Виджеты — важный аспект настройки главного экрана. Их можно представить как «наглядное» представление наиболее важных данных и функций приложения, доступное прямо на главном экране пользователя. Пользователи могут перемещать виджеты по панелям главного экрана и, если поддерживается, изменять их размер, чтобы настроить объём отображаемой информации в виджете в соответствии со своими предпочтениями.
В этой документации представлены различные типы виджетов, которые вы можете создать, и принципы их разработки. Чтобы создать виджет приложения с использованием API удалённого просмотра и XML-макетов, см. раздел «Создание простого виджета» . Чтобы создать виджет с использованием API в стиле Kotlin и Compose, см. раздел «Jetpack Glance» .
Типы виджетов
Планируя виджет, подумайте, какой именно виджет вы хотите создать. Виджеты обычно относятся к одной из следующих категорий:
Информационные виджеты

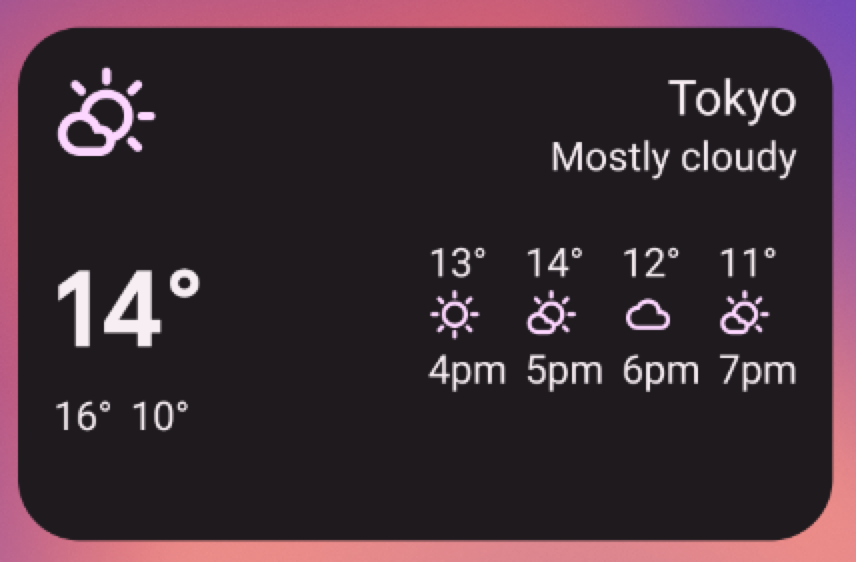
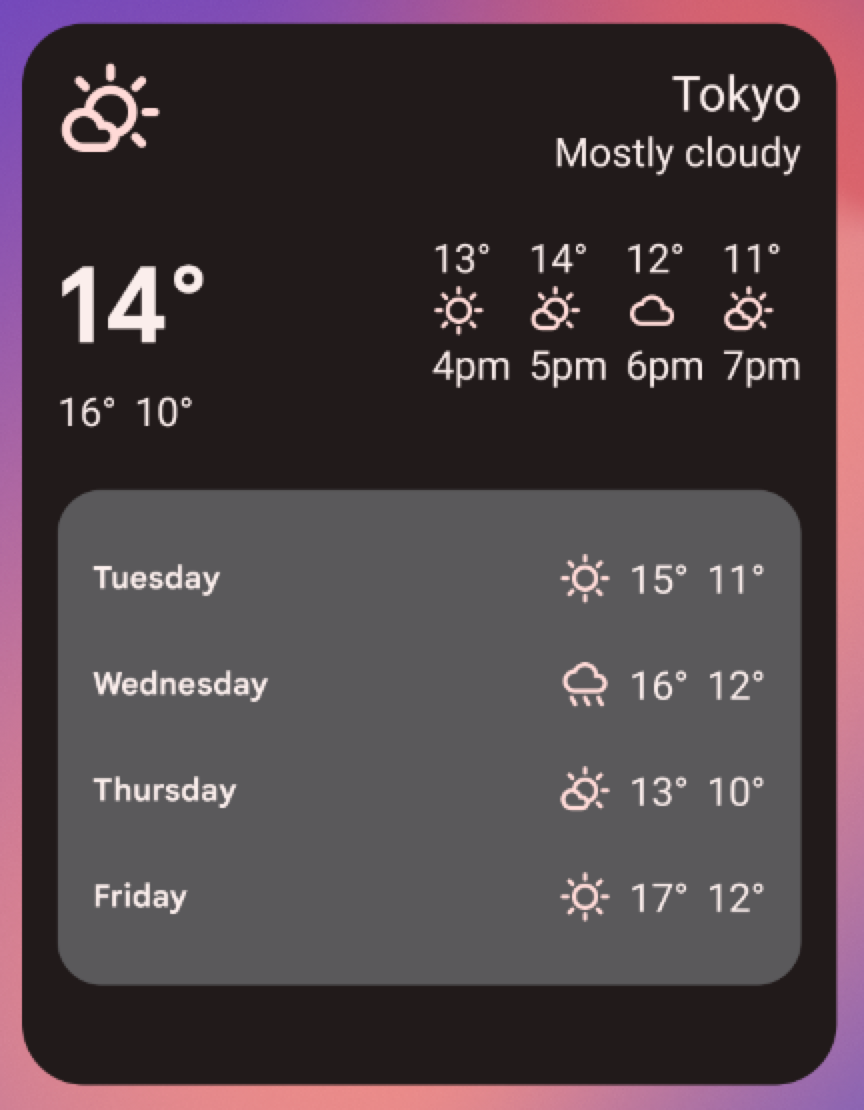
Информационные виджеты обычно отображают важные элементы информации и отслеживают её изменение с течением времени. Примерами информационных виджетов являются виджеты погоды, виджеты часов или виджеты отслеживания спортивных результатов. Нажатие на виджет обычно запускает соответствующее приложение и открывает подробный просмотр информации виджета.
Виджеты коллекции
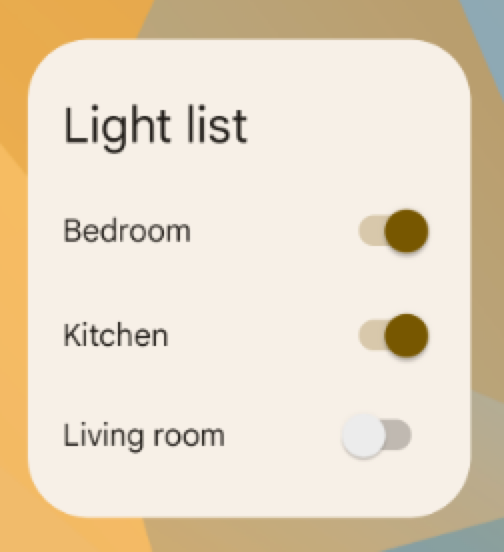
Виджеты-коллекции предназначены для отображения нескольких элементов одного типа, например, коллекции изображений из приложения-галереи, коллекции статей из новостного приложения или коллекции электронных писем или сообщений из коммуникационного приложения. Виджеты-коллекции поддерживают вертикальную прокрутку.
Виджеты коллекций обычно ориентированы на следующие варианты использования:
- Просматриваю коллекцию.
- Открытие элемента коллекции для его подробного просмотра в соответствующем приложении.
- Взаимодействие с элементами, например, отметка их как выполненных, с поддержкой составных кнопок в Android 12 (уровень API 31).
Виджеты управления

Основная цель виджета управления — отображать часто используемые функции, чтобы пользователь мог вызывать их с главного экрана, не открывая приложение. Их можно рассматривать как пульты дистанционного управления для приложения. Примером виджета управления может служить виджет для управления домом, позволяющий пользователям включать и выключать свет.
Взаимодействие с виджетом управления может открыть в приложении соответствующее подробное представление. Это зависит от того, выводит ли функция виджета управления какие-либо данные, например, в случае виджета поиска.
Гибридные виджеты

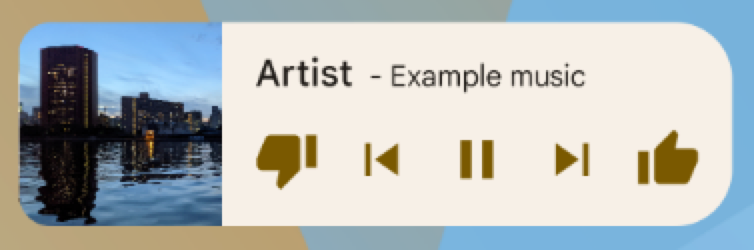
Хотя некоторые виджеты представляют собой один из типов, описанных в предыдущих разделах — информационный, коллекционный или управляющий, — многие виджеты представляют собой гибриды, сочетающие элементы разных типов. Например, виджет музыкального проигрывателя — это, прежде всего, виджет управления, но он также показывает пользователю, какой трек воспроизводится в данный момент, подобно информационному виджету.
Планируя виджет, разрабатывайте его на основе одного из базовых типов и добавляйте элементы других типов по мере необходимости.
Интеграция виджетов с Google Ассистентом
Google Ассистент может отображать любые виджеты в ответ на голосовые команды пользователя. Вы можете настроить виджеты для выполнения действий приложения , что позволит пользователям получать быстрые ответы и интерактивные возможности приложения на устройствах с поддержкой Ассистента, таких как Android и Android Auto . Подробнее о выполнении виджетов для Ассистента см. в статье «Интеграция действий приложения с виджетами Android» .
Ограничения виджета
Хотя виджеты можно рассматривать как «мини-приложения», существуют определенные ограничения, которые важно понимать, прежде чем приступать к разработке своего виджета.
Жесты
Поскольку виджеты располагаются на главном экране, они должны сосуществовать с навигацией, которая там реализована. Это ограничивает поддержку жестов в виджете по сравнению с полноэкранными приложениями. Хотя приложения могут позволять пользователям перемещаться между экранами горизонтально, этот жест уже используется на главном экране для навигации между ними.
Единственные жесты, доступные для виджетов, — касание и вертикальное смахивание .
Элементы
Учитывая ограничения на жесты, доступные для виджетов, некоторые блоки пользовательского интерфейса, основанные на ограниченных жестах, недоступны для виджетов. Полный список поддерживаемых блоков и дополнительную информацию об ограничениях макета см. в разделах Создание макета виджета и Предоставление гибких макетов виджетов .
Руководство по проектированию
Содержимое виджета
Виджеты — отличный способ привлечь пользователя к вашему приложению, «рекламируя» новый и интересный контент, доступный в вашем приложении.
Подобно тизерам на первой полосе газеты, виджеты консолидируют и концентрируют информацию приложения и обеспечивают связь с более подробными данными внутри него. Можно сказать, что виджет — это информационный «закусочный» вариант, а приложение — «основное блюдо». Убедитесь, что ваше приложение отображает больше информации об элементе, чем виджет.
Навигация по виджетам
Помимо чисто информационного контента, подумайте о том, чтобы ваш виджет предоставлял навигационные ссылки на часто используемые разделы приложения. Это позволит пользователям быстрее выполнять задачи и расширит функциональность приложения до главного экрана.
Хорошими кандидатами для навигационных ссылок на виджетах являются:
Генеративные функции: это функции, которые позволяют пользователю создавать новый контент для приложения, например, создавать новый документ или новое сообщение.
Откройте приложение на верхнем уровне: нажатие на информационный элемент обычно перенаправляет пользователя на экран с подробной информацией более низкого уровня. Предоставление доступа к верхнему уровню приложения обеспечивает большую гибкость навигации и может заменить специальный ярлык приложения, который пользователи обычно используют для перехода к приложению с главного экрана. Использование значка приложения для этой функции также может обеспечить чёткую идентификацию вашего виджета в случае неоднозначности отображаемых данных.
Изменение размера виджета

Если нажать и удерживать виджет с изменяемым размером, а затем отпустить его, он перейдет в режим изменения размера. Пользователи могут задать желаемый размер с помощью маркеров перетаскивания или углов виджета.
Изменение размера позволяет пользователям регулировать высоту и ширину виджета в рамках сетки размещения на главном экране. Вы можете выбрать, будет ли размер виджета изменяться свободно или будет ограничен горизонтальным или вертикальным размером. Поддержка изменения размера не обязательна, если виджет изначально имеет фиксированный размер.
Возможность изменять размер виджетов у пользователей имеет важные преимущества:
- Они могут точно настроить объем информации, которую хотят видеть на каждом виджете.
- Они могут эффективнее влиять на расположение виджетов и ярлыков на своих домашних панелях.
Продумайте стратегию изменения размера виджета в зависимости от его типа. Виджеты-коллекции в виде списка или сетки обычно просты в использовании, поскольку изменение размера виджета расширяет или сужает область вертикальной прокрутки. Независимо от размера виджета, пользователь может прокручивать все информационные элементы, чтобы они были видны.
Информационные виджеты требуют более практического планирования, поскольку они не прокручиваются, а весь контент должен умещаться в заданный размер. Вам необходимо динамически подстраивать содержимое и макет виджета под размер, определяемый пользователем посредством операции изменения размера.
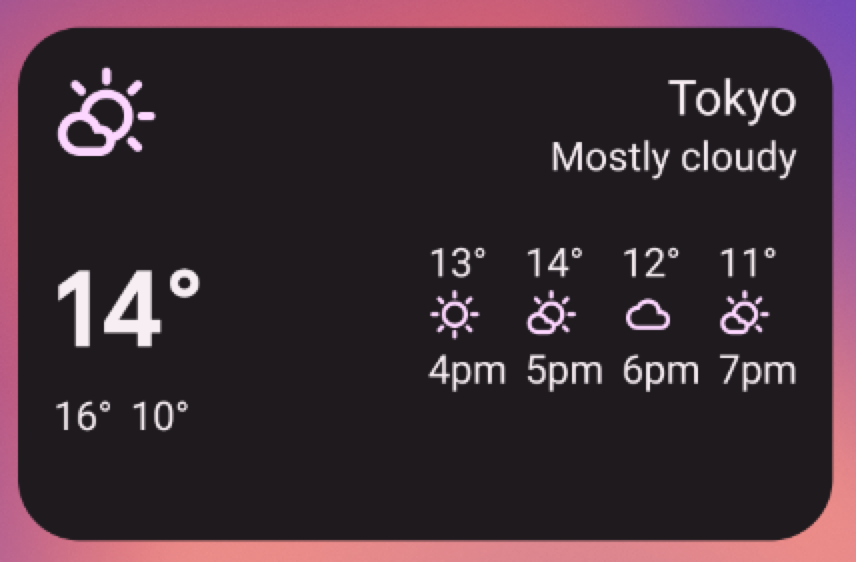
В следующем примере пользователь может изменить размер виджета погоды в три этапа, предоставляя более подробную информацию о погоде в текущем местоположении по мере увеличения виджета.



Для каждого размера виджета определите, какой объём информации вашего приложения будет отображаться. Для виджетов меньшего размера сосредоточьтесь на самой важной информации, а затем добавляйте контекстную информацию по мере увеличения виджета по горизонтали и вертикали.
Соображения по компоновке
Возникает соблазн разместить виджеты в соответствии с размерами сетки размещения устройства, на котором вы разрабатываете. Это может быть полезным начальным приближением, но имейте в виду следующее:
- Планирование стратегии изменения размера виджета с использованием «диапазонов размеров», а не переменных размеров сетки, дает вам наиболее надежные результаты.
- Количество, размер и расстояние между ячейками могут значительно различаться на разных устройствах. Поэтому очень важно, чтобы ваш виджет был гибким и мог занимать больше или меньше места, чем предполагается.
- Когда пользователь изменяет размер виджета, система отвечает диапазоном размеров dp, в пределах которого ваш виджет может перерисовываться.
- Начиная с Android 12, вы можете настроить более точные параметры размера и более гибкие макеты. Это включает в себя:
- Указание ограничений размера виджета . Например, вы можете указать целевой размер виджета (в ячейках сетки), а также максимально возможный размер.
- Предоставление адаптивных макетов , которые меняются в зависимости от размера виджета.
- Предоставление макетов точного размера , которые позволяют лаунчеру предлагать варианты размеров для портретного и альбомного режима, для телефонов или четыре размера для складных устройств.
- Используйте обновленные руководства и новые API для определения правильных размеров вашего виджета.
Настройка виджета пользователями
Иногда пользователю необходимо настроить виджет, прежде чем он станет полезным. Например, виджет электронной почты, где пользователю нужно выбрать папку для отображения входящих сообщений, или виджет со статическими фотографиями, где пользователю нужно выбрать изображение из галереи для отображения. Виджеты Android отображают варианты настройки сразу после того, как пользователь перетаскивает виджет на главный экран.
Контрольный список дизайна виджета
- Сосредоточьтесь на небольших фрагментах информации, которые легко читаются, в вашем виджете. Расширьте информацию в вашем приложении.
- Выберите правильный тип виджета для ваших целей.
- Продумайте, как содержимое вашего виджета будет адаптироваться к разным размерам.
- Сделайте макет виджета независимым от ориентации и устройства, убедившись, что макет может растягиваться и сжиматься.
- Подумайте, нужна ли вашему виджету дополнительная настройка.


