نکات کلیدی
- یک بردار قابل ترسیم، یک گرافیک برداری است که در یک فایل XML به عنوان مجموعهای از نقاط، خطوط و منحنیها به همراه اطلاعات رنگی مرتبط با آن تعریف میشود.
- فایلهای وکتور قابل ترسیم، مقیاسپذیر هستند، به این معنی که میتوان آنها را بدون افت کیفیت نمایش تغییر اندازه داد. این ویژگی آنها را برای استفاده در برنامههای اندروید ایدهآل میکند، زیرا میتواند به کاهش حجم فایلهای APK شما و بهبود عملکرد کمک کند.
- شما میتوانید با کلیک راست روی پوشه drawable در پروژه خود و انتخاب New > Vector Asset، فایلهای vector drawable را در اندروید استودیو ایجاد کنید. همچنین میتوانید فایلهای SVG را به عنوان فایلهای vector drawable به اندروید استودیو وارد کنید.
مقدمه
VectorDrawable یک تصویر برداری است که در یک فایل XML به عنوان مجموعهای از نقاط، خطوط و منحنیها به همراه اطلاعات رنگی مرتبط با آن تعریف میشود. مزیت اصلی استفاده از vector drawable، مقیاسپذیری تصویر است. میتوان آن را بدون افت کیفیت نمایش، مقیاسبندی کرد، به این معنی که میتوان یک فایل را برای تراکمهای مختلف صفحه نمایش بدون افت کیفیت تصویر تغییر اندازه داد. این امر منجر به فایلهای APK کوچکتر و نگهداری کمتر توسعهدهنده میشود. همچنین میتوانید با استفاده از چندین فایل XML به جای چندین تصویر برای هر وضوح صفحه نمایش، از تصاویر برداری برای انیمیشن استفاده کنید.این صفحه و ویدیوی زیر، مروری بر نحوه ایجاد فایلهای برداری قابل ترسیم در XML ارائه میدهد. اندروید استودیو همچنین میتواند فایلهای SVG را به فرمت برداری قابل ترسیم تبدیل کند، همانطور که در بخش افزودن گرافیکهای برداری چند چگالی توضیح داده شده است.
اندروید ۵.۰ (سطح API 21) اولین نسخهای بود که رسماً از vector drawableها با VectorDrawable و AnimatedVectorDrawable پشتیبانی کرد، اما میتوانید نسخههای قدیمیتر را با کتابخانه پشتیبانی اندروید که کلاسهای VectorDrawableCompat و AnimatedVectorDrawableCompat را ارائه میدهد، پشتیبانی کنید.
درباره کلاس VectorDrawable
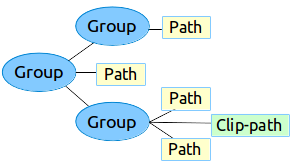
VectorDrawable یک شیء قابل ترسیم استاتیک را تعریف میکند. مشابه فرمت SVG، هر گرافیک برداری به عنوان یک سلسله مراتب درختی تعریف میشود که از اشیاء path و group تشکیل شده است. هر path شامل هندسه طرح کلی شیء است و group شامل جزئیاتی برای تبدیل است. همه مسیرها به همان ترتیبی که در فایل XML ظاهر میشوند، ترسیم میشوند.

شکل ۱. نمونه سلسله مراتب یک عنصر قابل ترسیم برداری
ابزار Vector asset studio روشی ساده برای اضافه کردن گرافیک برداری به پروژه به عنوان یک فایل XML ارائه میدهد.
مثال XML
در اینجا یک نمونه فایل XML VectorDrawable وجود دارد که تصویری از باتری را در حالت شارژ رندر میکند.
<!-- res/drawable/battery_charging.xml --> <vector xmlns:android="http://schemas.android.com/apk/res/android" android:height="24dp" android:width="24dp" android:viewportWidth="24.0" android:viewportHeight="24.0"> <group android:name="rotationGroup" android:pivotX="10.0" android:pivotY="10.0" android:rotation="15.0" > <path android:name="vect" android:fillColor="#FF000000" android:pathData="M15.67,4H14V2h-4v2H8.33C7.6,4 7,4.6 7,5.33V9h4.93L13,7v2h4V5.33C17,4.6 16.4,4 15.67,4z" android:fillAlpha=".3"/> <path android:name="draw" android:fillColor="#FF000000" android:pathData="M13,12.5h2L11,20v-5.5H9L11.93,9H7v11.67C7,21.4 7.6,22 8.33,22h7.33c0.74,0 1.34,-0.6 1.34,-1.33V9h-4v3.5z"/> </group> </vector>
این XML تصویر زیر را رندر میکند:

درباره کلاس AnimatedVectorDrawable
AnimatedVectorDrawable انیمیشن را به ویژگیهای یک گرافیک برداری اضافه میکند. شما میتوانید یک گرافیک برداری متحرک را به صورت سه فایل منبع جداگانه یا به صورت یک فایل XML واحد که کل فایل قابل ترسیم را تعریف میکند، تعریف کنید. برای درک بهتر، بیایید به هر دو رویکرد نگاهی بیندازیم: چندین فایل XML و یک فایل XML واحد .
چندین فایل XML
با استفاده از این روش، میتوانید سه فایل XML جداگانه تعریف کنید:
- یک فایل XML
VectorDrawable. - یک فایل XML
AnimatedVectorDrawableکهVectorDrawableهدف، مسیرها و گروههای هدف برای متحرکسازی، ویژگیها و انیمیشنهای تعریفشده به عنوان اشیاءObjectAnimatorیا اشیاءAnimatorSetرا تعریف میکند. - یک فایل XML انیماتور.
مثالی از چندین فایل XML
فایلهای XML زیر انیمیشن یک گرافیک برداری را نشان میدهند.
- فایل XML مربوط به VectorDrawable:
vd.xml <vector xmlns:android="http://schemas.android.com/apk/res/android" android:height="64dp" android:width="64dp" android:viewportHeight="600" android:viewportWidth="600" > <group android:name="rotationGroup" android:pivotX="300.0" android:pivotY="300.0" android:rotation="45.0" > <path android:name="vectorPath" android:fillColor="#000000" android:pathData="M300,70 l 0,-70 70,70 0,0 -70,70z" /> </group> </vector>
- فایل XML مربوط به AnimatedVectorDrawable:
avd.xml <animated-vector xmlns:android="http://schemas.android.com/apk/res/android" android:drawable="@drawable/vd" > <target android:name="rotationGroup" android:animation="@anim/rotation" /> <target android:name="vectorPath" android:animation="@anim/path_morph" /> </animated-vector>
- فایلهای XML مربوط به Animator که در فایل XML مربوط به AnimatedVectorDrawable استفاده میشوند:
rotation.xmlوpath_morph.xml <objectAnimator android:duration="6000" android:propertyName="rotation" android:valueFrom="0" android:valueTo="360" />
<set xmlns:android="http://schemas.android.com/apk/res/android"> <objectAnimator android:duration="3000" android:propertyName="pathData" android:valueFrom="M300,70 l 0,-70 70,70 0,0 -70,70z" android:valueTo="M300,70 l 0,-70 70,0 0,140 -70,0 z" android:valueType="pathType"/> </set>
فایل XML تکی
با استفاده از این رویکرد، میتوانید فایلهای XML مرتبط را از طریق فرمت XML Bundle در یک فایل XML واحد ادغام کنید. در زمان ساخت برنامه، تگ aapt منابع جداگانهای ایجاد میکند و آنها را در بردار متحرک ارجاع میدهد. این رویکرد به Build Tools 24 یا بالاتر نیاز دارد و خروجی با نسخههای قبلی سازگار است.
مثالی از یک فایل XML واحد
<animated-vector xmlns:android="http://schemas.android.com/apk/res/android" xmlns:aapt="http://schemas.android.com/aapt"> <aapt:attr name="android:drawable"> <vector android:width="24dp" android:height="24dp" android:viewportWidth="24" android:viewportHeight="24"> <path android:name="root" android:strokeWidth="2" android:strokeLineCap="square" android:strokeColor="?android:colorControlNormal" android:pathData="M4.8,13.4 L9,17.6 M10.4,16.2 L19.6,7" /> </vector> </aapt:attr> <target android:name="root"> <aapt:attr name="android:animation"> <objectAnimator android:propertyName="pathData" android:valueFrom="M4.8,13.4 L9,17.6 M10.4,16.2 L19.6,7" android:valueTo="M6.4,6.4 L17.6,17.6 M6.4,17.6 L17.6,6.4" android:duration="300" android:interpolator="@android:interpolator/fast_out_slow_in" android:valueType="pathType" /> </aapt:attr> </target> </animated-vector>
راهحل سازگاری معکوس برای drawableهای برداری
برای پشتیبانی از vector drawable و animated vector drawable در دستگاههایی که نسخههای پلتفرم پایینتر از اندروید ۵.۰ (سطح API ۲۱) را اجرا میکنند، یا استفاده از قابلیتهای fillColor ، fillType و strokeColor در اندروید ۷.۰ (سطح API ۲۴)، VectorDrawableCompat و AnimatedVectorDrawableCompat از طریق دو کتابخانه پشتیبانی در دسترس هستند: به ترتیب support-vector-drawable و animated-vector-drawable .
اندروید استودیو ۱.۴ با تولید فایلهای PNG در زمان ساخت، پشتیبانی سازگاری محدودی را برای vector drawableها ارائه داد. با این حال، کتابخانههای پشتیبانی vector drawable و vector drawable متحرک، هم انعطافپذیری و هم سازگاری گستردهای را ارائه میدهند - این یک کتابخانه پشتیبانی است، بنابراین میتوانید از آن با تمام نسخههای پلتفرم اندروید تا اندروید ۲.۱ (سطح API ۷+) استفاده کنید. برای پیکربندی برنامه خود برای استفاده از کتابخانههای پشتیبانی vector، عنصر vectorDrawables را به فایل build.gradle خود در ماژول برنامه اضافه کنید.
برای پیکربندی عنصر vectorDrawables از قطعه کد زیر استفاده کنید:
گرووی
// For Gradle Plugin 2.0+ android { defaultConfig { vectorDrawables.useSupportLibrary = true } }
کاتلین
// For Gradle Plugin 2.0+ android { defaultConfig { vectorDrawables.useSupportLibrary = true } }
گرووی
// For Gradle Plugin 1.5 or below android { defaultConfig { // Stops the Gradle plugin’s automatic rasterization of vectors generatedDensities = [] } // Flag notifies aapt to keep the attribute IDs around aaptOptions { additionalParameters "--no-version-vectors" } }
کاتلین
// For Gradle Plugin 1.5 or below android { defaultConfig { // Stops the Gradle plugin’s automatic rasterization of vectors generatedDensities() } // Flag notifies aapt to keep the attribute IDs around aaptOptions { additionalParameters("--no-version-vectors") } }
شما میتوانید از VectorDrawableCompat و AnimatedVectorDrawableCompat در تمام دستگاههایی که اندروید ۴.۰ (سطح API ۱۴) و بالاتر را اجرا میکنند، استفاده کنید. نحوه بارگذاری فایلهای drawable در اندروید، نه هر جایی که شناسه drawable را میپذیرد، مانند یک فایل XML، از بارگذاری فایلهای drawable برداری پشتیبانی میکند. بسته android.support.v7.appcompat تعدادی ویژگی اضافه کرده است تا استفاده از فایلهای drawable برداری را آسان کند. اولاً، وقتی از بسته android.support.v7.appcompat با ImageView یا با زیرکلاسهایی مانند ImageButton و FloatingActionButton استفاده میکنید، میتوانید از ویژگی جدید app:srcCompat برای ارجاع به فایلهای drawable برداری و همچنین هر فایل drawable دیگری که در android:src موجود است، استفاده کنید:
<ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" app:srcCompat="@drawable/ic_add" />
برای تغییر drawableها در زمان اجرا، میتوانید مانند قبل از متد setImageResource() استفاده کنید. استفاده از AppCompat و app:srcCompat مطمئنترین روش برای ادغام vector drawableها در برنامه شماست.
کتابخانه پشتیبانی ۲۵.۴.۰ و بالاتر از ویژگیهای زیر پشتیبانی میکند:
- تغییر شکل مسیر (ارزیاب نوع مسیر) برای تغییر شکل یک مسیر به مسیر دیگر استفاده میشود.
- درونیابی مسیر (Path Interpolation) برای تعریف یک درونیاب انعطافپذیر (که به صورت یک مسیر نمایش داده میشود) به جای درونیابهای تعریفشده توسط سیستم مانند LinearInterpolator استفاده میشود.
کتابخانه پشتیبانی نسخه ۲۶.۰.۰-بتا۱ و بالاتر از ویژگیهای زیر پشتیبانی میکند:
- حرکت در امتداد مسیر شیء هندسی میتواند به عنوان بخشی از یک انیمیشن، در امتداد یک مسیر دلخواه حرکت کند.
مثالی از چندین فایل XML با استفاده از کتابخانه پشتیبانی
فایلهای XML زیر، رویکرد استفاده از چندین فایل XML برای متحرکسازی یک گرافیک برداری را نشان میدهند.
- فایل XML مربوط به VectorDrawable:
vd.xml <vector xmlns:android="http://schemas.android.com/apk/res/android" android:height="64dp" android:width="64dp" android:viewportHeight="600" android:viewportWidth="600" > <group android:name="rotationGroup" android:pivotX="300.0" android:pivotY="300.0" android:rotation="45.0" > <path android:name="vectorPath" android:fillColor="#000000" android:pathData="M300,70 l 0,-70 70,70 0,0 -70,70z" /> </group> </vector>
- فایل XML مربوط به AnimatedVectorDrawable:
avd.xml <animated-vector xmlns:android="http://schemas.android.com/apk/res/android" android:drawable="@drawable/vd" > <target android:name="rotationGroup" android:animation="@anim/rotation" /> </animated-vector>
- فایل XML مربوط به Animator که در فایل XML مربوط به AnimatedVectorDrawable استفاده میشود:
rotation.xml <objectAnimator android:duration="6000" android:propertyName="rotation" android:valueFrom="0" android:valueTo="360" />
فایل XML تکی
فایل XML زیر رویکرد استفاده از یک فایل XML واحد برای متحرکسازی یک گرافیک برداری را نشان میدهد. در زمان ساخت برنامه، تگ aapt منابع جداگانهای ایجاد میکند و آنها را در بردار متحرک ارجاع میدهد. این رویکرد به Build Tools 24 یا بالاتر نیاز دارد و خروجی با نسخههای قبلی سازگار است.
مثالی از یک فایل XML واحد با استفاده از کتابخانه پشتیبانی
<animated-vector xmlns:android="http://schemas.android.com/apk/res/android" xmlns:aapt="http://schemas.android.com/aapt"> <aapt:attr name="android:drawable"> <vector xmlns:android="http://schemas.android.com/apk/res/android" android:width="64dp" android:height="64dp" android:viewportWidth="600" android:viewportHeight="600"> <group android:name="rotationGroup" android:pivotX="300" android:pivotY="300" android:rotation="45.0" > <path android:name="vectorPath" android:fillColor="#000000" android:pathData="M300,70 l 0,-70 70,70 0,0 -70,70z" /> </group> </vector> </aapt:attr> <target android:name="rotationGroup"> <aapt:attr name="android:animation"> <objectAnimator android:propertyName="rotation" android:valueFrom="0" android:valueTo="360" android:duration="6000" android:interpolator="@android:interpolator/fast_out_slow_in" /> </aapt:attr> </target> </animated-vector>