Начиная с Android 12, API SplashScreen позволяет запускать приложения с анимацией, включая переход в приложение при запуске, заставку со значком приложения и переход к самому приложению. SplashScreen — это Window и, следовательно, охватывает Activity .
Экран-заставка привносит стандартные элементы дизайна в каждый запуск приложения, но его также можно настраивать, чтобы ваше приложение могло сохранять свой уникальный фирменный стиль.
Помимо использования API платформы SplashScreen , вы также можете использовать библиотеку совместимости SplashScreen , которая является оболочкой для API SplashScreen .
Как работает заставка
Когда пользователь запускает приложение, пока процесс приложения не запущен ( холодный запуск ) или пока не создана Activity ( теплый запуск ), происходят следующие события:
Система отображает заставку, используя темы и любые анимации, которые вы определяете.
Когда приложение готово, заставка закрывается и отображается приложение.
При горячем запуске заставка никогда не отображается.
Элементы и механика заставки
Элементы экрана-заставки определяются XML-файлами ресурсов в файле манифеста Android. Для каждого элемента предусмотрены светлая и тёмная темы оформления.
Настраиваемые элементы экрана-заставки состоят из значка приложения, фона значка и фона окна:

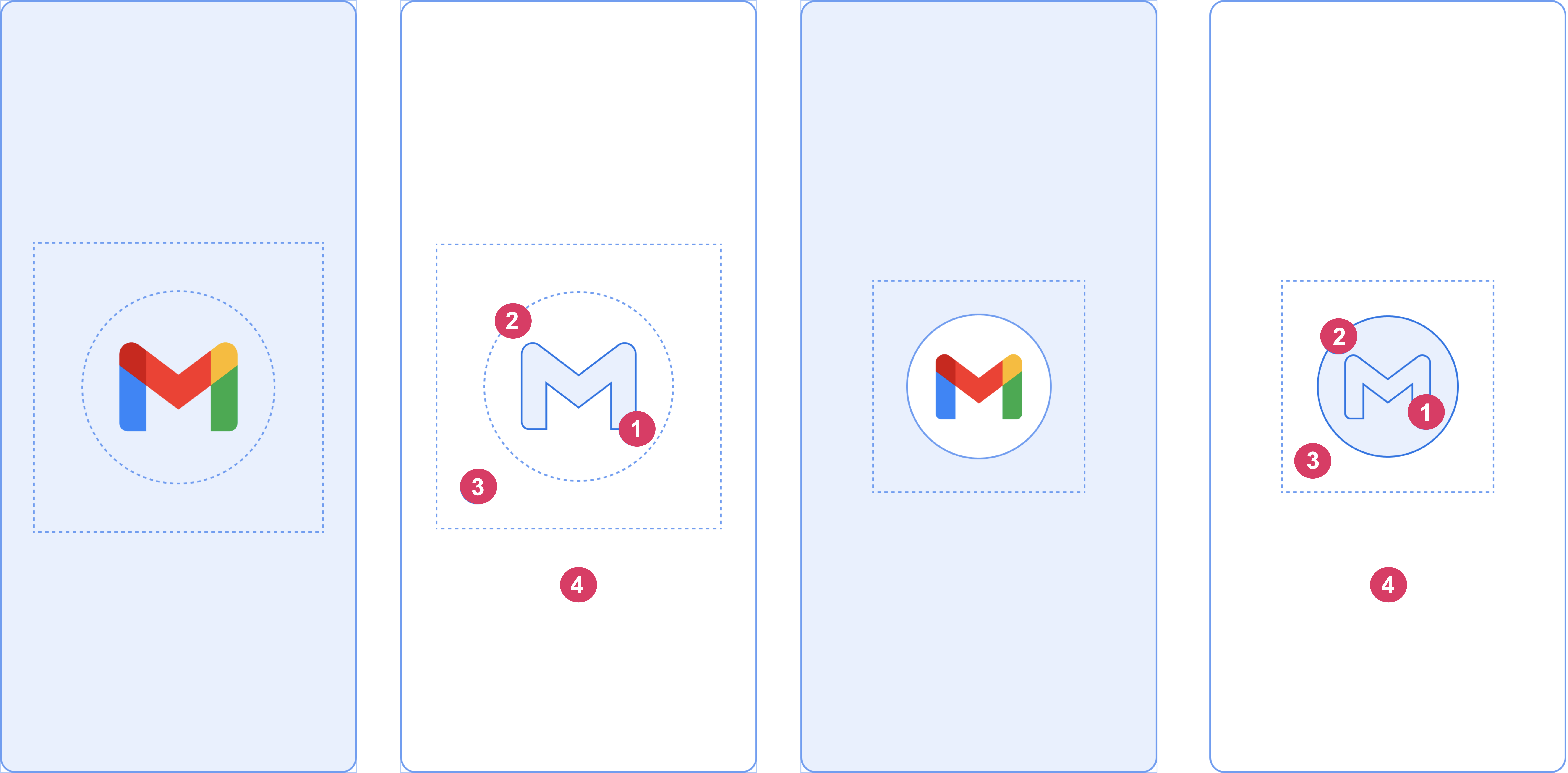
Рассмотрим следующие элементы, показанные на рисунке 2:
1. Значок приложения должен быть векторным. Он может быть статичным или анимированным. Хотя длительность анимации не ограничена, мы рекомендуем не превышать 1000 миллисекунд. Значок запуска используется по умолчанию.
2. Фон значка необязателен и полезен, если требуется больший контраст между значком и фоном окна. При использовании адаптивного значка его фон отображается при условии достаточной контрастности с фоном окна.
3 Как и в случае с адаптивными значками, треть переднего плана маскируется.
4. Фон окна состоит из одного непрозрачного цвета. Если фон окна задан и имеет однотонный цвет, он используется по умолчанию, если атрибут не задан.
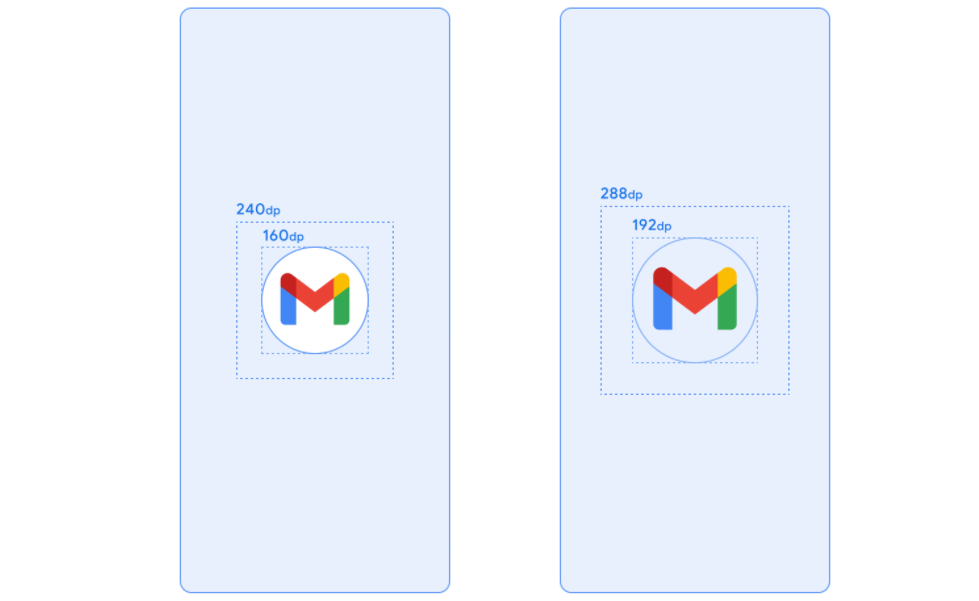
Размеры экрана-заставки
Значок заставки использует те же характеристики, что и адаптивные значки , а именно:
- Брендированное изображение: размер должен быть 200×80 dp.
- Значок приложения с фоном значка: должен быть размером 240×240 dp и вписываться в круг диаметром 160 dp.
- Значок приложения без фона значка: должен быть размером 288×288 dp и вписываться в круг диаметром 192 dp.
Например, если полный размер изображения составляет 300×300 dp, значок должен помещаться в круг диаметром 200 dp. Всё, что находится за пределами круга, становится невидимым (маскируется).

Анимация заставки и последовательность запуска
Дополнительная задержка часто связана с запуском приложения при «холодном» старте. Добавление анимированного значка на заставку, очевидно, выглядит эстетически привлекательно и обеспечивает более качественный опыт. Исследования пользователей показывают, что воспринимаемое время запуска сокращается при просмотре анимации.
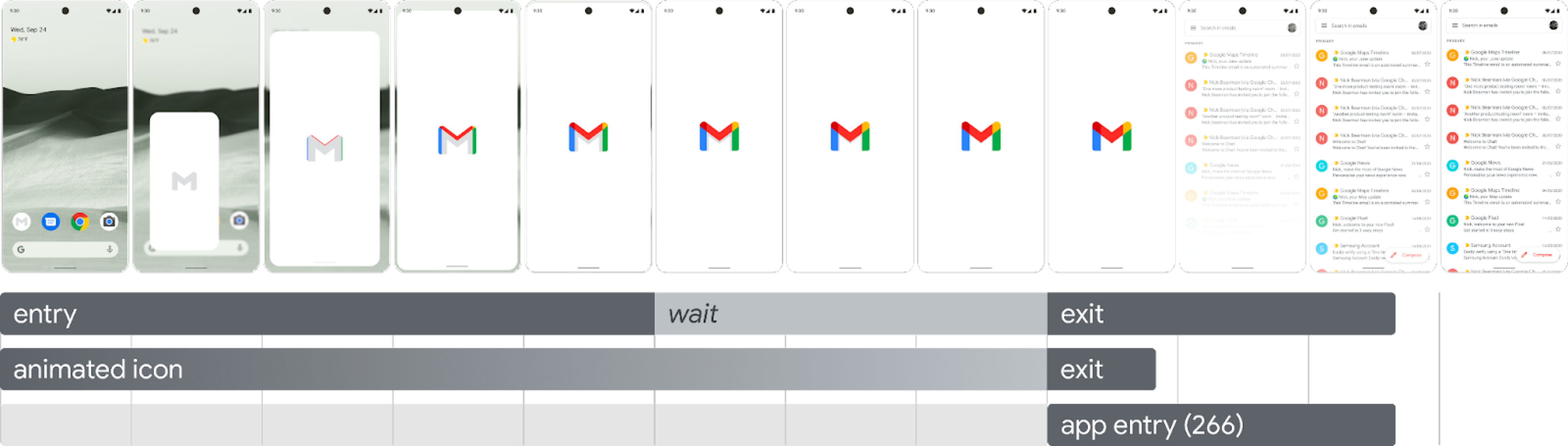
Анимация заставки встроена в компоненты последовательности запуска, как показано на рисунке 4.

Анимация входа: представляет собой системный вид экрана-заставки. Она управляется системой и не подлежит настройке.
Заставка (показывается во время фазы ожидания): заставку можно настроить, добавив собственную анимацию логотипа и фирменный стиль. Для корректной работы заставка должна соответствовать требованиям , описанным на этой странице.
Анимация выхода: представляет собой анимацию, скрывающую заставку. Если вы хотите настроить её , используйте
SplashScreenViewи его значок. Вы можете запустить любую анимацию с настройками трансформации, прозрачности и цвета. В этом случае вручную удалите заставку после завершения анимации.
При запуске анимации значка запуск приложения позволяет пропустить последовательность, если приложение готово раньше. Приложение активирует onResume() , или заставка автоматически отключается по тайм-ауту, поэтому убедитесь, что движение можно легко пропустить. Заставку следует закрывать с помощью onResume() только после того, как приложение визуально стабильно, поэтому дополнительные индикаторы не нужны. Неполный интерфейс может раздражать пользователей и создавать впечатление непредсказуемости или непроработанности.
Требования к анимации заставки
Ваш экран-заставка должен соответствовать следующим характеристикам:
Установите один цвет фона окна без прозрачности. Дневной и ночной режимы поддерживаются библиотекой совместимости
SplashScreen.Убедитесь, что анимированный значок соответствует следующим характеристикам:
- Формат: значок должен быть в формате AnimatedVectorDrawable (AVD) XML.
- Размеры: значок AVD должен быть в четыре раза больше размера адаптивного значка, как указано ниже:
- Площадь значка должна составлять 432 dp, то есть в четыре раза больше площади 108 dp немаскированного адаптивного значка.
- Внутренние две трети изображения видны на значке запуска и должны быть размером 288 dp, другими словами, в четыре раза больше 72 dp, которые составляют внутреннюю замаскированную область адаптивного значка.
- Длительность: рекомендуем не превышать 1000 мс на телефонах. Вы можете использовать отложенный запуск, но он не должен превышать 166 мс. Если время запуска приложения превышает 1000 мс, рассмотрите возможность использования циклической анимации.
Установите подходящее время для закрытия заставки, которое происходит при отрисовке первого кадра приложения. Вы можете настроить это время, как описано в разделе о том, как заставка отображается на экране в течение более длительного времени .
Ресурсы заставки
Загрузите стартовый набор примеров , демонстрирующий, как создавать, форматировать и экспортировать анимацию в AVD. Он включает в себя следующее:
- Файл проекта анимации Adobe After Effects.
- Окончательный экспортированный файл AVD XML.
- Пример GIF-анимации.
Загружая эти файлы, вы соглашаетесь с Условиями обслуживания Google .
Политика конфиденциальности Google описывает, как данные обрабатываются в этом сервисе.
Настройте заставку в своем приложении
По умолчанию SplashScreen использует windowBackground вашей темы, если windowBackground одноцветный. Чтобы настроить экран-заставку, добавьте атрибуты к теме приложения.
Вы можете настроить заставку своего приложения, выполнив любое из следующих действий:
Задайте атрибуты темы, чтобы изменить ее внешний вид.
Оставьте его на экране на более длительный период.
Настройте анимацию закрытия заставки.
Начать
Основная библиотека SplashScreen переносит заставку Android 12 на все устройства из API 23. Чтобы добавить ее в свой проект, добавьте следующий фрагмент в файл build.gradle :
Круто
dependencies { implementation "androidx.core:core-splashscreen:1.0.0" }
Котлин
dependencies { implementation("androidx.core:core-splashscreen:1.0.0") }
Установите тему для экрана-заставки, чтобы изменить его внешний вид.
Вы можете указать следующие атрибуты в теме Activity , чтобы настроить экран-заставку для своего приложения. Если у вас уже есть устаревшая реализация экрана-заставки, использующая такие атрибуты, как android:windowBackground , рассмотрите возможность предоставления альтернативного файла ресурсов для Android 12 и более поздних версий.
Используйте
windowSplashScreenBackgroundдля заливки фона определенным одним цветом:<item name="android:windowSplashScreenBackground">@color/...</item>Используйте
windowSplashScreenAnimatedIconдля замены значка в центре стартового окна.Для приложений, ориентированных только на Android 12 (уровень API 32), выполните следующие действия:
Если объект поддерживает анимацию и рисование с помощью
AnimationDrawableиAnimatedVectorDrawable, установите свойствоwindowSplashScreenAnimationDurationдля воспроизведения анимации при отображении начального окна. В Android 13 это не требуется, поскольку длительность напрямую определяется из свойстваAnimatedVectorDrawable.<item name="android:windowSplashScreenAnimatedIcon">@drawable/...</item>Используйте свойство
windowSplashScreenAnimationDurationдля указания длительности анимации значка заставки. Значение этого параметра не влияет на фактическую продолжительность отображения заставки, но его можно получить при настройке анимации выхода из заставки с помощьюSplashScreenView.getIconAnimationDuration. Подробнее о более длительном отображении заставки см . в следующем разделе.<item name="android:windowSplashScreenAnimationDuration">1000</item>Используйте
windowSplashScreenIconBackgroundColorдля установки фона за значком экрана-заставки. Это полезно, если между фоном окна и значком недостаточно контраста.<item name="android:windowSplashScreenIconBackgroundColor">@color/...</item>Вы можете использовать
windowSplashScreenBrandingImageдля установки изображения, которое будет отображаться в нижней части экрана-заставки. Однако руководство по дизайну не рекомендует использовать фирменные изображения.<item name="android:windowSplashScreenBrandingImage">@drawable/...</item>С помощью
windowSplashScreenBehaviorможно указать, будет ли приложение всегда отображать значок на заставке в Android 13 и более поздних версиях. Значение по умолчанию — 0, что означает, что значок отображается на заставке, если при запуске активности дляsplashScreenStyleзадано значениеSPLASH_SCREEN_STYLE_ICON, или соответствует поведению системы, если при запуске активности стиль не указан. Если вы предпочитаете никогда не отображать пустой экран-заставку и всегда отображать анимированный значок, установите для этого параметра значениеicon_preferred.<item name="android:windowSplashScreenBehavior">icon_preferred</item>
Удерживайте заставку на экране в течение более длительного времени.
Заставка закрывается, как только приложение отрисовывает первый кадр. Если вам нужно асинхронно загрузить небольшой объём данных, например, настройки приложения с локального диска, вы можете использовать ViewTreeObserver.OnPreDrawListener , чтобы приостановить приложение для отрисовки первого кадра.
Если начальная активность завершается до отрисовки (например, если не задано представление содержимого и она завершается до onResume ), прослушиватель предварительной отрисовки не нужен.
Котлин
// Create a new event for the activity. override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) // Set the layout for the content view. setContentView(R.layout.main_activity) // Set up an OnPreDrawListener to the root view. val content: View = findViewById(android.R.id.content) content.viewTreeObserver.addOnPreDrawListener( object : ViewTreeObserver.OnPreDrawListener { override fun onPreDraw(): Boolean { // Check whether the initial data is ready. return if (viewModel.isReady) { // The content is ready. Start drawing. content.viewTreeObserver.removeOnPreDrawListener(this) true } else { // The content isn't ready. Suspend. false } } } ) }
Ява
// Create a new event for the activity. @Override protected void onCreate(@Nullable Bundle savedInstanceState) { super.onCreate(savedInstanceState); // Set the layout for the content view. setContentView(R.layout.main_activity); // Set up an OnPreDrawListener to the root view. final View content = findViewById(android.R.id.content); content.getViewTreeObserver().addOnPreDrawListener( new ViewTreeObserver.OnPreDrawListener() { @Override public boolean onPreDraw() { // Check whether the initial data is ready. if (mViewModel.isReady()) { // The content is ready. Start drawing. content.getViewTreeObserver().removeOnPreDrawListener(this); return true; } else { // The content isn't ready. Suspend. return false; } } }); }
Настройте анимацию закрытия заставки.
Вы можете дополнительно настроить анимацию экрана-заставки с помощью Activity.getSplashScreen() .
Котлин
override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) // ... // Add a callback that's called when the splash screen is animating to the // app content. splashScreen.setOnExitAnimationListener { splashScreenView -> // Create your custom animation. val slideUp = ObjectAnimator.ofFloat( splashScreenView, View.TRANSLATION_Y, 0f, -splashScreenView.height.toFloat() ) slideUp.interpolator = AnticipateInterpolator() slideUp.duration = 200L // Call SplashScreenView.remove at the end of your custom animation. slideUp.doOnEnd { splashScreenView.remove() } // Run your animation. slideUp.start() } }
Ява
@Override protected void onCreate(@Nullable Bundle savedInstanceState) { super.onCreate(savedInstanceState); // ... // Add a callback that's called when the splash screen is animating to the // app content. getSplashScreen().setOnExitAnimationListener(splashScreenView -> { final ObjectAnimator slideUp = ObjectAnimator.ofFloat( splashScreenView, View.TRANSLATION_Y, 0f, -splashScreenView.getHeight() ); slideUp.setInterpolator(new AnticipateInterpolator()); slideUp.setDuration(200L); // Call SplashScreenView.remove at the end of your custom animation. slideUp.addListener(new AnimatorListenerAdapter() { @Override public void onAnimationEnd(Animator animation) { splashScreenView.remove(); } }); // Run your animation. slideUp.start(); }); }
С началом этого обратного вызова запускается анимированный векторный объект на заставке. В зависимости от длительности запуска приложения, объект может находиться в середине анимации. Используйте SplashScreenView.getIconAnimationStart , чтобы узнать момент начала анимации. Оставшуюся продолжительность анимации значка можно рассчитать следующим образом:
Котлин
// Get the duration of the animated vector drawable. val animationDuration = splashScreenView.iconAnimationDuration // Get the start time of the animation. val animationStart = splashScreenView.iconAnimationStart // Calculate the remaining duration of the animation. val remainingDuration = if (animationDuration != null && animationStart != null) { (animationDuration - Duration.between(animationStart, Instant.now())) .toMillis() .coerceAtLeast(0L) } else { 0L }
Ява
// Get the duration of the animated vector drawable. Duration animationDuration = splashScreenView.getIconAnimationDuration(); // Get the start time of the animation. Instant animationStart = splashScreenView.getIconAnimationStart(); // Calculate the remaining duration of the animation. long remainingDuration; if (animationDuration != null && animationStart != null) { remainingDuration = animationDuration.minus( Duration.between(animationStart, Instant.now()) ).toMillis(); remainingDuration = Math.max(remainingDuration, 0L); } else { remainingDuration = 0L; }
Дополнительные ресурсы
- Перенесите существующую реализацию заставки на Android 12 и выше.
- Теперь в приложении для Android , которое демонстрирует реальную реализацию экрана-заставки

