เครื่องมือเลือกเวลาช่วยให้ผู้ใช้เลือกเวลาได้ คุณใช้ Composable TimePicker และ TimeInput เพื่อติดตั้งตัวเลือกเวลาในแอปได้
ประเภท
เครื่องมือเลือกเวลาแบ่งออกเป็น 2 ประเภท ได้แก่
- หมุน: ให้ผู้ใช้ตั้งเวลาโดยเลื่อนแฮนเดิลรอบแป้นหมุน
- การป้อนข้อมูล: ให้ผู้ใช้ตั้งเวลาโดยใช้แป้นพิมพ์
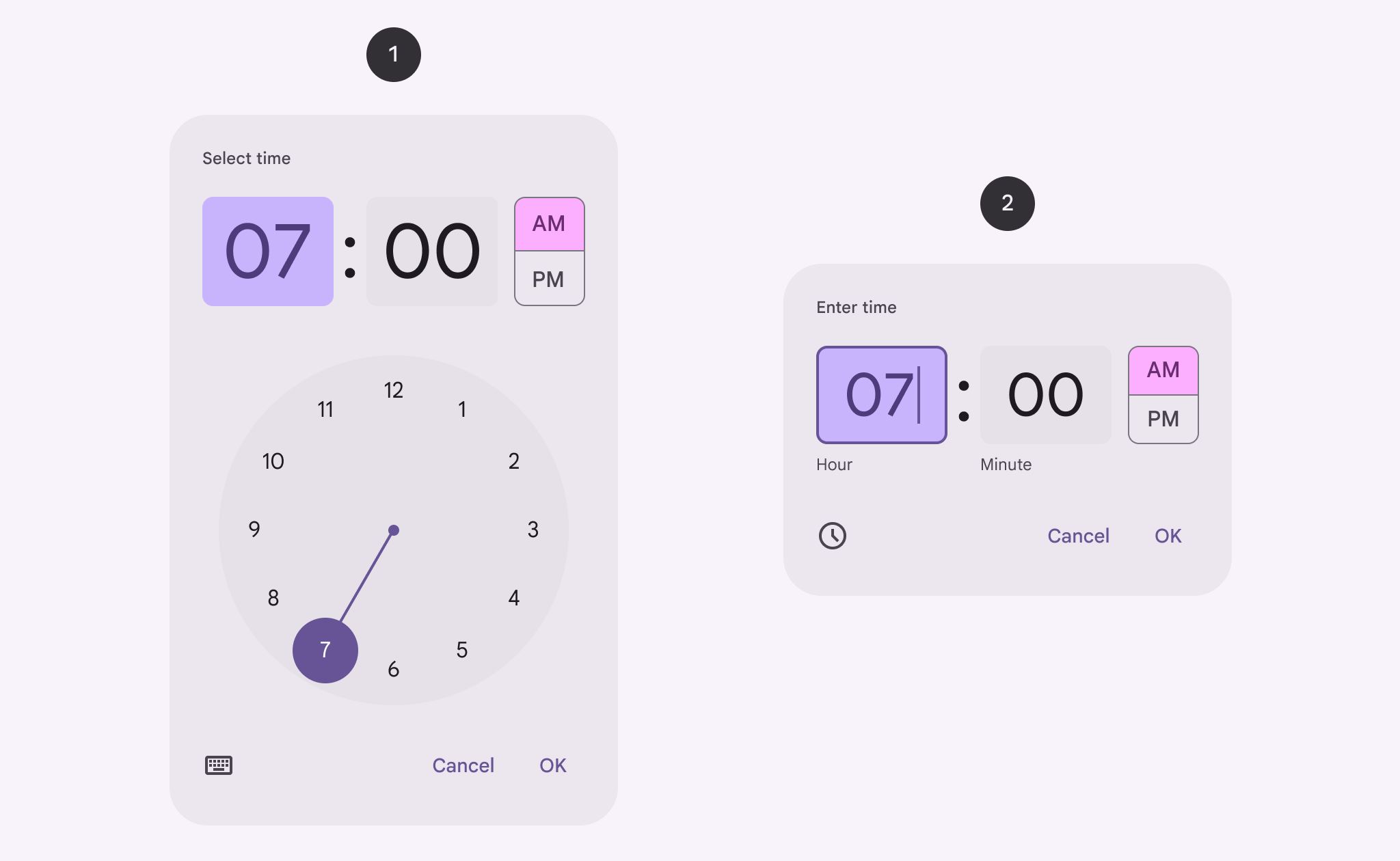
รูปภาพต่อไปนี้แสดงตัวอย่างเครื่องมือเลือกเวลาแบบหมุนทางด้านซ้าย และ เครื่องมือเลือกเวลาแบบป้อนข้อมูลทางด้านขวา

แพลตฟอร์ม API
หากต้องการใช้เครื่องมือเลือกเวลา ให้ใช้ฟังก์ชันที่ประกอบกันได้ TimePicker หรือ TimeInput
TimePicker: ใช้ตัวเลือกเวลาแบบหมุนTimeInput: ใช้ตัวเลือกเวลาอินพุต
รัฐ
สำหรับทั้ง TimePicker และ TimeInput คุณต้องส่ง TimePickerState ด้วย ซึ่งช่วยให้คุณตั้งเวลาเริ่มต้นที่เลือกซึ่งจะปรากฏ
ในเครื่องมือเลือกได้ นอกจากนี้ยังบันทึกเวลาที่ผู้ใช้เลือกโดยใช้เครื่องมือเลือกด้วย
Dialog
เครื่องมือเลือกเวลาจะปรากฏในกล่องโต้ตอบ ตัวอย่างในคู่มือนี้ไม่ได้ใช้กล่องโต้ตอบ ดูตัวอย่างที่ใช้กล่องโต้ตอบได้ในคู่มือกล่องโต้ตอบสำหรับเครื่องมือเลือกเวลา
เครื่องมือเลือกเวลาแบบหมุน
ข้อมูลโค้ดนี้แสดงวิธีใช้เครื่องมือเลือกเวลาแบบหมุนพื้นฐาน
@Composable fun DialExample( onConfirm: () -> Unit, onDismiss: () -> Unit, ) { val currentTime = Calendar.getInstance() val timePickerState = rememberTimePickerState( initialHour = currentTime.get(Calendar.HOUR_OF_DAY), initialMinute = currentTime.get(Calendar.MINUTE), is24Hour = true, ) Column { TimePicker( state = timePickerState, ) Button(onClick = onDismiss) { Text("Dismiss picker") } Button(onClick = onConfirm) { Text("Confirm selection") } } }
พิจารณาสิ่งต่อไปนี้ในข้อมูลโค้ดนี้
Calendar.getInstance()จะเริ่มต้นTimePickerStateด้วยเวลาปัจจุบัน- ตัวอย่างนี้ใช้
java.util.Calendarเปิดใช้การแยกส่วน API 8 ขึ้นไปของ Java ในโปรเจ็กต์เพื่อใช้java.time.LocalTimeใน Android ทุกเวอร์ชันแทน
- ตัวอย่างนี้ใช้
TimePickerComposable จะแสดงเครื่องมือเลือกเวลาโดยใช้timePickerStateเป็นพารามิเตอร์- การติดตั้งใช้งานประกอบด้วยปุ่ม 2 ปุ่ม ได้แก่ ปุ่มหนึ่งสำหรับยืนยันการเลือกและอีกปุ่มหนึ่งสำหรับปิดเครื่องมือเลือก
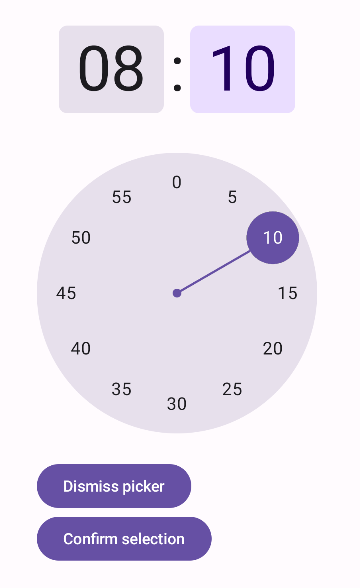
การติดตั้งใช้งานนี้จะปรากฏดังนี้

เครื่องมือเลือกเวลาอินพุต
ข้อมูลโค้ดนี้แสดงวิธีใช้เครื่องมือเลือกเวลาแบบอินพุตพื้นฐาน
@Composable fun InputExample( onConfirm: () -> Unit, onDismiss: () -> Unit, ) { val currentTime = Calendar.getInstance() val timePickerState = rememberTimePickerState( initialHour = currentTime.get(Calendar.HOUR_OF_DAY), initialMinute = currentTime.get(Calendar.MINUTE), is24Hour = true, ) Column { TimeInput( state = timePickerState, ) Button(onClick = onDismiss) { Text("Dismiss picker") } Button(onClick = onConfirm) { Text("Confirm selection") } } }
ประเด็นสำคัญที่ควรทราบในการติดตั้งใช้งานนี้มีดังนี้
- โดยโครงสร้างจะเหมือนกับเครื่องมือเลือกเวลาแบบหมุนเป็นหลัก แต่มีความแตกต่างที่สำคัญคือการใช้
TimeInputแทนTimePicker - มีการตั้งค่าพารามิเตอร์
is24HourสำหรับtimePickerStateเป็นtrueอย่างชัดเจน โดยค่าเริ่มต้น ค่านี้คือfalse
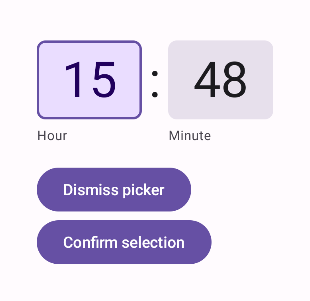
การติดตั้งใช้งานนี้จะปรากฏดังนี้

ใช้สถานะ
หากต้องการใช้เวลาที่ผู้ใช้เลือกในเครื่องมือเลือกเวลา ให้ส่ง TimePickerState ที่เหมาะสมไปยังฟังก์ชัน onConfirm จากนั้น Composable ของผู้ปกครอง
จะเข้าถึงเวลาที่เลือกผ่าน TimePickerState.hour และ
TimePickerState.minute ได้
ข้อมูลโค้ดต่อไปนี้แสดงวิธีดำเนินการ
@Composable fun DialUseStateExample( onConfirm: (TimePickerState) -> Unit, onDismiss: () -> Unit, ) { val currentTime = Calendar.getInstance() val timePickerState = rememberTimePickerState( initialHour = currentTime.get(Calendar.HOUR_OF_DAY), initialMinute = currentTime.get(Calendar.MINUTE), is24Hour = true, ) Column { TimePicker( state = timePickerState, ) Button(onClick = onDismiss) { Text("Dismiss picker") } Button(onClick = { onConfirm(timePickerState) }) { Text("Confirm selection") } } }
จากนั้นคุณจะเรียกใช้ Composable ได้ดังนี้
var selectedTime: TimePickerState? by remember { mutableStateOf(null) }
// ...
DialUseStateExample(
onDismiss = {
showDialExample = false
},
onConfirm = {
time ->
selectedTime = time
showDialExample = false
},
)
// ...
if (selectedTime != null) {
val cal = Calendar.getInstance()
cal.set(Calendar.HOUR_OF_DAY, selectedTime!!.hour)
cal.set(Calendar.MINUTE, selectedTime!!.minute)
cal.isLenient = false
Text("Selected time = ${formatter.format(cal.time)}")
} else {
Text("No time selected.")
}
ดูรายละเอียดเพิ่มเติมได้ที่การติดตั้งใช้งานแบบเต็มในแอป Snippets
