Android 12 से, SplashScreen API की मदद से ऐप्लिकेशन को ऐनिमेशन के साथ लॉन्च किया जा सकता है. इसमें लॉन्च के समय ऐप्लिकेशन में मोशन, ऐप्लिकेशन का आइकॉन दिखाने वाली स्प्लैश स्क्रीन, और ऐप्लिकेशन में ट्रांज़िशन शामिल है. SplashScreen एक Window है. इसलिए, इसमें Activity शामिल होता है.
स्प्लैश स्क्रीन की सुविधा, ऐप्लिकेशन लॉन्च होने पर स्टैंडर्ड डिज़ाइन एलिमेंट दिखाती है. हालांकि, इसे पसंद के मुताबिक बनाया जा सकता है, ताकि आपका ऐप्लिकेशन अपने यूनीक ब्रैंडिंग को बनाए रख सके.
SplashScreen प्लैटफ़ॉर्म एपीआई के साथ-साथ, SplashScreen कंपैट लाइब्रेरी का भी इस्तेमाल किया जा सकता है. यह लाइब्रेरी, SplashScreen एपीआई को रैप करती है.
स्प्लैश स्क्रीन कैसे काम करती है
जब कोई उपयोगकर्ता, ऐप्लिकेशन की प्रोसेस के चालू न होने पर (कोल्ड
स्टार्ट) या Activity के न बनने पर (वॉर्म स्टार्ट) ऐप्लिकेशन लॉन्च करता है, तो ये इवेंट होते हैं:
सिस्टम, थीम और आपके तय किए गए किसी भी ऐनिमेशन का इस्तेमाल करके स्प्लैश स्क्रीन दिखाता है.
जब ऐप्लिकेशन तैयार हो जाता है, तब स्प्लैश स्क्रीन बंद हो जाती है और ऐप्लिकेशन दिखने लगता है.
हॉट स्टार्ट के दौरान, स्प्लैश स्क्रीन कभी नहीं दिखती.
स्प्लैश स्क्रीन के एलिमेंट और काम करने का तरीका
स्प्लैश स्क्रीन के एलिमेंट, Android मेनिफ़ेस्ट फ़ाइल में मौजूद एक्सएमएल रिसॉर्स फ़ाइलों से तय होते हैं. हर एलिमेंट के लिए, हल्के और गहरे रंग वाले मोड के वर्शन उपलब्ध हैं.
स्प्लैश स्क्रीन के जिन एलिमेंट में बदलाव किया जा सकता है उनमें ऐप्लिकेशन का आइकॉन, आइकॉन का बैकग्राउंड, और विंडो का बैकग्राउंड शामिल है:

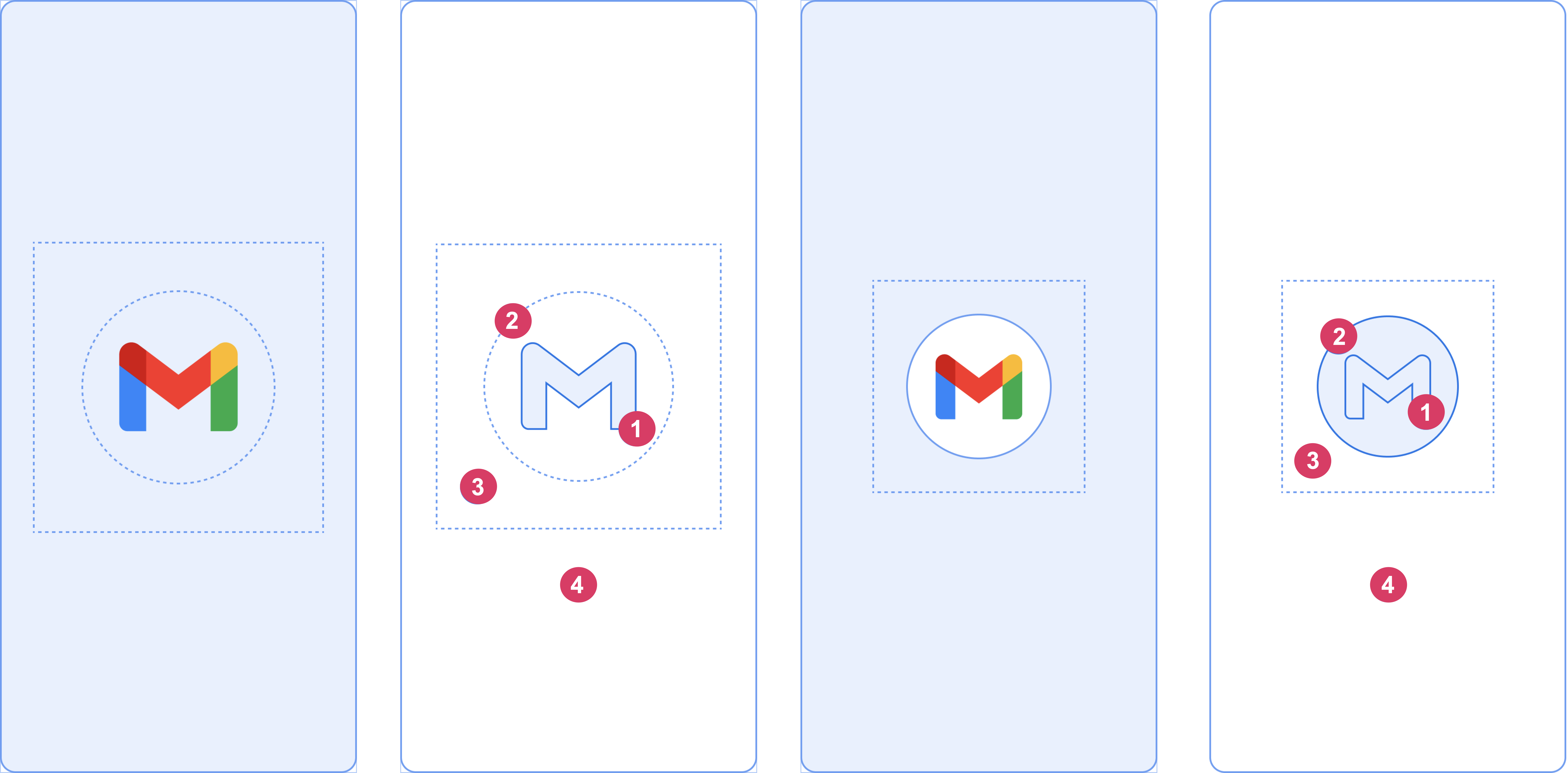
आंकड़े 2 में दिखाए गए इन एलिमेंट पर ध्यान दें:
1 ऐप्लिकेशन आइकॉन, ड्रॉ करने लायक वेक्टर होना चाहिए. यह स्टैटिक या ऐनिमेशन वाला हो सकता है. ऐनिमेशन की अवधि कितनी भी हो सकती है. हालांकि, हमारा सुझाव है कि यह 1,000 मिलीसेकंड से ज़्यादा न हो. लॉन्चर आइकॉन डिफ़ॉल्ट रूप से दिखता है.
2 आइकॉन का बैकग्राउंड वैकल्पिक है. यह तब काम आता है, जब आपको आइकॉन और विंडो के बैकग्राउंड के बीच ज़्यादा कंट्रास्ट चाहिए होता है. अनुकूलनशील आइकॉन का इस्तेमाल करने पर, अगर विंडो के बैकग्राउंड के साथ आइकॉन का कंट्रास्ट सही होता है, तो आइकॉन का बैकग्राउंड दिखता है.
3 अडैप्टिव आइकॉन की तरह, फ़ोरग्राउंड का एक-तिहाई हिस्सा मास्क किया जाता है.
4 विंडो के बैकग्राउंड में एक ही रंग होता है. अगर विंडो का बैकग्राउंड सेट है और वह एक ही रंग का है, तो एट्रिब्यूट सेट न होने पर इसका इस्तेमाल डिफ़ॉल्ट रूप से किया जाता है.
स्प्लैश स्क्रीन के डाइमेंशन
स्प्लैश स्क्रीन आइकॉन के लिए, अनुकूलित आइकॉन वाली शर्तें लागू होती हैं. ये शर्तें इस तरह हैं:
- ब्रैंड की इमेज: यह 200×80 dp की होनी चाहिए.
- ऐप्लिकेशन का आइकॉन, आइकॉन के बैकग्राउंड के साथ: यह 240×240 डीपी का होना चाहिए और 160 डीपी के दायरे वाले सर्कल में फ़िट होना चाहिए.
- आइकॉन के बैकग्राउंड के बिना ऐप्लिकेशन आइकॉन: यह 288×288 dp का होना चाहिए और 192 dp के दायरे वाले सर्कल में फ़िट होना चाहिए.
उदाहरण के लिए, अगर किसी इमेज का पूरा साइज़ 300×300 डीपी है, तो आइकॉन को 200 डीपी के दायरे वाले सर्कल में फ़िट होना चाहिए. गोले के बाहर मौजूद हर चीज़ दिखनी बंद हो जाती है (मास्क हो जाती है).

स्प्लैश स्क्रीन के ऐनिमेशन और लॉन्च करने का क्रम
कोल्ड स्टार्ट पर ऐप्लिकेशन लॉन्च करने में, अक्सर इंतज़ार का समय ज़्यादा लगता है. स्प्लैश स्क्रीन में ऐनिमेशन वाला आइकॉन जोड़ने से, स्क्रीन ज़्यादा आकर्षक लगती है. साथ ही, इससे बेहतर अनुभव मिलता है. उपयोगकर्ता की रिसर्च से पता चलता है कि ऐनिमेशन देखने पर, स्टार्टअप में कम समय लगता है.
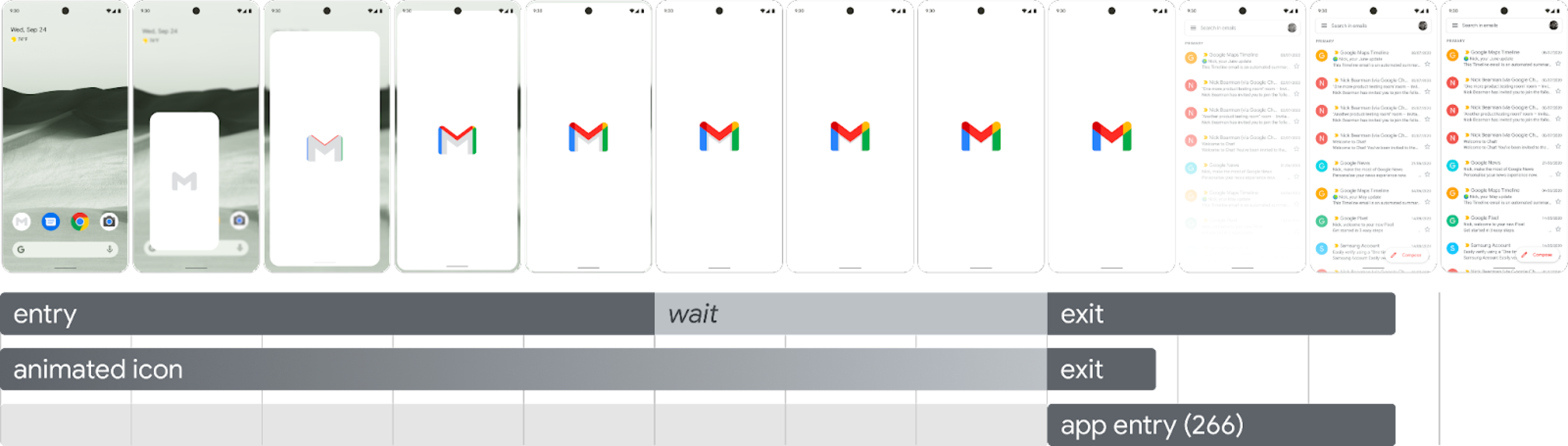
स्प्लैश स्क्रीन ऐनिमेशन को लॉन्च सीक्वेंस कॉम्पोनेंट में एम्बेड किया जाता है. जैसा कि चौथे डायग्राम में दिखाया गया है.

एंटर ऐनिमेशन: इसमें स्प्लैश स्क्रीन पर सिस्टम व्यू शामिल होता है. इसे सिस्टम कंट्रोल करता है और इसमें बदलाव नहीं किया जा सकता.
स्प्लैश स्क्रीन (यह क्रम के "इंतज़ार करें" हिस्से के दौरान दिखती है): स्प्लैश स्क्रीन को पसंद के मुताबिक बनाया जा सकता है. इससे आपको अपना लोगो ऐनिमेशन और ब्रैंडिंग उपलब्ध कराने का विकल्प मिलता है. यह ज़रूरी शर्तों को पूरा करती हो. इन शर्तों के बारे में इस पेज पर बताया गया है.
ऐनिमेशन बंद करें: इसमें वह ऐनिमेशन शामिल होता है जो स्प्लैश स्क्रीन को छिपाता है. अगर आपको इसे अपनी पसंद के मुताबिक बनाना है, तो
SplashScreenViewऔर इसके आइकॉन का इस्तेमाल करें. इन पर कोई भी ऐनिमेशन चलाया जा सकता है. साथ ही, ट्रांसफ़ॉर्म, पारदर्शिता, और रंग के लिए सेटिंग की जा सकती हैं. इस मामले में, ऐनिमेशन पूरा होने पर स्प्लैश स्क्रीन को मैन्युअल तरीके से हटाएं.
आइकॉन ऐनिमेशन के दौरान, ऐप्लिकेशन लॉन्च होने पर आपको सीक्वेंस को छोड़ने का विकल्प मिलता है. ऐसा तब होता है, जब ऐप्लिकेशन पहले से तैयार हो. ऐप्लिकेशन, onResume() को ट्रिगर करता है या स्प्लैश स्क्रीन अपने-आप बंद हो जाती है. इसलिए, पक्का करें कि मोशन को आसानी से स्किप किया जा सके. स्प्लैश स्क्रीन को सिर्फ़ onResume() की मदद से बंद किया जाना चाहिए. ऐसा तब किया जाना चाहिए, जब ऐप्लिकेशन विज़ुअल तौर पर स्थिर हो. इसलिए, किसी अन्य स्पिनर की ज़रूरत नहीं होती. अधूरा इंटरफ़ेस पेश करने से, लोगों को परेशानी हो सकती है. साथ ही, उन्हें यह भी लग सकता है कि यह इंटरफ़ेस भरोसेमंद नहीं है या इसे ठीक से नहीं बनाया गया है.
स्प्लैश स्क्रीन के ऐनिमेशन से जुड़ी ज़रूरी शर्तें
आपकी स्प्लैश स्क्रीन इन शर्तों के मुताबिक होनी चाहिए:
एक विंडो के बैकग्राउंड का रंग सेट करें. इसमें पारदर्शिता नहीं होनी चाहिए. डे और नाइट मोड,
SplashScreenकंपैट लाइब्रेरी के साथ काम करते हैं.पक्का करें कि ऐनिमेशन वाला आइकॉन, इन शर्तों को पूरा करता हो:
- फ़ॉर्मैट: आइकॉन, AnimatedVectorDrawable (AVD) एक्सएमएल फ़ाइल के तौर पर होना चाहिए.
- डाइमेंशन: एवीआईडी आइकॉन का साइज़, अडैप्टिव आइकॉन के साइज़ का चार गुना होना चाहिए. जैसे:
- आइकॉन का साइज़ 432 डीपी होना चाहिए. दूसरे शब्दों में कहें, तो यह बिना मास्क वाले अडैप्टिव आइकॉन के 108 डीपी साइज़ का चार गुना होना चाहिए.
- इमेज का दो-तिहाई हिस्सा लॉन्चर आइकॉन पर दिखता है. साथ ही, यह 288 डीपी होना चाहिए. दूसरे शब्दों में कहें, तो यह 72 डीपी का चार गुना होना चाहिए. 72 डीपी, अडैप्टिव आइकॉन के अंदरूनी मास्क्ड एरिया का साइज़ होता है.
- अवधि: हमारा सुझाव है कि फ़ोन पर यह अवधि 1,000 मि॰से॰ से ज़्यादा न हो. देर से शुरू होने वाले ऐनिमेशन का इस्तेमाल किया जा सकता है. हालांकि, यह 166 मि॰से॰ से ज़्यादा नहीं होना चाहिए. अगर ऐप्लिकेशन को शुरू होने में 1,000 मि॰से॰ से ज़्यादा समय लगता है, तो लूपिंग ऐनिमेशन का इस्तेमाल करें.
स्प्लैश स्क्रीन को बंद करने का सही समय तय करें. ऐसा तब होता है, जब आपका ऐप्लिकेशन अपना पहला फ़्रेम बनाता है. स्प्लैश स्क्रीन को ज़्यादा समय तक स्क्रीन पर रखने के बारे में बताए गए सेक्शन में जाकर, इसे अपनी पसंद के मुताबिक बनाया जा सकता है.
स्प्लैश स्क्रीन से जुड़े संसाधन
उदाहरण के तौर पर दी गई स्टार्टर किट डाउनलोड करें. इसमें बताया गया है कि एवीडी में ऐनिमेशन कैसे बनाया जाता है, उसे कैसे फ़ॉर्मैट किया जाता है, और एक्सपोर्ट कैसे किया जाता है. इसमें ये शामिल हैं:
- ऐनिमेशन की Adobe After Effects प्रोजेक्ट फ़ाइल.
- एक्सपोर्ट की गई फ़ाइनल एवीडी एक्सएमएल फ़ाइल.
- ऐनिमेशन का उदाहरण दिखाने वाला GIF.
इन फ़ाइलों को डाउनलोड करने का मतलब है कि आप Google की सेवा की शर्तों से सहमत हैं.
इस सेवा में आपके डेटा का इस्तेमाल किस तरह किया जाएगा, इसकी जानकारी Google निजता नीति में दी गई है.
अपने ऐप्लिकेशन में स्प्लैश स्क्रीन को पसंद के मुताबिक बनाना
अगर windowBackground एक ही रंग का है, तो डिफ़ॉल्ट रूप से SplashScreen आपकी थीम के windowBackground का इस्तेमाल करता है. स्प्लैश स्क्रीन को पसंद के मुताबिक बनाने के लिए, ऐप्लिकेशन की थीम में एट्रिब्यूट जोड़ें.
अपने ऐप्लिकेशन की स्प्लैश स्क्रीन को पसंद के मुताबिक बनाने के लिए, इनमें से कोई भी तरीका अपनाएं:
थीम के एट्रिब्यूट सेट करके, उसके दिखने के तरीके में बदलाव करें.
इसे ज़्यादा समय तक स्क्रीन पर रखें.
स्प्लैश स्क्रीन को खारिज करने के लिए, ऐनिमेशन को पसंद के मुताबिक बनाएं.
शुरू करें
कोर SplashScreen लाइब्रेरी, Android 12 की स्प्लैश स्क्रीन को एपीआई 23 वाले सभी डिवाइसों पर उपलब्ध कराती है. इसे अपने प्रोजेक्ट में जोड़ने के लिए, अपनी build.gradle फ़ाइल में यह स्निपेट जोड़ें:
Groovy
dependencies { implementation "androidx.core:core-splashscreen:1.0.0" }
Kotlin
dependencies { implementation("androidx.core:core-splashscreen:1.0.0") }
स्प्लैश स्क्रीन की थीम सेट करना, ताकि उसके दिखने का तरीका बदला जा सके
अपने ऐप्लिकेशन के लिए स्प्लैश स्क्रीन को पसंद के मुताबिक बनाने के लिए, अपनी Activity थीम में ये एट्रिब्यूट तय किए जा सकते हैं. अगर आपने पहले से ही लेगसी स्प्लैश स्क्रीन लागू की है और उसमें android:windowBackground जैसे एट्रिब्यूट का इस्तेमाल किया गया है, तो Android 12 और इसके बाद के वर्शन के लिए, कोई दूसरी संसाधन फ़ाइल उपलब्ध कराएं.
बैकग्राउंड में कोई खास रंग भरने के लिए,
windowSplashScreenBackgroundका इस्तेमाल करें:<item name="android:windowSplashScreenBackground">@color/...</item>स्टार्टिंग विंडो के बीच में मौजूद आइकॉन को बदलने के लिए,
windowSplashScreenAnimatedIconका इस्तेमाल करें.सिर्फ़ Android 12 (एपीआई लेवल 32) को टारगेट करने वाले ऐप्लिकेशन के लिए, यह तरीका अपनाएं:
अगर ऑब्जेक्ट को
AnimationDrawableऔरAnimatedVectorDrawableके ज़रिए ऐनिमेट और ड्रॉ किया जा सकता है, तोwindowSplashScreenAnimationDurationको सेट करें, ताकि शुरुआती विंडो दिखाते समय ऐनिमेशन चलाया जा सके. Android 13 के लिए यह ज़रूरी नहीं है, क्योंकि अवधि का पता सीधेAnimatedVectorDrawableसे लगाया जाता है.<item name="android:windowSplashScreenAnimatedIcon">@drawable/...</item>स्प्लैश स्क्रीन आइकॉन के ऐनिमेशन की अवधि बताने के लिए,
windowSplashScreenAnimationDurationका इस्तेमाल करें. इस सेटिंग से, स्प्लैश स्क्रीन दिखने की अवधि पर कोई असर नहीं पड़ता. हालांकि,SplashScreenView.getIconAnimationDurationका इस्तेमाल करके, स्प्लैश स्क्रीन के बंद होने के ऐनिमेशन को पसंद के मुताबिक बनाते समय, इसे वापस पाया जा सकता है. ज़्यादा जानकारी के लिए, स्प्लैश स्क्रीन को ज़्यादा समय तक स्क्रीन पर रखने के बारे में यहां दिया गया सेक्शन देखें.<item name="android:windowSplashScreenAnimationDuration">1000</item>स्प्लैश स्क्रीन आइकॉन के पीछे बैकग्राउंड सेट करने के लिए,
windowSplashScreenIconBackgroundColorका इस्तेमाल करें. अगर विंडो के बैकग्राउंड और आइकॉन के बीच कंट्रास्ट ज़रूरत के मुताबिक नहीं है, तो यह विकल्प काम का होता है.<item name="android:windowSplashScreenIconBackgroundColor">@color/...</item>स्प्लैश स्क्रीन में सबसे नीचे कोई इमेज दिखाने के लिए,
windowSplashScreenBrandingImageका इस्तेमाल किया जा सकता है. हालांकि, डिज़ाइन के दिशा-निर्देशों में ब्रैंडिंग इमेज का इस्तेमाल न करने का सुझाव दिया गया है.<item name="android:windowSplashScreenBrandingImage">@drawable/...</item>windowSplashScreenBehaviorका इस्तेमाल करके यह तय किया जा सकता है कि आपका ऐप्लिकेशन, Android 13 और उसके बाद के वर्शन में स्प्लैश स्क्रीन पर हमेशा आइकॉन दिखाए या नहीं. डिफ़ॉल्ट वैल्यू 0 होती है. अगर लॉन्चिंग गतिविधि,splashScreenStyleकोSPLASH_SCREEN_STYLE_ICONपर सेट करती है, तो यह वैल्यू स्प्लैश स्क्रीन पर आइकॉन दिखाती है. अगर लॉन्चिंग गतिविधि कोई स्टाइल तय नहीं करती है, तो यह वैल्यू सिस्टम के व्यवहार के मुताबिक काम करती है. अगर आपको कभी भी खाली स्प्लैश स्क्रीन नहीं दिखानी है और हमेशा ऐनिमेशन वाला आइकॉन दिखाना है, तो इसेicon_preferredपर सेट करें.<item name="android:windowSplashScreenBehavior">icon_preferred</item>
स्प्लैश स्क्रीन को ज़्यादा समय तक स्क्रीन पर दिखाना
आपका ऐप्लिकेशन पहली बार फ़्रेम दिखाने के तुरंत बाद, स्प्लैश स्क्रीन बंद हो जाती है. अगर आपको कम डेटा लोड करना है, जैसे कि किसी लोकल डिस्क से ऐप्लिकेशन में मौजूद सेटिंग को एसिंक्रोनस तरीके से लोड करना है, तो ViewTreeObserver.OnPreDrawListener का इस्तेमाल करके, ऐप्लिकेशन को निलंबित किया जा सकता है, ताकि वह अपना पहला फ़्रेम बना सके.
अगर आपकी शुरुआती गतिविधि, ड्रॉइंग से पहले ही खत्म हो जाती है, तो प्री-ड्रॉ लिसनर की ज़रूरत नहीं होती. उदाहरण के लिए, अगर कॉन्टेंट व्यू सेट नहीं किया गया है और गतिविधि onResume से पहले ही खत्म हो जाती है.
Kotlin
// Create a new event for the activity. override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) // Set the layout for the content view. setContentView(R.layout.main_activity) // Set up an OnPreDrawListener to the root view. val content: View = findViewById(android.R.id.content) content.viewTreeObserver.addOnPreDrawListener( object : ViewTreeObserver.OnPreDrawListener { override fun onPreDraw(): Boolean { // Check whether the initial data is ready. return if (viewModel.isReady) { // The content is ready. Start drawing. content.viewTreeObserver.removeOnPreDrawListener(this) true } else { // The content isn't ready. Suspend. false } } } ) }
Java
// Create a new event for the activity. @Override protected void onCreate(@Nullable Bundle savedInstanceState) { super.onCreate(savedInstanceState); // Set the layout for the content view. setContentView(R.layout.main_activity); // Set up an OnPreDrawListener to the root view. final View content = findViewById(android.R.id.content); content.getViewTreeObserver().addOnPreDrawListener( new ViewTreeObserver.OnPreDrawListener() { @Override public boolean onPreDraw() { // Check whether the initial data is ready. if (mViewModel.isReady()) { // The content is ready. Start drawing. content.getViewTreeObserver().removeOnPreDrawListener(this); return true; } else { // The content isn't ready. Suspend. return false; } } }); }
स्प्लैश स्क्रीन को खारिज करने के लिए ऐनिमेशन को पसंद के मुताबिक बनाना
Activity.getSplashScreen() की मदद से, स्प्लैश स्क्रीन के ऐनिमेशन को अपनी पसंद के मुताबिक बनाया जा सकता है.
Kotlin
override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) // ... // Add a callback that's called when the splash screen is animating to the // app content. splashScreen.setOnExitAnimationListener { splashScreenView -> // Create your custom animation. val slideUp = ObjectAnimator.ofFloat( splashScreenView, View.TRANSLATION_Y, 0f, -splashScreenView.height.toFloat() ) slideUp.interpolator = AnticipateInterpolator() slideUp.duration = 200L // Call SplashScreenView.remove at the end of your custom animation. slideUp.doOnEnd { splashScreenView.remove() } // Run your animation. slideUp.start() } }
Java
@Override protected void onCreate(@Nullable Bundle savedInstanceState) { super.onCreate(savedInstanceState); // ... // Add a callback that's called when the splash screen is animating to the // app content. getSplashScreen().setOnExitAnimationListener(splashScreenView -> { final ObjectAnimator slideUp = ObjectAnimator.ofFloat( splashScreenView, View.TRANSLATION_Y, 0f, -splashScreenView.getHeight() ); slideUp.setInterpolator(new AnticipateInterpolator()); slideUp.setDuration(200L); // Call SplashScreenView.remove at the end of your custom animation. slideUp.addListener(new AnimatorListenerAdapter() { @Override public void onAnimationEnd(Animator animation) { splashScreenView.remove(); } }); // Run your animation. slideUp.start(); }); }
इस कॉलबैक के शुरू होने पर, स्प्लैश स्क्रीन पर ऐनिमेटेड वेक्टर ड्रॉएबल शुरू हो जाता है. ऐप्लिकेशन लॉन्च होने की अवधि के आधार पर, ऐसा हो सकता है कि ड्रॉएबल, ऐनिमेशन के बीच में हो. ऐनिमेशन कब शुरू हुआ, यह जानने के लिए
SplashScreenView.getIconAnimationStart
का इस्तेमाल करें. आइकॉन के ऐनिमेशन की बची हुई अवधि का हिसाब इस तरह लगाया जा सकता है:
Kotlin
// Get the duration of the animated vector drawable. val animationDuration = splashScreenView.iconAnimationDuration // Get the start time of the animation. val animationStart = splashScreenView.iconAnimationStart // Calculate the remaining duration of the animation. val remainingDuration = if (animationDuration != null && animationStart != null) { (animationDuration - Duration.between(animationStart, Instant.now())) .toMillis() .coerceAtLeast(0L) } else { 0L }
Java
// Get the duration of the animated vector drawable. Duration animationDuration = splashScreenView.getIconAnimationDuration(); // Get the start time of the animation. Instant animationStart = splashScreenView.getIconAnimationStart(); // Calculate the remaining duration of the animation. long remainingDuration; if (animationDuration != null && animationStart != null) { remainingDuration = animationDuration.minus( Duration.between(animationStart, Instant.now()) ).toMillis(); remainingDuration = Math.max(remainingDuration, 0L); } else { remainingDuration = 0L; }
अन्य संसाधन
- स्प्लैश स्क्रीन को लागू करने के मौजूदा तरीके को Android 12 और उसके बाद के वर्शन पर माइग्रेट करना
- Now in Android ऐप्लिकेशन में, स्प्लैश स्क्रीन को लागू करने का तरीका दिखाया गया है

