在 Android 14 (API 級別 34) 以上版本中,使用者可以透過觸控筆在任何應用程式的文字輸入欄位中書寫文字。Android 文字輸入欄位 (包括 EditText 元件和 WebView 文字小工具) 預設支援觸控筆輸入。
不過,如果應用程式需要自訂文字輸入欄位 (請參閱「自訂文字編輯器」),或是具有複雜的版面配置,且文字輸入欄位會疊加在繪圖介面上,您就需要自訂應用程式。
EditText
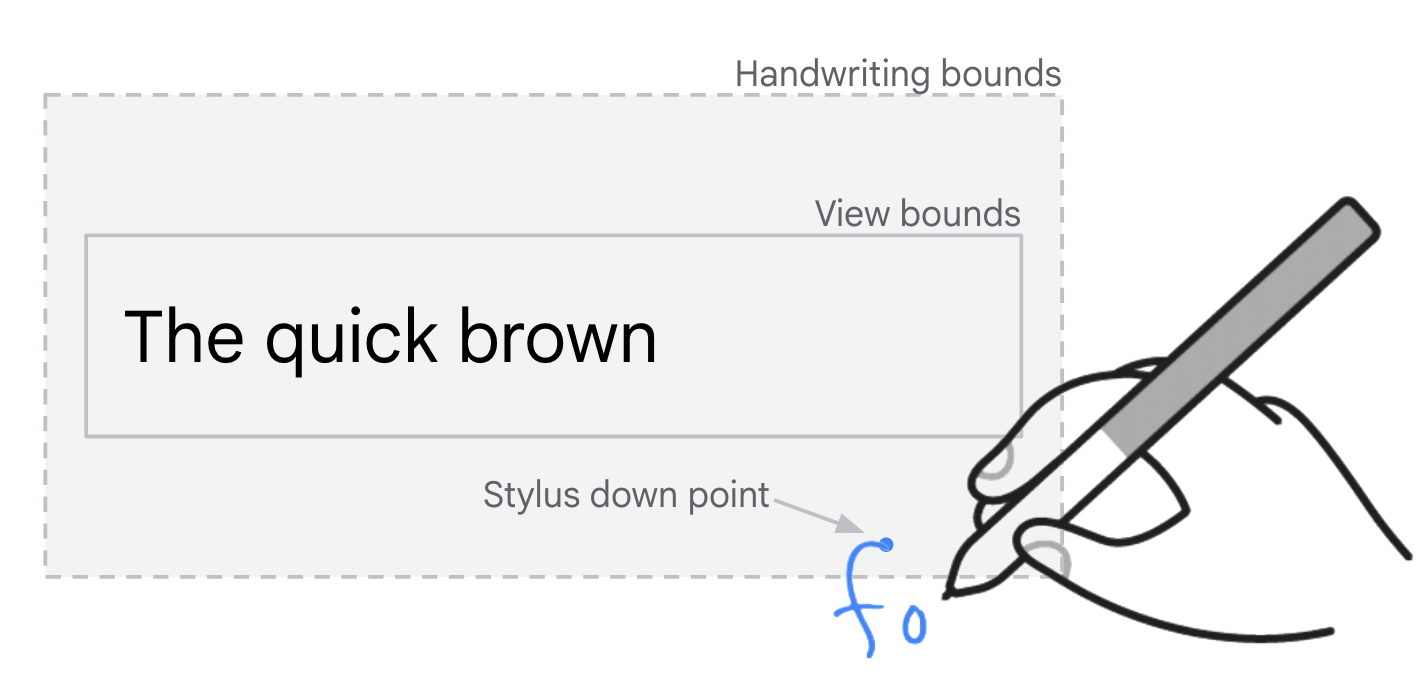
在 Android 14 以上版本中,系統預設會為所有 EditText 欄位啟用觸控筆手寫功能。當系統在檢視區塊的手寫範圍內偵測到觸控筆動作事件時,就會啟動 EditText 的手寫模式。
手寫邊界包含檢視區塊周圍 40 dp 的垂直邊框間距和 10 dp 的水平邊框間距。使用 setHandwritingBoundsOffsets() 調整手寫範圍。使用 setAutoHandwritingEnabled(false) 停用手寫功能。

EditText 欄位的手寫範圍。
輸入委派
應用程式可以顯示看似文字輸入欄位的預留位置 UI 元素,但實際上只是靜態 UI 元素,無法輸入文字。搜尋欄就是常見的例子。輕觸靜態 UI 元素會觸發轉換,前往新的 UI,其中包含可輸入文字的輸入欄位,且該欄位已設為輸入焦點。
觸控筆輸入委派
使用手寫委派 API,支援預留位置輸入欄位的手寫筆手寫輸入 (請參閱 setHandwritingDelegatorCallback() 和 setIsHandwritingDelegate())。預留位置 UI 元素會設定為將手寫輸入委派給功能性輸入欄位,例如:
Kotlin
if (Build.VERSION.SDK_INT >= 34) { placeholderInputField.setHandwritingDelegatorCallback { showAndFocusDelegateInputField() } delegateInputField.setIsHandwritingDelegate(true) }
Java
if (Build.VERSION.SDK_INT >= 34) { placeholderInputField.setHandwritingDelegatorCallback(this::showAndFocusInputFieldDelegate); delegateInputField.setIsHandwritingDelegate(true); }
在預留位置文字輸入欄位檢視區塊上移動觸控筆時,系統會叫用回呼。
回呼會觸發 UI 轉場效果,顯示並聚焦功能性輸入欄位。回呼實作通常與預留位置元素上的點擊監聽器實作相同。功能輸入欄位建立 InputConnection 時,就會啟動手寫筆手寫模式。
質感設計
com.google.android.material.search 程式庫提供 SearchBar 和 SearchView 類別,方便實作預留位置 UI 模式。
預留位置和功能搜尋檢視畫面會連結至 setUpWithSearchBar()。
手寫委派功能是在 Material Design 程式庫中設定,因此您不必在應用程式中進行額外開發作業。
與繪圖區域重疊
如果應用程式的繪圖介面上有文字欄位重疊,您可能需要停用手寫筆手寫功能,讓使用者可以繪圖。請參閱setAutoHandwritingEnabled()。
測試
如要在 Android 14 以上版本的裝置上使用觸控筆手寫功能,必須搭配相容的觸控筆輸入裝置,以及支援 Android 14 觸控筆手寫 API 的輸入法編輯器 (IME)。
如果沒有觸控筆輸入裝置,您可以使用下列 Android Debug Bridge (adb) 指令,在任何具備根層級存取權的裝置 (包括模擬器) 上模擬觸控筆輸入:
// Android 14
adb shell setprop persist.debug.input.simulate_stylus_with_touch true && adb shell stop && adb shell start
// Android 15 and higher
// Property takes effect after screen reconfiguration such as orientation change.
adb shell setprop debug.input.simulate_stylus_with_touch true
如果使用的裝置不支援觸控筆,請使用 Gboard Beta 版進行測試。