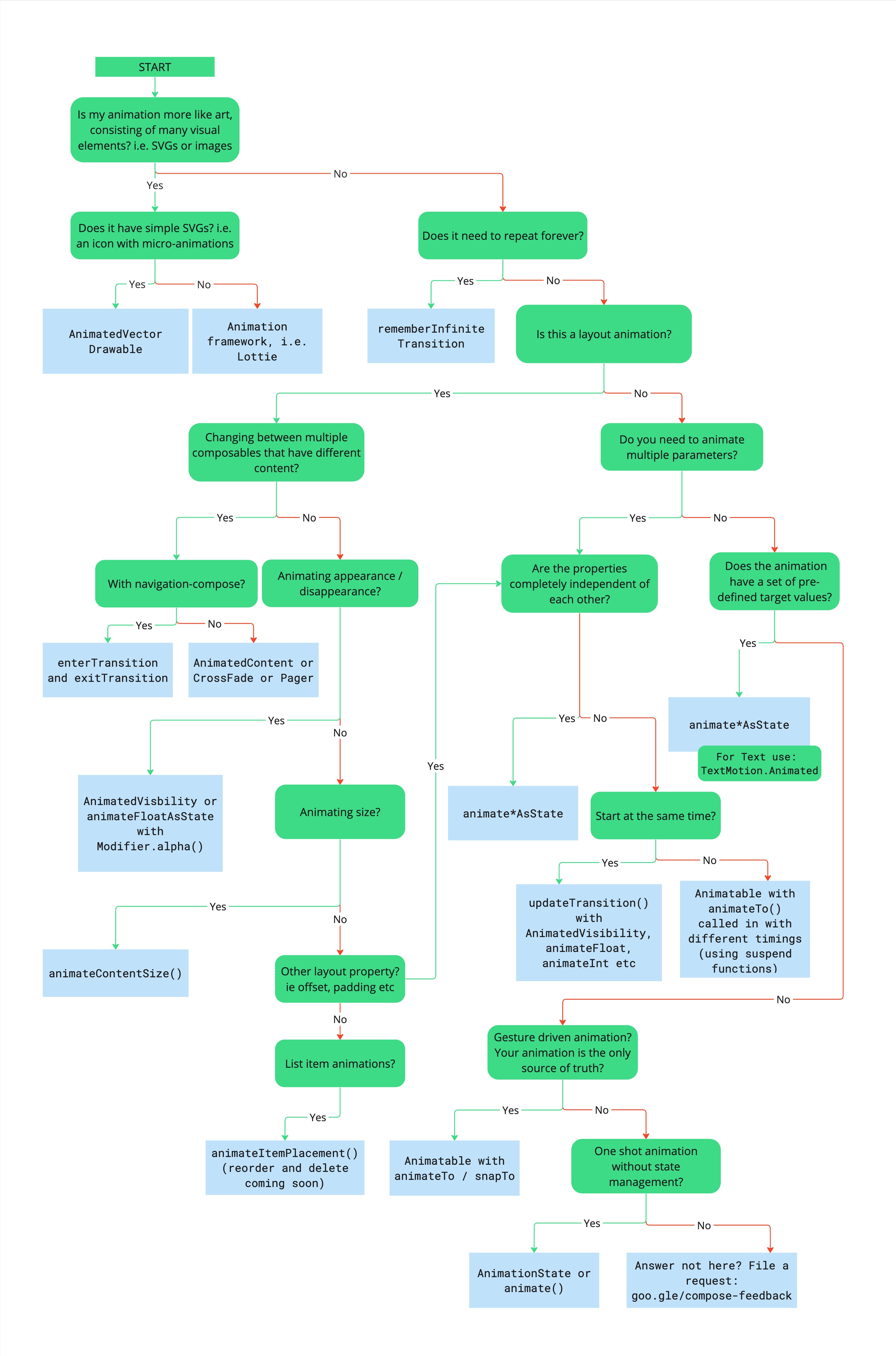
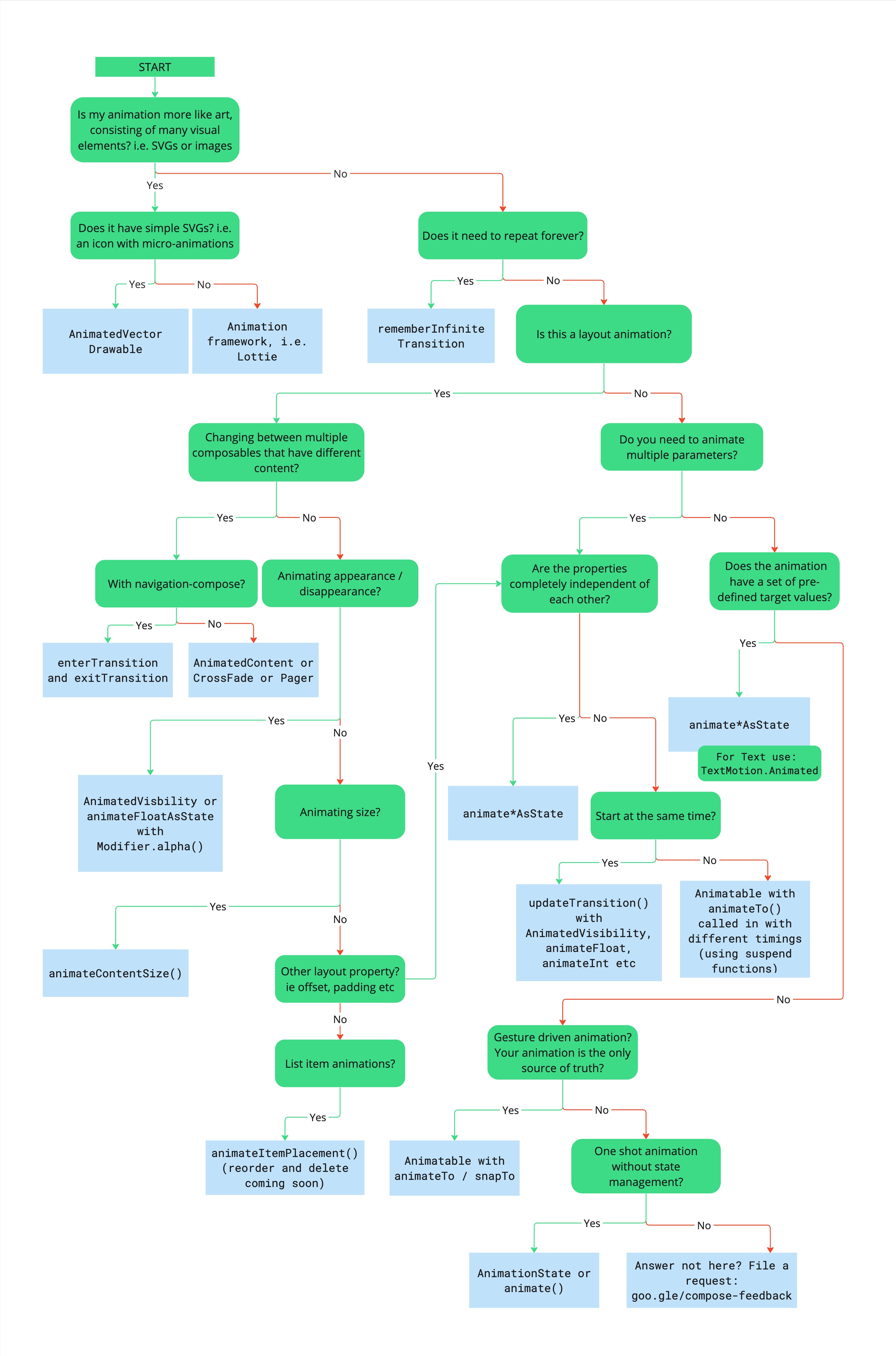
แผนภาพต่อไปนี้ช่วยคุณตัดสินใจว่าจะใช้ API ใดเพื่อใช้ภาพเคลื่อนไหว


ใช้แผนผังการตัดสินใจต่อไปนี้เพื่อเลือก API ภาพเคลื่อนไหวที่เหมาะสมที่สุดสำหรับกรณีการใช้งานของคุณ
- ภาพเคลื่อนไหวของคุณเป็นแบบอิงศิลปะ (เช่น SVG หรือรูปภาพ) ใช่ไหม
- ใช่: ใช้ SVG แบบง่าย (เช่น ไอคอนที่มีภาพเคลื่อนไหวขนาดเล็ก) หรือไม่
- ใช่:
AnimatedVectorDrawable - ไม่ได้: เฟรมเวิร์กภาพเคลื่อนไหวของบุคคลที่สาม เช่น
Lottie
- ใช่:
- ไม่: ภาพเคลื่อนไหวต้องเล่นซ้ำไปเรื่อยๆ ไหม
- ใช่:
rememberInfiniteTransition - ไม่: คุณกำลังสร้างภาพเคลื่อนไหวเลย์เอาต์ใช่ไหม
- ใช่: คุณสลับไปมาระหว่าง Composable ที่มีเนื้อหาต่างกันใช่ไหม
- ใช่: คุณใช้ Navigation-Compose อยู่ใช่ไหม
- ได้:
composable()ที่ตั้งค่าenterTransitionและexitTransition - ไม่ได้:
AnimatedContent,CrossfadeหรือPager
- ได้:
- ไม่ได้: คุณกำลังสร้างภาพเคลื่อนไหวให้เนื้อหาปรากฏหรือหายไปใช่ไหม
- ได้:
AnimatedVisibilityหรือanimateFloatAsStateกับModifier.alpha() - ไม่ได้: คุณกำลังเคลื่อนไหวการเปลี่ยนแปลงขนาดใช่ไหม
- ใช่:
Modifier.animateContentSize - ไม่: คุณกำลังเคลื่อนไหวพร็อพเพอร์ตี้เลย์เอาต์อื่น (เช่น ออฟเซ็ตหรือระยะขอบ) ใช่ไหม
- ใช่: ดูส่วน "ที่พักแต่ละแห่งเป็นอิสระจากกันโดยสิ้นเชิงใช่ไหม"
- ไม่: คุณกำลังทำให้รายการเคลื่อนไหวใช่ไหม
- ใช่:
animateItem()
- ใช่:
- ใช่:
- ได้:
- ใช่: คุณใช้ Navigation-Compose อยู่ใช่ไหม
- ไม่: คุณกำลังทำให้พร็อพเพอร์ตี้หลายรายการเคลื่อนไหวใช่ไหม
- ใช่: พร็อพเพอร์ตี้แยกจากกันโดยสิ้นเชิงใช่ไหม
- ใช่:
animate*AsStateสำหรับข้อความ ให้ใช้TextMotion.Animated - ไม่: ต้องเริ่มพร้อมกันไหม
- ได้
updateTransitionพร้อมด้วยAnimatedVisibility,animateFloat,animateIntฯลฯ - ไม่ได้:
Animatableที่มีanimateToซึ่งเรียกใช้ด้วยช่วงเวลาที่ต่างกันโดยใช้ฟังก์ชันระงับ
- ได้
- ใช่:
- ไม่: ภาพเคลื่อนไหวมีค่าเป้าหมายที่กำหนดไว้ล่วงหน้าหรือไม่
- ใช่:
animate*AsStateสำหรับข้อความ ให้ใช้TextMotion.Animated - ไม่: ท่าทางสัมผัสเป็นตัวขับเคลื่อนภาพเคลื่อนไหวและเป็นแหล่งข้อมูลที่ถูกต้องเพียงแหล่งเดียวใช่ไหม
- ได้
Animatableโดยใช้animateTo/snapTo - ไม่: เป็นภาพเคลื่อนไหวแบบครั้งเดียวที่ไม่มีการจัดการสถานะใช่ไหม
- ได้:
AnimationStateหรือanimate - ไม่: หากไม่พบคำตอบที่นี่ ส่งคำขอฟีเจอร์
- ได้:
- ได้
- ใช่:
- ใช่: พร็อพเพอร์ตี้แยกจากกันโดยสิ้นเชิงใช่ไหม
- ใช่: คุณสลับไปมาระหว่าง Composable ที่มีเนื้อหาต่างกันใช่ไหม
- ใช่:
- ใช่: ใช้ SVG แบบง่าย (เช่น ไอคอนที่มีภาพเคลื่อนไหวขนาดเล็ก) หรือไม่
ดาวน์โหลดเวอร์ชัน PDF ของไดอะแกรม
