Android 15 या इसके बाद के वर्शन पर काम करने वाले डिवाइस पर एसडीके 35 या इसके बाद के वर्शन को टारगेट करने पर, आपका ऐप्लिकेशन एज-टू-एज डिसप्ले में दिखता है. यह विंडो, सिस्टम बार के पीछे से ड्रॉ करके, डिसप्ले की पूरी चौड़ाई और ऊंचाई में फैली होती है. सिस्टम बार में स्टेटस बार, कैप्शन बार, और नेविगेशन बार शामिल होते हैं.
कई ऐप्लिकेशन में सबसे ऊपर ऐप्लिकेशन बार होता है. टॉप ऐप्लिकेशन बार, स्क्रीन के सबसे ऊपरी किनारे तक फैला होना चाहिए और स्टेटस बार के पीछे दिखना चाहिए. वैकल्पिक तौर पर, कॉन्टेंट स्क्रोल करने पर सबसे ऊपर मौजूद ऐप्लिकेशन बार, स्टेटस बार की लंबाई तक छोटा हो सकता है.
कई ऐप्लिकेशन में, सबसे नीचे ऐप्लिकेशन बार या सबसे नीचे नेविगेशन बार भी होता है. ये बार, स्क्रीन के सबसे निचले किनारे तक भी फैले होने चाहिए. साथ ही, ये नेविगेशन बार के पीछे दिखने चाहिए. इसके अलावा, ऐप्लिकेशन में नेविगेशन बार के पीछे स्क्रोल करने वाला कॉन्टेंट दिखना चाहिए.
अपने ऐप्लिकेशन में एज-टू-एज लेआउट लागू करते समय, इन बातों का ध्यान रखें:
- एज-टू-एज डिसप्ले की सेटिंग चालू करना
- अलग-अलग डिवाइसों पर उपयोगकर्ता अनुभव को ऑप्टिमाइज़ करने के लिए, अडैप्टिव लेआउट लागू करें
- किसी भी तरह के विज़ुअल ओवरलैप को मैनेज करना
- सिस्टम बार के पीछे स्क्रिम दिखाने का विकल्प चुनें

एज-टू-एज डिसप्ले की सेटिंग चालू करें
अगर आपका ऐप्लिकेशन एसडीके 35 या उसके बाद वाले वर्शन को टारगेट करता है, तो Android 15 या उसके बाद वाले वर्शन वाले डिवाइसों के लिए, एज-टू-एज डिसप्ले की सुविधा अपने-आप चालू हो जाती है.
Android के पिछले वर्शन पर एज-टू-एज सुविधा चालू करने के लिए, अपने Activity के onCreate में enableEdgeToEdge को मैन्युअल तरीके से कॉल करें.
Kotlin
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
WindowCompat.enableEdgeToEdge(window)
...
}
Java
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
WindowCompat.enableEdgeToEdge(getWindow());
...
}
डिफ़ॉल्ट रूप से, enableEdgeToEdge() सिस्टम बार को पारदर्शी बनाता है. हालांकि, तीन बटन वाले नेविगेशन मोड में स्टेटस बार को हल्का पारदर्शी स्क्रिम मिलता है. सिस्टम आइकॉन और स्क्रिम के रंग, सिस्टम की लाइट या डार्क थीम के हिसाब से अडजस्ट किए जाते हैं.
enableEdgeToEdge() फ़ंक्शन का इस्तेमाल किए बिना, अपने ऐप्लिकेशन में एज-टू-एज डिसप्ले की सुविधा चालू करने के लिए, एज-टू-एज डिसप्ले को मैन्युअल तरीके से सेट अप करना लेख पढ़ें.
इनसेट का इस्तेमाल करके ओवरलैप मैनेज करना
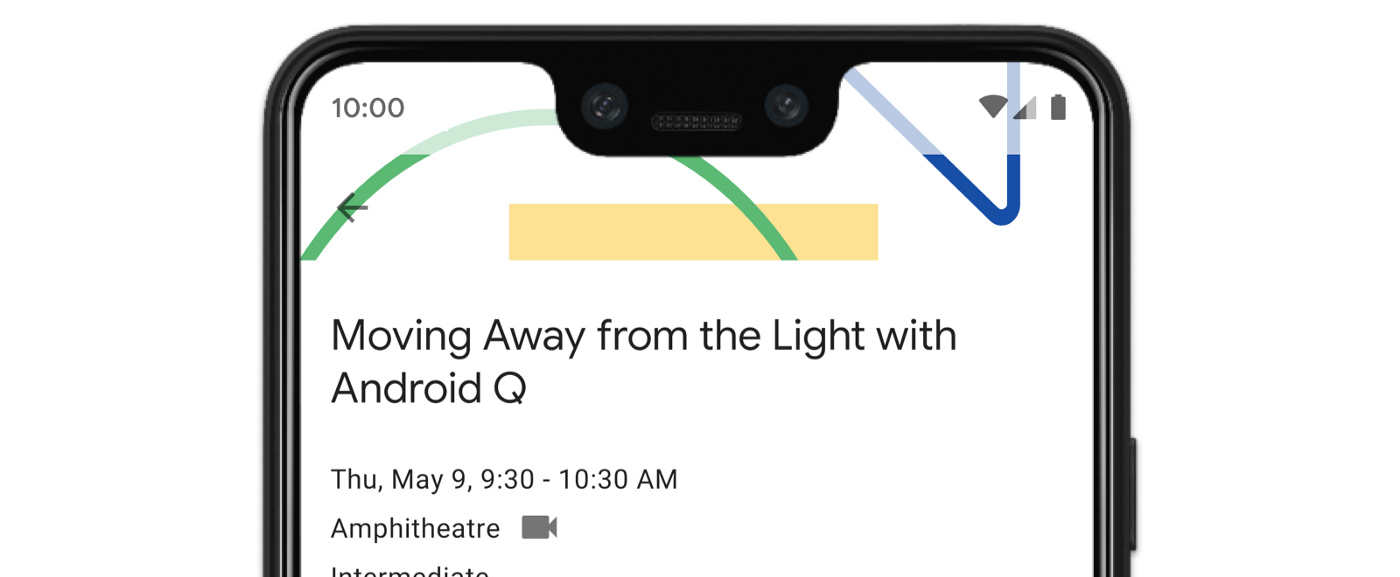
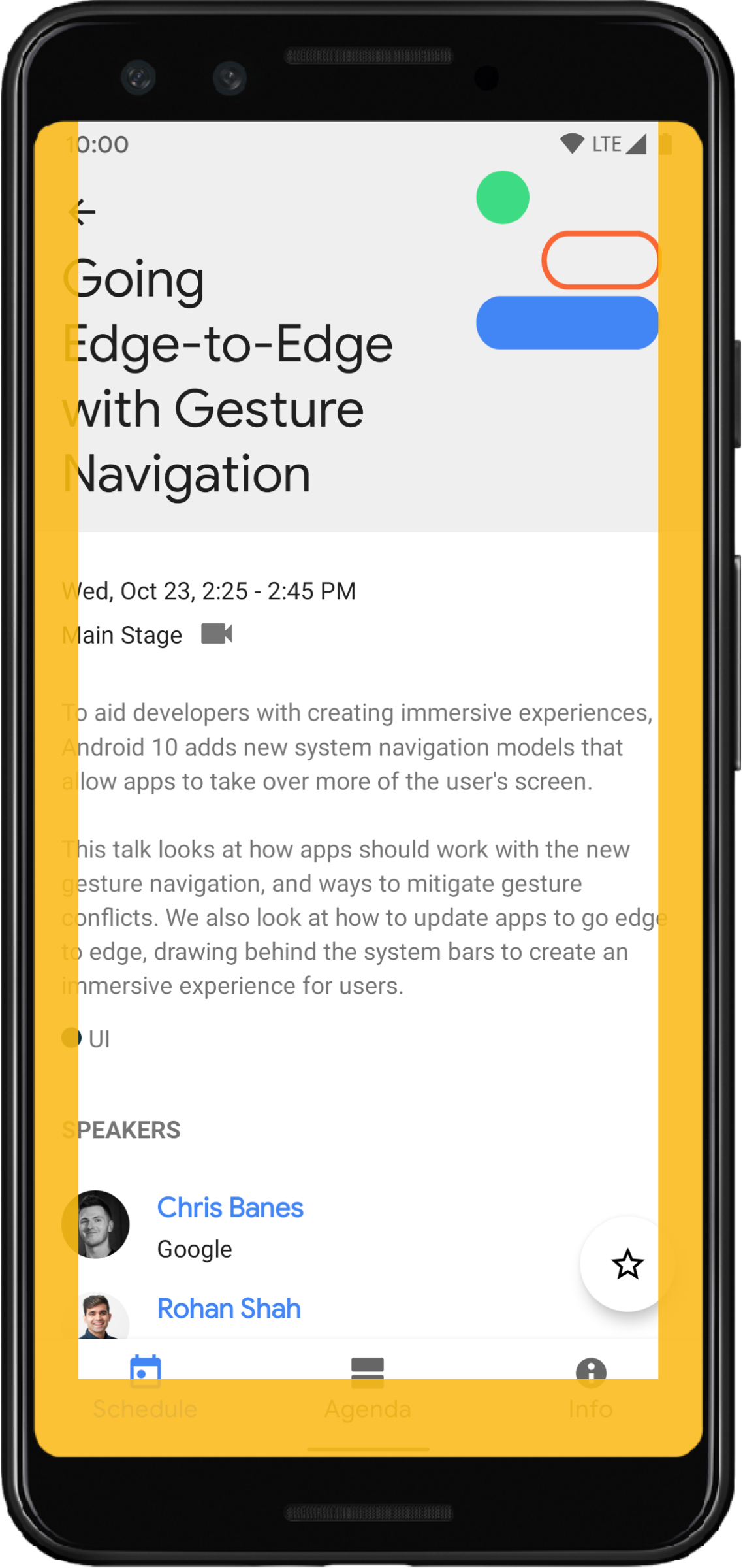
आपके ऐप्लिकेशन के कुछ व्यू, सिस्टम बार के पीछे दिख सकते हैं. जैसा कि इमेज 3 में दिखाया गया है.
इनसेट पर प्रतिक्रिया देकर, ओवरलैप की समस्या को ठीक किया जा सकता है. इनसेट से यह पता चलता है कि स्क्रीन के कौनसे हिस्से, सिस्टम यूज़र इंटरफ़ेस (यूआई) के साथ इंटरसेक्ट करते हैं. जैसे, नेविगेशन बार या स्टेटस बार. इंटरसेक्ट करने का मतलब, कॉन्टेंट के ऊपर दिखाना होता है. हालांकि, इससे आपके ऐप्लिकेशन को सिस्टम के जेस्चर के बारे में भी पता चल सकता है.
आपके ऐप्लिकेशन को एज-टू-एज डिसप्ले करने के लिए, इनसेट के इन टाइप का इस्तेमाल किया जाता है:
सिस्टम बार इंसर्ट: यह उन व्यू के लिए सबसे सही है जिन पर टैप किया जा सकता है और जिन्हें सिस्टम बार से विज़ुअली छिपाया नहीं जाना चाहिए.
डिसप्ले कटआउट इंसर्ट: डिवाइस के आकार की वजह से, स्क्रीन कटआउट वाली जगहों के लिए.
सिस्टम जेस्चर इनसेट: ये जेस्चर नेविगेशन वाली उन जगहों के लिए होते हैं जिनका इस्तेमाल सिस्टम करता है. ये आपके ऐप्लिकेशन से ज़्यादा प्राथमिकता रखते हैं.
सिस्टम बार के इंसर्ट
सिस्टम बार इनसेट, सबसे ज़्यादा इस्तेमाल किए जाने वाले इनसेट होते हैं. ये उस जगह को दिखाते हैं जहां सिस्टम यूज़र इंटरफ़ेस (यूआई), आपके ऐप्लिकेशन के ऊपर Z-ऐक्सिस में दिखता है. इनका सबसे अच्छा इस्तेमाल, आपके ऐप्लिकेशन में उन व्यू को मूव करने या पैड करने के लिए किया जाता है जिन पर टैप किया जा सकता है और जिन्हें सिस्टम बार से विज़ुअल तौर पर छिपाया नहीं जाना चाहिए.
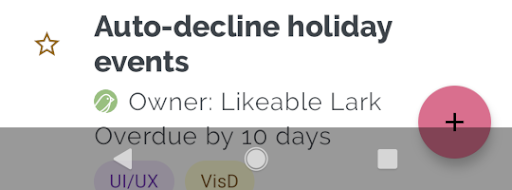
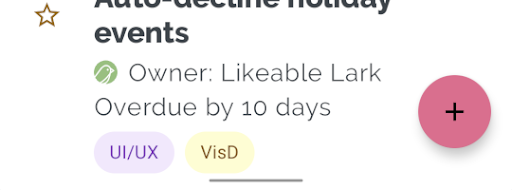
उदाहरण के लिए, इमेज 3 में मौजूद फ़्लोटिंग ऐक्शन बटन (एफ़एबी) को नेविगेशन बार ने कुछ हद तक छिपा दिया है:

जेस्चर मोड या बटन मोड में इस तरह के विज़ुअल ओवरलैप से बचने के लिए, getInsets(int) के साथ WindowInsetsCompat.Type.systemBars() का इस्तेमाल करके, व्यू के मार्जिन बढ़ाए जा सकते हैं.
नीचे दिए गए कोड के उदाहरण में, सिस्टम बार इंसर्ट लागू करने का तरीका बताया गया है:
Kotlin
ViewCompat.setOnApplyWindowInsetsListener(fab) { v, windowInsets -> val insets = windowInsets.getInsets(WindowInsetsCompat.Type.systemBars()) // Apply the insets as a margin to the view. This solution sets // only the bottom, left, and right dimensions, but you can apply whichever // insets are appropriate to your layout. You can also update the view padding // if that's more appropriate. v.updateLayoutParams<MarginLayoutParams> { leftMargin = insets.left bottomMargin = insets.bottom rightMargin = insets.right } // Return CONSUMED if you don't want the window insets to keep passing // down to descendant views. WindowInsetsCompat.CONSUMED }
Java
ViewCompat.setOnApplyWindowInsetsListener(fab, (v, windowInsets) -> { Insets insets = windowInsets.getInsets(WindowInsetsCompat.Type.systemBars()); // Apply the insets as a margin to the view. This solution sets only the // bottom, left, and right dimensions, but you can apply whichever insets are // appropriate to your layout. You can also update the view padding if that's // more appropriate. MarginLayoutParams mlp = (MarginLayoutParams) v.getLayoutParams(); mlp.leftMargin = insets.left; mlp.bottomMargin = insets.bottom; mlp.rightMargin = insets.right; v.setLayoutParams(mlp); // Return CONSUMED if you don't want the window insets to keep passing // down to descendant views. return WindowInsetsCompat.CONSUMED; });
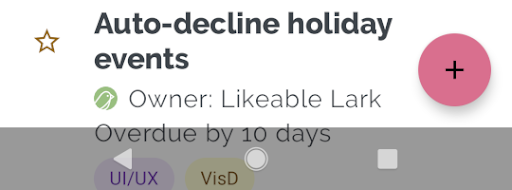
अगर इस समाधान को तीसरी इमेज में दिखाए गए उदाहरण पर लागू किया जाता है, तो बटन मोड में कोई विज़ुअल ओवरलैप नहीं होता. इसकी जानकारी चौथी इमेज में दी गई है:

इमेज 5 में दिखाए गए तरीके से, जेस्चर वाले नेविगेशन मोड पर भी यही तरीका लागू होता है:

डिसप्ले कटआउट इंसर्ट
कुछ डिवाइसों में डिसप्ले कटआउट होते हैं. आम तौर पर, कटआउट स्क्रीन के सबसे ऊपर होता है और स्टेटस बार में शामिल होता है. डिवाइस की स्क्रीन लैंडस्केप मोड में होने पर, कटआउट वर्टिकल किनारे पर हो सकता है. आपका ऐप्लिकेशन स्क्रीन पर किस तरह का कॉन्टेंट दिखाता है, इसके आधार पर आपको पैडिंग लागू करनी चाहिए, ताकि डिसप्ले कटआउट से बचा जा सके. ऐसा इसलिए, क्योंकि डिफ़ॉल्ट रूप से ऐप्लिकेशन, डिसप्ले कटआउट में ड्रॉ करेंगे.
उदाहरण के लिए, कई ऐप्लिकेशन की स्क्रीन पर आइटम की सूची दिखती है. डिसप्ले कटआउट या सिस्टम बार की वजह से, सूची के आइटम न छिपें.
Kotlin
ViewCompat.setOnApplyWindowInsetsListener(binding.recyclerView) { v, insets -> val bars = insets.getInsets( WindowInsetsCompat.Type.systemBars() or WindowInsetsCompat.Type.displayCutout() ) v.updatePadding( left = bars.left, top = bars.top, right = bars.right, bottom = bars.bottom, ) WindowInsetsCompat.CONSUMED }
Java
ViewCompat.setOnApplyWindowInsetsListener(mBinding.recyclerView, (v, insets) -> { Insets bars = insets.getInsets( WindowInsetsCompat.Type.systemBars() | WindowInsetsCompat.Type.displayCutout() ); v.setPadding(bars.left, bars.top, bars.right, bars.bottom); return WindowInsetsCompat.CONSUMED; });
सिस्टम बार और डिसप्ले कटआउट टाइप के लॉजिकल or को लेकर, WindowInsetsCompat की वैल्यू तय करें.
clipToPadding को RecyclerView पर सेट करें, ताकि पैडिंग, सूची के आइटम के साथ स्क्रोल हो. इससे उपयोगकर्ता के स्क्रोल करने पर, आइटम सिस्टम बार के पीछे चले जाते हैं. जैसा कि इस उदाहरण में दिखाया गया है.
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recycler_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:clipToPadding="false"
app:layoutManager="androidx.recyclerview.widget.LinearLayoutManager" />
सिस्टम जेस्चर इनसेट
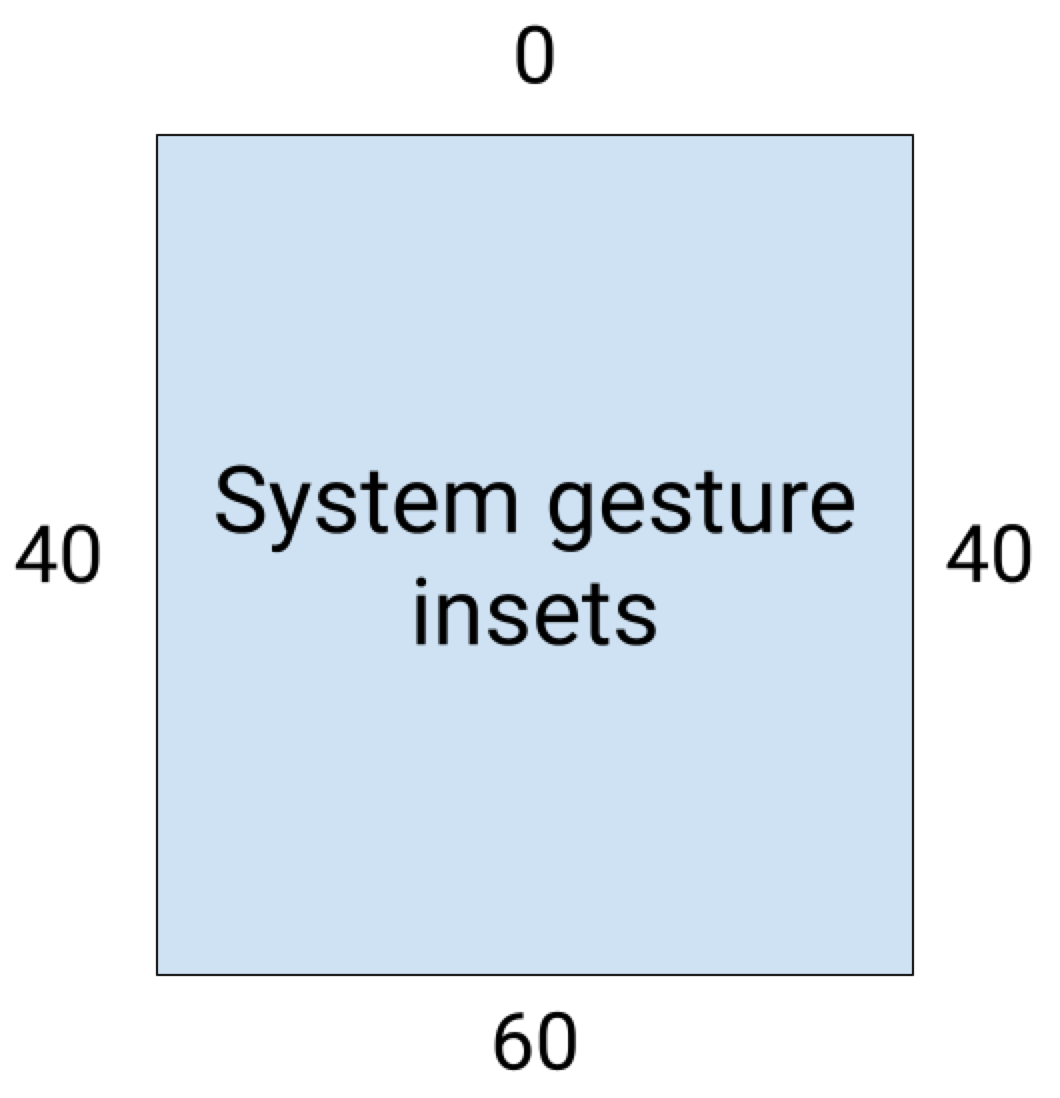
सिस्टम के जेस्चर इनसेट, विंडो के उन हिस्सों को दिखाते हैं जहां सिस्टम के जेस्चर को आपके ऐप्लिकेशन के जेस्चर से ज़्यादा प्राथमिकता मिलती है. इन हिस्सों को इमेज 6 में नारंगी रंग में दिखाया गया है:

सिस्टम बार इनसेट की तरह, getInsets(int) को WindowInsetsCompat.Type.systemGestures() के साथ इस्तेमाल करके, सिस्टम जेस्चर इनसेट को ओवरलैप होने से रोका जा सकता है.
इन इनसेट का इस्तेमाल करके, स्वाइप किए जा सकने वाले व्यू को किनारों से दूर ले जाएं या पैड करें. आम तौर पर, इनका इस्तेमाल इन कामों के लिए किया जाता है: बॉटम शीट, गेम में स्वाइप करना, और ViewPager2 का इस्तेमाल करके लागू किए गए कैरसेल.
Android 10 या इसके बाद के वर्शन में, सिस्टम जेस्चर इनसेट में ये शामिल होते हैं: होम जेस्चर के लिए सबसे नीचे वाला इनसेट और बैक जेस्चर के लिए बाएं और दाएं वाला इनसेट:

नीचे दिए गए कोड के उदाहरण में, सिस्टम के जेस्चर इनसेट को लागू करने का तरीका बताया गया है:
Kotlin
ViewCompat.setOnApplyWindowInsetsListener(view) { view, windowInsets -> val insets = windowInsets.getInsets(WindowInsetsCompat.Type.systemGestures()) // Apply the insets as padding to the view. Here, set all the dimensions // as appropriate to your layout. You can also update the view's margin if // more appropriate. view.updatePadding(insets.left, insets.top, insets.right, insets.bottom) // Return CONSUMED if you don't want the window insets to keep passing down // to descendant views. WindowInsetsCompat.CONSUMED }
Java
ViewCompat.setOnApplyWindowInsetsListener(view, (v, windowInsets) -> { Insets insets = windowInsets.getInsets(WindowInsetsCompat.Type.systemGestures()); // Apply the insets as padding to the view. Here, set all the dimensions // as appropriate to your layout. You can also update the view's margin if // more appropriate. view.setPadding(insets.left, insets.top, insets.right, insets.bottom); // Return CONSUMED if you don't want the window insets to keep passing down // to descendant views. return WindowInsetsCompat.CONSUMED; });
मटीरियल कॉम्पोनेंट
व्यू पर आधारित कई Android Material Components (com.google.android.material), इंसर्ट को अपने-आप मैनेज करते हैं. इनमें BottomAppBar, BottomNavigationView, NavigationRailView, और NavigationView शामिल हैं
हालांकि, AppBarLayout
इनसेट को अपने-आप मैनेज नहीं करता. टॉप इनसेट को मैनेज करने के लिए, Add
android:fitsSystemWindows="true"
जोड़ें.
Compose में Material Components का इस्तेमाल करके, इनसेट को मैनेज करने का तरीका जानें.
पुराने सिस्टम के साथ काम करने वाली इनसेट डिसपैचिंग
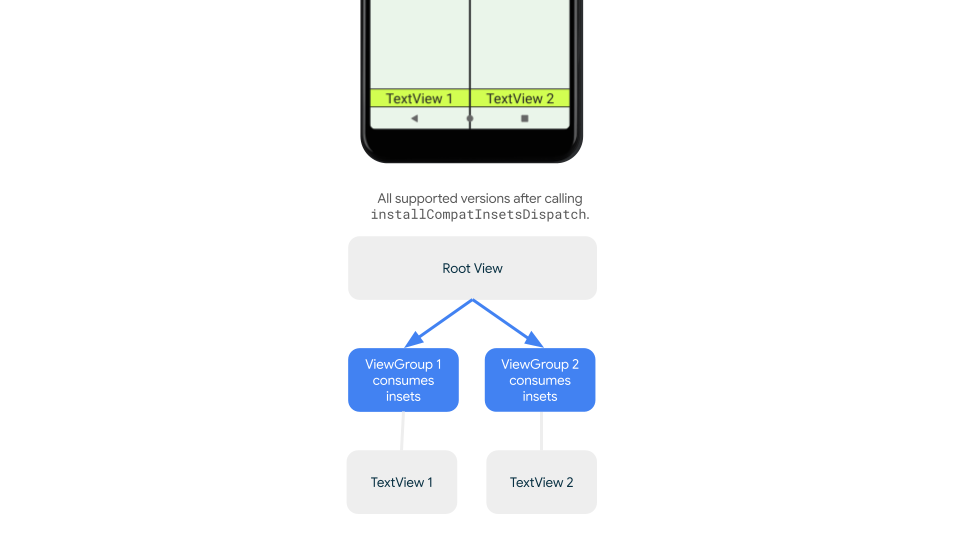
बच्चों के लिए बने व्यू में इनसेट भेजने से रोकने और ज़्यादा पैडिंग से बचने के लिए, WindowInsetsCompat.CONSUMED कॉन्सटेंट का इस्तेमाल करके इनसेट का इस्तेमाल किया जा सकता है. हालांकि, Android 10 (एपीआई लेवल 29 और इससे पहले के वर्शन) पर चलने वाले डिवाइसों पर, WindowInsetsCompat.CONSUMED को कॉल करने के बाद, इनसेट को सिबलिंग को नहीं भेजा जाता है. इससे अनचाहा विज़ुअल ओवरलैप हो सकता है.

यह पुष्टि करने के लिए कि Android के सभी वर्शन पर, इनसेट को सिबलिंग के लिए भेजा गया है, इनसेट का इस्तेमाल करने से पहले ViewGroupCompat#installCompatInsetsDispatch का इस्तेमाल करें. यह AndroidX Core और Core-ktx 1.16.0-alpha01 और इसके बाद वाले वर्शन पर उपलब्ध है.
Kotlin
// Use the i.d. assigned to your layout's root view, e.g. R.id.main val rootView = findViewById(R.id.main) // Call before consuming insets ViewGroupCompat.installCompatInsetsDispatch(rootView)
Java
// Use the i.d. assigned to your layout's root view, e.g. R.id.main LinearLayout rootView = findViewById(R.id.main); // Call before consuming insets ViewGroupCompat.installCompatInsetsDispatch(rootView);

इमर्सिव मोड
कुछ कॉन्टेंट को फ़ुल स्क्रीन पर देखने से, उपयोगकर्ता को बेहतर अनुभव मिलता है. इमर्सिव मोड के लिए, सिस्टम बार को छिपाया जा सकता है. इसके लिए, WindowInsetsController और WindowInsetsControllerCompat लाइब्रेरी का इस्तेमाल करें:
Kotlin
val windowInsetsController = WindowCompat.getInsetsController(window, window.decorView) // Hide the system bars. windowInsetsController.hide(Type.systemBars()) // Show the system bars. windowInsetsController.show(Type.systemBars())
Java
Window window = getWindow(); WindowInsetsControllerCompat windowInsetsController = WindowCompat.getInsetsController(window, window.getDecorView()); if (windowInsetsController == null) { return; } // Hide the system bars. windowInsetsController.hide(WindowInsetsCompat.Type.systemBars()); // Show the system bars. windowInsetsController.show(WindowInsetsCompat.Type.systemBars());
इस सुविधा को लागू करने के बारे में ज़्यादा जानने के लिए, इमर्सिव मोड के लिए सिस्टम बार छिपाना लेख पढ़ें.
सिस्टम बार के आइकॉन
enableEdgeToEdge को कॉल करने से, डिवाइस की थीम बदलने पर सिस्टम बार आइकॉन के रंग अपडेट हो जाते हैं.
एज-टू-एज लेआउट का इस्तेमाल करते समय, आपको सिस्टम बार के आइकॉन के रंगों को मैन्युअल तरीके से अपडेट करना पड़ सकता है, ताकि वे आपके ऐप्लिकेशन के बैकग्राउंड से अलग दिखें. उदाहरण के लिए, हल्के रंग वाले स्टेटस बार आइकॉन बनाने के लिए:
Kotlin
WindowCompat.getInsetsController(window, window.decorView) .isAppearanceLightStatusBars = false
Java
WindowCompat.getInsetsController(window, window.getDecorView()) .setAppearanceLightStatusBars(false);
सिस्टम बार को सुरक्षित रखने की सुविधा
जब आपका ऐप्लिकेशन SDK 35 या उसके बाद के वर्शन को टारगेट करता है, तब एज-टू-एज सुविधा लागू हो जाती है.
सिस्टम स्टेटस बार और हाथ के जेस्चर (स्पर्श) वाले नेविगेशन बार पारदर्शी हैं. हालांकि, तीन बटन वाला नेविगेशन बार हल्का पारदर्शी है. इसे पुराने वर्शन के साथ काम करने लायक बनाने के लिए, enableEdgeToEdge पर कॉल करें.
हालांकि, ऐसा हो सकता है कि सिस्टम डिफ़ॉल्ट, इस्तेमाल के सभी मामलों में काम न करे. सिस्टम बार को पारदर्शी या हल्का पारदर्शी बनाने के बारे में फ़ैसला लेने के लिए, Android सिस्टम बार के डिज़ाइन से जुड़े दिशा-निर्देश और एंड-टू-एंड डिज़ाइन देखें.
पारदर्शी सिस्टम बार बनाना
Android 15 (SDK 35) या इसके बाद के वर्शन को टारगेट करके, पारदर्शी स्टेटस बार बनाएं. इसके अलावा, enableEdgeToEdge() को पहले के वर्शन के लिए डिफ़ॉल्ट आर्ग्युमेंट के साथ कॉल करके भी ऐसा किया जा सकता है.
Android 15 या उसके बाद के वर्शन को टारगेट करके या इससे पहले के वर्शन के लिए, डिफ़ॉल्ट आर्ग्युमेंट के साथ enableEdgeToEdge() को कॉल करके, पारदर्शी जेस्चर नेविगेशन बार बनाएं. तीन बटन वाले नेविगेशन बार के लिए, Window.setNavigationBarContrastEnforced को false पर सेट करें. ऐसा न करने पर, पारदर्शी स्क्रिम लागू हो जाएगा.
पारदर्शी सिस्टम बार बनाना
पारदर्शी स्टेटस बार बनाने के लिए, यह तरीका अपनाएं:
- अपनी
androidx-coreडिपेंडेंसी को 1.16.0-beta01 या इसके बाद के वर्शन पर अपडेट करें - अपने एक्सएमएल लेआउट को
androidx.core.view.insets.ProtectionLayoutमें रैप करें और उसे आईडी असाइन करें. - प्रोग्राम के हिसाब से
ProtectionLayoutको ऐक्सेस करके, सुरक्षा से जुड़ी सेटिंग सेट करें. इसके लिए, स्टेटस बार के लिए साइड औरGradientProtectionतय करें.
<androidx.core.view.insets.ProtectionLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/list_protection" android:layout_width="match_parent" android:layout_height="match_parent"> <ScrollView android:id="@+id/item_list" android:clipToPadding="false" android:layout_width="match_parent" android:layout_height="match_parent"> <!--items--> </ScrollView> </androidx.core.view.insets.ProtectionLayout>
findViewById<ProtectionLayout>(R.id.list_protection) .setProtections( listOf( GradientProtection( WindowInsetsCompat.Side.TOP, // Ideally, this is the pane's background color paneBackgroundColor ) ) )
पक्का करें कि GradientProtection में पास किया गया ColorInt, कॉन्टेंट के बैकग्राउंड से मेल खाता हो. उदाहरण के लिए, फ़ोल्ड किए जा सकने वाले डिवाइस पर दिखने वाले लिस्ट-डिटेल लेआउट में, लिस्ट पैनल और डिटेल पैनल के लिए अलग-अलग रंगों के अलग-अलग GradientProtections हो सकते हैं.
पारदर्शी जेस्चर नेविगेशन बार न बनाएं. तीन बटन वाला पारदर्शी नेविगेशन बार बनाने के लिए, इनमें से कोई एक तरीका अपनाएं:
- अगर आपने अपने लेआउट को पहले से ही
ProtectionViewमें रैप किया हुआ है, तोsetProtectionsतरीके में एक औरColorProtectionयाGradientProtectionपास किया जा सकता है. ऐसा करने से पहले, पक्का करें किwindow.isNavigationBarContrastEnforced = false. - इसके अलावा,
window.isNavigationBarContrastEnforced = trueको सेट करें. अगर आपके ऐप्लिकेशन मेंenableEdgeToEdge, window.isNavigationBarContrastEnforced = trueको डिफ़ॉल्ट तौर पर कॉल करने की सुविधा के तौर पर सेट किया गया है.
अन्य सुझाव
इनसेट को मैनेज करने के बारे में अन्य सलाह.
स्क्रोल किए जा सकने वाले कॉन्टेंट को एज-टू-एज बनाना
जांच करें कि आपकी RecyclerView या NestedScrollView में, सूची का आखिरी आइटम सिस्टम बार से छिपा न हो. इसके लिए, इनसेट को मैनेज करें और clipToPadding को false पर सेट करें.
इस वीडियो में, किनारे से किनारे तक दिखने वाली स्क्रीन की सुविधा को बंद (बाईं ओर) और चालू (दाईं ओर) करके दिखाया गया है:RecyclerView
कोड के सैंपल के लिए, RecyclerView की मदद से डाइनैमिक सूचियां बनाना सेक्शन में दिए गए कोड स्निपेट देखें.
फ़ुल-स्क्रीन डायलॉग को एज-टू-एज बनाना
फ़ुल-स्क्रीन डायलॉग को एज-टू-एज बनाने के लिए, Dialog पर enableEdgeToEdge को कॉल करें.
Kotlin
class MyAlertDialogFragment : DialogFragment() {
override fun onStart(){
super.onStart()
dialog?.window?.let { WindowCompat.enableEdgeToEdge(it) }
}
...
}
Java
public class MyAlertDialogFragment extends DialogFragment {
@Override
public void onStart() {
super.onStart();
Dialog dialog = getDialog();
if (dialog != null) {
Window window = dialog.getWindow();
if (window != null) {
WindowCompat.enableEdgeToEdge(window);
}
}
}
...
}
अन्य संसाधन
स्क्रीन के किनारों तक कॉन्टेंट दिखाने के बारे में ज़्यादा जानने के लिए, यहां दिए गए लिंक देखें.
ब्लॉग
- Android 15 में एज-टू-एज डिसप्ले की सुविधा लागू होने पर, इनसेट को मैनेज करने के बारे में सलाह
- WindowInsets — लेआउट के लिए लिसनर
डिज़ाइन
अन्य दस्तावेज़
वीडियो