เครื่องมือเลือกเวลามักปรากฏในกล่องโต้ตอบ คุณสามารถใช้การติดตั้งใช้งานกล่องโต้ตอบแบบทั่วไปและเรียบง่าย หรือจะติดตั้งใช้งานกล่องโต้ตอบที่กำหนดเองซึ่งมีความยืดหยุ่นมากกว่าก็ได้
ดูข้อมูลเพิ่มเติมเกี่ยวกับกล่องโต้ตอบโดยทั่วไป รวมถึงวิธีใช้สถานะเครื่องมือเลือกเวลาได้ที่คู่มือเครื่องมือเลือกเวลา
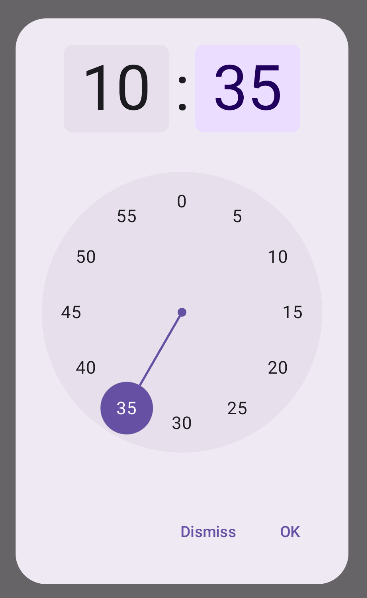
ตัวอย่างพื้นฐาน
วิธีที่ตรงไปตรงมาที่สุดในการสร้างกล่องโต้ตอบสำหรับเครื่องมือเลือกเวลาคือการ
สร้าง Composable ที่ใช้ AlertDialog ข้อมูลโค้ดต่อไปนี้
แสดงตัวอย่างกล่องโต้ตอบที่ค่อนข้างเรียบง่ายโดยใช้วิธีนี้
@Composable fun DialWithDialogExample( onConfirm: (TimePickerState) -> Unit, onDismiss: () -> Unit, ) { val currentTime = Calendar.getInstance() val timePickerState = rememberTimePickerState( initialHour = currentTime.get(Calendar.HOUR_OF_DAY), initialMinute = currentTime.get(Calendar.MINUTE), is24Hour = true, ) TimePickerDialog( onDismiss = { onDismiss() }, onConfirm = { onConfirm(timePickerState) } ) { TimePicker( state = timePickerState, ) } } @Composable fun TimePickerDialog( onDismiss: () -> Unit, onConfirm: () -> Unit, content: @Composable () -> Unit ) { AlertDialog( onDismissRequest = onDismiss, dismissButton = { TextButton(onClick = { onDismiss() }) { Text("Dismiss") } }, confirmButton = { TextButton(onClick = { onConfirm() }) { Text("OK") } }, text = { content() } ) }
โปรดสังเกตประเด็นสำคัญในข้อมูลโค้ดนี้
- ฟังก์ชันที่ประกอบกันได้
DialWithDialogExampleจะรวมTimePickerไว้ในกล่องโต้ตอบ TimePickerDialogเป็นฟังก์ชันที่ประกอบกันได้ที่กำหนดเองซึ่งสร้างAlertDialogโดยมีพารามิเตอร์ต่อไปนี้onDismiss: ฟังก์ชันที่เรียกใช้เมื่อผู้ใช้ปิดกล่องโต้ตอบ (ผ่านปุ่มปิดหรือการย้อนกลับ)onConfirm: ฟังก์ชันที่จะเรียกใช้เมื่อผู้ใช้คลิกปุ่ม "ตกลง"content: Composable ที่แสดงเครื่องมือเลือกเวลาภายในกล่องโต้ตอบ
AlertDialogประกอบด้วย- ปุ่มปิดที่มีป้ายกำกับว่า "ปิด"
- ปุ่มยืนยันที่มีป้ายกำกับว่า "ตกลง"
- เนื้อหาเครื่องมือเลือกเวลาที่ส่งเป็นพารามิเตอร์
text
DialWithDialogExampleจะเริ่มต้นTimePickerStateด้วย เวลาปัจจุบันและส่งไปยังทั้งฟังก์ชันTimePickerและonConfirm

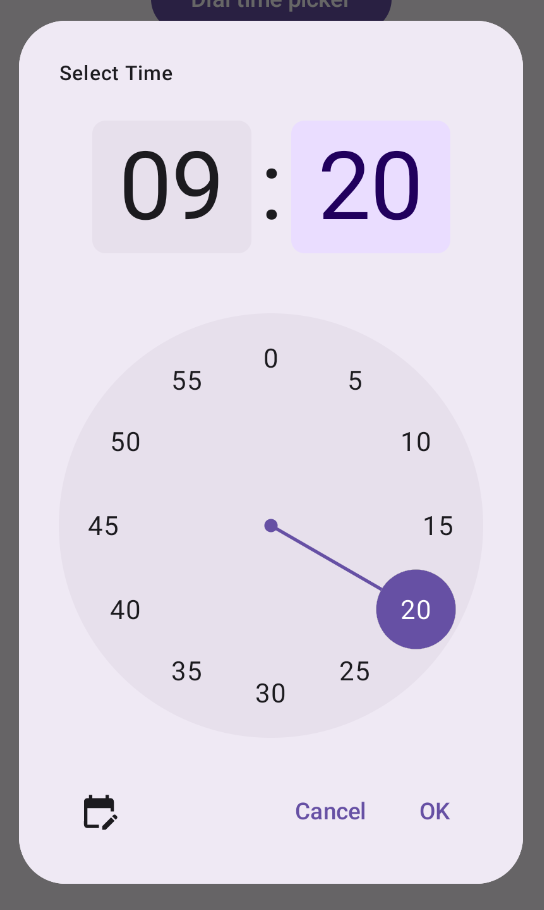
ตัวอย่างขั้นสูง
ข้อมูลโค้ดนี้แสดงการใช้งานขั้นสูงของกล่องโต้ตอบเครื่องมือเลือกเวลาที่ปรับแต่งได้ใน Jetpack Compose
@Composable fun AdvancedTimePickerExample( onConfirm: (TimePickerState) -> Unit, onDismiss: () -> Unit, ) { val currentTime = Calendar.getInstance() val timePickerState = rememberTimePickerState( initialHour = currentTime.get(Calendar.HOUR_OF_DAY), initialMinute = currentTime.get(Calendar.MINUTE), is24Hour = true, ) /** Determines whether the time picker is dial or input */ var showDial by remember { mutableStateOf(true) } /** The icon used for the icon button that switches from dial to input */ val toggleIcon = if (showDial) { Icons.Filled.EditCalendar } else { Icons.Filled.AccessTime } AdvancedTimePickerDialog( onDismiss = { onDismiss() }, onConfirm = { onConfirm(timePickerState) }, toggle = { IconButton(onClick = { showDial = !showDial }) { Icon( imageVector = toggleIcon, contentDescription = "Time picker type toggle", ) } }, ) { if (showDial) { TimePicker( state = timePickerState, ) } else { TimeInput( state = timePickerState, ) } } } @Composable fun AdvancedTimePickerDialog( title: String = "Select Time", onDismiss: () -> Unit, onConfirm: () -> Unit, toggle: @Composable () -> Unit = {}, content: @Composable () -> Unit, ) { Dialog( onDismissRequest = onDismiss, properties = DialogProperties(usePlatformDefaultWidth = false), ) { Surface( shape = MaterialTheme.shapes.extraLarge, tonalElevation = 6.dp, modifier = Modifier .width(IntrinsicSize.Min) .height(IntrinsicSize.Min) .background( shape = MaterialTheme.shapes.extraLarge, color = MaterialTheme.colorScheme.surface ), ) { Column( modifier = Modifier.padding(24.dp), horizontalAlignment = Alignment.CenterHorizontally ) { Text( modifier = Modifier .fillMaxWidth() .padding(bottom = 20.dp), text = title, style = MaterialTheme.typography.labelMedium ) content() Row( modifier = Modifier .height(40.dp) .fillMaxWidth() ) { toggle() Spacer(modifier = Modifier.weight(1f)) TextButton(onClick = onDismiss) { Text("Cancel") } TextButton(onClick = onConfirm) { Text("OK") } } } } } }
โปรดสังเกตประเด็นสำคัญในข้อมูลโค้ดนี้
- ฟังก์ชันที่ประกอบกันได้
AdvancedTimePickerExampleจะสร้างกล่องโต้ตอบตัวเลือกเวลาที่ปรับแต่งได้ - โดยใช้ฟังก์ชันที่ประกอบกันได้
Dialogเพื่อให้มีความยืดหยุ่นมากกว่าAlertDialog - กล่องโต้ตอบมีชื่อที่ปรับแต่งได้และปุ่มเปิด/ปิดเพื่อสลับ ระหว่างโหมดการโทรและโหมดอินพุต
Surfaceจะใช้รูปร่างและความสูงกับกล่องโต้ตอบ โดยมีIntrinsicSize.Minทั้งความกว้างและความสูง- เลย์เอาต์
ColumnและRowจะเป็นองค์ประกอบโครงสร้างของกล่องโต้ตอบ - ตัวอย่างนี้ติดตามโหมดตัวเลือกโดยใช้
showDialIconButtonจะสลับระหว่างโหมดต่างๆ และอัปเดตไอคอนตามนั้น- เนื้อหากล่องโต้ตอบจะสลับระหว่าง
TimePickerกับTimeInputตามสถานะของshowDial
การติดตั้งใช้งานขั้นสูงนี้มีกล่องโต้ตอบตัวเลือกเวลาที่ปรับแต่งได้สูงและนำกลับมาใช้ใหม่ได้ ซึ่งปรับให้เข้ากับ Use Case ต่างๆ ในแอปได้
การติดตั้งใช้งานนี้จะปรากฏดังนี้