Вы можете добавить действие в Snackbar чтобы пользователь мог ответить на ваше сообщение. Когда вы это сделаете, Snackbar поместит кнопку рядом с текстом сообщения, и пользователь сможет инициировать ваше действие, нажав кнопку. Например, почтовое приложение может поместить кнопку отмены в сообщение «электронная почта заархивирована». Если пользователь нажимает кнопку отмены , приложение возвращает письмо из архива.

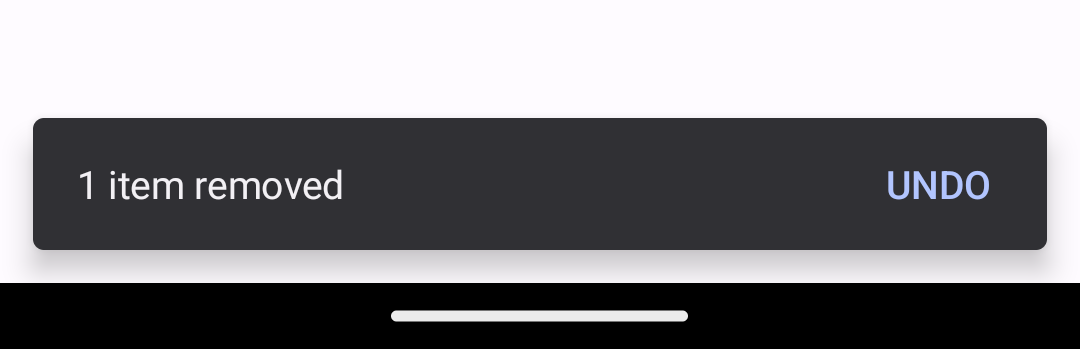
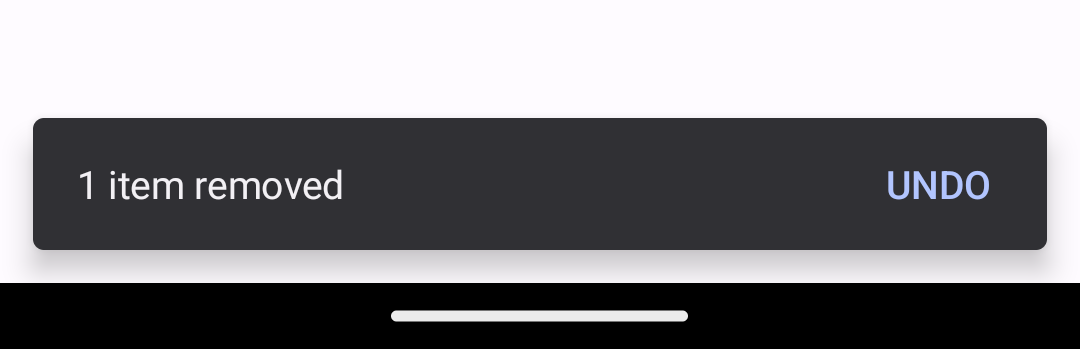
Snackbar с кнопкой отмены действия, которая восстанавливает удаленный элемент. Чтобы добавить действие к сообщению Snackbar , определите объект прослушивателя, реализующий интерфейс View.OnClickListener . Система вызывает метод onClick() вашего слушателя, если пользователь нажимает на действие сообщения. Например, в этом фрагменте показан прослушиватель действия отмены:
Котлин
class MyUndoListener : View.OnClickListener { fun onClick(v: View) { // Code to undo the user's last action. } }
Ява
public class MyUndoListener implements View.OnClickListener { @Override public void onClick(View v) { // Code to undo the user's last action. } }
Используйте один из методов setAction() , чтобы присоединить прослушиватель к вашему Snackbar . Присоедините прослушиватель перед вызовом show() , как показано в этом примере кода:
Котлин
val mySnackbar = Snackbar.make(findViewById(R.id.myCoordinatorLayout), R.string.email_archived, Snackbar.LENGTH_SHORT) mySnackbar.setAction(R.string.undo_string, MyUndoListener()) mySnackbar.show()
Ява
Snackbar mySnackbar = Snackbar.make(findViewById(R.id.myCoordinatorLayout), R.string.email_archived, Snackbar.LENGTH_SHORT); mySnackbar.setAction(R.string.undo_string, new MyUndoListener()); mySnackbar.show();
SnackbarHost , как показано в следующем примере: Котлин
override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContent { DACPlaygroundTheme { val snackbarHostState = remember { SnackbarHostState() } val scope = rememberCoroutineScope() Scaffold( snackbarHost = { SnackbarHost(snackbarHostState) }, content = { padding -> Button( modifier = Modifier.padding(padding), onClick = { scope.launch { snackbarHostState.showSnackbar( message = "1 item removed", actionLabel = "UNDO", duration = SnackbarDuration.Short ).run { when (this) { Dismissed -> Log.d("SNACKBAR", "Dismissed") ActionPerformed -> Log.d("SNACKBAR", "UNDO CLICKED") } } } } ) { Text("Show snackbar") } } ) } } }
Вы можете добавить действие в Snackbar чтобы пользователь мог ответить на ваше сообщение. Когда вы это сделаете, Snackbar поместит кнопку рядом с текстом сообщения, и пользователь сможет инициировать ваше действие, нажав кнопку. Например, почтовое приложение может поместить кнопку отмены в сообщение «электронная почта заархивирована». Если пользователь нажимает кнопку отмены , приложение возвращает письмо из архива.

Snackbar с кнопкой отмены действия, которая восстанавливает удаленный элемент. Чтобы добавить действие к сообщению Snackbar , определите объект прослушивателя, реализующий интерфейс View.OnClickListener . Система вызывает метод onClick() вашего слушателя, если пользователь нажимает на действие сообщения. Например, в этом фрагменте показан прослушиватель действия отмены:
Котлин
class MyUndoListener : View.OnClickListener { fun onClick(v: View) { // Code to undo the user's last action. } }
Ява
public class MyUndoListener implements View.OnClickListener { @Override public void onClick(View v) { // Code to undo the user's last action. } }
Используйте один из методов setAction() , чтобы присоединить прослушиватель к вашему Snackbar . Присоедините прослушиватель перед вызовом show() , как показано в этом примере кода:
Котлин
val mySnackbar = Snackbar.make(findViewById(R.id.myCoordinatorLayout), R.string.email_archived, Snackbar.LENGTH_SHORT) mySnackbar.setAction(R.string.undo_string, MyUndoListener()) mySnackbar.show()
Ява
Snackbar mySnackbar = Snackbar.make(findViewById(R.id.myCoordinatorLayout), R.string.email_archived, Snackbar.LENGTH_SHORT); mySnackbar.setAction(R.string.undo_string, new MyUndoListener()); mySnackbar.show();
SnackbarHost , как показано в следующем примере: Котлин
override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContent { DACPlaygroundTheme { val snackbarHostState = remember { SnackbarHostState() } val scope = rememberCoroutineScope() Scaffold( snackbarHost = { SnackbarHost(snackbarHostState) }, content = { padding -> Button( modifier = Modifier.padding(padding), onClick = { scope.launch { snackbarHostState.showSnackbar( message = "1 item removed", actionLabel = "UNDO", duration = SnackbarDuration.Short ).run { when (this) { Dismissed -> Log.d("SNACKBAR", "Dismissed") ActionPerformed -> Log.d("SNACKBAR", "UNDO CLICKED") } } } } ) { Text("Show snackbar") } } ) } } }