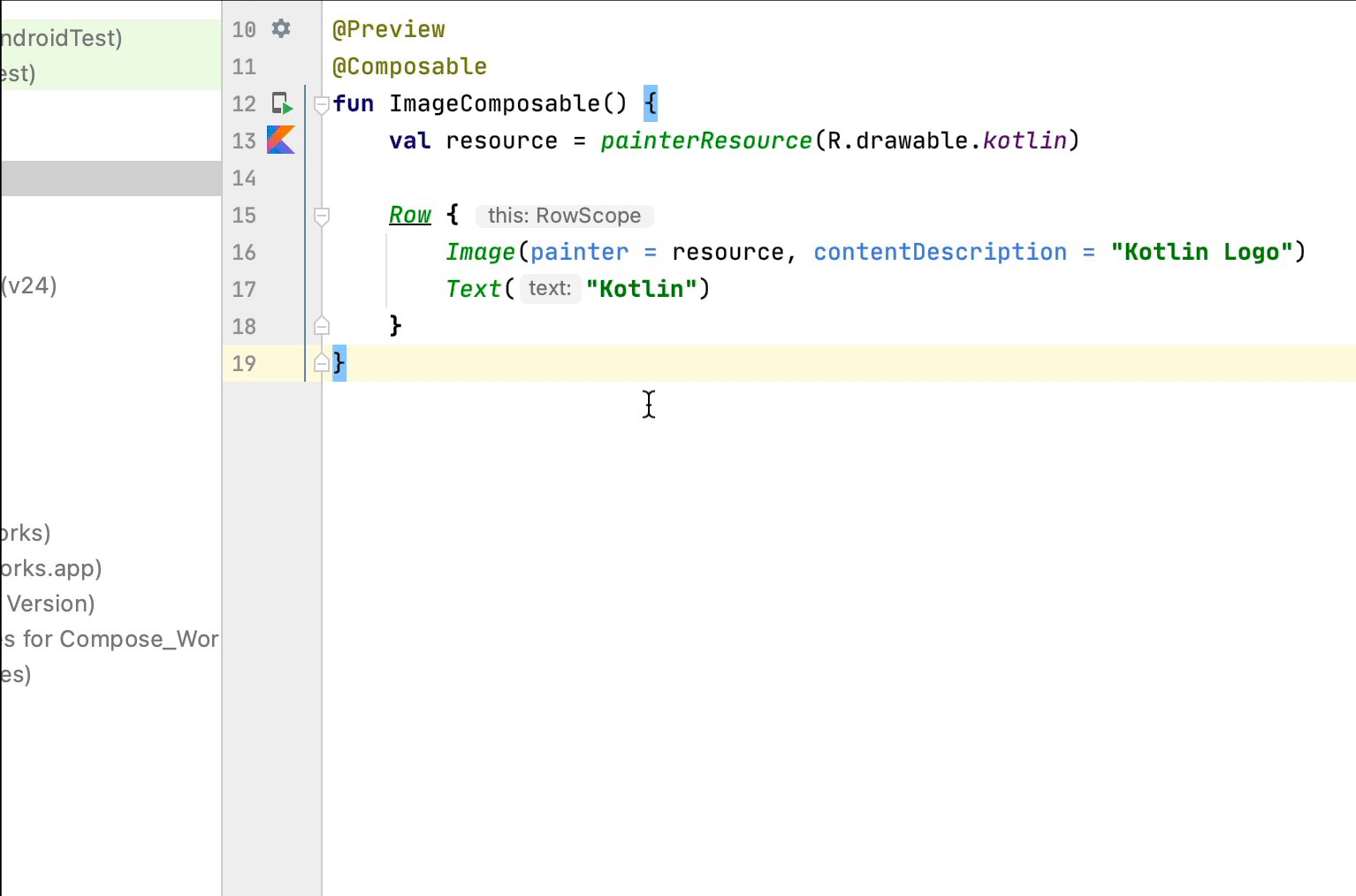
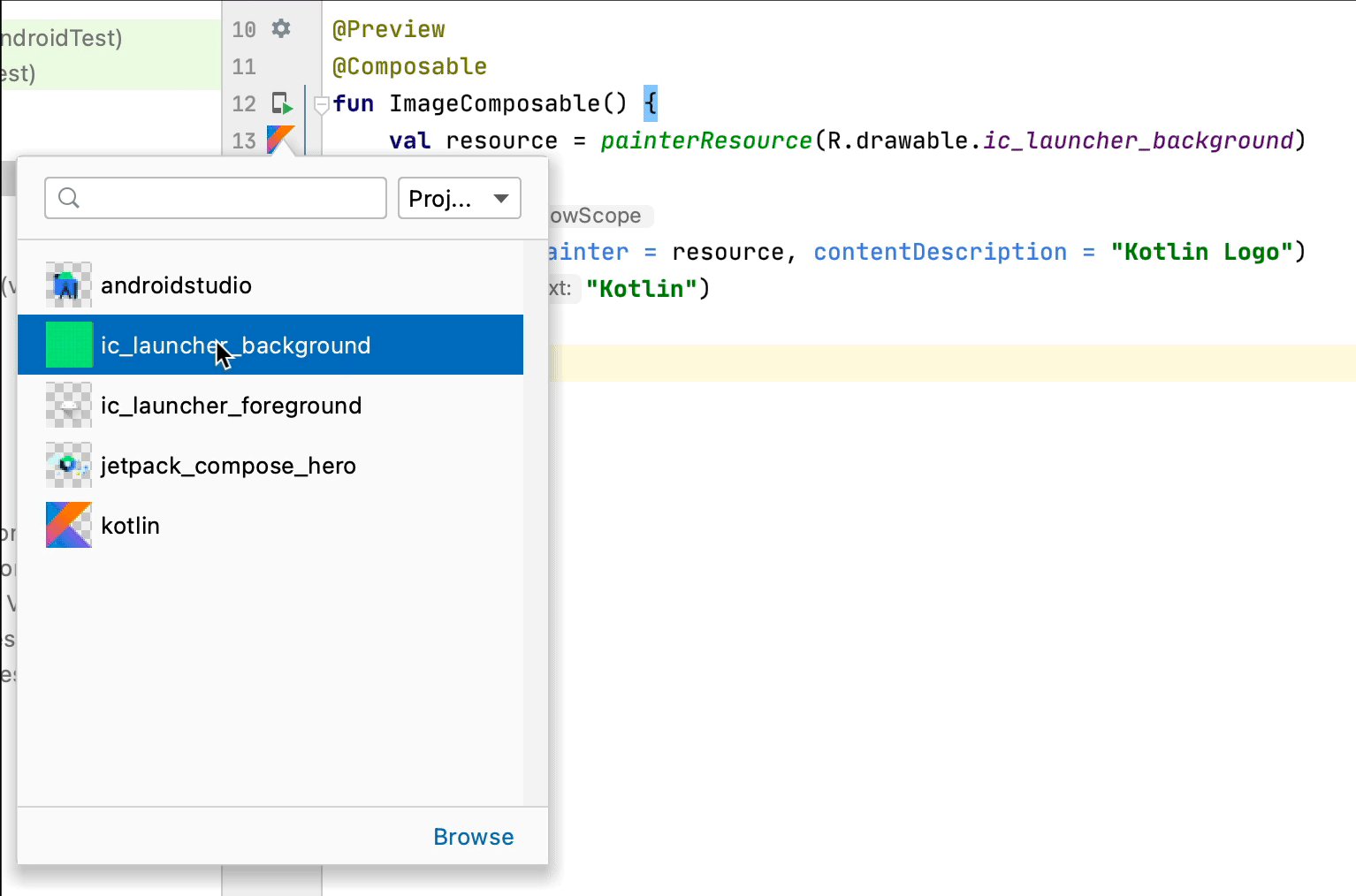
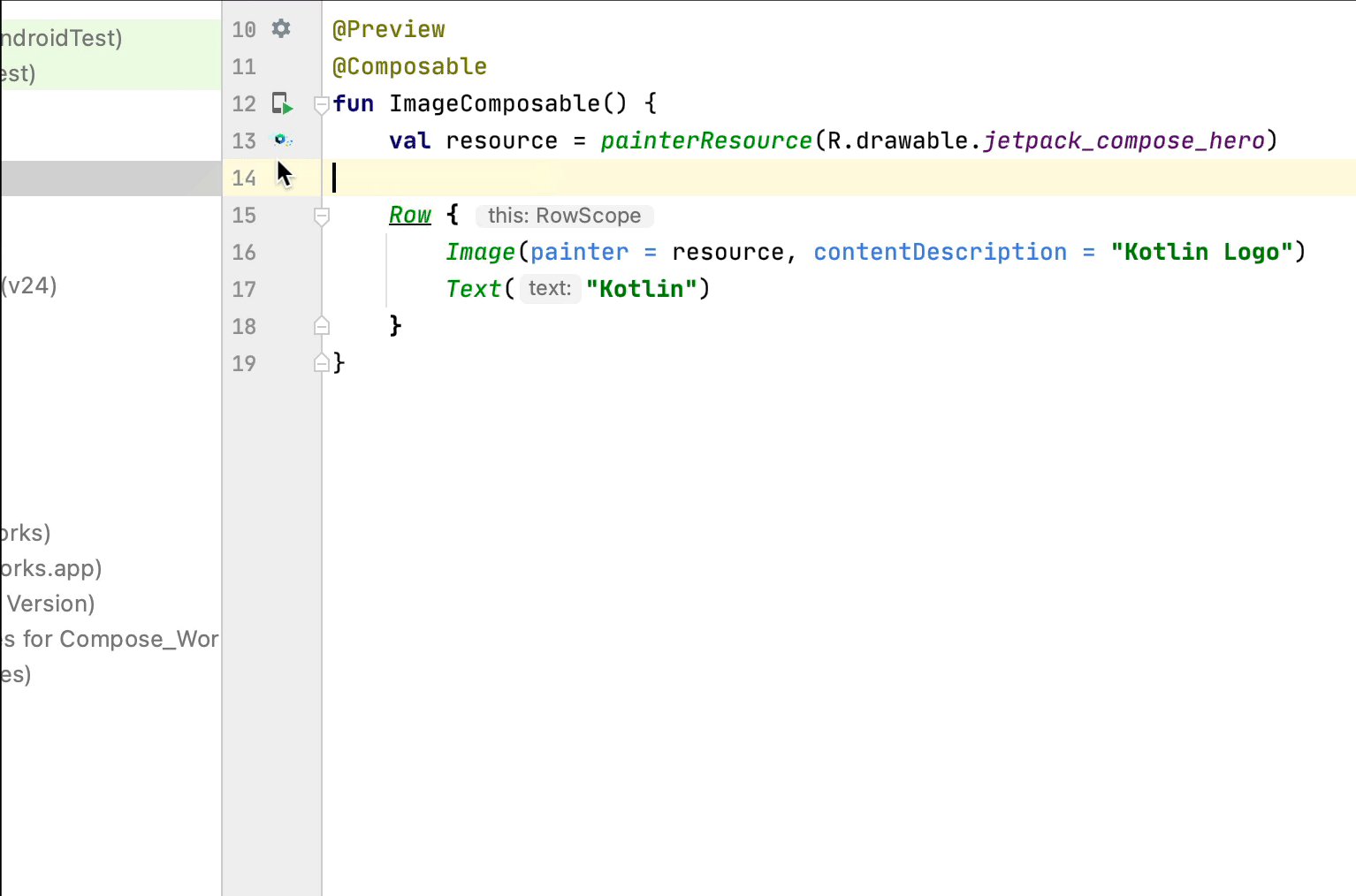
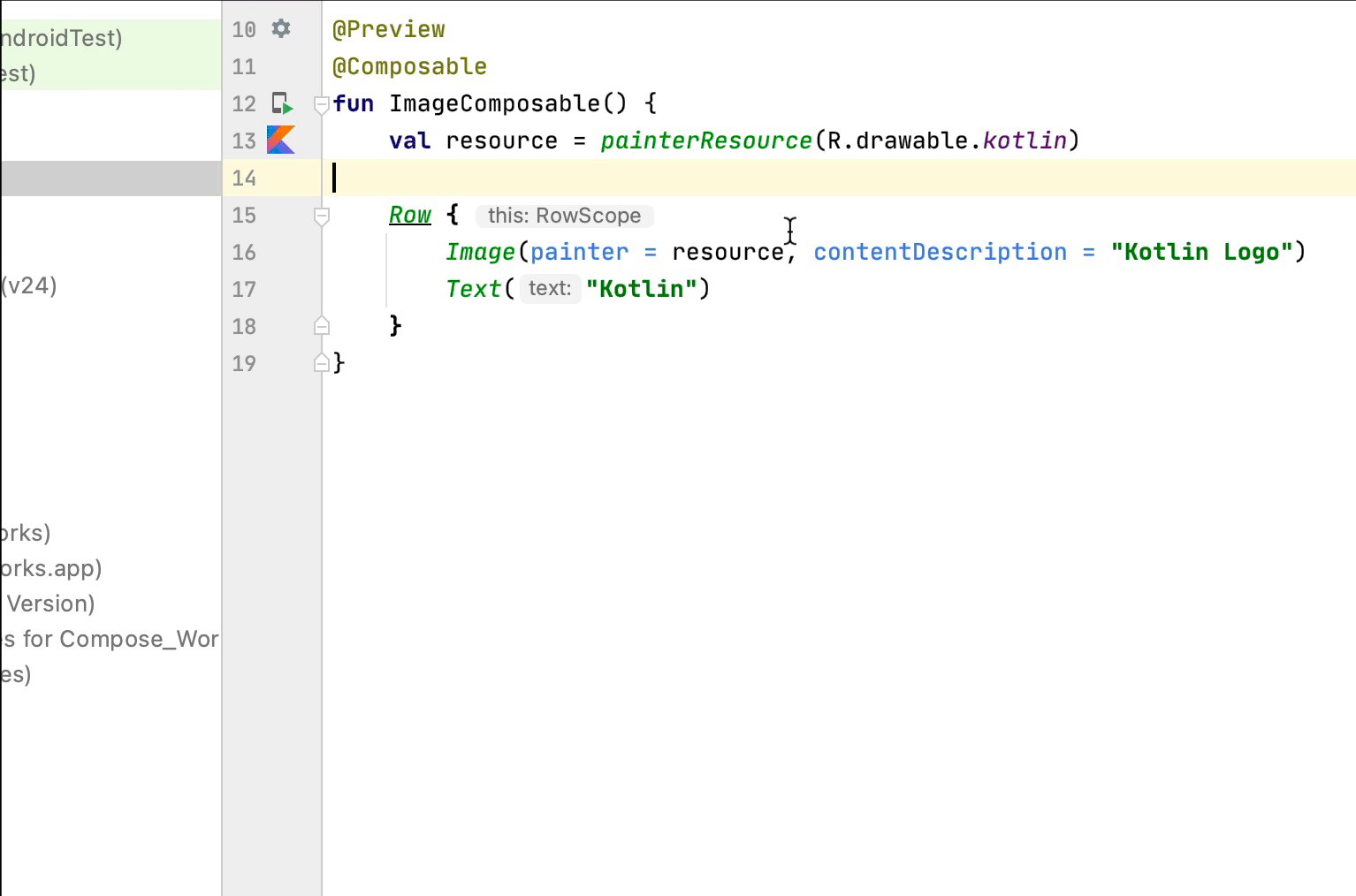
เครื่องมือเลือกทรัพยากรรูปภาพ
เมื่อใดก็ตามที่มีการกำหนด Drawable, Vector หรือรูปภาพภายในหรือภายนอก Composable ระบบจะแสดงตัวอย่างในแถบข้าง คุณเปลี่ยนได้ผ่านเครื่องมือเลือกแหล่งข้อมูลรูปภาพ โดยคลิกที่เครื่องมือเลือกดังนี้

แนะนำสำหรับคุณ
- หมายเหตุ: ข้อความลิงก์จะแสดงเมื่อ JavaScript ปิดอยู่
- ข้อมูลเบื้องต้นเกี่ยวกับเลย์เอาต์การเขียน
- ตัวแก้ไขการเขียน
- รายการและตารางกริด

