ویجت ها یک جنبه ضروری در سفارشی سازی صفحه اصلی هستند. میتوانید آنها را بهعنوان نماهایی «در یک نگاه» از مهمترین دادهها و عملکرد یک برنامه در نظر بگیرید که مستقیماً در صفحه اصلی کاربر قابل دسترسی هستند. کاربران میتوانند ویجتها را در پانلهای صفحه اصلی خود جابهجا کنند، و در صورت پشتیبانی، اندازه آنها را تغییر دهند تا میزان اطلاعات موجود در ویجت را به دلخواه خود تنظیم کنند.
این مستند انواع مختلف ویجت هایی را که می توانید ایجاد کنید و اصول طراحی را که باید دنبال کنید معرفی می کند. برای ساختن یک ویجت برنامه با استفاده از Remote View API و طرحبندی XML، به ایجاد یک ویجت ساده مراجعه کنید. برای ساخت ویجت با استفاده از APIهای سبک Kotlin و Compose، به Jetpack Glance مراجعه کنید.
انواع ویجت
همانطور که ویجت خود را برنامه ریزی می کنید، به این فکر کنید که چه نوع ویجتی را می خواهید بسازید. ویجت ها معمولا در یکی از دسته های زیر قرار می گیرند:
ویجت های اطلاعاتی

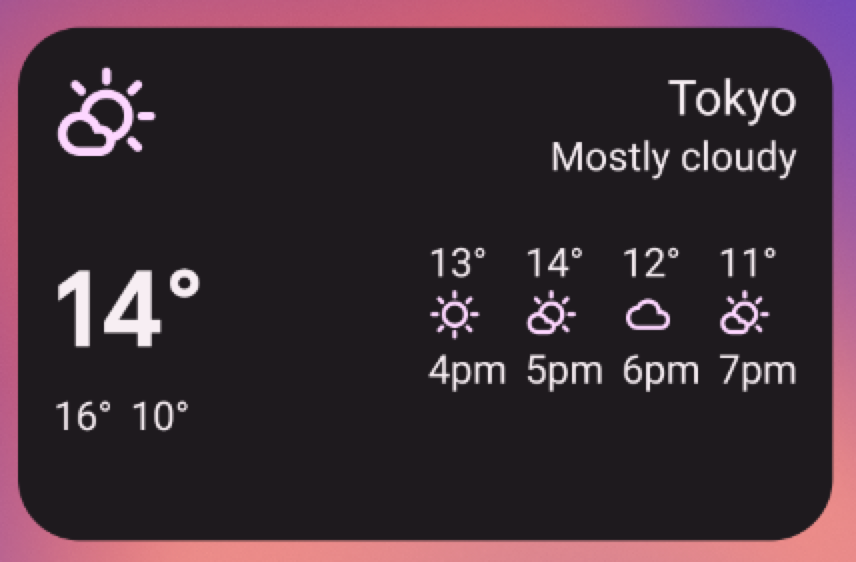
ویجت های اطلاعاتی معمولاً عناصر اطلاعاتی مهم را نمایش می دهند و نحوه تغییر آن اطلاعات در طول زمان را دنبال می کنند. نمونههایی از ویجتهای اطلاعاتی عبارتند از ویجتهای آبوهوا، ویجتهای ساعت، یا ابزارکهای ردیابی امتیازات ورزشی. ضربه زدن روی ویجتهای اطلاعات معمولاً برنامه مرتبط را راهاندازی میکند و نمای دقیق اطلاعات ویجت را باز میکند.
ویجت های مجموعه
ویجت های مجموعه در نمایش چندین عنصر از یک نوع، مانند مجموعه ای از تصاویر از یک برنامه گالری، مجموعه ای از مقالات از یک برنامه خبری، یا مجموعه ای از ایمیل ها یا پیام ها از یک برنامه ارتباطی، تخصص دارند. ویجت های مجموعه می توانند به صورت عمودی حرکت کنند.
ویجتهای مجموعه معمولاً روی موارد استفاده زیر تمرکز میکنند:
- در حال مرور مجموعه
- باز کردن یک عنصر از مجموعه به نمای جزئیات آن در برنامه مرتبط.
- تعامل با عناصر، مانند علامت گذاری آنها به پایان رسیده — با پشتیبانی از دکمه های ترکیبی در Android 12 (سطح API 31).
ویجت ها را کنترل کنید

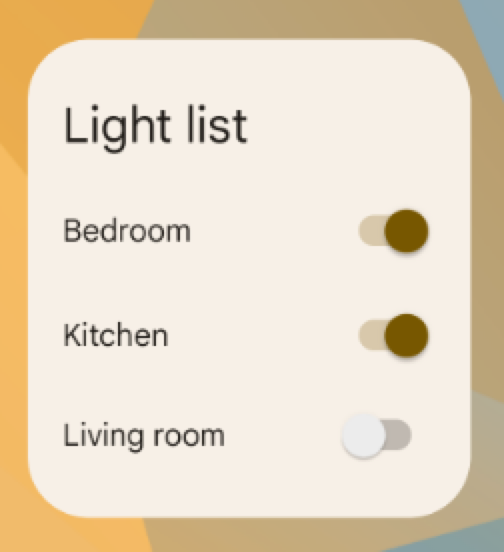
هدف اصلی یک ویجت کنترلی نمایش عملکردهای پرکاربرد است تا کاربر بتواند بدون نیاز به باز کردن برنامه، آنها را از صفحه اصلی فعال کند. می توانید آنها را به عنوان کنترل از راه دور برای یک برنامه در نظر بگیرید. نمونه ای از ویجت کنترل، ویجت کنترل خانه است که به کاربران اجازه می دهد چراغ های خانه را روشن یا خاموش کنند.
تعامل با ویجت کنترل ممکن است نمای جزئیات مرتبط را در برنامه باز کند. این بستگی به این دارد که آیا عملکرد ویجت کنترل، دادهای را خروجی میدهد، مثلاً در مورد ویجت جستجو.
ویجت های ترکیبی

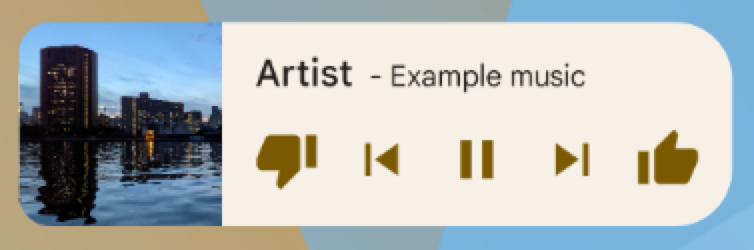
در حالی که برخی ویجتها یکی از انواع بخشهای قبل - اطلاعات، جمعآوری یا کنترل - را نشان میدهند، بسیاری از ویجتها ترکیبی هستند که عناصر انواع مختلف را ترکیب میکنند. به عنوان مثال، ویجت پخش کننده موسیقی در درجه اول یک ویجت کنترلی است، اما همچنین به کاربر نشان می دهد که چه آهنگی در حال پخش است، مانند یک ویجت اطلاعاتی.
هنگام برنامه ریزی ویجت خود، حول یکی از انواع پایه طراحی کنید و در صورت نیاز عناصری از انواع دیگر اضافه کنید.
ویجت ها را با دستیار گوگل ادغام کنید
هر نوع ویجتی می تواند توسط دستیار گوگل در پاسخ به دستورات صوتی کاربر نمایش داده شود. میتوانید ویجتهای خود را برای انجام اقدامات برنامه پیکربندی کنید، و به کاربران امکان میدهد پاسخهای سریع و تجربههای تعاملی برنامهها را در سطوح دستیار مانند Android و Android Auto دریافت کنند. برای جزئیات بیشتر در مورد تکمیل ابزارک برای Assistant، به ادغام اقدامات برنامه با ویجتهای Android مراجعه کنید.
محدودیت های ویجت
در حالی که ویجت ها را می توان به عنوان "برنامه های کوچک" درک کرد، اما محدودیت های خاصی وجود دارد که قبل از طراحی ویجت باید درک کنید.
حرکات
از آنجایی که ویجت ها در صفحه اصلی زندگی می کنند، باید با ناوبری که در آنجا ایجاد شده است، همزیستی داشته باشند. این امر پشتیبانی ژستهای موجود در ویجت را در مقایسه با یک برنامه تمام صفحه محدود میکند. در حالی که برنامهها به کاربران اجازه میدهند بین صفحهها به صورت افقی حرکت کنند، این حرکت از قبل در صفحه اصلی به منظور پیمایش بین صفحههای اصلی گرفته شده است.
تنها حرکات موجود برای ویجتها، لمس و کشیدن انگشت عمودی است.
عناصر
با توجه به محدودیتهای موجود در ژستهای حرکتی برای ویجتها، برخی از بلوکهای سازنده رابط کاربری که بر حرکات محدود تکیه دارند برای ویجتها در دسترس نیستند. برای فهرست کامل بلوکهای سازنده پشتیبانیشده و اطلاعات بیشتر درباره محدودیتهای چیدمان، به ایجاد طرحبندی ویجت و ارائه طرحبندیهای ویجت انعطافپذیر مراجعه کنید.
دستورالعمل های طراحی
محتوای ویجت
ابزارک ها با «تبلیغ» محتوای جدید و جالبی که در برنامه شما موجود است، راه بسیار خوبی برای جذب کاربر به برنامه شما هستند.
درست مانند تیزرهای صفحه اول روزنامه، ویجت ها اطلاعات یک برنامه را ادغام و متمرکز می کنند و ارتباطی با جزئیات غنی تری در برنامه ایجاد می کنند. ممکن است بگویید ویجت اطلاعات "میان وعده" است در حالی که برنامه "غذا" است. مطمئن شوید که برنامه شما جزئیات بیشتری را در مورد یک مورد اطلاعاتی نسبت به آنچه ویجت نمایش می دهد نشان می دهد.
ناوبری ویجت
علاوه بر محتوای ناب اطلاعاتی، در نظر داشته باشید که ویجت شما پیوندهای ناوبری را به مناطق پرکاربرد برنامه شما ارائه دهد. این به کاربران امکان می دهد وظایف را با سرعت بیشتری انجام دهند و دسترسی کاربردی برنامه را به صفحه اصلی گسترش می دهد.
نامزدهای خوب برای پیوندهای ناوبری در ویجت ها عبارتند از:
توابع مولد: اینها توابعی هستند که به کاربر اجازه می دهند محتوای جدیدی برای یک برنامه ایجاد کند، مانند ایجاد یک سند جدید یا یک پیام جدید.
برنامه را در سطح بالا باز کنید: با ضربه زدن روی یک عنصر اطلاعات معمولاً کاربر به صفحه جزئیات سطح پایین تر هدایت می شود. ارائه دسترسی به سطح بالای برنامه شما انعطاف پذیری ناوبری بیشتری را ارائه می دهد و می تواند جایگزین میانبر برنامه اختصاصی شود که در غیر این صورت کاربران برای پیمایش به برنامه از صفحه اصلی استفاده می کنند. اگر دادههایی که نمایش میدهید مبهم هستند، استفاده از نماد برنامه برای این عملکرد نیز میتواند هویت واضحی به ویجت شما ارائه دهد.
تغییر اندازه ویجت

لمس و نگه داشتن یک ویجت قابل تغییر اندازه و سپس رها کردن آن، ویجت را در حالت تغییر اندازه قرار می دهد. کاربران می توانند از دستگیره های کشیدن یا گوشه های ویجت برای تنظیم اندازه دلخواه خود استفاده کنند.
تغییر اندازه به کاربران این امکان را می دهد که ارتفاع و عرض ویجت را بر اساس محدودیت های شبکه قرارگیری صفحه اصلی تنظیم کنند. شما می توانید تصمیم بگیرید که آیا ویجت شما آزادانه قابل تغییر اندازه است یا محدود به تغییرات اندازه افقی یا عمودی است. اگر ویجت شما ذاتاً اندازه ثابتی دارد، نیازی به پشتیبانی از تغییر اندازه ندارید.
اجازه دادن به کاربران برای تغییر اندازه ویجت ها مزایای مهمی دارد:
- آنها می توانند میزان اطلاعاتی را که می خواهند در هر ویجت ببینند به خوبی تنظیم کنند.
- آنها بهتر می توانند بر روی چیدمان ویجت ها و میانبرها در پانل های خانه خود تأثیر بگذارند.
با توجه به نوع ویجتی که ایجاد می کنید، یک استراتژی تغییر اندازه برای ویجت خود برنامه ریزی کنید. ویجتهای مجموعه مبتنی بر فهرست یا شبکه معمولاً ساده هستند، زیرا تغییر اندازه ویجت، ناحیه پیمایش عمودی را گسترش یا منقبض میکند. صرف نظر از اندازه ویجت، کاربر همچنان می تواند تمام عناصر اطلاعاتی را برای مشاهده اسکرول کند.
ویجتهای اطلاعاتی به برنامهریزی عملی بیشتری نیاز دارند، زیرا قابل پیمایش نیستند و همه محتوا باید در یک اندازه مشخص باشد. شما باید به صورت پویا محتوا و طرح بندی ویجت خود را به اندازه ای که کاربر از طریق عملیات تغییر اندازه تعریف می کند، تنظیم کنید.
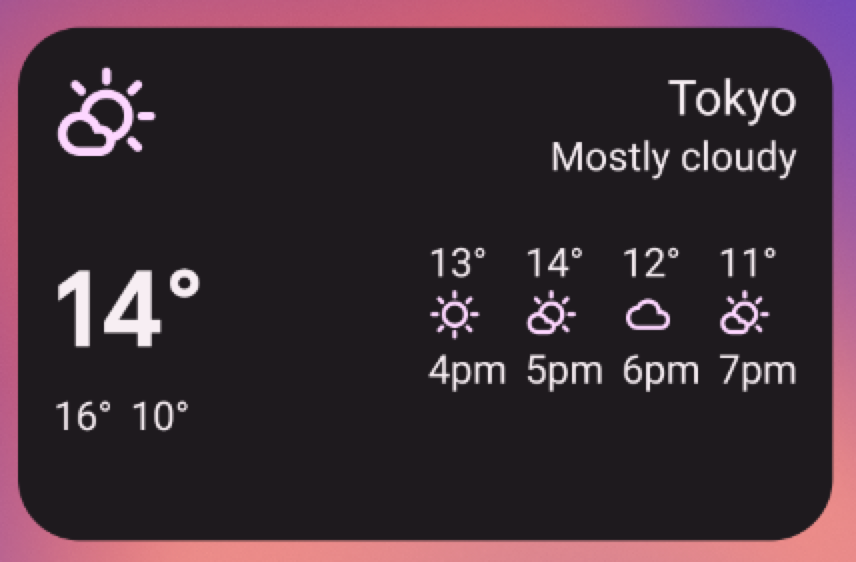
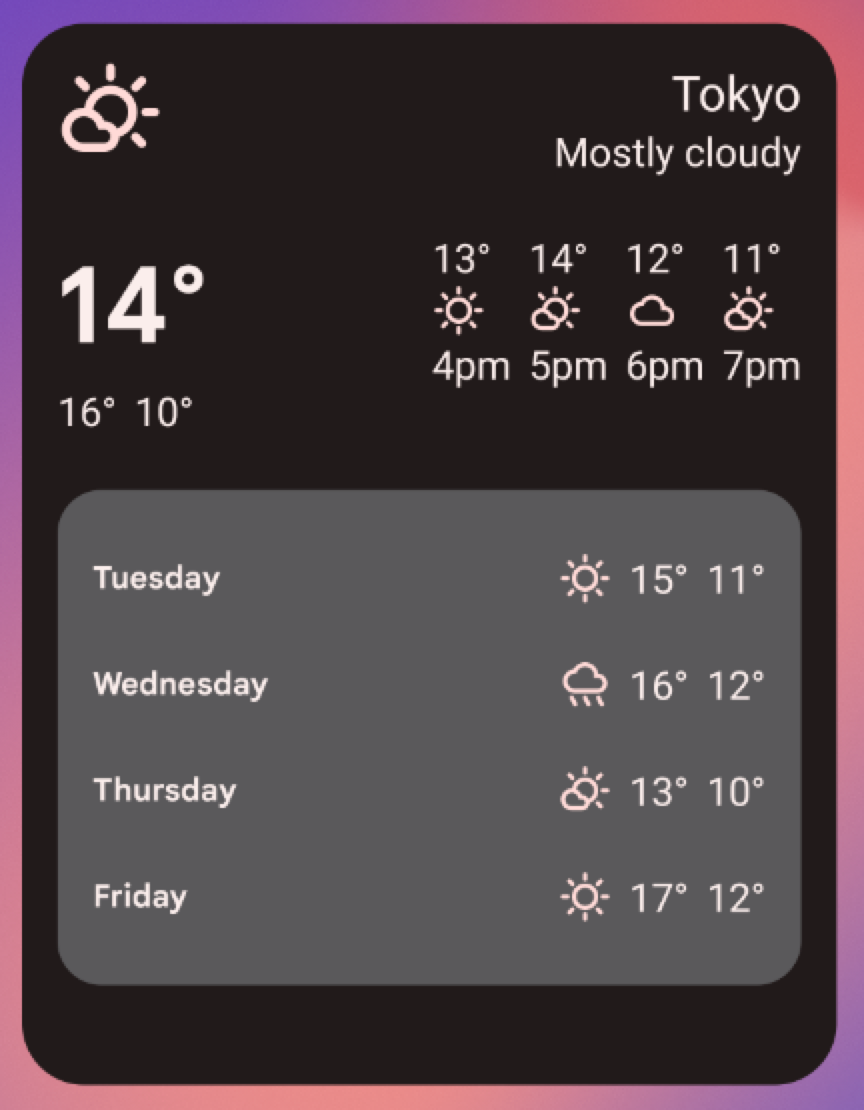
در مثال زیر، کاربر میتواند اندازه یک ویجت آبوهوا را در سه مرحله تغییر دهد و اطلاعات غنیتری درباره آبوهوا در مکان فعلی با رشد ویجت در معرض دید قرار دهد.



برای هر اندازه ویجت، تعیین کنید چه مقدار از اطلاعات برنامه شما نمایش داده می شود. برای اندازههای کوچکتر، روی اطلاعات ضروری تمرکز کنید و سپس با رشد افقی و عمودی ویجت، اطلاعات متنی را اضافه کنید.
ملاحظات چیدمان
وسوسه انگیز است که ویجت های خود را با توجه به ابعاد شبکه قرارگیری دستگاهی که با آن توسعه می دهید قرار دهید. این می تواند یک تقریب اولیه مفید باشد، اما نکات زیر را در نظر داشته باشید:
- برنامه ریزی استراتژی تغییر اندازه ویجت در "سطل اندازه" به جای ابعاد شبکه متغیر، مطمئن ترین نتایج را به شما می دهد.
- تعداد، اندازه و فاصله سلول ها می تواند از دستگاهی به دستگاه دیگر بسیار متفاوت باشد. از این رو، بسیار مهم است که ویجت شما انعطاف پذیر باشد و بتواند فضایی بیشتر یا کمتر از حد انتظار را در خود جای دهد.
- همانطور که کاربر اندازه یک ویجت را تغییر می دهد، سیستم با محدوده اندازه dp پاسخ می دهد که در آن ویجت شما می تواند خودش را دوباره ترسیم کند.
- با شروع اندروید 12، میتوانید ویژگیهای اندازه دقیقتر و طرحبندیهای انعطافپذیرتری ارائه دهید. این شامل:
- تعیین محدودیت اندازه ویجت برای مثال، میتوانید اندازه هدف ویجت خود را در سلولهای شبکه و همچنین حداکثر اندازه ممکن را مشخص کنید.
- ارائه طرحبندیهای پاسخگو ، که بسته به اندازه ویجت تغییر میکنند.
- ارائه طرحبندیهایی با اندازه دقیق ، که به پرتابکننده اجازه میدهد با گزینههای اندازه برای حالت عمودی و افقی، برای تلفنها یا با چهار اندازه برای تاشوها پاسخ دهد.
- با استفاده از راهنمای به روز شده و API های جدید برای تعیین اندازه های مناسب برای ویجت خود.
پیکربندی ویجت توسط کاربران
گاهی اوقات، کاربر باید قبل از اینکه ویجت مفید باشد، آن را تنظیم کند. یک ویجت ایمیل را در نظر بگیرید که در آن کاربر باید پوشه ایمیل را قبل از نمایش صندوق ورودی انتخاب کند یا یک ویجت عکس ثابت که در آن کاربر باید تصویری را از گالری برای نمایش اختصاص دهد. ویجتهای اندرویدی بلافاصله پس از اینکه کاربر ویجت را روی صفحه اصلی رها کرد، تنظیمات پیکربندی خود را نشان میدهند.
چک لیست طراحی ویجت
- روی بخش های کوچکی از اطلاعات قابل مشاهده در ویجت خود تمرکز کنید. اطلاعات موجود در برنامه خود را گسترش دهید.
- نوع ویجت مناسب را برای هدف خود انتخاب کنید.
- برنامه ریزی کنید که چگونه محتوای ویجت شما با اندازه های مختلف سازگار می شود.
- با اطمینان از اینکه طرح بندی می تواند کشیده و منقبض شود، طرح بندی ویجت خود را مستقل از جهت و دستگاه قرار دهید.
- در نظر بگیرید که آیا ویجت شما به پیکربندی اضافی نیاز دارد یا خیر.