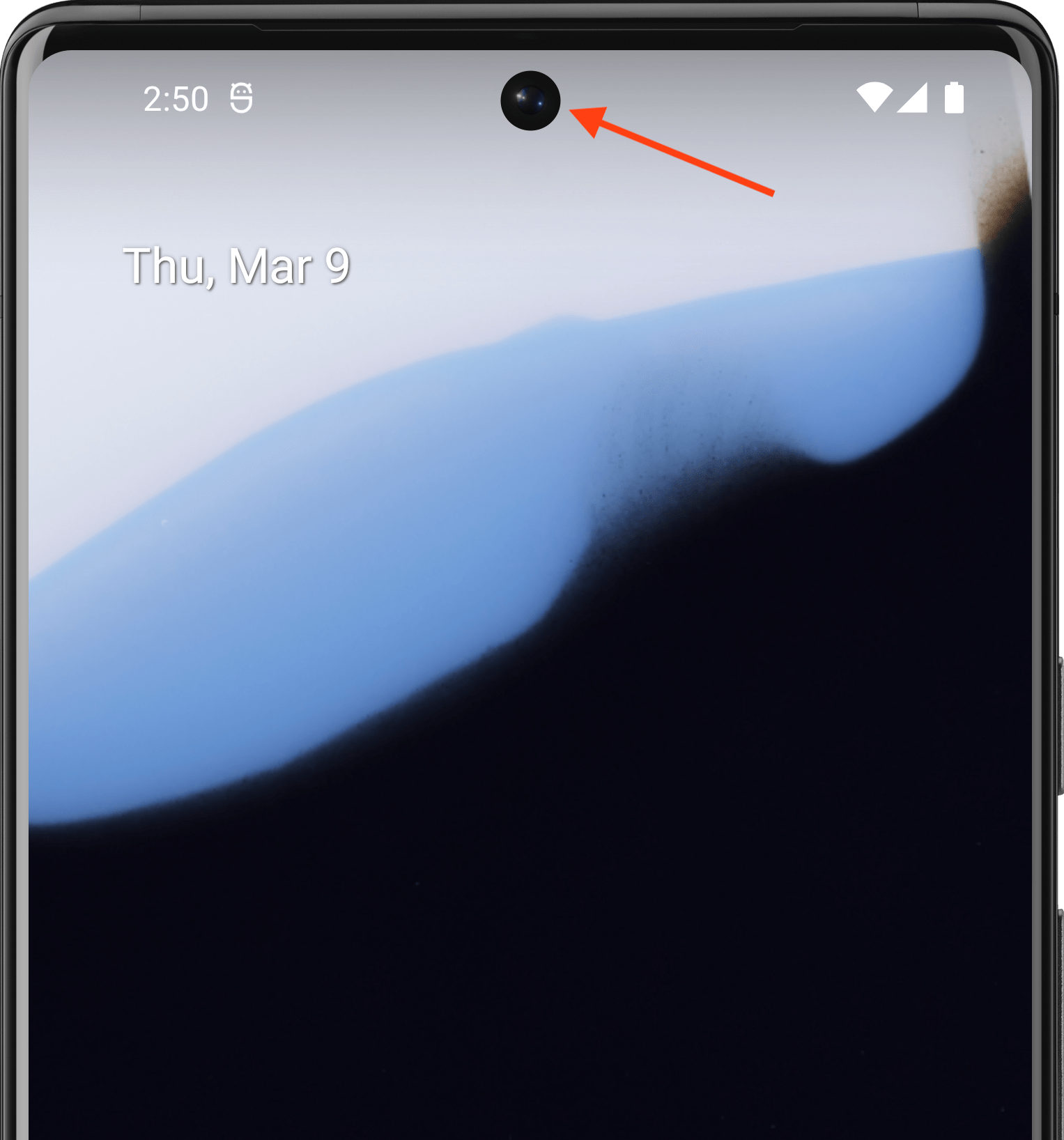
חלקים חתוכים בתצוגה הם אזורים במכשירים מסוימים שמתרחבים אל פני השטח של התצוגה. הוא מאפשר חוויית שימוש מקצה לקצה, ועדיין מספק מקום לחיישנים חשובים בחלק הקדמי של המכשיר.


Android תומך בחיתוכי תצוגה במכשירים עם Android מגרסה 9 (רמת API 28) ומעלה. עם זאת, יצרני מכשירים יכולים גם לתמוך בחיתוכי מסך במכשירים עם Android מגרסה 8.1 ומטה.
בדף הזה מוסבר איך להטמיע תמיכה במכשירים עם חריצים ב-Compose, כולל איך לעבוד עם אזור החריץ – כלומר, המלבן מקצה לקצה על משטח התצוגה שמכיל את החריץ.
מקרה ברירת מחדל
אפליקציות שמטרגטות את רמת ה-API 34 ומטה, או פעילויות שלא קוראות ל-enableEdgeToEdge, לא יציגו את עצמן באזור החיתוך כברירת מחדל, אלא אם האפליקציה מוצגת בסרגל מערכת שמכיל את החיתוך של המסך.
אפליקציות שמטרגטות רמת API 35 ומעלה במכשירים עם Android 15 ומעלה, או פעילויות שקוראות ל-enableEdgeToEdge, מציירות באזור החיתוך.
במילים אחרות, LAYOUT_IN_DISPLAY_CUTOUT_MODE_DEFAULT, LAYOUT_IN_DISPLAY_CUTOUT_MODE_SHORT_EDGES ו-LAYOUT_IN_DISPLAY_CUTOUT_MODE_NEVER מתפרשים כ-LAYOUT_IN_DISPLAY_CUTOUT_MODE_ALWAYS בחלונות לא צפים באפליקציות שמטרגטות רמת API 35 ומעלה במכשירים עם Android 15 ומעלה.
טיפול ידני במידע על חיתוך
אתם צריכים לטפל במידע על החיתוך כדי למנוע מצב שבו האזור החתוך מסתיר טקסט חשוב, אמצעי בקרה או רכיבים אינטראקטיביים שדורשים זיהוי של מגע מדויק (רגישות המגע עשויה להיות נמוכה יותר באזור החתוך). כשמטפלים בחלקים חתוכים, לא כדאי להגדיר קידוד קשיח לגובה של סרגל הסטטוס, כי זה עלול לגרום לחפיפה או לקיטוע של התוכן. במקום זאת, אפשר לטפל בחלקים החסרים באחת מהדרכים הבאות:
שימוש ב-
WindowInsets.displayCutout, ב-WindowInsets.safeContentאו ב-WindowInsets.safeDrawingגישה לאובייקט
Pathשל הגזרה עםLocalView.current.rootWindowInsets.displayCutout
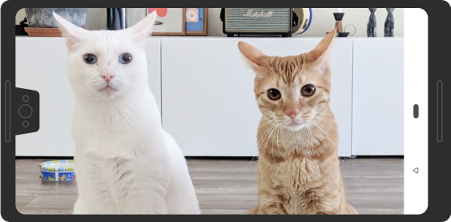
לגבי Compose, מומלץ להשתמש ב-displayCutout, ב-safeContent או ב-safeDrawing כדי לטפל בתוספות של חיתוך ברכיבים הניתנים להרכבה. הגישה הזו מאפשרת לכם להשתמש ברווחים הפנימיים של החלק החסר במסך כשצריך, או להתעלם מהם כשלא צריך.
Canvas(modifier = Modifier.fillMaxSize().windowInsetsPadding(WindowInsets.displayCutout)) { drawRect(Color.Red, style = Stroke(2.dp.toPx())) }
מומלץ בשבילך
- הערה: טקסט הקישור מוצג כש-JavaScript מושבת
- שוליים פנימיים של חלונות ב-Compose
- שינויים בגרפיקה
- עיצוב פסקה
